So, I was just made aware the low res jam was happening again. I've decided to use the whole time this time instead of just one weekend like I've done in the past XD, though I may have to devote a lot of time to a subcontract that I've agreed to do. That's a different thing though, so I'll start off with what I've done this first night. I guess I should say a few things about what I'm using and such first.
Art: Photoshop (any pixel editor would do, I just happen to use photoshop for work and such, so I already have it.)
Engine: Unity 2019.1.10f
Capture Software: Screen to Gif for gifs, Xsplit for video (have a license, so no watermarks, and it's so much more performant than OBS.)
Extra Assets: 2d pixel perfect camera from unity, Tilemaster tileset placer from the asset store (old tool of mine)
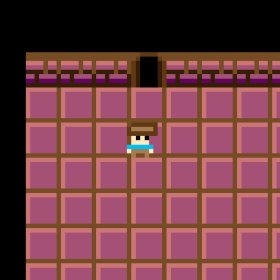
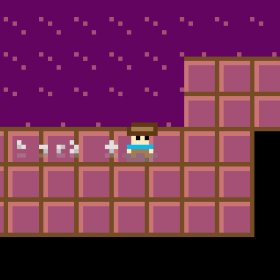
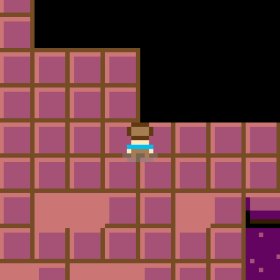
Tonight I did some arts and some extremely basic player code. After running around for a bit, I decided I want to make a dash and attack, boss only type thing. This should simplify what art is needed while limiting code for powerups and ai. Right now for placing the tiles in the tileset I made, I'm just using my good old Tilemaster script I wrote a few years ago. A few small updates for it were required, like adding a button for disabling the painter (before you could just close it and it would stop, but it keeps running in newer versions of unity), but there's also some limitations to it. For instance, you can't paint a prefab, meaning you can't paint things with animations or scripts or non-square colliders. I may update Tilemaster's code to help with that if I feel like it, but probably won't due to time limitations.
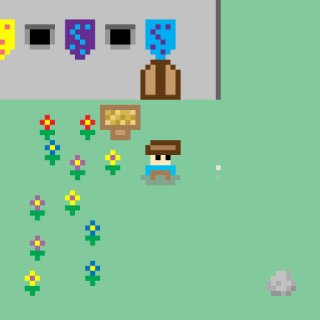
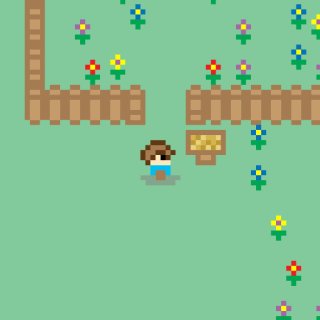
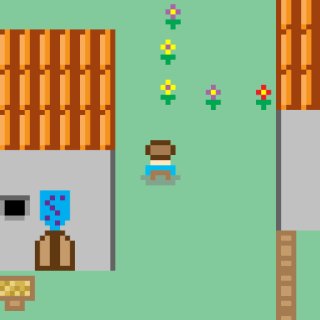
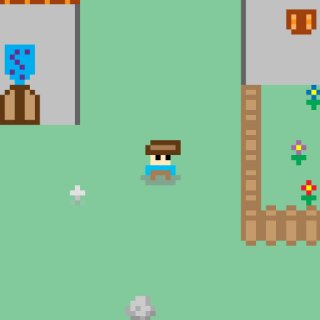
Anyway, Today's art was the basic "village" type of tileset and a basic walk in left/right/up animations. Past that, I made an animator and a basic player script to move around and get a feel for what I want. All of the art is 8x8 tiles. This means that the tile grid that you see on the screen will also be 8x8 tiles. I MIGHT change things later to where things are 16x16, but that'd really only be 4 tiles on the screen and may limit how large things can be but still fit on the screen. Anyway, for now it's just 8x8. Again, first night, only about 2 hours of effort, made art and code, so..... Not a ton to show, but I did make a gif for people to see progress. Oh, also made a little poof cloud. Will be for dashing, and maybe if things get thrown around and such.