Text jumping in Twine with dissolve transitions is incredibly annoying! This cropped up in my game and I'm currently using two fixes to get around it in Harlowe 2.
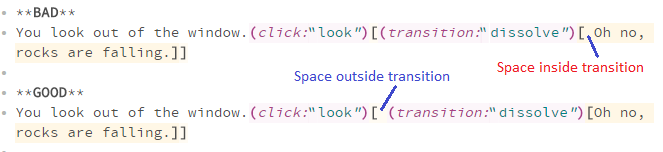
1. Put leading spaces outside of the transition macro, not inside.

2. When you add some words within an existing paragraph, and the sentence you add would naturally break onto a new line, they will "jump" as they dissolve; first they all appear together starting on a new line, then that line is properly split across two.
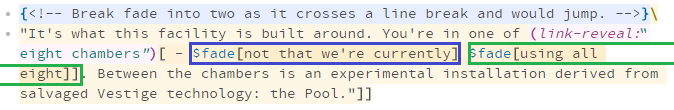
If you're developing for a known window width, you can get around this by separating the words into two hooks, both with an attached transition macro. One hook contains the words which appear on the first line, the second the words appearing on the second line. Here's an example of a passage from The Pool where I've had to use this technique:

The lines inside the blue and green boxes both fade in with the same action - clicking the link "eight chambers" - but I've split them into two separate hooks, because a line break falls between "currently" and "using".
(Note that $fade here is a variable which I've set to a value of "(transition:"dissolve")" - it just saves on retyping the transition hook every time I need it, which is a lot!
This is also an example of (1), because as you can see I've left the " - " text outside of the transition macros, also the single space between the blue and green hooks.
Technically, I suppose, you could fix this for any width window by wrapping every word in its own individual transition macro, but that sounds like a nightmare. I'd rather drop dissolve transition effects entirely or find a way to do them in CSS instead of using Harlowe 2's built in macros.

