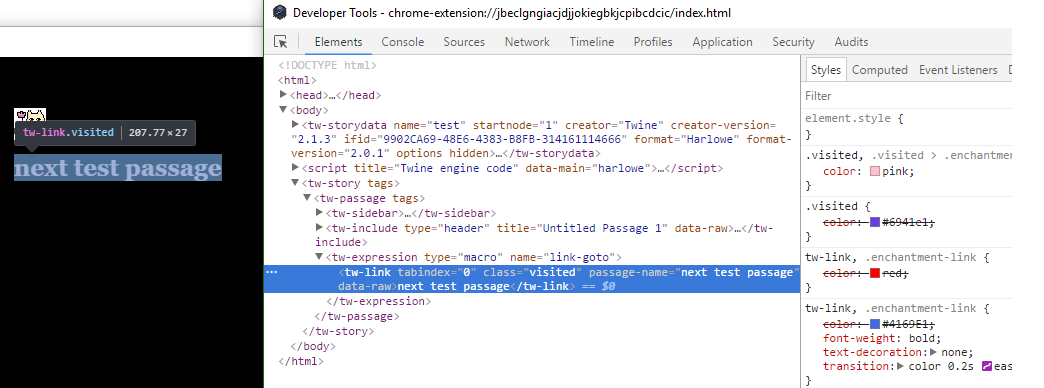
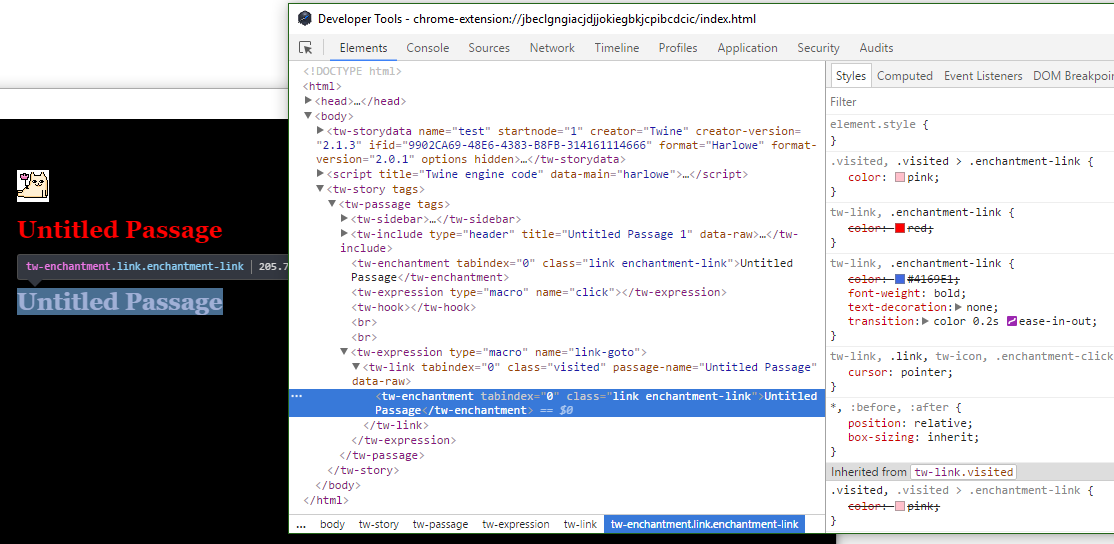
andddd just to document the stuff we've been talking about in Discord, if you want to style the "quicklink" hooks and the regular passage links, you'll want to open up the custom CSS page and pop this in:
tw-link, .enchantment-link {
CSS rules go here! eg: changing colour, font-weight, font-style, etc.
}