WHY MUST LAYING OUT ANYTHING IN CSS BE SO %&¤"#¤" DIFFICULT...
ahem
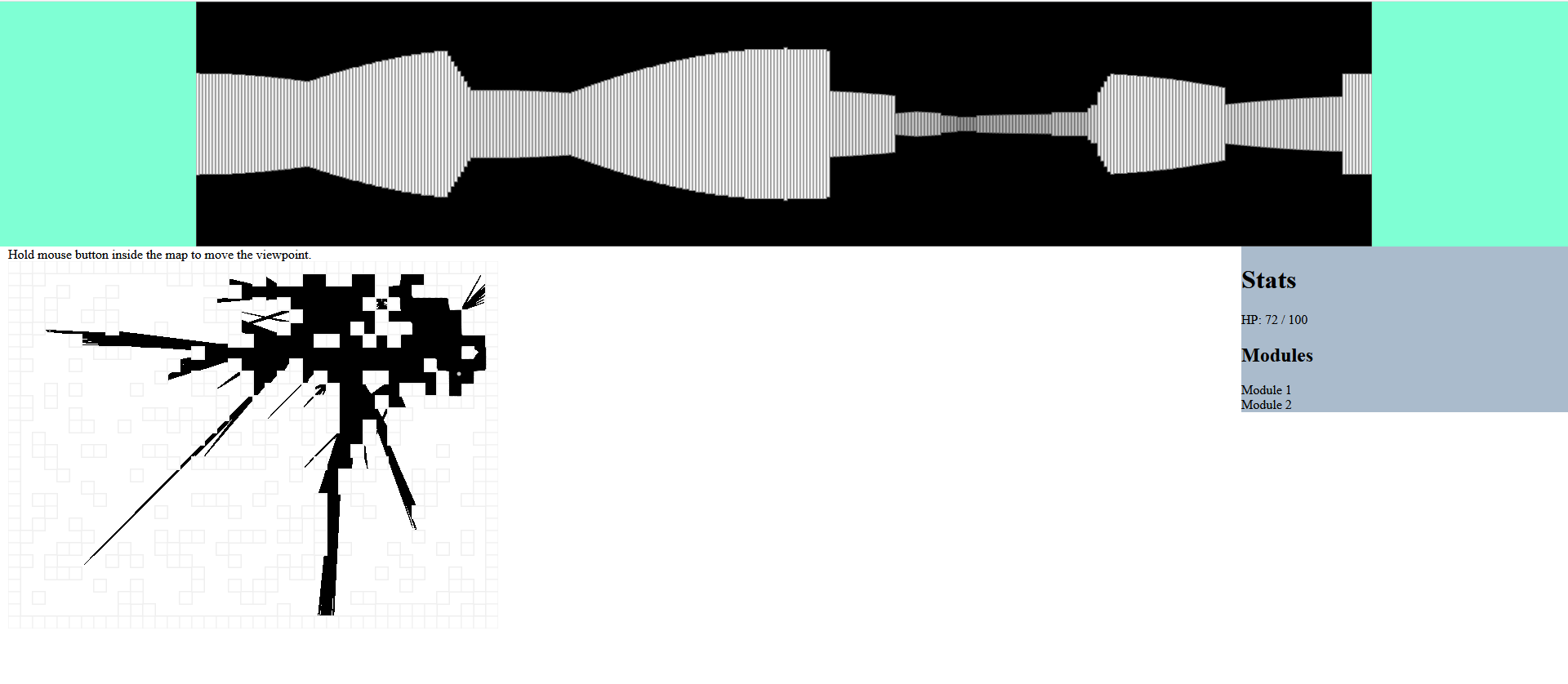
I mean, worked some more behind the scenes, laying the foundations for the entity classes and stat displays and whatnot. Refactored the drawing so that the map and viewport are separate HTML5 Canvas objects and started prototyping the interface (not much, but I have a dynamically updating HP indicator. It's random, but dynamic!). Ignore the colours, they're just to show the sizes of the <div>s and such.
The viewport also now resizes itself to fit the window on page load. I'll try to accommodate windows of different sizes if possible, but no guarantees that anything but 1920x1080 will be usable.
Dragging on the map moves the viewpoint around, revealing the map according to the scanner view. (Yes, I know the corners leak, that'll be fixed if I have time.) The generated map is faintly visible as debug aid for now.
Latest version again up at http://refractivegames.com/7drl/

Tomorrow's agenda:
- Finish making the entity code
- Start making proper map generation
- User interface work
- Add enemy entities even just placeholders
Previous snapshot of the game's state from Monday: http://refractivegames.com/7drl-monday/

