She Snapped!
Two kids snap, but in different ways
No, really! Your neighbor finally snapped and sent you to this weird dimension where things are nice and cute but...not?
But how can you tell? Maybe your trusty camera can help? after all, sometimes you catch the true personality of someone in an image, especially when they're not looking.
survive the tests within this strange place to finally confront the girl who put you here, and hopefully get yourself back home safely.
Programmer: Alexandre Choiniere (@Choinheap)
Designer, Character Artist: Kayla Bonney (@failforwards)
Writer, Background Artist: Kinda Wassouf (@kindawsgames)
---------------------------------------------------------------------------------------------
So here is our first day's worth of work:
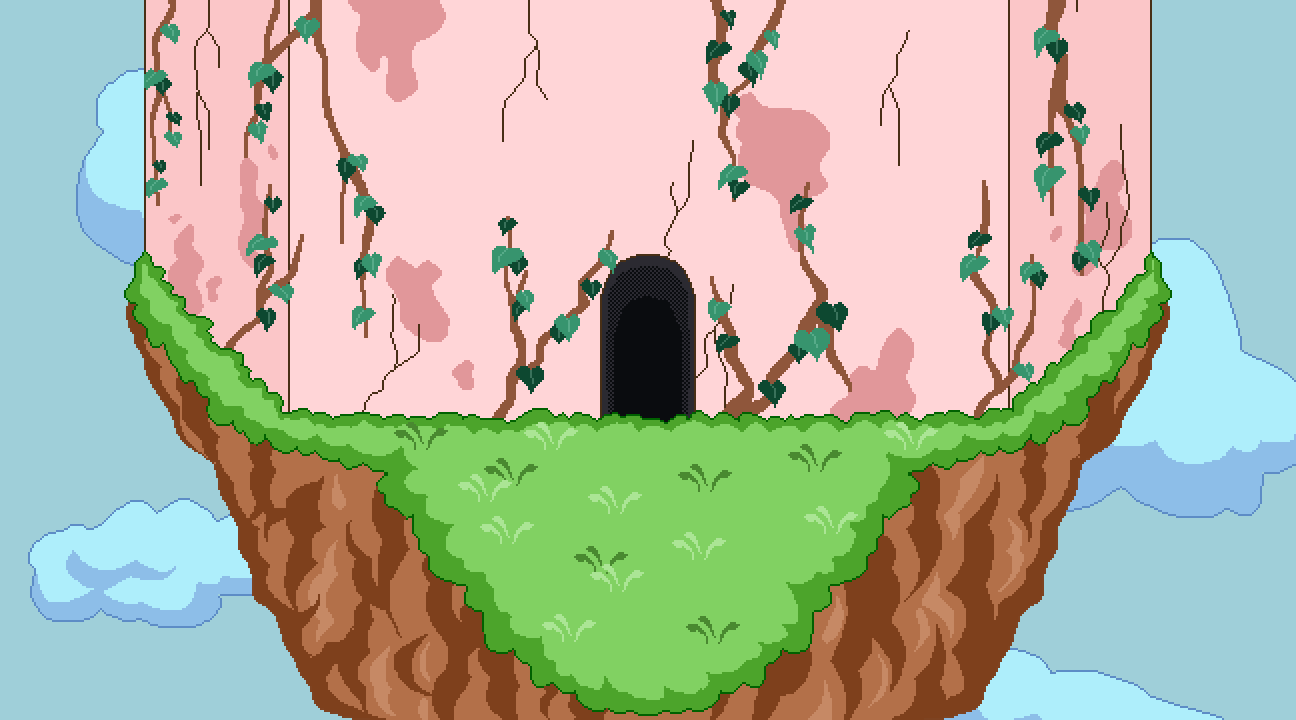
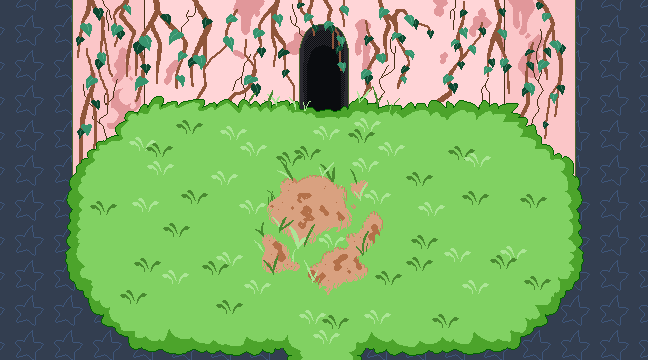
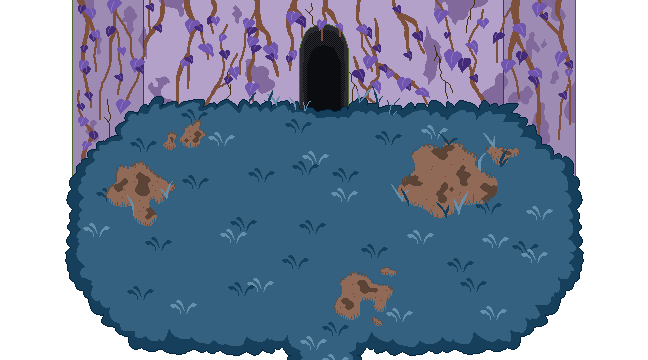
first, I got a color scheme going as well as the basic look for the levels. We're currently aiming for 4 puzzle levels, each one with the game mechanic of picture taking, and then another final level for the final boss. Here's what I came up with:


Kayla designed the main character, which ended up looking pretty cute:



She also started making the villain:

Alex proceeded to make the picture-taking mechanic. It ended up looking seriously cool. (The tiny character there was a place-holder as well as the background in the first gif)