Simple but effective!
ildede
Creator of
Recent community posts
Hi!
Being sure to always reach all the string in game, or test weird paths of the game, could be difficult.
Lots of command need to be inserted by hand, and, there is no copy-paste 😬
If you know how to play a little in the browser's console (or in the JS files): I'm happy to share with you something that you can use to magically type your commands, always in the same order... without typing
Let's start with a function that let us simulate the typing of any given word.
function insert(input) {
input.split('')
.forEach((c, i) => {
setTimeout(
() => document.dispatchEvent(new KeyboardEvent('keydown', { keyCode: c.charCodeAt(0), key: c })),
i * 4
)
});
setTimeout(() => document.dispatchEvent(new KeyboardEvent('keydown', { keyCode: 13 })), input.length * 5);
}
If you paste this function in the console, you can now use it like
insert("OPEN DOOR");
insert("TAKE THE BONE"):
Not so useful, as you need to type all instruction one by one (but at least you can copy-paste them 👀
Adding some more JS magic we can have a list of words to iterate with a simple function, and then, use only one command to "go to the next value".
function* inputsIterator(inputs) {
let index = 0;
while (index < inputs.length) {
yield inputs[index];
index++;
}
}
const iterator = inputsIterator([
"OPEN DOOR",
"TAKE BONE"
]);
With all the above done you can write
insert(iterator.next().value);
in the console and the first time it will insert "OPEN DOOR", the second time "TAKE THE BONE".
Is it clear? Yes, No? Available for explanation in case.
PS: This does not work on itch.io, but only when you test locally.
Hi there!
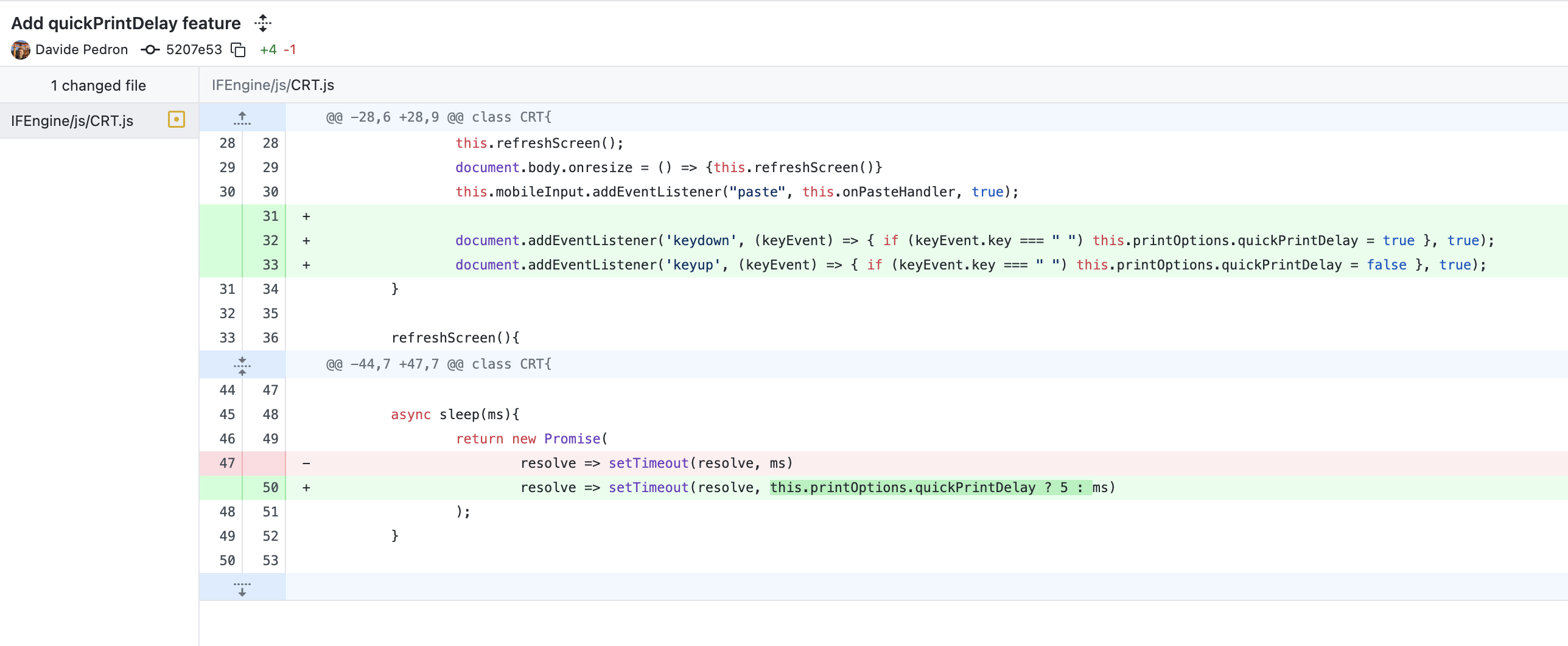
I found a simple way to quickly go through all the texts while playing/testing with few simple changes on CRT.js like this

For copy/paste people, the two added lines
document.addEventListener('keydown', (keyEvent) => { if (keyEvent.key === " ") this.printOptions.quickPrintDelay = true }, true);
document.addEventListener('keyup', (keyEvent) => { if (keyEvent.key === " ") this.printOptions.quickPrintDelay = false }, true);
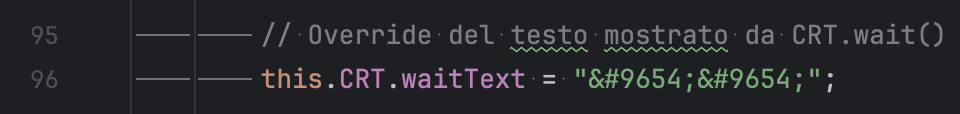
And the one you need to modify
resolve => setTimeout(resolve, this.printOptions.quickPrintDelay ? 5 : ms)
How this should work?
Just keep the spacebar pressed when you want to speed up the text.
Hi all,
I have a doubt, maybe stupid, about the licence (CC BY-NC-ND) present on the source files.
I was thinking about publishing my translation also on my GitHub profile.
The translation alone doesn't make so much sense to me, so I was thinking to have it along with the source code.
But seeing that "NoDerivatives" make me wonder if I can do it or not.
----
On top of that, there is also a sentence in the LocJam page that makes me think.
Can I do more?
Yes! If you have Javascript programming knowledge, you can tweak the code to take your entry to next level.
Maybe, I think that a licence like CC BY-NC-SA suits more what we are asked to do here. Because even if we're not sharing the source code, we are actually sharing a modified version of the provided game. (translations are generally considered adaptation, or derivate).
Sorry to be so picky,
It's just to understand.