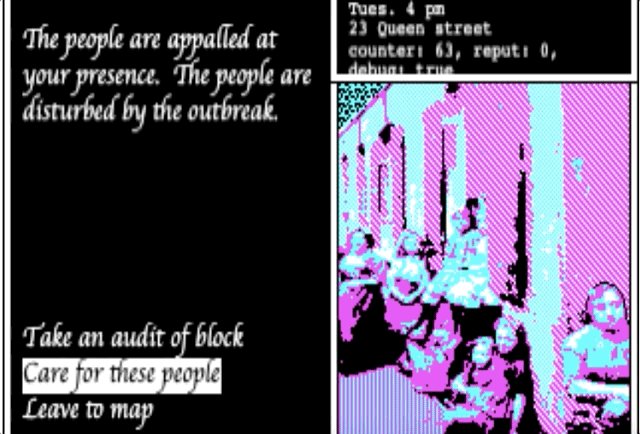
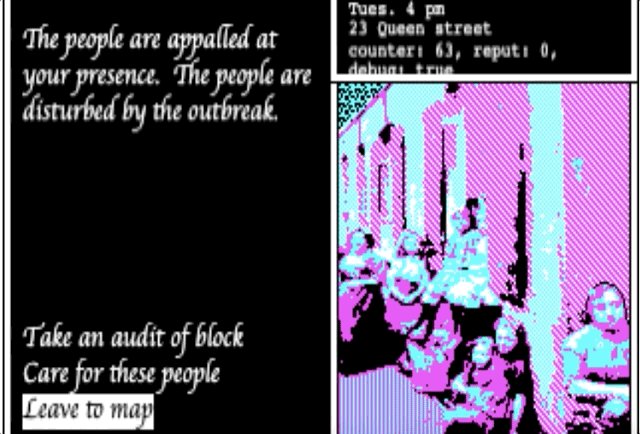
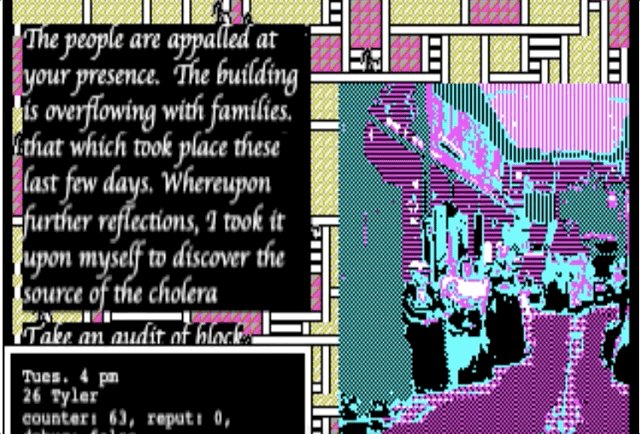
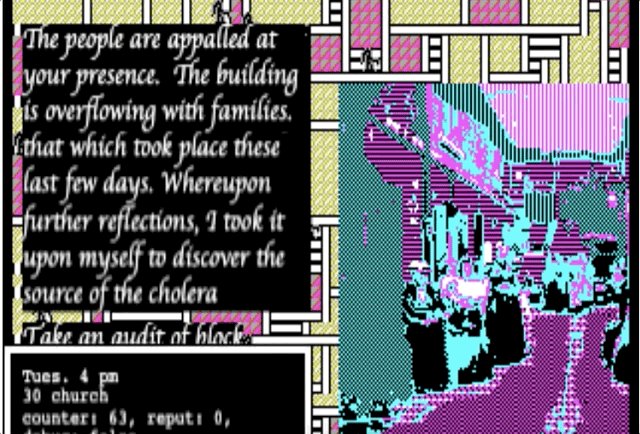
Last year I entered the Extra Credits jam, and decided on making a game about John Snow and the Cholera epidemic in London during the mid-19th century. I limited the color palette to CGA, aiming for an old PC retro look. Other than that--- I used Phaser for the engine, and Gimp/Aesprite for graphics.
But, I simply lost motivation. My desire was for the game to be used as a reference for historical and educational purposes, but I'm honestly not an expert in 19th-century English debates, so I got lost on the trivia game-mechanic (scope-creep) but my arrogance refuses to allow the story/trivia to be dropped (artistic vision?) Anyways, I updated the game to its current state on itch for everyone (and no-one) to play, experiment, give feedback:
https://supersleepygrumpybear.itch.io/john-snow-ec-jam
My goals for the jam will be to complete the trivia/story mechanic, make a title screen, make music/sfx, and overall, just polish, polish, polish