I've been a developer for a few years now and I'm kind of burnt on game ideas! I can make multiplayer games, top down games, side view games like Terraria, artificial intelligence, anything besides 3D, and best of all it all fits in a website since its' all P5JS! (and node.js for multiplayer, html etc). Any game ideas for me, something you guys would like to see?
halestorm512
Recent community posts
Here's the link: https://zombie.multiclassics.com/
I would like some info on perhaps some weapon ideas or structure ideas or if there are any bugs in the game please let me know!
Thank you
Check out my game here! https://zombie.multiclassics.com/
Me and my friend just released it and it's over 2,000 lines of code :P
Sure it doesn't have the best pixel art but I'm not an artist so until I am or someone does my art it will remain simple graphics. Really fun to play though
Check out my game here! https://zombie.multiclassics.com/
Me and my friend just released it and it's over 2,000 lines of code :P
Sure it doesn't have the best pixel art but I'm not an artist so until I am or someone does my art it will remain simple graphics. Really fun to play though
The program I wrote is a basic prototype that simulates gradual artificial intelligence through the genetic formula.
By generation 100 the dots will usually have a nice straight path to the dot at the top (goal) and will have a fitness of about 300.
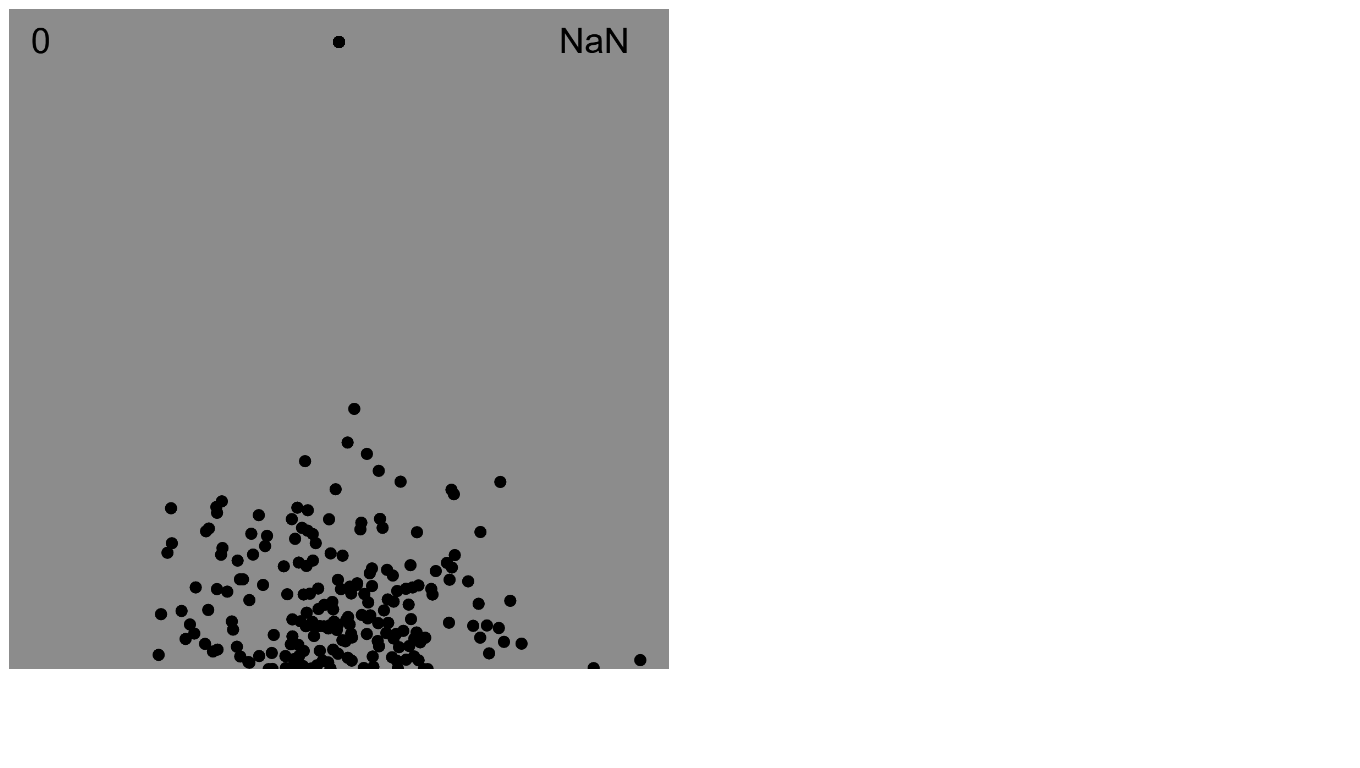
In there early stages of training, they will not be very intelligent.
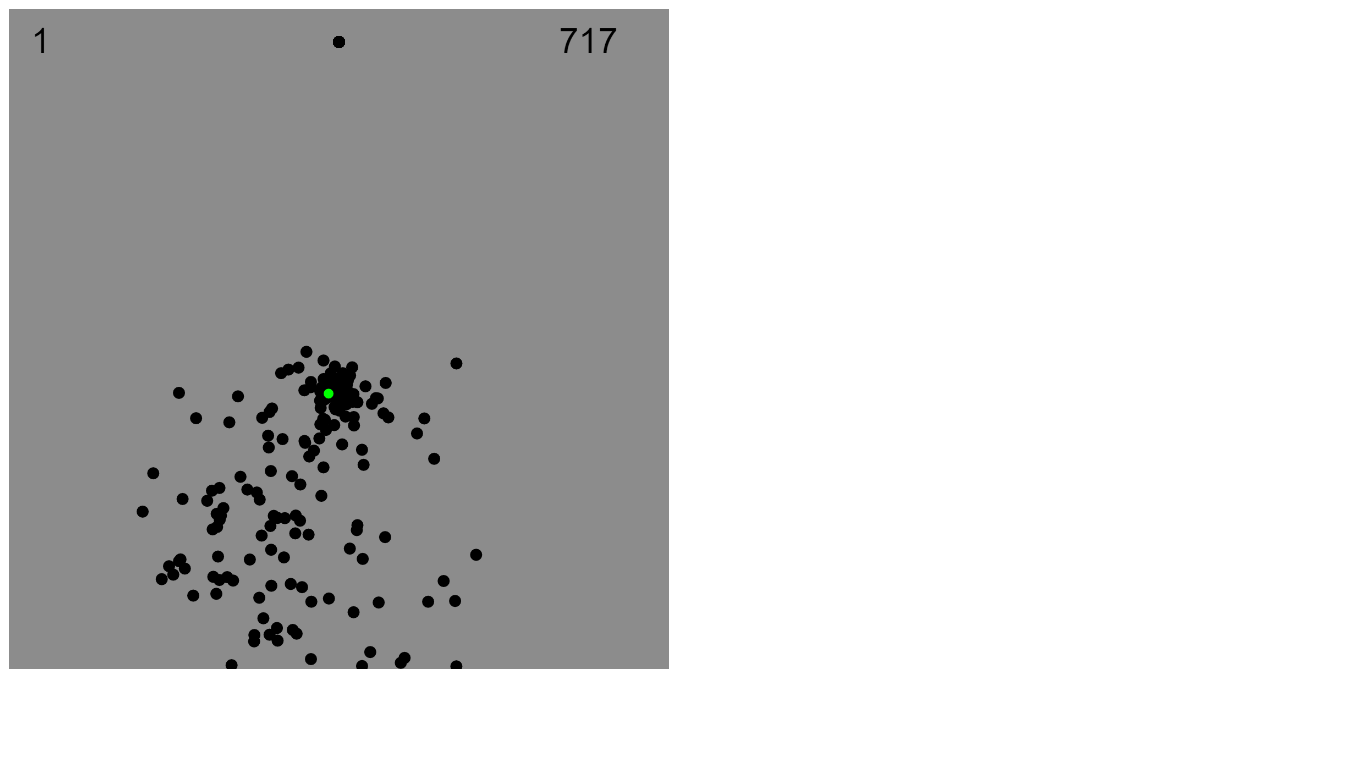
After generation 1, the dots will follow the one that did the best throughout the last generation and "branch" off to find better paths and get a better fitness.
The fitness is calculated by how close it gets and how fast it gets there, kind of like when you are racing someone. The winner is the one who got to the goal, well, fastest.
The link to this page is halestorm512.itch.io/artificial-intelligence-with-genetic-algorithm (Sorry for the long URL it was so people understood the URL name).
Here's some sample thumbnails of the generations improving.

As you can see, the difference from generation 0 to generation 1 is that at generation 1 they are a lot closer to the dot. The green dot stands for the one that did best in the previous generation.
Different things happen every time you run it so give it a try and comment on my page your guys's responses!
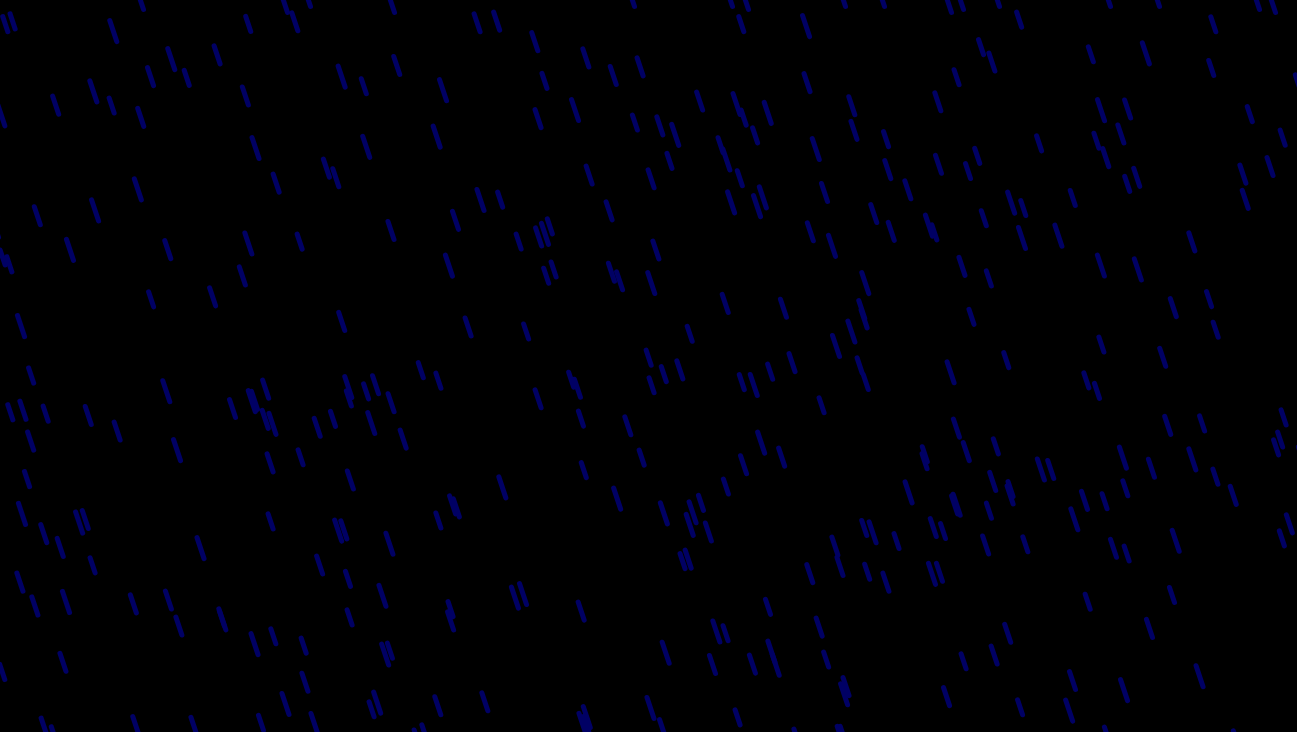
Rain is a very basic simulation of a raining animation on your computer screen, it helps with anxiety, relaxation, and trying to sleep. The page is halestorm512.itch.io/rain. It is technically both browser and free. But I put it as free because you have to download the files to get it into your local browser.

All of the code is nice and organized so you can adjust the angles of the rain drops, how fast they go down, the sizes, the colors, and even more!
I would recommend seeing the site https://mynoise.net/NoiseMachines/rainNoiseGenerator.php because it has a lot of rain sounds that you can work with and I really enjoy it. I did not make that website I just find it useful.
I will help anyone who needs help with the programming or adjusting if they need me at halestorm512@gmail.com

The code comments that are labelled DO NOT MESS WITH, should no be messed with for the sake of keeping the code organized and working.
Do not be afraid to change the variables but be gentle and don't be afraid to ask for my help at halestorm512@gmail.com
Thank you and Happy Raining!

