I had feedback on the first page of my demo that players would like to be able to click anywhere if there's only a single link on the page. So I've been doing some work on it, and it occurred to me it might also be helpful for your "cursor" idea - if you make the whole page clickable, you can just display a "fake" link for the cursor and remove it once clicked. This seems to work for me, no CSS required:

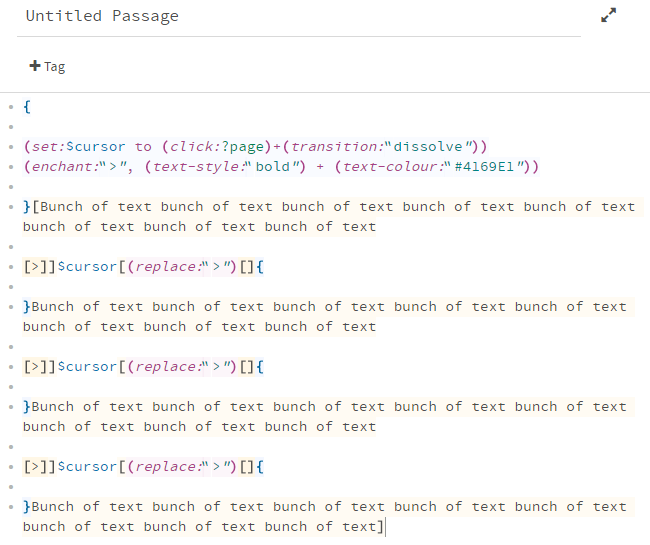
{
(set:$cursor to (click:?page)+(transition:"dissolve"))
(enchant:">", (text-style:"bold") + (text-colour:"#4169E1"))
}[Bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text
[>]]$cursor[(replace:">")[]{
}Bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text
[>]]$cursor[(replace:">")[]{
}Bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text
[>]]$cursor[(replace:">")[]{
}Bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text bunch of text]
How it works:
- Every paragraph is followed by a > symbol which isn't a real link, it's just been enchanted to look like one.
- Any time you drop $cursor onto the page, you tell Twine that it should look for a click anywhere on ?page, a special named hook which refers to everything on screen.
- When it gets that click, it transitions in the contents of the following hook.
- The first item in that following hook is a replace macro which gets rid of its preceding > symbol.
Notes:
- All ">" symbols on the page are inside hooks [>]. This seems to stop the previous replace from clearing them, even though the replace macro and the > for the next paragraph are shown at once. I suspect it's because at the time replace runs, it only knows there's a hook there - not that it contains a juicy > symbol.
- You can break out the code at the top (the set and enchant statements) into global tagged passages. The set can go into startup, the enchant into header (since it wants to be run on every passage).

