RPG Maker MV has unfortunately stopped receiving updates to its runtime in 2018, and the Linux deployment target for Windows installations of the editor specifically has not been updated since 2015, which causes performance and compatibility issues on modern systems.
(Additionally, developing plugins for the 2015 runtime is unnecessarily painful due to missing features, so to spare my sanity, I require the 2018 runtime for my plugins.)
Fortunately, RPG Maker MV uses an unmodified copy of NW.js as its runtime for desktop deployment, which means it’s pretty easy to update it manually! The process isn’t really different between development OS, so I’ll go through it target by target.
NW.js, “(previously known as node-webkit)”, is a program to develop desktop apps using JavaScript. It combines the Node.js runtime (for, among other things, local file system access) with the Chromium browser runtime (for rendering HTML-based user interfaces, though RPG Maker mostly renders into a single <canvas> element).
Current versions of this runtime come with large improvements to JavaScript performance and much wider support for hardware-accelerated (WebGL mode) rendering in RPG Maker, so if your players are reporting performance issues, even on older devices, updating NW.js can fix many of them.
Additionally, all versions of NW.js that come with RPG Maker MV are incompatible with current versions of the gconf package on Linux, which prevents the deployed games and the editor playtest from starting entirely on this system. (When run from the terminal, this will usually report “Fontconfig warning:” errors.)
To check which NW.js version an RPG Maker game uses, rename the package.json file in its folder and then start it normally. You should see a window like this, listing a few version numbers:

As of writing this, the most recent stable nw.js version is v0.72.0.
If your project was newly created with RPG Maker MV, it may have an empty name entry in its package.json file, like this: "name": "",, or it may have a generic name. While this name isn’t directly shown to the user, it’s important to choose a somewhat unique value here to avoid errors.
It’s customary to format it like "project-name-in-lowercase-with-dashes", but of course please use your actual project name here instead.
If you leave value empty or use special characters, you may get an error message like this:
Error Loading Extension
Failed to load extension from: (path to your game). Required value ‘name’ is missing or invalid.
Unfortunately, RPG Maker MV also resets this to KADOKAWA/RPGMV during deployment, which can cause the following warning when later playing other RPG Maker MV games:
Profile error occurred
Your profile can not be used because it is from a newer version of NW.js.
Some features may be unavailable. Please specify a different profile directory or use a newer version of NW.js.
[ ] Send feedback to help us fix this issue.
[OK]
For this reason, please remember to edit this file with a unique name in your deployed game too.
If the error is already occurring on your system, you can clear it by removing or renaming the following folder:
Windows: %LOCALAPPDATA%/KADOKAWA/RPGMV/
Mac: ~/Library/Application Support/KADOKAWA/RPGMV/
Linux: ~/.config/KADOKAWA/RPGMV
(source)
(Paste the path into the address bar of your file browser to navigate there.)
When using RPG Maker MZ, the name is aggressively reset to rmmz-game each time you load the project.
This means you don’t have to edit it in your project files, but you should still edit in the deployed game to avoid the second error above on your players’ computers.
If the error is already occurring due to RPG Maker MZ, this is the folder to delete or rename:
Windows: %LOCALAPPDATA%/rmmz-game/
Mac: ~/Library/Application Support/rmmz-game/
Linux: ~/.config/rmmz-game
Sadly, this is likely something that can’t be easily properly fixed with a plugin.
You can download the current versions of the runtime from https://nwjs.io/downloads/, but some extra files are necessary to make the games work properly. For now, download the “Stable”, “Normal” version of each OS your game should support. Additionally, download the matching “SDK” version for the OS you are using the editor in. The latter is used for playtesting.
(For Windows, the 32-bit version may be preferable, as it supports both x86 and x64 systems and requires less RAM. The version of NW.js for Windows originally included with RPG Maker MV is the 32-bit version, too. Additionally, NW.js versions newer than v0.72.0 are incompatible with Windows 7 and 8/8.1. You can find nwjs-v0.72.0-win-ia32.zip at https://dl.nwjs.io/v0.72.0/ in order to still support these systems. It’s most likely safe to use this older version as long as your game doesn’t connect to the internet.
For Linux, the latest stable 64-bit version likely has the best compatibility with up to date systems.)
Open the installation folder of RPG Maker MV. In Steam, you can find this by right-clicking on the entry in the games list and choosing “Manage” > “Browse local files”. You should see, among others, the nwjs-lnx and nwjs-win folders, as well as, at least on those operating systems, one nwjs-…-test folder.
These are the folders that need to be modified. (You can always reset them by deleting them entirely and verifying your RPG Maker MV installation through Steam, but it’s helpful to copy them elsewhere now, too, in case you’d like to quickly change runtime versions later.)
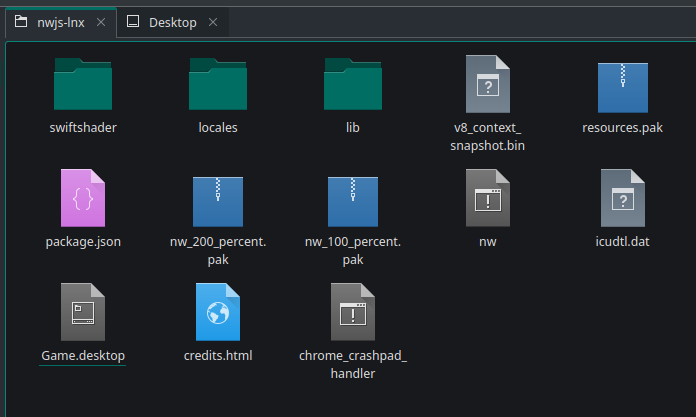
Open the lwjs-lnx folder and delete all except the following files:
package.jsonGame.desktop(icon/icon.png appears to be unused here, as is www/icon/icon.png if you have it. The actual icon is, or should be, in your game project folder.)
Then, extract the runtime files from the nwjs-v…-linux-x64.tar.gz archive so that the new folder contents look like this:

(If you can’t open the archive on Windows, 7-Zip is a great archive tool there.)
Please double-check that you have deleted the Game executable (without file extension). It is not needed in the updated runtime but is the main file of the old runtime, which may be confusing to players as it may still work after the other files are replaced.
Done, you can now deploy your games for modern Linux systems.
Your players can run either nw or the ….desktop file to start the game after extracting it.
If you create a .itch.toml app manifest, it becomes much easier for players to start your game from the Itch app.
If you upload the contents of the output folder directly to itch.io without wrapping folder inside the archive, then the following nwjs-lnx/.itch.toml file works for all RPG Maker NW games:
[[actions]]
name = "play"
path = "nw"
platform = "linux"
sandbox = true
(Platform and sandbox opt-in are optional, but probably nice to have. Enabling the sandbox means that plugin scripts won’t get access to your players’ document folder, but can still read and write the game folder just fine.)
You can freely rename and edit the ….desktop file with a plaintext editor to suit your game, ideally after deployment.
(Best leave the Exec= and Type= keys as they are.)
Unfortunately, the format doesn’t understand relative paths, so you can’t easily set up a nice icon for it. Looks like app icons on Linux are quite tricky for unpackaged software!
(The included desktop file is slightly misused, in that regard, but I suppose it mostly works?)
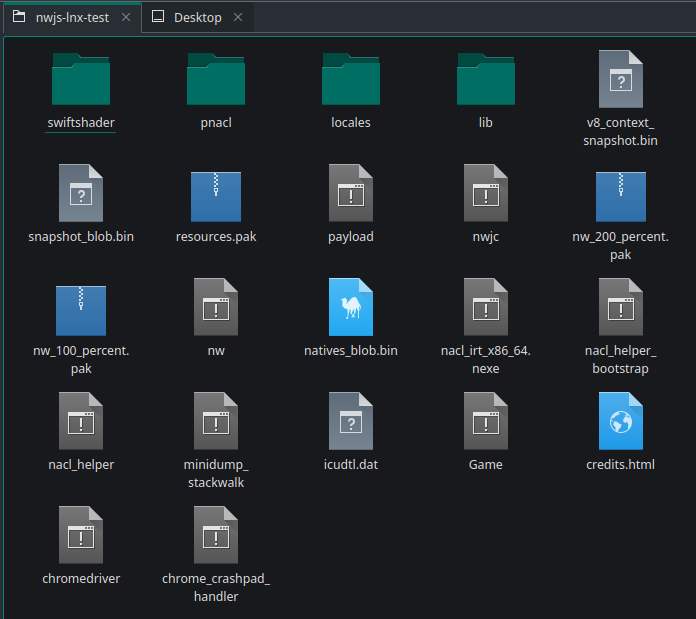
Since the nwjs-lnx-test folder isn’t deployed to the player, there’s no need to clean it. Just extract the files from nwjs-sdk-v…-linux-x64.tar.gz and choose ‘Write into’ and/or ‘Overwrite’ when prompted.
The folder should look about like this:

Done, you can now playtest on Linux from the editor.
(Coming soon, but much like Linux (deployment target) above. Game.exe is essentially just a renamed nw.exe from the nwjs-v…-win-ia32.zip archive. RPG Maker should be able to apply the icon as before if you rename that file to replace the older one. I’ll look into and test this once I’m able to.)
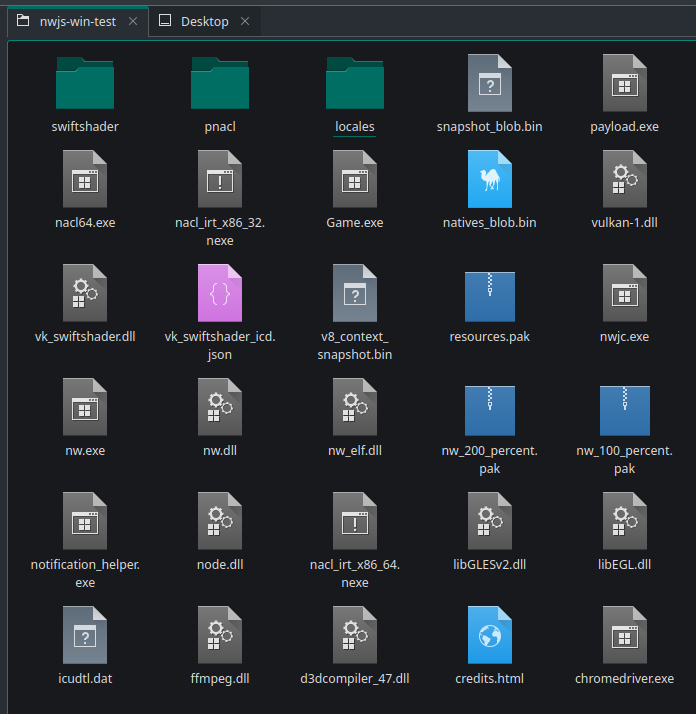
Much like for Linux (playtest) above, extract the contents of nwjs-sdk-v…-win-ia32.zip into nwjs-win-test, overwriting files. The folder’s contents should now look like this:

You should probably also delete the original Game.exe and rename nw.exe to Game.exe. I’ll check if this is the case once I can, or leave a comment if you do.
I can’t help with this target since I don’t own any Apple devices, and Apple has recently increased the restrictions on sideloaded apps. If you know more about this, please let us know in the comments!
Did you like this post? Tell us
Leave a comment
Log in with your itch.io account to leave a comment.
Important update:
NW.js versions newer than v0.72.0 may be incompatible with Windows 7 and 8/8.1.
Please see https://support.google.com/chrome/a/answer/7100626 and https://nwjs.io/blog/ for information.
As long as your game doesn’t connect to the Internet, it’s most likely safe to use v0.72.0 of the runtime in order to support these systems. I’ve added this information to the instructions.
Please note that for Linux systems, the most recent runtime without known issues is still recommended.
Important update: I now recommend the 32-bit version of NW.js for Windows.
It’s marginally slower, but has better system compatibility and lower memory requirements than the x64 version.
For Linux, please continue to primarily use the 64-bit version, as not all modern Linux systems still come with the required 32-bit libraries.
Currently (as of NW.js 0.88 and 0.89), there seems to be an issue where the process may sporadically not exit at least when playtesting, which prevents further playtests until RPG Maker MV is restarted.
NW.js 0.80 is reported to not have this problem. Certain versions in-between may work fine too - I recommend using the most recent version that is unaffected by this issue.
Hey, it's a post a year into the future!
I'd like to say thank you for sparing me a headache trying to get newer node modules working in my games.
I'm new to Linux so I had no idea where to update NW.js and this was just the thing I needed.
Thanks a million for writing this up, and best of luck with your future works!
Thank you, glad to help 😊
I haven’t been able to test this, so unfortunately I still haven’t been able to include a Mac section yet, which is a little irksome. However, in case you are looking to publish for that platform too, the “64-bit” download of NW.js corresponds to “Intel” Macs and the “ARM64” version should work for any “M1”/“M2”/… Macs.
Thanks for the Tutorial. It is actually something I wanted to do. But i must say, I am kinda stuck... when I do your way I do have some files like payload, snapshot_blob.bin and natives_blob.bin which are not included in the downloaded files. When I am running the tests there is always an error that I could not be started because the "name" variable is not valid.
Do you have a hint for me?
regards Afaryz
This is an issue with the default package.json file I believe, which you have to edit in your game project folder. (I forgot about this step, thank you for pointing it out!)
Check if the start of the file looks like this:
The updated runtime requires that the name value isn’t empty, so you can change it to something like
or such. (Edit: Please use a unique value! See above.) I don’t think it really matters beyond not being empty, since the title shown to the user is loaded from index.html instead.
It does not seem to be the problem. I used the 49.2 Version now. This Version has the payload.exe File and the others. I think they changed something in the higher Version. For me it is working now perfectly.
Thanks a lot.
Hm… please tell me if you figure out what exactly the issue was. I generally wouldn’t recommend using an older version, since hardware acceleration may be supported on fewer systems.