Hello everyone,
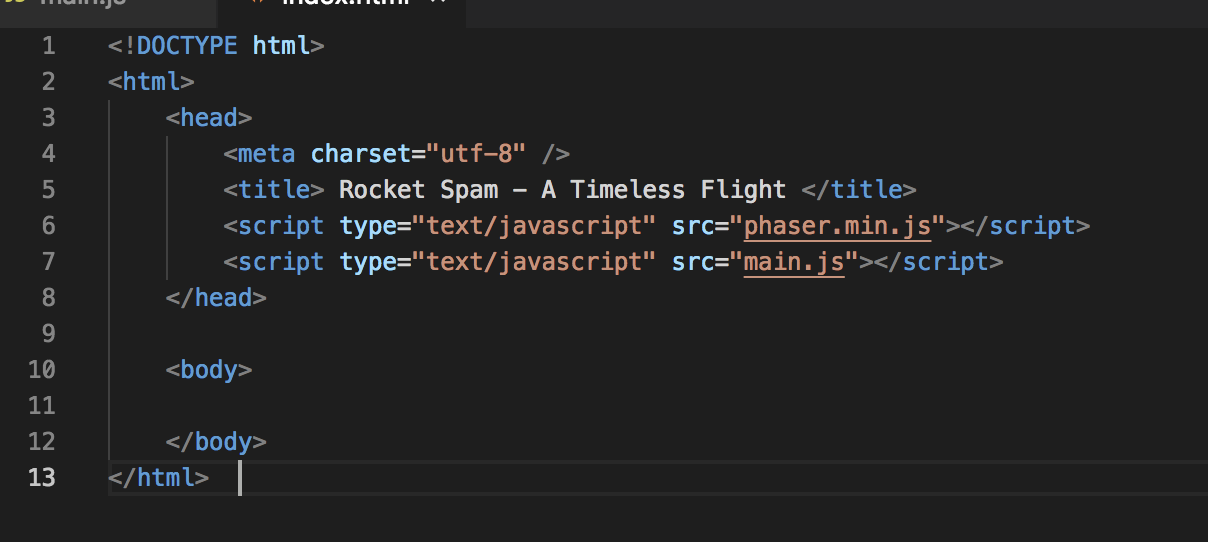
This is my first time joining an event and I am extremely excited. However on the very first step I am hitting a road block. The html loads fine but it seems to grab both of the files. However, my main.js isn't interacting with the phaser.min.js at all which means it basically does nothing. I can't get any work until this is figured out so I hope this isn't too hard. I've attached the HTML and the folder directory as that would be the cause most likely but I can't figure out what is going on. Thanks to anyone and everyone who can help.