Thanks! The collisions can be improved, but I must say I was lazy to do that xD
BarbaAlGhul
Creator of
Recent community posts
First, I must say that procedural generation is not a very beginner friendly technique, but in no way I want to discourage you, quite the opposite, but since the ideas behind it are not trivial, you can find it hard in the beginning and lose the interest. Because of that, I would first suggest you try to create something the way you want (your desert with the rooms) in a static way, and later migrate to a procedurally generated way.
That said, I would suggest you read this: https://craiky.github.io/tutorial/ it's a tutorial about procedural generation, but it teaches it in a nice way for someone that's learning programming (and it's uses javascript, which is a plus).
Later, when you feel more comfortable with javascript and programming, I would recommend you to check Roguebasin(it's very focused on Roguelikes but it has very nice articles on generating procedural maps and other techniques to develop these kind of games, that can be used in many different games).
Good luck.
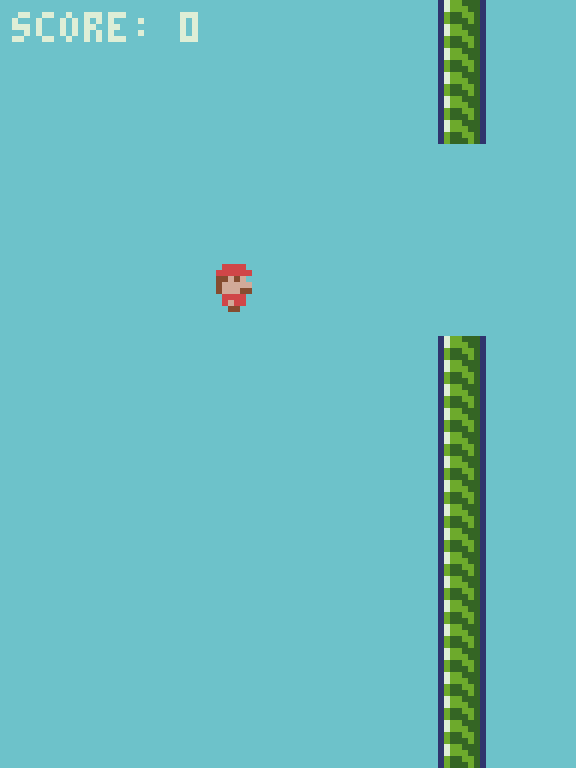
Just a small demo of what is possible to do with Pixelbox.
https://github.com/BarbaAlGhul/flappy-pixelbox

I'm just discovering this framework, I'm enjoying it a lot and I wanted to create a small demo to people that are new to programming in general. I hope they find the code useful.
The code is dead simple, with bad practices actually, but I wanted to be easier for newcomers. The code has comments in a lot of parts but if someone finds it confusing, just ask me, I will try my best to explain it.
I plan to release later, in the same repository, an improved version of the game. I will do some refactor and try to add a second obstacle in the game so it's more challenging. And when that's done, I plan to upload it to be playable on Itch.io.
And I would really appreciate if more experienced people would give me suggestions on how to improve the code.
edit: The improved version is released.
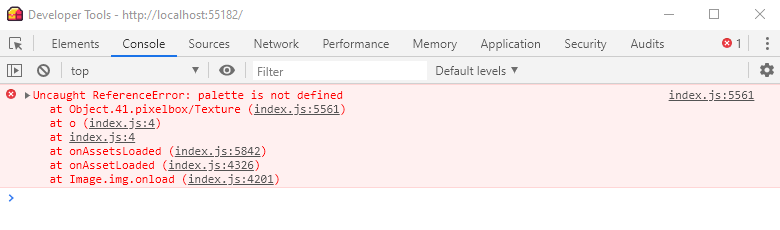
Right now I'm trying to create a Texture on one part of the screen and draw on it. (my screen is set to 640 x 512)
const Texture = require('pixelbox/Texture');
let texture = new Texture(512, 512);
texture.setTilesheet(tilesheet);
texture.setPalette(palette);
texture.paper(2);
texture.cls();
texture.sprite(35, 50, 50);
//▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
// Update is called once per frame
exports.update = function () {
draw(texture);
};
This code gives me this error on the developer console:

If I change the line the sets the pallet to this -> texture.setPalette("palette"); the code works but it does not draw the paper color, the background becomes black.
If I use the palette outside the texture, the paper color works fine.


