Option 1: for constant angular speed rotation is better this script: https://gasparoken.itch.io/aseprite-rotation-script
Option 2: if you want a custom angular speed you can use this:
But with a PATH of 2 pixels (I tried 1 pixel but it doesn't work, maybe I'll fix it so 1 pixel can be placed too).
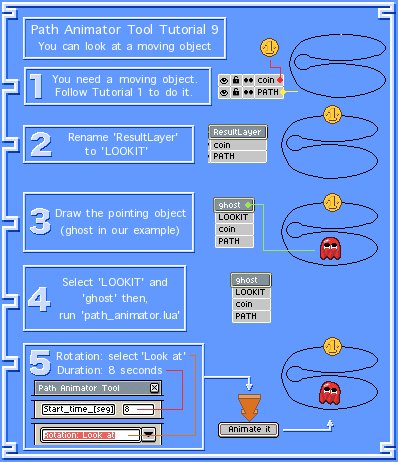
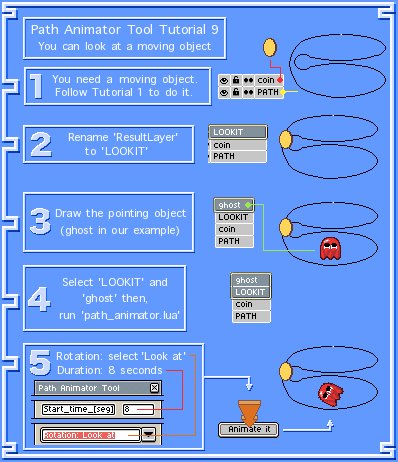
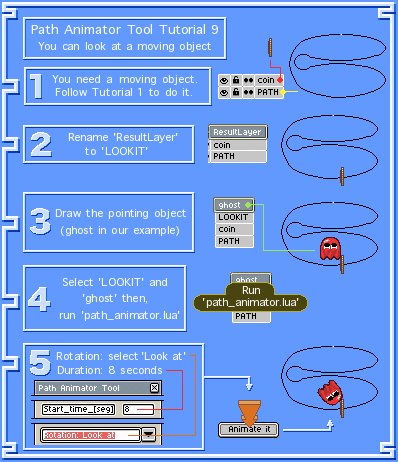
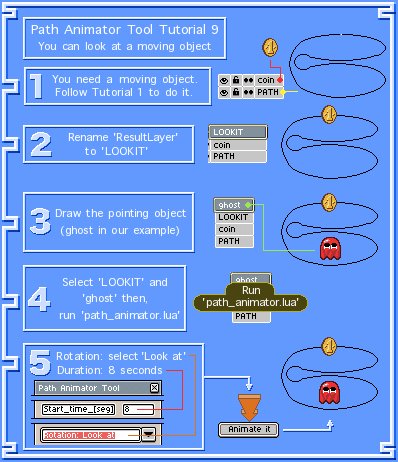
Option 3: you can use this approach too (the most difficult 😄):
The trick is to do a circular path with a dummy object to look at (can be a single pixel instead a coin like the previous animation 😊),
Remember: any PATH must have a beginning and an end. A circular path cannot be a closed circle (the script won't know where to start). So a circular path is made up of a simple black circle and you'll need to delete 1 pixel from it to generate the start and end. You can add a white pixel in some end to indicate the PATH start point
I hope this helps!

