Thank you! Thinking of this idea was tricky as the theme was so unique, but ultimately I'm happy it paid off for our team. We all really thought the idea of as so unique and I'm glad that you thought so too.
Thank you for playing our game!
Thank you so much! We had a blast making this and thought the concept was unique and fits the theme well! Definitely a game idea I want to explore later!
The enemies, we definitely wanted to telegraph better with the files. But without removing the files their health is like at 12 or something high (your attacks deal 1 each), and removing their file severely decreases their health so they die in a couple hit.
I'm glad you enjoyed it! Really, thank you so much!
Hi there! my name is Sindiewen. My idea is to make a 2D platformer with this limitation. This is my dev blog where i'll talk about how i'm approaching this problem. I'm going log everything here so it's in an easy to read, 1 page for all of your viewing pleasure, and to see from top to bottom, how it went from release to day 1.
Link: https://github.com/Sindiewen/Lumi-The-Fairy-Witch---LOWREZGAMEJAM-2017
Trello Board: https://trello.com/b/oFmrEW4B/lumi-the-fairy-witch-lowrezgamejam-2017
Day 15 + 16: Crunch crunch crunch (8/14/17 - 8 /15/17)
Making games are hard. I've spend pretty much the past 14 days building the whole game logic, control and programming the game that I haven't done much with art, and building a level. I'm happy where my project is taking me because it's just a HUGE learning experience for me, and my future programming games.
I truthfully don't have much to update right now, but, tomorrow, Wednesday the 16, the project's due date, so i'm going to finish up what I got, make sure there is a way to replay the level when the player dies, and has an end screen. I'll also try to work in a title screen but no promises there.
After the game is posted, i'm going to start writing a small postmortem to this talking about my experience with this project, what i've learned, what I should improve next time and everything.
Day 13 + 14: Infinite loops and redoing of the art (8/12/17 - 8/13/17)
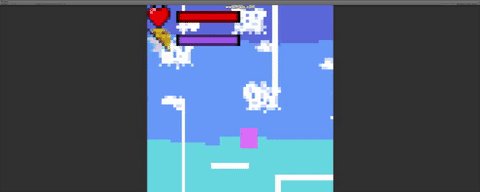
Infinite loops are painful. When you least expect it, they might pop up, and make unity crash and have you pull your hair out until you spend 15 minutes in the debugger isolating the issue. I was stuck with this for a bit. Mainly because when I created my brand new enemy type, a turret, it uses a co-routine to loop infinitely to check if the player is nearby. I forgot to add an else statement when the player is not found, yield return null. I added it and suddenly it worked! With that out of the way, object pooling is working, new enemy is working, and now, it's time to build a level. I'm not confident about this truth be told.
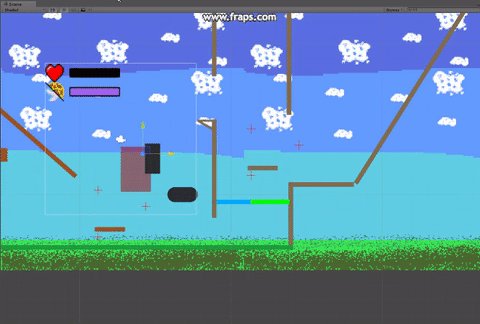
Remember the "Metroid 2" Issue I've talked about the last couple posts? It's really hitting hard here. I can't have enemies that come off screen to attack the player. That's not fair and cheap so I need to rethink this. Increase the camera ortho size from 4 to 8? Great! But my art lost all of it's detail and it's a blurry mess. I hate to say this, but I had to do 1 more revision of my character art. From it's original 16x16 art, I went down to 8x8. It's not too bad actually! This is a first, and it's kinda fun thinking your character in such a low resolution. The imagination that goes into art like this is amazing.

I added a new set of 8x8 sprites next to the 16x16 sprites. I've already implemented the new sprites into a new character prefab. I'm not getting rid of the current character prefab. I'll keep it for legacy sake.
Tomorrow, i'm going to start building a level to play in with this new camera and sprites for the character.
Day 12: Enemy hit detection successfully works! The tweaking of the player camera and the basis of Object Pooling (8/11/17)
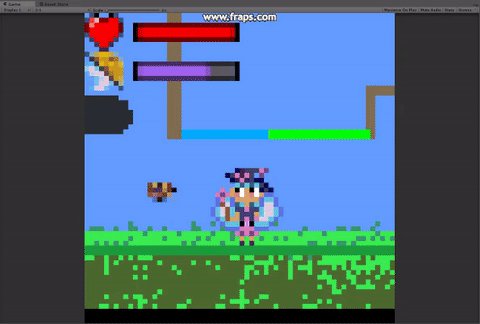
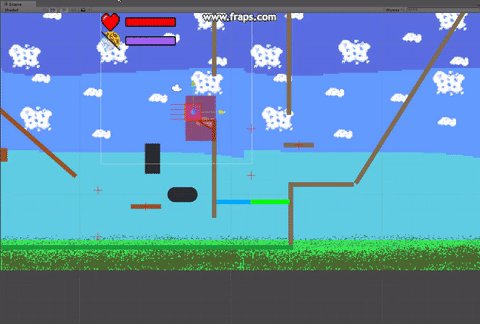
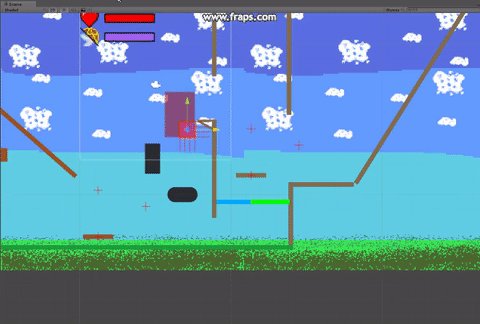
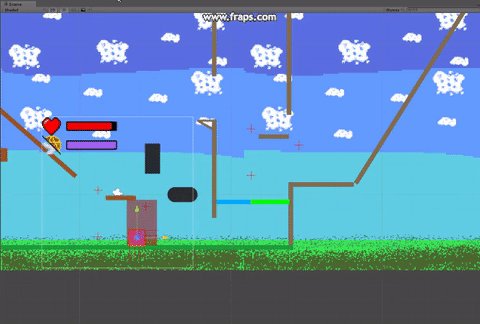
I'll start with the camera. Yesterday, the 11th, I've spent some time tweaking the camera system following the player. I have "Metroid 2" camera issue where it feels like the game is too zoomed in, thus making it hard to actually play because you can't see that far. I've done what I can without remaking assets to fit the resolution better. If I was given more time, i would remake the assets, but the project it due in less than a week, so I need to make due with what I got. I think i'll increase the Y boundary value so the camera doesn't totally shoot upwards when jumping. So far, i'm pretty happy with these results!

Next off, this took way to long to troubleshoot. Dealing damage to an enemy should have been an easy task, yet it has caused me the most trouble thus far. I can't have the enemy calculate the damage because the projectiles would multi-hit. It would hit 1 time per frame, thus creating the issue that the enemy would die instantly. Using an invulnerability timer didn't work well too. Long story short, i'm happy with these resullts! I have 3 enemy classes. EnemyBase.cs, which controls the enemy stats like health and damage. EnemyInputManager.cs controls the enemy's input manager, which uses the player's 2D controller as a base. Reusing this code makes this much easier to manage because the enemy AI class such as Goblin.cs will control the EnemyInputManager controling it's movement. The enemy will check if the player is in range and pass a value into the EnemyInputManager class and move the enemy. This works beautifuly. I need to start creating more enemies to fight now.

Lastly, i've been working on Object pooling. I want to avoid the Instantiation stutters when instantiating objects, so If I pool them in the beginning I can mitigate this issue. Everything that will shoot a projectile will be pooled.
TODO: today the 12th, I need to start creating more enemy types and start the groundwork for a level.
Day 10 + Day 11: Camera Trickery, raycast issues and wonky enemy AI (8/9/17) + (8/10/17)
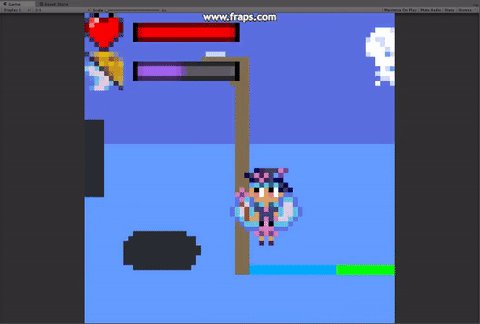
Not much to update truth be told. I've bunched yesterday's and todays update into 1 because i've been doing the same thing these days. I've been slowly working on getting the player camera to be better to enjoy while playing. I've noticed my game suffers from what I like to call "Metroid 2 camera" where the sprites and the environments are huge compared to the screen real estate, thus giving off this "zoomed in" feeling the game has. I'm not happy with it, and I can't really fix it right now because that wold require redoing the art, and I don't have time for that. So to get around this is by making a more "dynamic camera system".When the player jumps, the camera is moving upwards gently. When falling and gliding, camera moves downwards. When standing still, You can look up and down around you. It's not much, but it works.
Raycasting and enemy AI has been the biggest hurdle here. I'm still working on a basic enemy that, if I can get working, the basis of all other enemies will be built too. All I would need to do is edit a script to give the enemy a different AI depending on what they do. Although, that's not even a huge problem. Thats alot of work, but this is where the fun starts.
Checking if the player projectile has hit an enemy and causing damage to the enemy has been stupidly finicky lately. Either, the enemy refuses to acknowledged that a projectile hit them, or the projectile hit them too many times in x number of frames to kill them instantly. This is done using raycasts becuase this is just more efficient so far. I'm not happy with this, so I need sleep to think this over. Maybe i'm just missing something. If I can figure out how to "disable" the raycast for a frame, that would be nice. Maybe an invulnerability toggle?
Day 9: Animations (8/8/17)

I just added the ability to regenerate mana after shooting your magic, works like an ammo counter, you can't spam your magic. Although, Once i start implementing enemies into the game, I can figure out how to balance the game specifically.
I also tweaked the animations a bit to make them a bit more smother. I'm quite happy how they turned out too! I also added firing animations so it looks more natural.
As of tomorrow, I'll have 1 more week before the game submission date. I'm falling a little behind regarding basic gameplay mechanics. I need to get enemy AI done tomorrow. I have an idea how to approach it too. If I reuse the current 2d controller, and replace the player input class with with a basic AI controller with raycasting to see if the player is within range to attack.
Day 8: Organization (8/7/16)
I didn't work on the project today. I needed to organize what to do next. I have a basic character, I have basic shooting mechanics, I have a way to deal and receive damage to the player and the 2D controller works wonders!
Today I decided to undertake life errands, then work on building a public trello board so I can truly get the ball rolling on what to do next, Linked here. I will put in priority what to do next for the state of the game progress.
Tomorrow, time to work on regenerating the mana bar and create basic enemy AI.
Day 7: Break day and a small bug fix. (8/6/17)
Late post, but I didn't do much work mainly as I needed to take a small break, but I managed to fix a bug that broke moving platforms. The reason why it broke is because i remade the player prefab and forgot to set the layer and the tag. The moving platform then didn't recognize the player just breaking it. Fixed though!
Tomorrow, Monday the 7th will be a dedicated break day to work on errands and to think about my next step in this project. I should really do a trello or github projects board for this so I can organize each step of the project.
Day 6: Lumi, The Fairy-Witch (8/5/17)

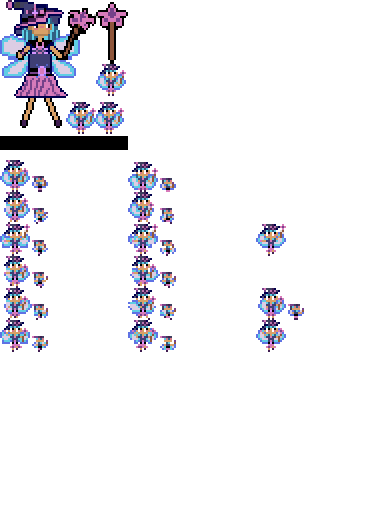
Her name is Lumi, she is half witch, and half fairy. She can use the magic from both sides of the magical realm of Faries and Witches. Her parents are from either side whom fell into a forbidden love, Lumi was their child. Because of this birth, both the Fairies and the Witches are becoming very hostile towards each other trying to claim her as their own.
She can control both magic from faries and witches, but she's lacking the proficiency in either. Her wand on her left hand and her hat act as a catalyst to control the witch magic, where as her wings and her bracelet on her right wrist allow her to control fairy magic by pulling the power from the land. Even though she has wings, she can't fly with them because of the lack of full control over them, yet she can flutter with her wings to glide down to the land slowly.
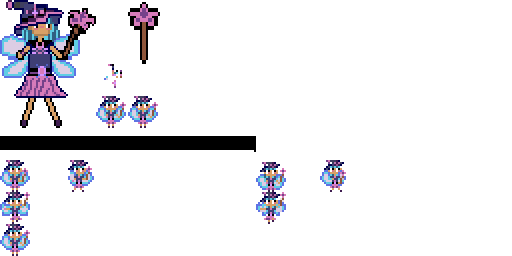
I've though this idea as a way to think "How can I combine two different kinds of magic types together?" So I thought fairies and witches could go together kinda nicely! I spend about 3 hours working on her design above. I'm pretty happy with it considering I don't have much at all any formal art background. I really like how her design turned out. I can feel the cuteness of the fairies and the bright pastel colors, yet a darker side with her attire.

Heres a rough go at the sprite sheet. I need a good way to organize the sprites better. I'm not a big fan how it's organized. I'll work on that in the near future though. I have to thank Aesprite for being amazing spriting software, even for someone who isn't the best with art like me.

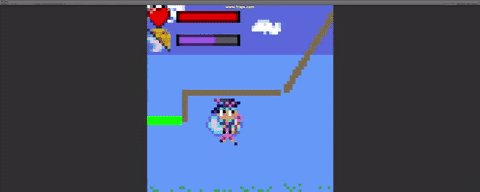
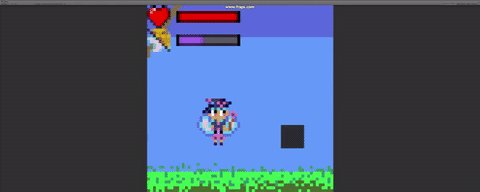
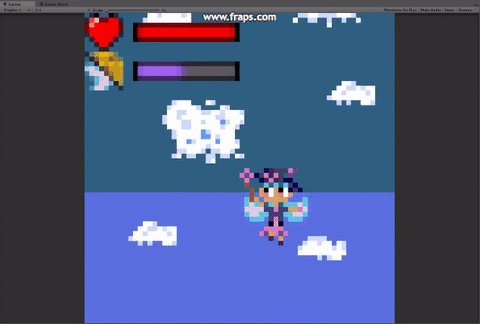
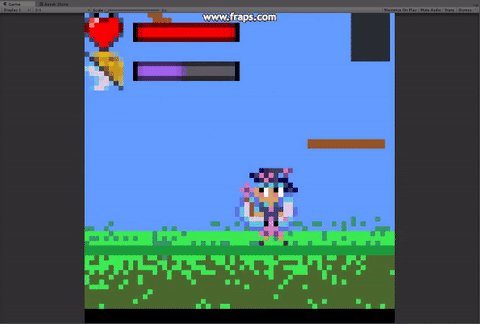
Heres some footage implementing a small 16x16 version of Lumi into the project. She looks pretty adorable like this. And I love how she animates in 2d too! I'm pretty happy so far with my progress!
Tomorrow I might not get too much work done since i'm going with a few friends to see a movie or two. Best I get out of the house and get some fresh air. ALthough I'll try and update with a new feature at least
Known bugs: 1) When standing on a platform the player can sometimes fall through. I have a feeling this is relating to the gliding mechanics I added. 2) Animations needs fixing.
TODO for Monday: Implement a basic enemy for Lumi to fight with some rudimentary AI.
Day 5: Life errands and getting projectiles to move is hard. (8/4/17)
Errand day today! So not much done in terms of my project. Tomorrow though i'll work hard on the project.
I did though on my off time start working on the projectile controller for shooting projectiles. I can't seem to figure out how to after the projectile is instantiated, to push the projectile forward. I'll figure that out tomorrow though.
TODO: when projectile is instantiated, flip the sprite in the proper direction, and fire the projectile in that direction
Day 4: 2 Features that took too long to implement (8/3/17)
1 AM, and I didn't finish my todo list that I promised myself the other day. No basic character art, only a rough framework on implementing shooting projectiles, implementing a working health bar, and gliding.
Gliding took way too long to implement as it would create issues with wall jumping. So after 2 hours of debugging, I just had to ensure that to initiate gliding, the player was touching nothing at all, which probably should have been the first thing I tried instead of creating bool after bool to ensure they can glide.
Getting the health bar to work took way too long too. I've never used raycasts this much before, so writing my own raycast controller to control player collisions with hazardous objects was tricky. Using a boxcast2d, I needed to create a collider box around the player that will only collide with a specific set of layers, and when it collides with a specific tag, I can use an if statement to chose what happens. Not elegant, but works well enough after I spent a full hour dealing with null reference exceptions with how raycasting works. I learned to always check if it has hit something, then check if it has hit whatever it needs to check.

Im happy though. It works. A working health bar, and a working glide. Maybe tomorrow (friday) I can implement shooting with the mana bar and a basic character to use.
Time for bed!
Day 3: Programmer Art (8/2/17)

I got some basic art inside the game! At last, I can finally show off my programmer art skills in Aseprite! Jokes aside though, i'm happy to finally get some assets into the game so far. One small asset can do so much for morale! I'm supprised that even my basic of programmer art really helps out. I even started making some basic UI elements and projectiles the player will shoot. Even though I didn't touch any code today, the art helps alot.
Background - Tiles horizontally

Basic Projectiles for both types of shots the player will do. I'll elaborate in a very near future post on what this game will be!

So far, I'm happy with my art, but I'll work my hardest to get something that's much more prettier by the project's end.
TODO for 8/3/17:
Tonight, start roughly drawing a base idea for the main character, implement the side scrolling 2D shooting mechanics, with a basic enemy to shoot at and kill, and can attack back. Implement the health and mana bar. Mana bar will deplete when firing your projectiles, but will replenish over a short amount of time.
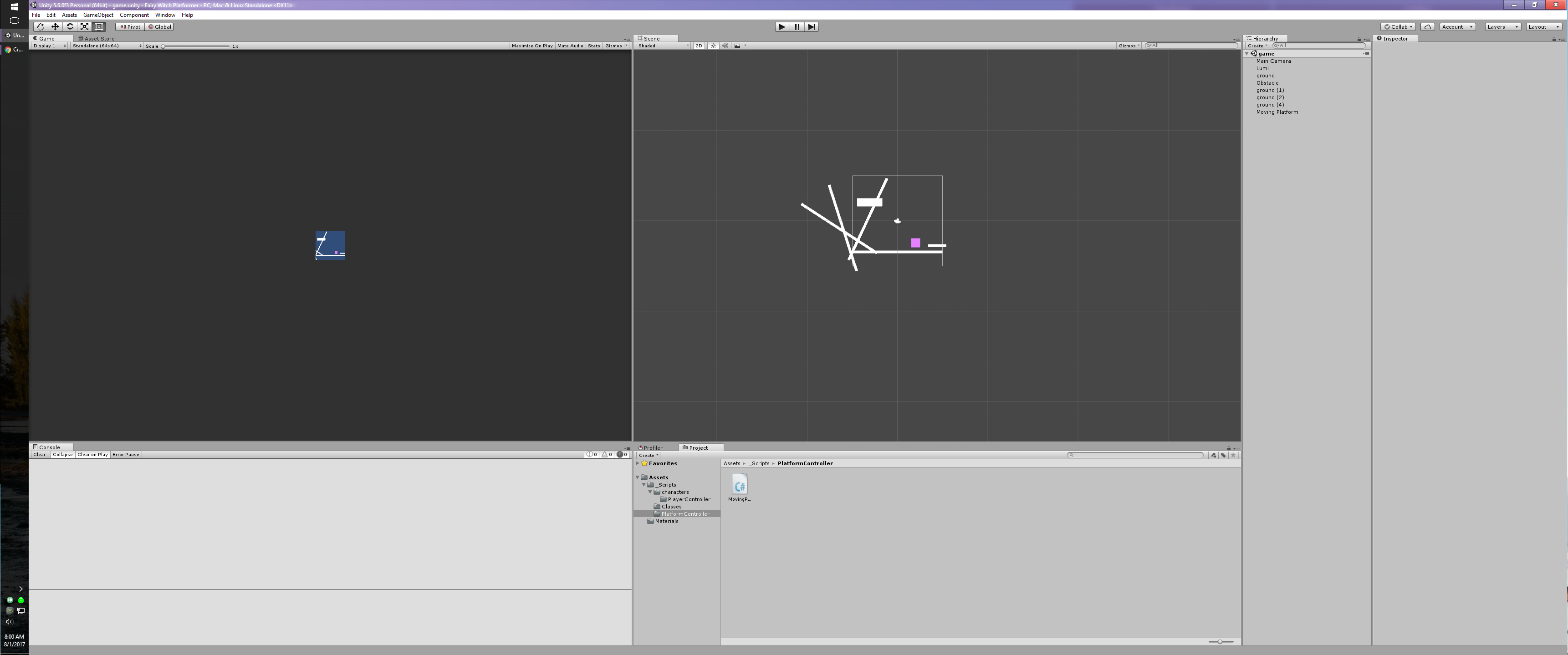
Day 2: 2D Controller made, Now how do I render 64x64 good? (8/1/17)
My 2d controller works really, really well! I'm happy how well it works. All that needs to be done is to tweak the physics when that time comes.

So with my 2D controller made, I suppose it's about time I figure out how to get the game to render at the 64x64 resolution that way when I start building my game, I can figure out how to approach the design and build it around the resolution. I have two options:
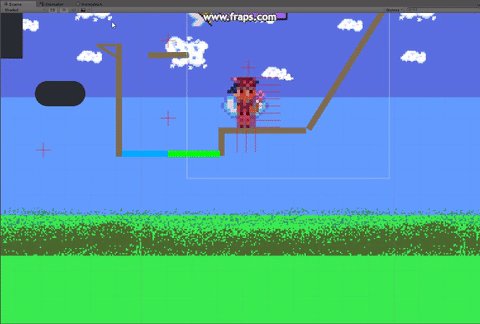
Option 1: Using 2 cameras, main pointing at a quad with a render texture pointing to the game world rendering at a 64x64 resolution scaled up to a window/monitor resolution. Looks terrible, but it's technically authentic? Just though it's a blurry mess.

I don't like this option. It will work if I can't get anything else to work, but I'll do my best to avoid that.
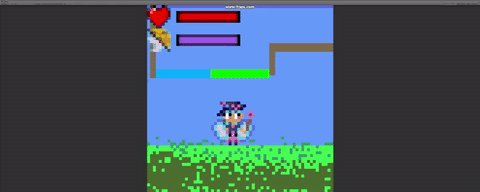
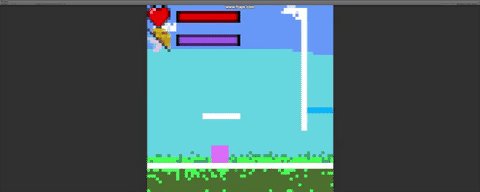
Option 2: Force render the game to 64x64 and have you play in either a tiny window and use the windows magnification to play it at all, or scale up to your monitor resolution. This is a screenshot taken from the unity editor scaled up to 13x.

I think this looks great! Each pixel is exaggerated and looks authentic and retro. You could touch each individual pixel. Now the question is, how do I approach this look and so the player can increase the window size and still have it playable? 64x64 is such a tiny resolution, especially for our modern displays.
This is surely an interesting problem that i'll take a look at tackling tomorrow. I wonder if I can find a shader to emulate the 64x64 resolution so the player can run at a usable resolution, but still have is look 64x64. Although I can see a problem with that already as many modern and widely used resolutions X and Y values do not divide evenly when divided by 64. I could just truncate the decimal, but then the resolution isn't right.
Either way, most importantly I'm taking care of this as early as possible. I feel this will be the hardest part of the project, so once I overcome it, the rest of the game will start layering itself onto each other! Well, Until I get to making art.
I
Day 1: 64x64 is tiny (7/31/2017)
I opened up unity and set the render resolution to 64x64 to see what i'm dealing with here.

Wow, 64x64 is tiny. On my nice 3440x1440 display, it's just a tiny window. Scaling the window up is not hard, but that also brings in many other problems too. Scaling up you see lots of artifacting on objects where your square might have a extra "shaded" part of it on another pixel while the res of it is fine. And considering how small the window will be, I wonder how far I can go in terms of rendering the game before the game looks too small, or the character looks to big.
I've decided to forgo physics based 2D movement and build from scratch raycast based 2D movement using Sebastiian Lague's 2D platformer series as a guide. This will be much more precise and feel much better than dealing with the physics engine and it's quirks.
Today, i'm going to finish up my raycast based movement and start drawing up building up what the game is going to be.