Play game
CubeColor's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Chủ đề | #16 | 3.615 | 4.667 |
| Gameplay | #18 | 3.098 | 4.000 |
| Overall | #21 | 2.872 | 3.708 |
| Âm thanh | #23 | 2.453 | 3.167 |
| Đồ họa | #27 | 2.324 | 3.000 |
Ranked from 6 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
Team bạn có bao nhiêu người?1
Bạn đã học được những gì từ dự án này?
Học được quy trình tạo ra 1 game + áp lực khi phải hoàn thành và xây các level sao cho hợp lí
Leave a comment
Log in with itch.io to leave a comment.




Comments
Gameplay khá hay! nhưng khi làm 2D thì sẽ hơi khó để người chơi có thể nắm được mặt tiếp theo sẽ là mặt nào, nếu làm 3D thì sẽ dễ theo hơn cho người chơi. Vấn đề là người chơi sẽ không có thấy được mặt đằng sau của cube đang là màu gì.
Eden thấy việc mỗi bước đi đều đặt màu xuống ô sẽ giúp người chơi định hướng tốt hơn, nhưng chưa đủ để rõ rằng các mặt nó nằm ở đâu trên cube. Và ô Portal không rõ rằng sẽ teleport đi đâu.
Nhìn chung là một game puzzle khá hay!
tui thấy 1 game cách chơi giống vậy, nhưng là 3d nên dễ nhìn hơn 2d tui thấy khó hình dung
Game hay, tuy chưa chơi thắng (chưa hiểu luật lắm :v) mà công nhận cái ý tưởng này hay
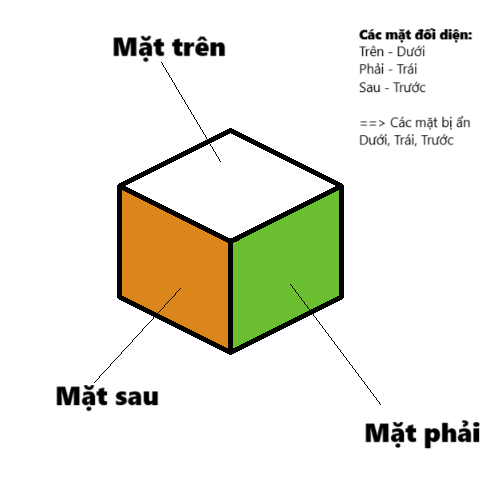
Cơ chế game hoạt động như sau: Bạn đang nhìn vào một khối Rubik có 6 màu và thấy 3 mặt: mặt bên phải, mặt phía sau và mặt trên.
Khi bạn nhấn phím A, D, W hoặc S, khối Rubik sẽ xoay theo cách sau:
- **Khi nhấn D:**
- Mặt sau sẽ trở thành mặt dưới.
- Mặt trên sẽ trở thành mặt sau.
- Mặt trước sẽ trở thành mặt trên.
- Mặt dưới sẽ trở thành mặt trước.
- **Khi nhấn A:**
- Mặt sau sẽ trở thành mặt trên.
- Mặt trên sẽ trở thành mặt trước.
- Mặt trước sẽ trở thành mặt dưới.
- Mặt dưới sẽ trở thành mặt sau.
- **Khi nhấn W:**
- Mặt trên sẽ trở thành mặt phải.
- Mặt trái sẽ trở thành mặt trên.
- Mặt dưới sẽ trở thành mặt trái.
- Mặt phải sẽ trở thành mặt dưới.
- **Khi nhấn S:**
- Mặt trên sẽ trở thành mặt trái.
- Mặt trái sẽ trở thành mặt dưới.
- Mặt dưới sẽ trở thành mặt phải.
- Mặt phải sẽ trở thành mặt trên.
Mặt bên trái và bên phải không thay đổi màu, trong khi mặt phía trước và mặt sau cũng không thay đổi.
Khi màu ở mặt dưới khớp với màu ô cần đi vào, ô đó sẽ biến mất.
Tức là khi bạn:
- Di chuyển lên thì mặt phải được xoay lên, di chuyển xuống thì mặt phải xoay xuống dưới.
- Di chuyển sang trái thì mặt sau được xoay xuống dưới, di chuyển sang phải thì mặt sau được xoay lên trên