I wanted a way to style my links differently, depending on things that happen in the story. I'd like to do this dynamically; that is, rather than have links in certain passages hard styled in their own way (which would be possible to do via tagged passages, as described in this excellent post by greyelf), I want to be able to look at the value of some variables, and then decide at the time the passage is displayed what colour I want its links to be. Even better if I can do this in a header, so it happens automatically for every passage in the game.
However there aren't easy ways to look from the CSS side of the fence into the structure of the story, especially into variable values. So I've used a trick with the (css:) macro to wrap the passage in a dummy style (which does nothing), but that dummy style is then picked up from CSS and used to override the colour of links.
In the passage you want to dynamically format links, you want to add a (css:) macro like this:
(enchant:?passage, (css:"custom_style_red;"))
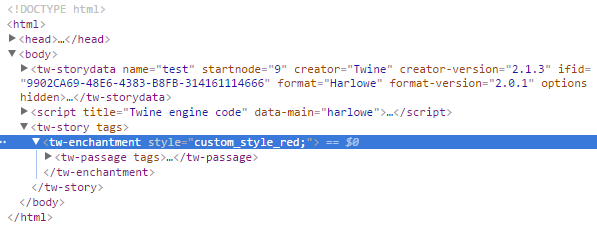
This wraps the passage in a tw-enchantment element with the property style set to the value "custom_style_red;" as visible in the inspector:

Then, in CSS, you can catch it like this using a variation on my recommended CSS link formatting selectors:
tw-enchantment[style="custom_style_red;"] tw-link,
tw-enchantment[style="custom_style_red;"] .enchantment-link,
tw-enchantment[style="custom_style_red;"] .visited {
color: red;
}
tw-enchantment[style="custom_style_red;"] .enchantment-link:hover,
tw-enchantment[style="custom_style_red;"] tw-link:hover,
tw-enchantment[style="custom_style_red;"] .visited:hover {
color: yellow;
}
The first line here basically says "all tw-links contained within a tw-enchantment element whose property style is set to "custom_style_red;", and subsequent lines are similar.
That's it! Your links in that passage are now red.
If you have multiple custom styles and only want one unified hover style (say, white) for simplicity, you can just use a single block of CSS for all of them by changing your selectors to:
tw-enchantment[style^="custom"] .enchantment-link:hover,
tw-enchantment[style^="custom"] tw-link:hover,
tw-enchantment[style^="custom"] .visited:hover {
color: white;
}
This catches style attributes which begin with the value "custom", so just be consistent and also make sure you're not colliding with any valid CSS.
You can extend this approach to format things other than links, just change the targets of your CSS just as if you were formatting other elements without the custom styling.
