So, I’m doing this thing. My goal is pretty simple. I want to check in once a day, improve or tweak something, however trivial, and take a screenshot of it.
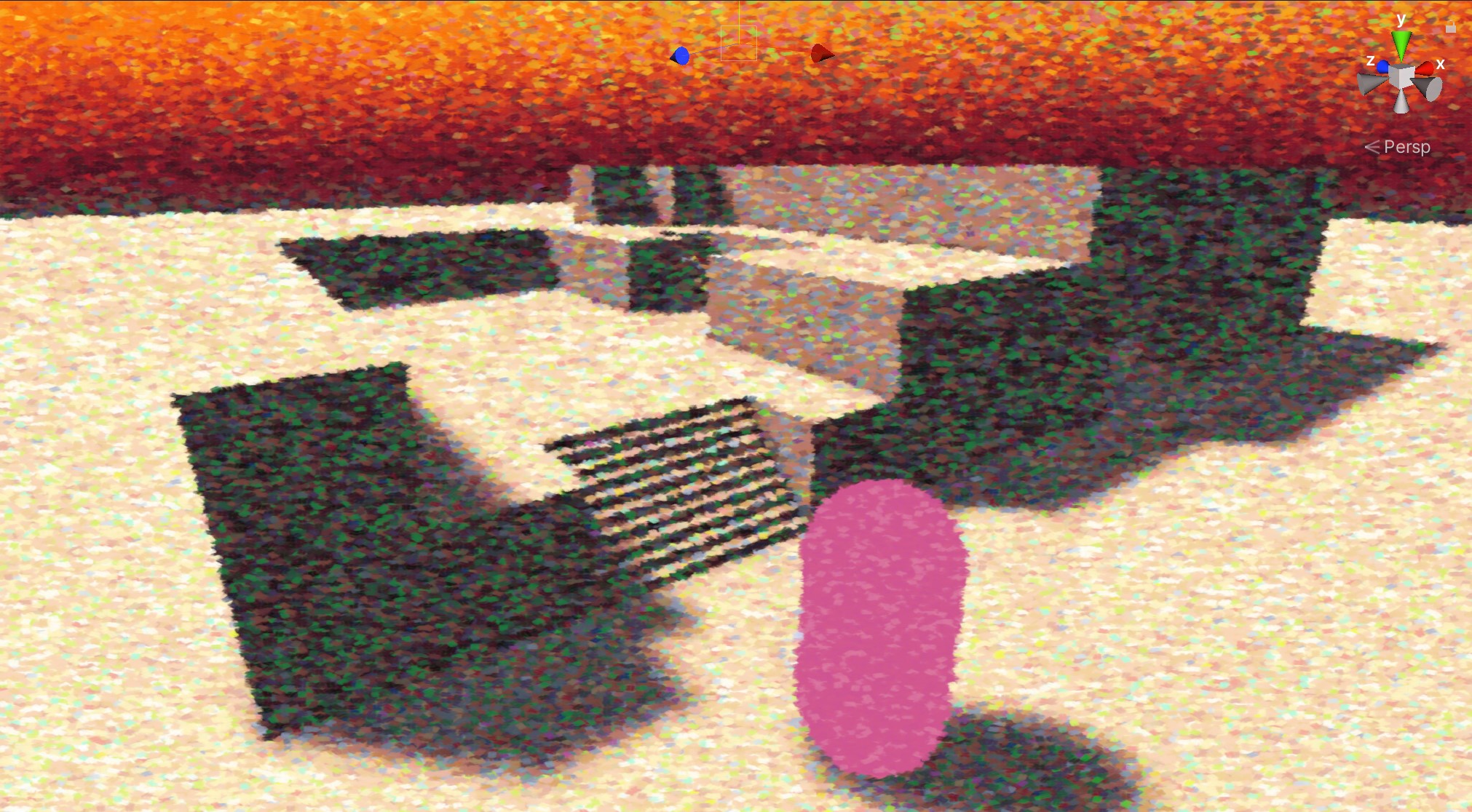
Today I tried some new palettes for a stylized renderer I’m working on:

Hopefully I’ll find some use for it during Ludum Dare.