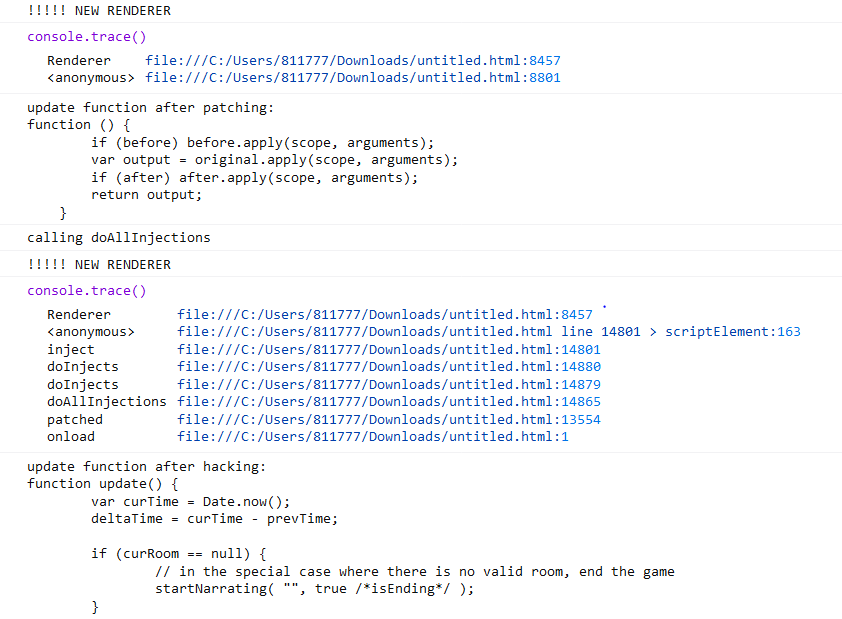
Got the dialog choices working, I think. Looks like the main problem with hacks is that they can overwrite the patched bitsy functions, so you need to make sure that all the patches are still in effect after the hacks are applied. I guess making all other patches happen inside the patched `startExportedGame` might take care of things?
I changed the code to this and it seems to be working:
document.addEventListener('DOMContentLoaded', function() {
var interval;
if (bitsy.EditMode === undefined) {
// if we are in exported game, patch bitsy with 3d functions
// if the project includes hacks, then when this runs startExportedGame is doAllInjections
b3d.patch(bitsy, 'startExportedGame', function () {
b3d.patch(bitsy, 'update', null, function () {
b3d.update();
b3d.render();
});
// doing this before everything else runs ensures that the intro dialog is cleared
// in case a hack overwrites bitsy.update (there's probably a better way to do this?
// like i'm surprised starting the updates before the actual game works)
// this will leave us with two running update intervals when the game actually starts,
// which i guess is bad, so it'll need to be cleaned up afterwards
interval = bitsy.update_interval = setInterval(bitsy.update, 16);
}, function () {
clearInterval(bitsy.update_interval);
bitsy.update_interval = interval;
b3d.init();
var py;
// make position of the dialog box configurable through game settings
b3d.patch(dialogRenderer, 'DrawTextbox', function () {
py = bitsy.player().y;
bitsy.player().y = b3d.settings.positionDialogBoxAtTheTop ? bitsy.mapsize : 0;
}, function () {
bitsy.player().y = py;
});
// adjust movement direction relative to the camera
b3d.patch(bitsy, 'movePlayer',
function () {
var rotationTable = {};
rotationTable[bitsy.Direction.Up] = bitsy.Direction.Left;
rotationTable[bitsy.Direction.Left] = bitsy.Direction.Down;
rotationTable[bitsy.Direction.Down] = bitsy.Direction.Right;
rotationTable[bitsy.Direction.Right] = bitsy.Direction.Up;
rotationTable[bitsy.Direction.None] = bitsy.Direction.None;
b3d.rawDirection = bitsy.curPlayerDirection;
var rotatedDirection = bitsy.curPlayerDirection;
var ray = b3d.scene.activeCamera.getForwardRay().direction;
var ray2 = new BABYLON.Vector2(ray.x, ray.z);
ray2.normalize();
var a = (Math.atan2(ray2.y, ray2.x) / Math.PI + 1) * 2 + 0.5;
if (a < 0) {
a += 4;
}
for (var i = 0; i < a; ++i) {
rotatedDirection = rotationTable[rotatedDirection];
}
bitsy.curPlayerDirection = rotatedDirection;
},
function () {
bitsy.curPlayerDirection = b3d.rawDirection;
});
// patching onready is useless at this point since it's already been called
// remove borksy touch control fix that breaks mouse camera controls
var touchTriggerEl = document.getElementById('touchTrigger');
if (touchTriggerEl) touchTriggerEl.parentElement.removeChild(touchTriggerEl);
});
}
});