Summary
There seems to be a problem in Harlowe 2 where if you apply (text-style:"bold") to some text using (enchant:), you can't later remove it using (text-style:"none").
The second enchantment fails to overwrite the bold formatting, because it doesn't actually add a "font-weight: normal" attribute, so the text continues to inherit bold styling from the first enchantment.
Workaround
You can get around this by using (css:"font-weight: normal") in preference to (text-style:"none").
Reproduction of the problem and demonstration of fix
Paste this into a new Twine passage and run it:
[This is the text I will enchant.]<enchantme| (link:"Make it bold red!")[(enchant:?enchantme, (text-style:"bold") + (text-colour:"red"))] (link:"Make it normal again!")[(enchant:?enchantme, (text-style:"none") + (text-colour:"white"))] (link:"Make it normal again, properly this time with CSS.")[(enchant:?enchantme, (css:"font-weight: normal") + (text-colour:"white"))]
The first link makes it bold and red; the second link makes it white again but leaves it bold.
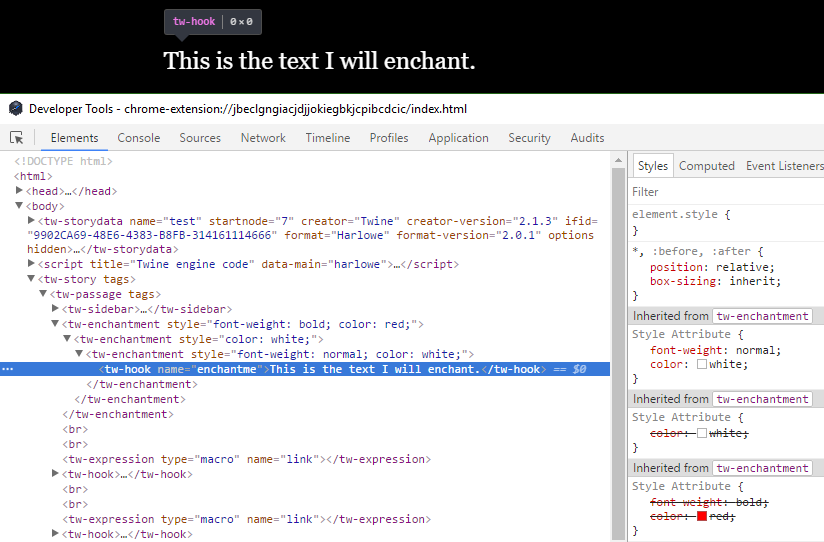
You can see the issue in the inspector - this screenshot was taken after clicking the second link.

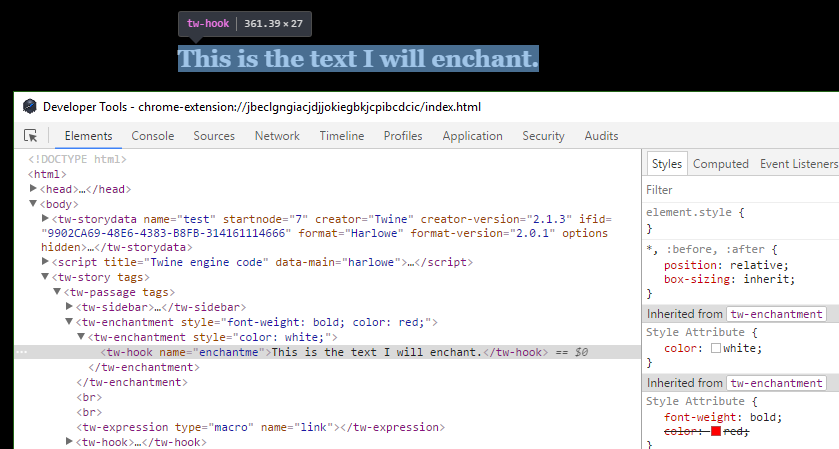
And this screenshot is taken after clicking the third link, correctly putting the text back to normal font weight.