thanks!
Taqzwee
Creator of
Recent community posts
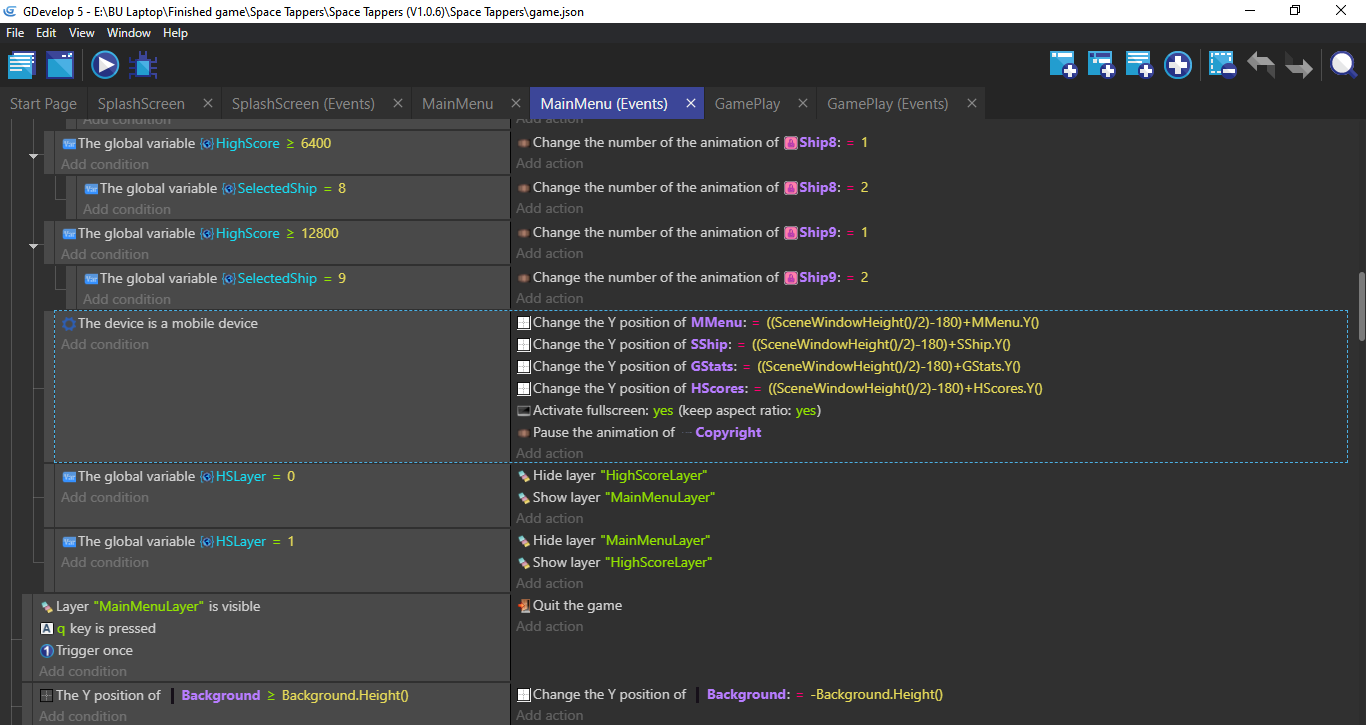
well, actually I don't make my game adapt to screen size. but I keep all the objects in my game in place (centered) on different screen sizes.
This is the source file of Space Tappers, where here I make command if the game is run on a mobile device (in this case the portrait screen orientation) some objects that have been grouped together will remain in place.
source file:
https://drive.google.com/file/d/1b-hqv4KWWaTEBrWG68_oZ6uRE7Qe8yjp/view?usp=shari...
and this one is my latest project (canceled, LOL) where I did different tricks to do the same thing. here I use an object (in this case, a red box) which is be the camera center of all layers to keep all objects in position.
source file:
https://drive.google.com/file/d/1HuL7sdw09PDzxo-OyL6UgBxn7Nvi9rgb/view?usp=shari...
but if you want to make your game truly adaptive on all screen sizes (eg. if you put an object on the corner of the screen, and it will stay in the corner for all screen sizes) you have to use the anchor behavior feature (you can see that in the touch screen buttons at the platformer example in Gdevelop).
hi, sorry for the late reply, this is my game prototype file that I created in Gdevelop which uses the same splash screen mechanism as space tappers.
https://drive.google.com/file/d/1C0CtsERr108sQBBwyL2ziAnmMCXimy3i/view?usp=shari...
thanks for playing!