Howdy, this works fairly well!
I am however having an issue where it breaks my ability to interact with items inside the ContentViewport/Pivot. I was intending to use this for a transition between menus. Any thoughts on how to resolve this? I realize this is the case because it is using the viewport as a texture and rendering it to a TextureRect.
Currently all I can think to do is move the relevant node into correct position in the scene tree when it is time to transition, but that seems messy.
Viewing post in Godot pageflip shader animation comments
TL;DR: Use SubViewportContainers.
Hello. First, thank you for your feedback and for purchasing the asset.
Regarding your issue, I was able to solve it by using SubViewportContainer instead of TextureRect.
The main difference is that SubViewportContainer automatically propagate InputEvents to the viewport.
Changes in the scene
- TextureFlipper (Node2D)
- AfterFlipSubViewportContainer (SubViewportContainer)
- FlipViewport (SubViewport)
- AfterFlipSubViewportContainer (SubViewportContainer)
- FlipViewport (SubViewport)
- YourStuffGoesHere (Any)
It's kind of nested, but it's the way to go if you want to be able to flip it.
Now you need to change the way you flip, as SubViewportContainer has no flip_x or flip_y property. Instead, use the scale property like this:
# old snippet texture_rect.flip_h = mirror_h # new snippet sub_viewport_container.scale.x = -1 if mirror_h else 1
You also need to check your rotation pivots.
Make sure they are in the center of the SubViewportContainer, or the content may seem like it disappears when it actually rotates to a place not visible in the SubViewportContainer.
While searching for solutions, I found that it is also possible to propagate the InputEvents manually by calling push_event on the viewport, but it seems easier to just use the SubViewportContainer. The related resources that helped me to solve this problem:
Using push_event (alternative method): https://docs.godotengine.org/en/4.2/classes/class_viewport.html#class-viewport-method-push-input
Using SubViewportContainer: https://forum.godotengine.org/t/passing-input-through-a-viewport-to-area2ds/37918
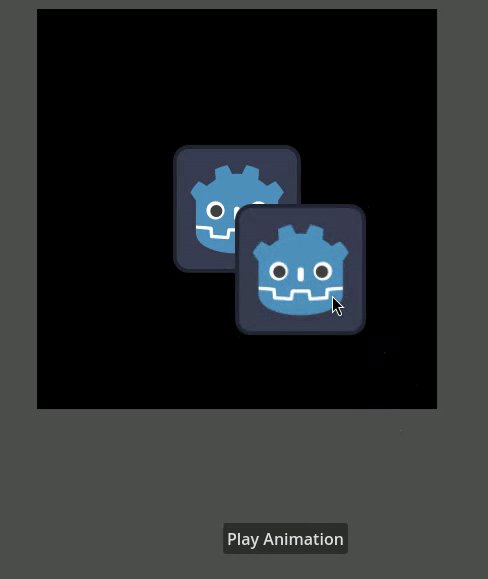
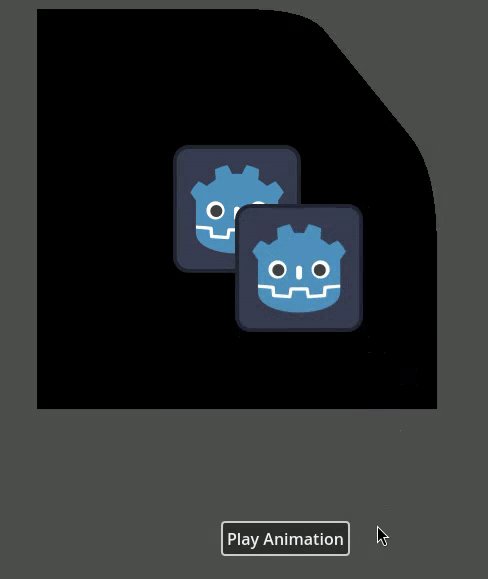
Using this approach, I was able to add hover animations to a TextureRect inside the viewport, and the shader is still working as intended. Let me know if you still have issues making it work.
Here it is the final result:

Thank you for the quick response! You should consider updating the plugin to work this way!
My only other feedback would be replacing viewport size with viewport width and viewport height. This would allow rectangles and not just squares.
Thank you again for making this plugin and I hope you are able to implement these improvements.
I was able to implement both your suggested fix and rectangle support!

