Click on this to see the finished product.
Creating the model
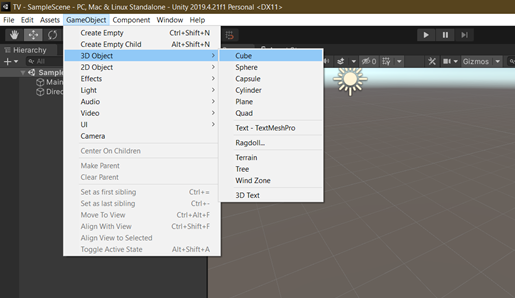
Step 1: Lets start of by making the model of a tv using a cube.

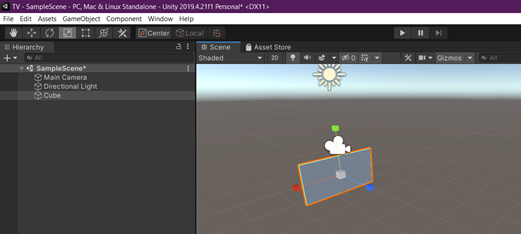
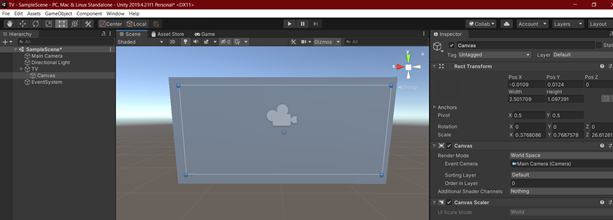
Step 2: Edit the cube in such a way that it looks like a tv using the scale tool and then rename it to Tv.

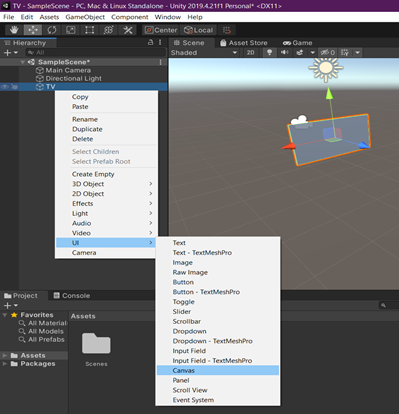
Step 3: Now right click the TV on SampleScene; TV>>UI>>Canvas

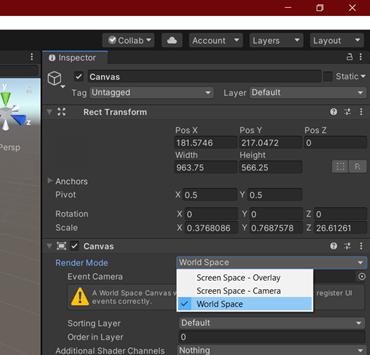
Then on render mode option select World Space.

And then drag and drop the Main Camera from SampleScene to Event Camera (under the render mode).
Step 4: Resize like below


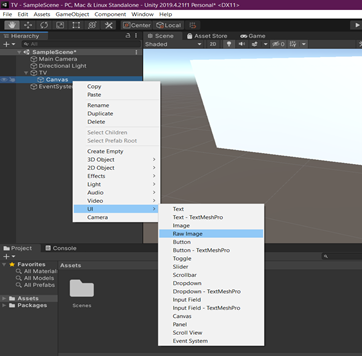
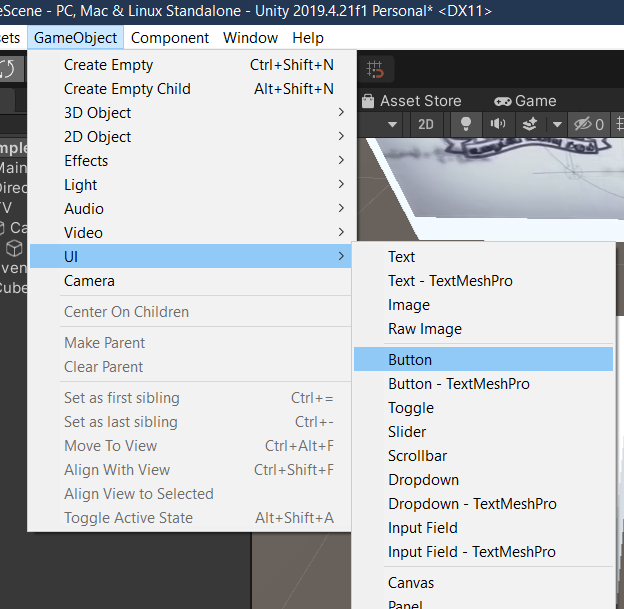
Step 5: Right Click on Canvas>> UI>> Raw Image.

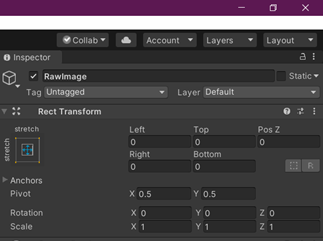
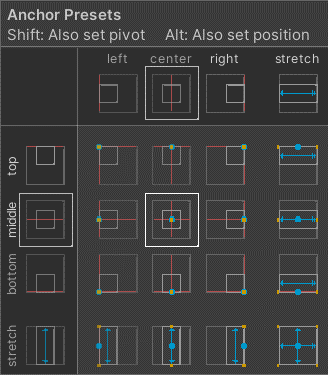
Then hold Cltr+Shift+alt and click on the following (Bottom Right option).


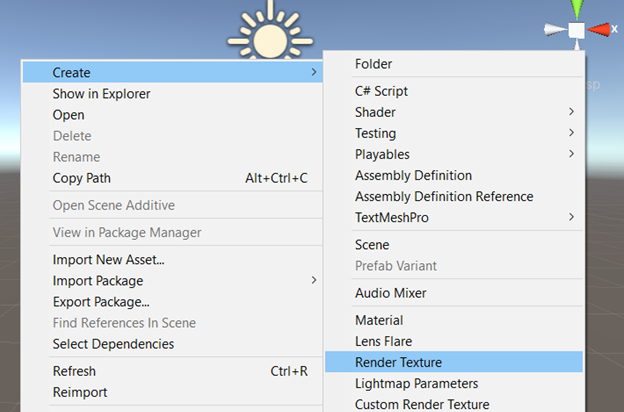
Step 6: Add a video to the asset panel and then create a render texture in the asset panel (right click).

Then edit the size of the texture to the size of the video.
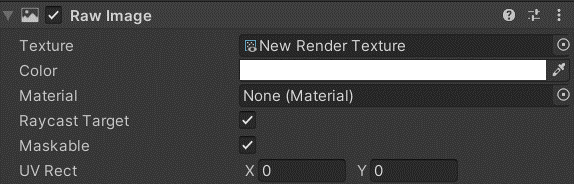
Next drag and drop this texture into the texture panel of raw image

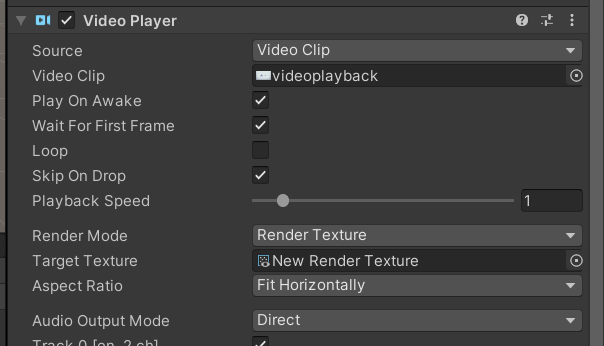
Then drag the video into the raw image and after that drag the texture into target texture of the video player of raw image


Now when you click on play the video will start playing.
Now we are done with the tv part, next let’s create a remote to play, pause, turn on and off the tv.
Steps for remote:
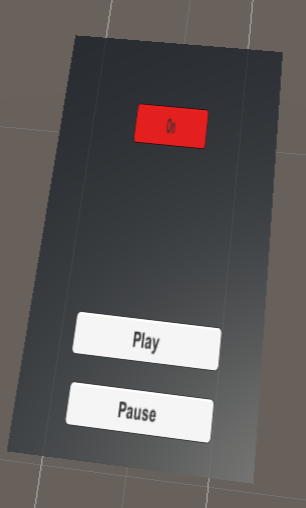
Step 1: lets start by modelling the remote, take a cube and model it anyway you like, add colour if you want.

Step 2: Adding buttons to remote

- Pause button
- Play button
- On/Off

- Play and Pause
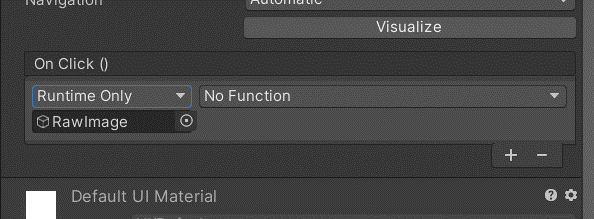
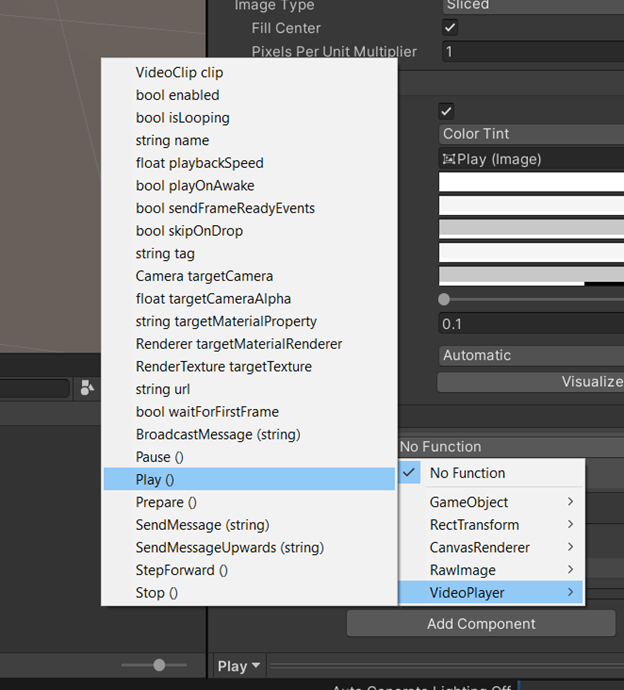
Step 1: Add a function when the button is clicked, for that we click on add to the list first then drag and drop raw image into it and select video player >> play()


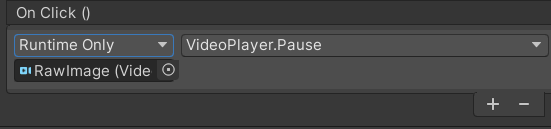
Do the same for pause button too, but instead of play click on pause.

Now for the On and Off button we are going to change scene with the click of the button
Step 1: Create a new scene and name it off.
Next make a new script and write the following code :
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class Onoff: MonoBehaviour
{
public void Off()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex - 1);
}
public void On()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex + 1);
}
}
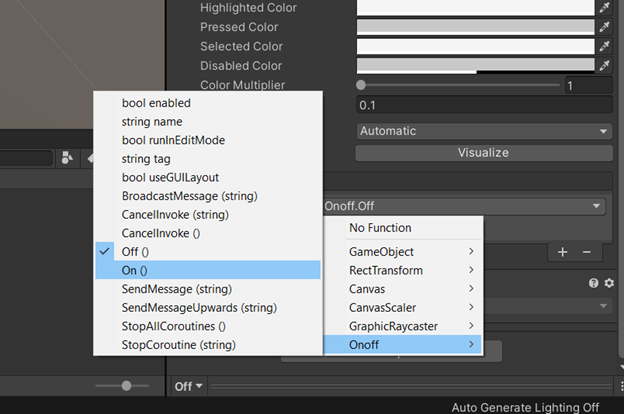
Step 2: Drag this script into the canvas holding the buttons, then add a component to the on/off button, then select the following options ( off() )

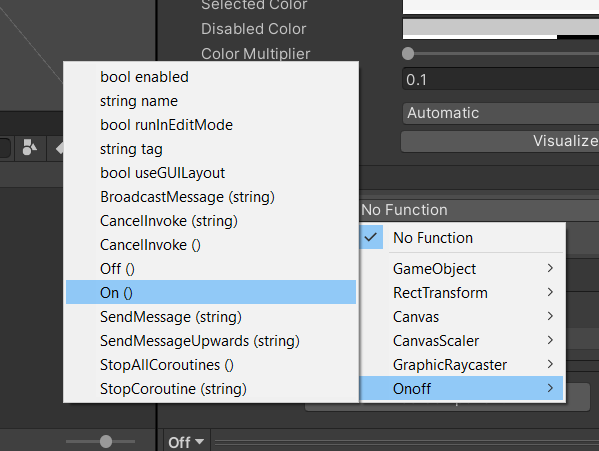
Now go to the Off scene, copy paste all the objects from the first scene into it and do the same steps as above ( On() ).

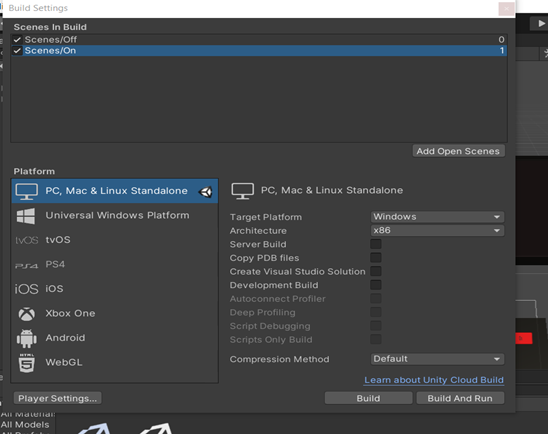
Next click on build settings and add the scenes

That’s it, this Is how you make a simple tv animation. Thanks, hope you understood on how to do it.
Made by Kevin Thomas and Harish Sivakumar for game programming course, VIT Bhopal.

