Artsy Backgrounds on the cheap
The first obstacles on this project’s development path are backgrounds.
My goal is to have at least 4, maybe 5, full screen painterly-style backgrounds similar to this 128x128 reduction of John’s original background

Other esoteric compression and storage solutions using map memory, sfx memory or encoding sprites in strings still end up are complicated and, no matter how I tried, a straightforward bitmap compression ended up using over 50% of available resources for a single image while adding a lot of code to handle compression/decompression and swapping, so I had to try a different approach.
this first background has a lot of black areas, some similar “blocks” who lend themselves to tiles plus a pretty handy horizontal symmetry; pico-8 gfx strengths are fast enough graphic primitives, versatile tile map, pattern fills and an interesting available slot of memory at 0x4300 - 0x5dff which I had no other idea how to use so my idea was to see if I can draw half background using as little tiles as possible and mirror it and then use some trick to mask the symmetry
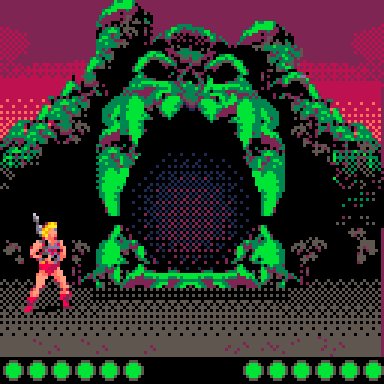
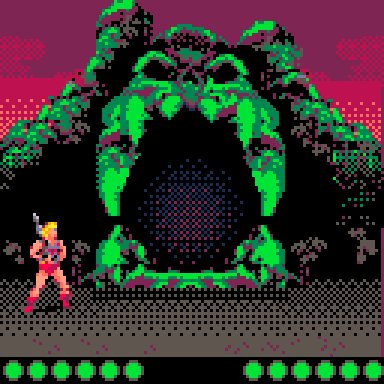
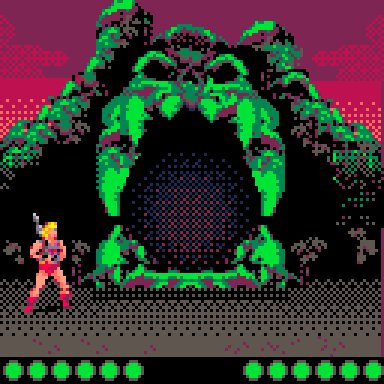
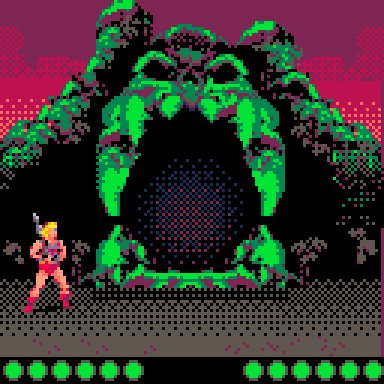
the following gif shows all the steps that build the final background on pico-8 (the trick is on step-8):

- 0-clear screen to sky color (top right shows the 20 sprite tiles used for the background, which have a lot of transparency so they can be overlaid on different background colors
- 1-add a sky gradient with a patterned filled rectangle
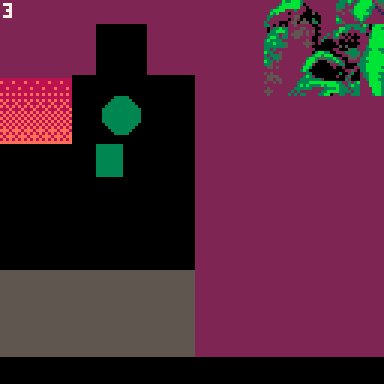
- 2-add black filled rectangles to lay out most of the black area
- 3-add some colored shape to fill transparent areas behind tiles and main ground area
- 4-add lighter gradient on ground
- 5-add one last shadow to be drawn under the tile map
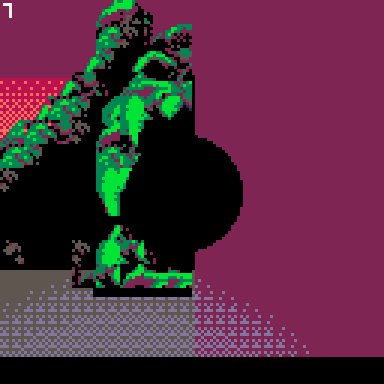
- 6-the 20 tiles are reused in different locations to build the left half of Grayskull castle
- 7-cover some blocky edges with a black filled circle
- 8-Here we flip and draw the left side to the right but we skip the first rows of tiles since the right tower will be shorter, and we offset everything 1 pixel to the left and 1 pixel down to avoid a perfect, visible symmetry in the eyes and dome, then we copy this right half to a small work ram area that can contain at most 75% of a full framebuffer, since the right tower will be shorter anyway This step is only done once, at background switching so the CPU cost of this flip and copy is negligible
- 9-In the real draw function, called 30 times per second, we only repeat steps 1 to 7 which has little CPU cost, then we just memcopy the pre-rendered right half from work memory to the framebuffer.
- 10-With draw some of the original tiles, un-flipped over the flipped right area to mask the symmetry and complete the tower
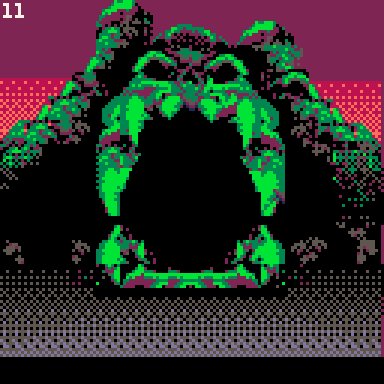
- 11-Final black dithered pass to add some “noise” details and cover the blocky-ness
We can now add some animating effects, as clouds and mouth glows to make it more alive
Here is the final result:

CPU cost of all this plus existing game code is around 15%, sprite used 20 (some of which I hope to re-use in other backgrounds). This gives me an approachable target of 4 or 5 background in this style while having at least 3 pages of sprites for characters and other gfx items
But now I need a comfortable way to prepare all this shape drawing code which, up to now, was hand-coded as a test.
In the next post I will discuss the custom-made solution and editor I wrote for this

