Hey there. It's-a me, a-Mario!
Low Rez? Yes Please. (Day One)
Originally, I wasn't going to take part, but I've had my eye on this jam for about a week thinking about it. I love myself some weird/strict requirements, and making a game at 64x64px is definitely fairly strict. It reduces what you can display by an immense amount and makes some image effects nearly impossible to use without making a game almost unplayable. Starting a bit earlier in the night, I decided for fun to see how easy it would be to get Unity to do weird low-rez stuff.
Turns out, Unity already has a tutorial on part of this. Combined with some player settings, I was able to get a 64x64 game going, scaled up to 256x256 for...readability? Aesthetics? I don't know, I just didn't want to squint at the tiniest game ever.

This is a 3D game presented in perspective view. The edge shading is a modified Roberts Cross procedure based on Unity's old image effects. I used this last in my 1BitClickerJam entry, CityScape. This is the only asset brought over from an older project. One problem with this shader is that UI...doesn't like to render if the canvas is set to "Screen Space - Camera". Kinda had to cheat a bit here, by setting the scaler to "Scale With Screen Size". See below:

Yay for UI magic. Since the game is being presented in 256x256 resolution, the text forcibly scales up and looks about as low-rez as the upscaled RenderTexture does. Low-rez achieved? I think so. By the way, the text on screen is thanks to Jack Oatley's Ikkle font as found in the resources section of the community.
Plans For Tomorrow
Right now, it's late and I've had other things going on during the day. Plus, it took me over an hour to realize how to deal with the GUI/text!
- Basic movement script for the player. Not reusing any old code for this. Should be fun to code it from scratch.
- Some more objects in the scene, for camera perspective/fov & player movement testing.
- Possibly some starfield magic? Likely just going to spew tiny spheres and let the shader handle shading them in.
------------------
Extra Thoughts
So, it seems like I can't even get Unity to render 64x64px. It doesn't seem to build any further down than 256 x 256...glad I chose that as my upscale target, I guess? I did capture a screenshot of it in Unity's game window for a comparison graphic though!

My gods, ain't that tiny. So, so tiny.
By the way, I did also set up a test animation on the camera. This was before the PostProcessingV2 beta stack crapped itself. Perspective with so little detail is so much cooler than it is on games like CoD at 1080P.
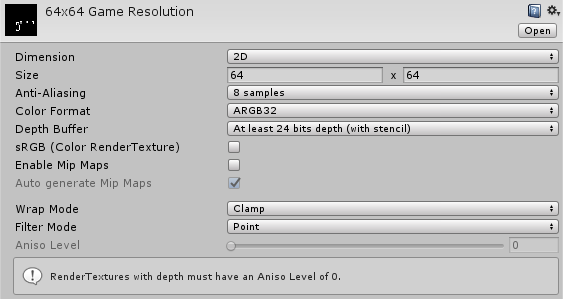
Render Textures Don't Have To Be Blurry
So you might have noticed that there's no blur on my upscaled renders. There's a RenderTexture setting for that - Filter Mode "Point" is your friend! Also, don't forget to check the size that the RenderTexture asset is set to, because mine defaulted to like...256x256 if I remember right? Gotta keep that premium 64x64 grid alive, after all.