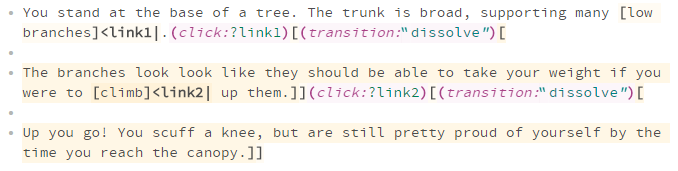
In The Beginning, I used to use (click:) macros to specify my clickable hook, and then reveal the next bit of text, which was itself nested into a (transition:) macro, like this:

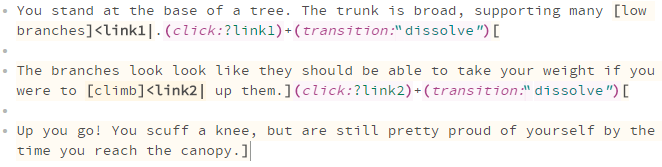
After a while, I realised you don't have to nest (transition:) inside (click:) like this. Using a Twine 2 feature called complex changers, you can just add them together, something like this:

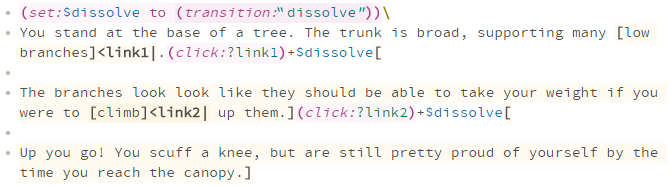
It's better, but there's still a lot of words there which break up the flow when you're writing. The next thing I tried was to save the (transition:) macro into a variable rather than write it out in full. My passages now looked like this:

NB: The backslash at the end of the (set:) macro is to stop the line break at the end of that line from appearing in my passage as a blank line. This is one of two ways to stop errant whitespace from creeping in, I'll show the other one shortly.
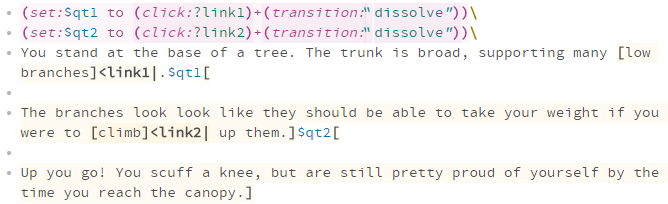
Anyway, this is nice, but I eventually realised since I'm saving the transition effect into a variable, why not use complex changers again and save the whole thing into a variable? That now lets you do this:

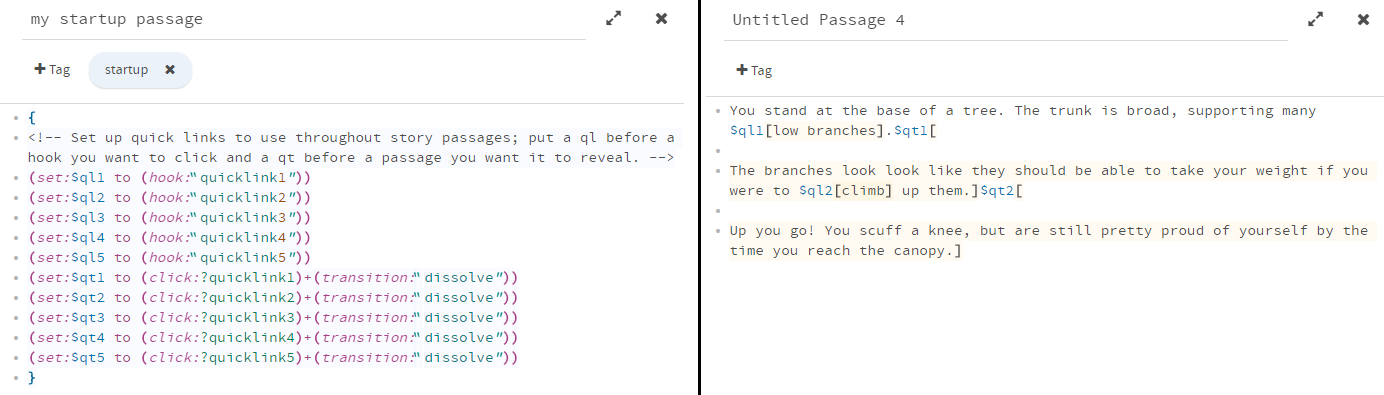
Cool huh! The final step for me, and my current approach, is to take all those (set:) macros and move them into a passage of their own, which I tagged with startup. A passage with this special tag will be run automatically at the start of your game, meaning that those variables are always available without having to write out the (set:) statements every time you want to use them.

I've written out 5 of each here, I use 9 in The Pool and don't anticipate needing any more, since once you reveal 9 blocks of text, you have probably filled the screen and should move on to a new passage (at least, that's what I do in my story).
NB: Here you see the other way of hiding whitespace: I enclose my entire startup passage between {curly braces}, this causes all whitespace inside it to be hidden when it is displayed in Twine. I also use the (hook:) macro to create a changer, saved into the $ql... variables, which when applied to a hook gives that hook a name. I found this was cleaner in my story than using [hook nametags]<ql1|, your mileage may vary.

