Hi
I just wanted to start some exchange and get your opinion on your tech stack variants for developing multi-platform games.
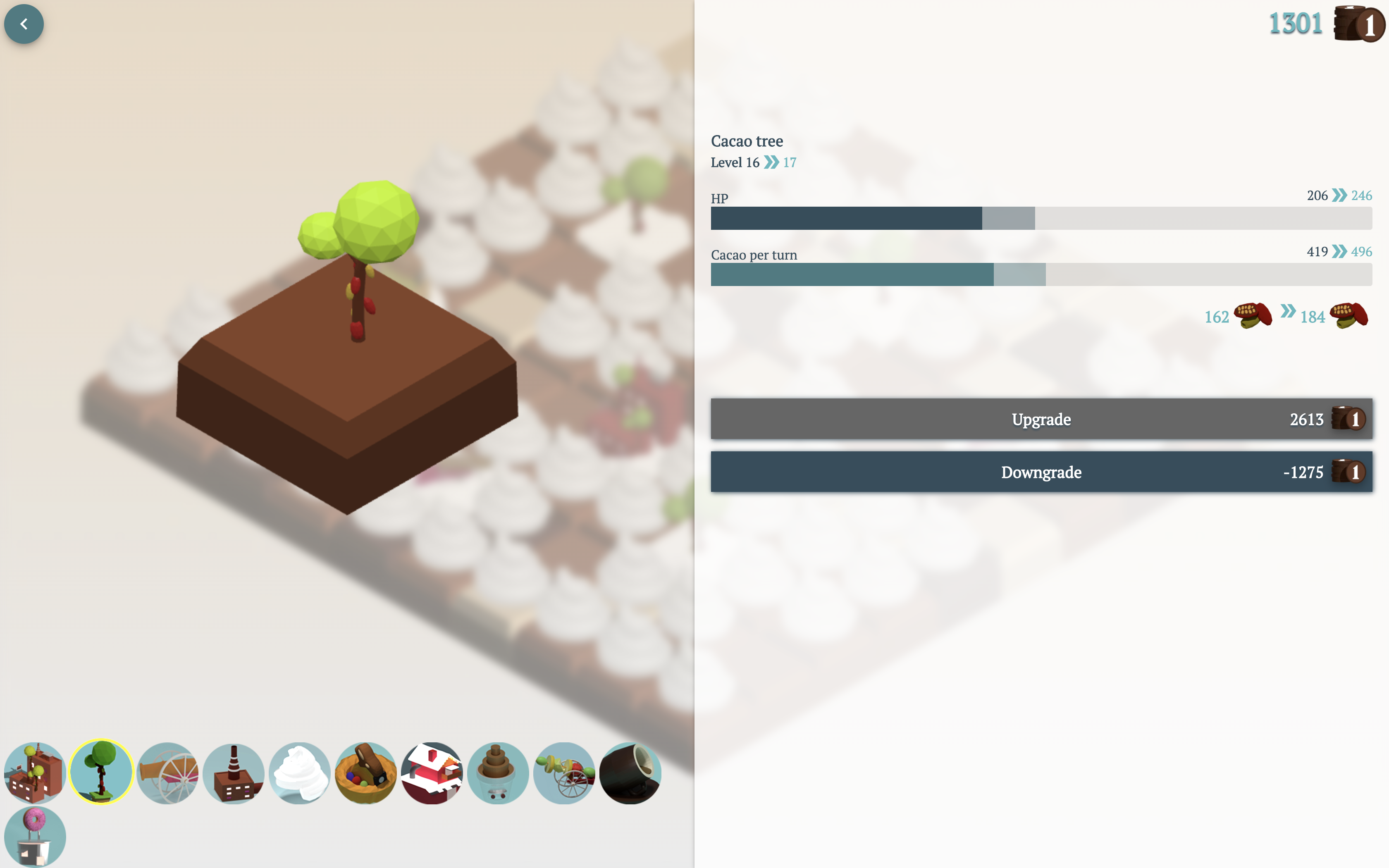
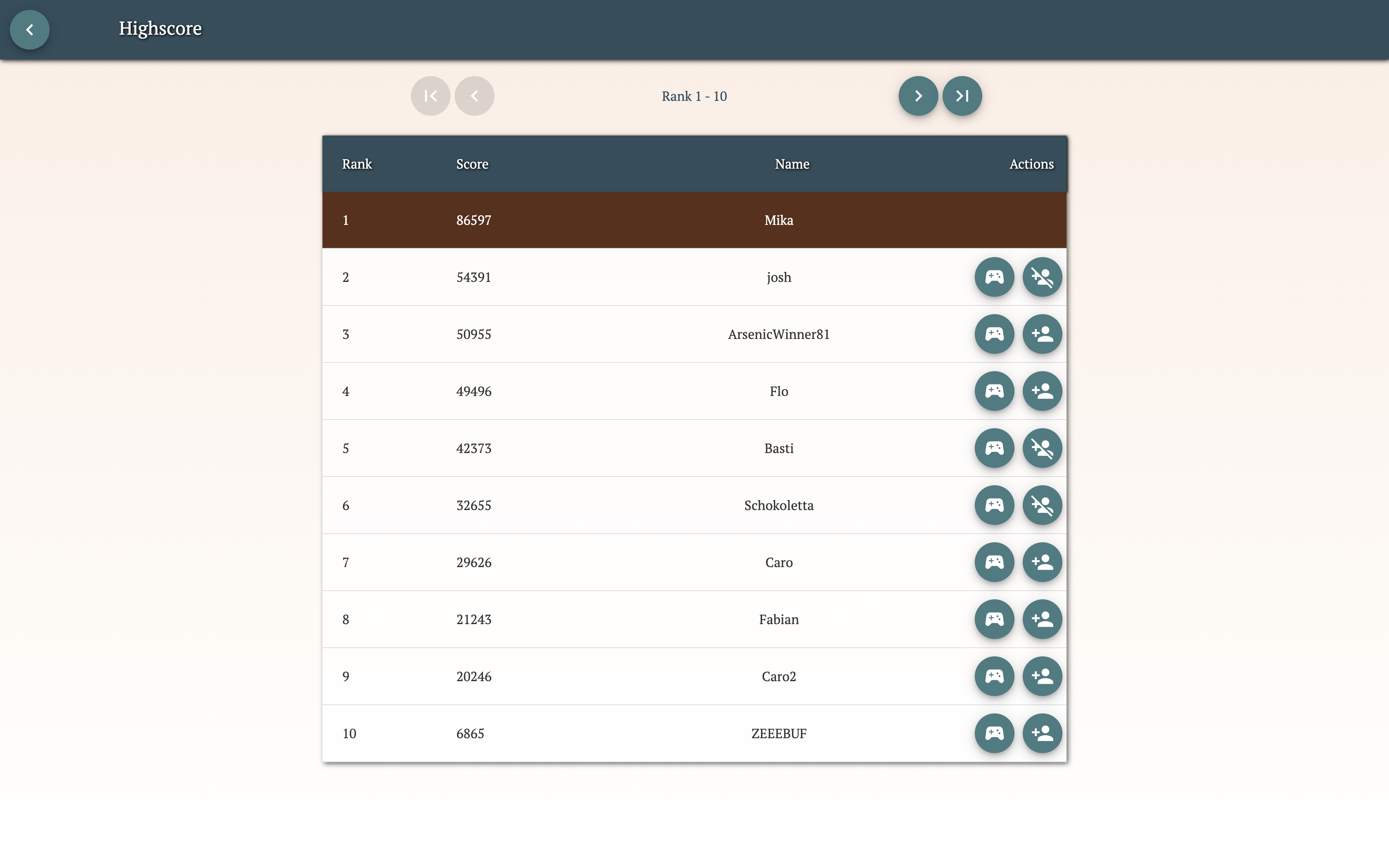
During the last year we created our game battlechoc and chose a stack that is based mainly on (buzzword alert) web native technologies Javascript, HTML, Babylon.js for the rendering stuff and including serverless technologies on the backend site (Google cloud functions, Firestore, etc.). We then chose to package the game as progressive web app (in very short terms a website that appears as a native app and can be used offline), wrap it in an Android native app facilitating the webviewer component of the Android SDK and Electron.js for creating desktop applications for Linux, Windows and OSX. You can find some more details in our devlog (https://battlechoc.itch.io/battlechoc/devlog/169461/battlechoc-tech-stack).
While we are quite happy with our stack and pipeline, there are still some things that feel a bit "clumsy" and I'd really like to know which pros and cons regarding tech stacks for multi-platform games you learned to know.
All the best from the battlechoc team