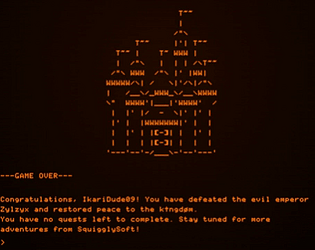
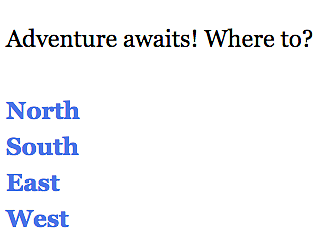
Wanted to show off this amazing remake of a classic text adventure which uses text-engine!
Amnesia: Restored https://electronicliteraturelab.itch.io/amnesia-restored
It's open source, so you can also check out how they made it on Github. The game disk is over 50,000 lines! 👀