Ah, I see. Would be awesome if you could layer effects from PixelFX together with these things, though.
Theon
Creator of
Recent community posts
Thanks for replying so swiftly!
1. I had tried that several times, but nothing seemed to help, but after restarting the software it suddenly did. Not sure what was the issue here ^^;
2. I would really like to have X/Y-scaling for the basic shapes too. It would just make everything a lot easier. Also, using custom sprites, it seems having additive blending on ruins the alpha transparency?
Example: Here are the balls you posted on tumblr. I just removed the black between them. When I import them as a custom sprite, the black parts become transparent, and the alpha becomes white. Changing the colour to black in Pixel FX Designer makes everything go transparent(!), and changing the alpha sliders doesn't seem to do anything at all.

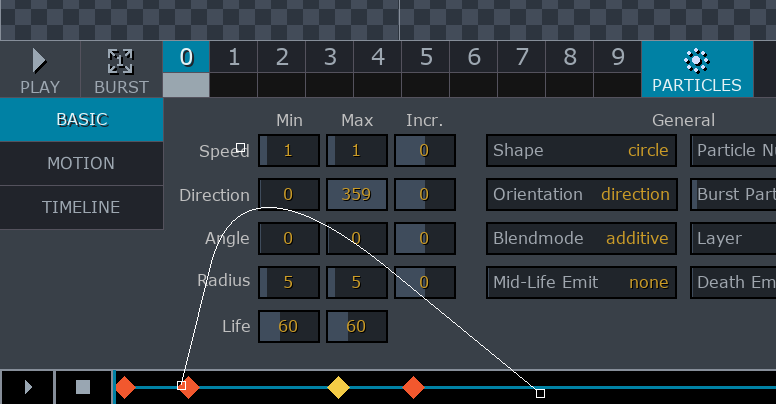
3. Not sure what you mean by this. When I check manual rendering, no emitters work at all, and then when I uncheck it the software seems to automatically do a normal render for some reason. What is the purpose of this function and how do I control it?
Happy to hear you'll be adding the missing sprites!
Also nice to hear you'll be adding looping for timeline animations!
Not sure what caused the difference in the rendered speed myself, but I've had a couple of instances where one render played much faster than another. Easily fixed in Gimp, though.
On that note: Using the colour palettes slows down my laptop considerably, which is fine, but it also causes the particles to behave very differently. Waves of many particles, in particular, tend to end up waving at a different rate than what they do without a palette on. On my desktop I don't see this problem.
Example (look at the tail):

I have a better workaround: Export to gif then crop, like you said, but then use a Gimp script to make a spritesheet from the layers.
Ex.:
registry.gimp.org/node/20943
It’s very fun to work with, and it works well (though it will slow down considerably if you add too many particles at once, of course), but there are a number of things I’d like to see changed or added:
1. Rendering often cuts out the beginning and it gets completely jumbled if you use the timeline
2. Lacks X and Y scaling for basic shapes (only possible when using custom sprites)
3. Manual rendering doesn’t make any sense to me. Checking it off just makes it impossible to run any animation.
Would also like:
-Timeline animation of emitter location
-Copy-pasting info to and from various value inputs
-Separate timelines for each emitter(!)

Other things:
-The exporting to gif adds a lot of blank frames (I suppose from the blank squares on a square spritesheet)
-The loop rendering doesn’t loop perfectly most of the time.
-The rendering speed is inconsistent. Sometimes it can render the same animation at wildly different speeds for no apparent reason.
The itch.io page states that the software comes bundled with "+500 sprites", but none of the download folders have them. I found 111 in total. Did you forget to upload some?