The biggest GUI I've ever done. Here you can find quite a variety of elements for creating your own interface or using standard template options that are presented in the screenshots. The set does not include high-quality ability badges (Vegetables, Fruits, etc.), you can purchase them separately. However, the preview ability icons are available in Adobe Photoshop. The kit includes + 102 White icons for RPG and combat games.
Windows & Panels:
* Vertical Menu - Main menu
* Vertical Menu - Options
* Window - Character
* Window - Spells
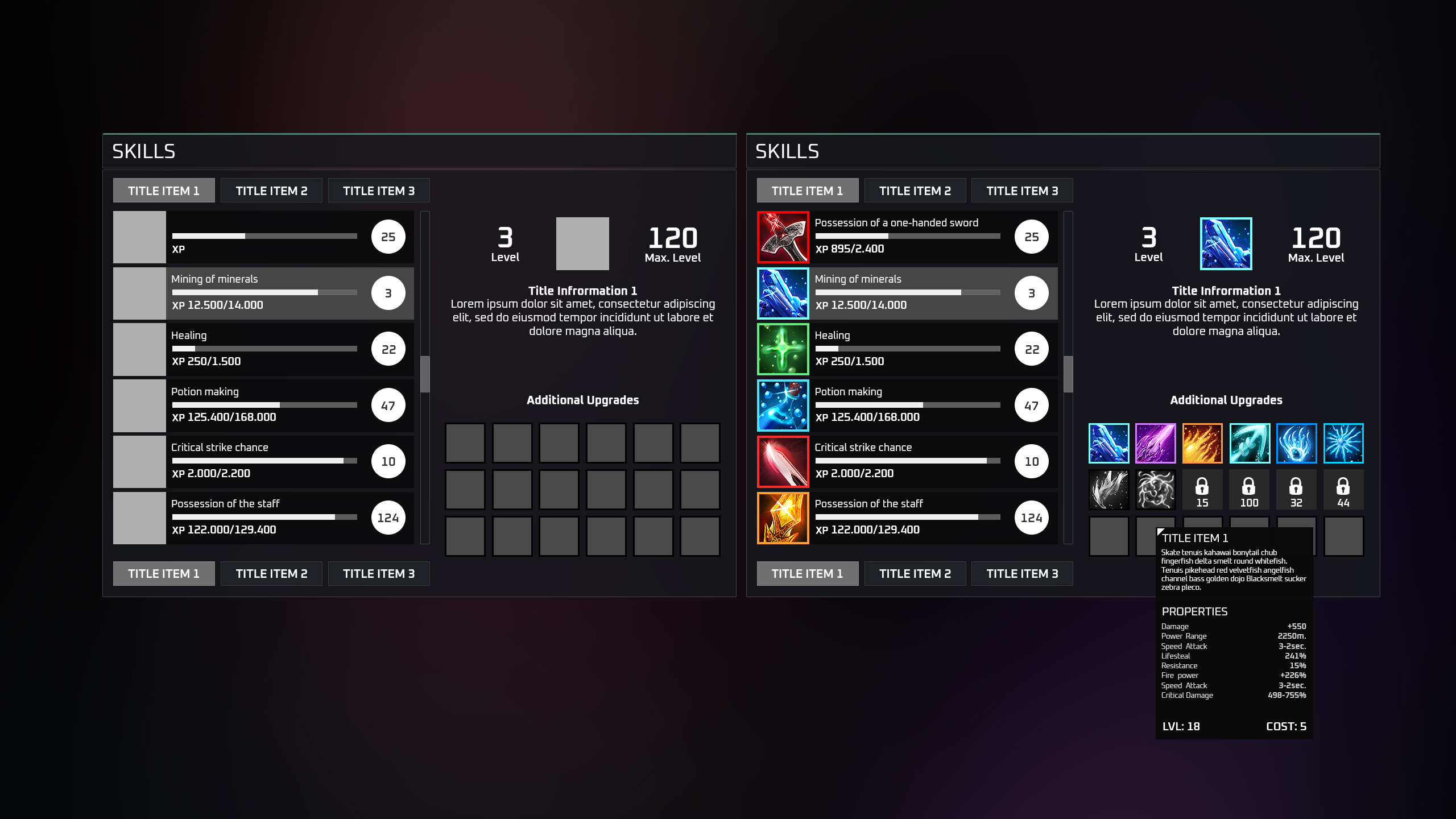
* Window - Skills
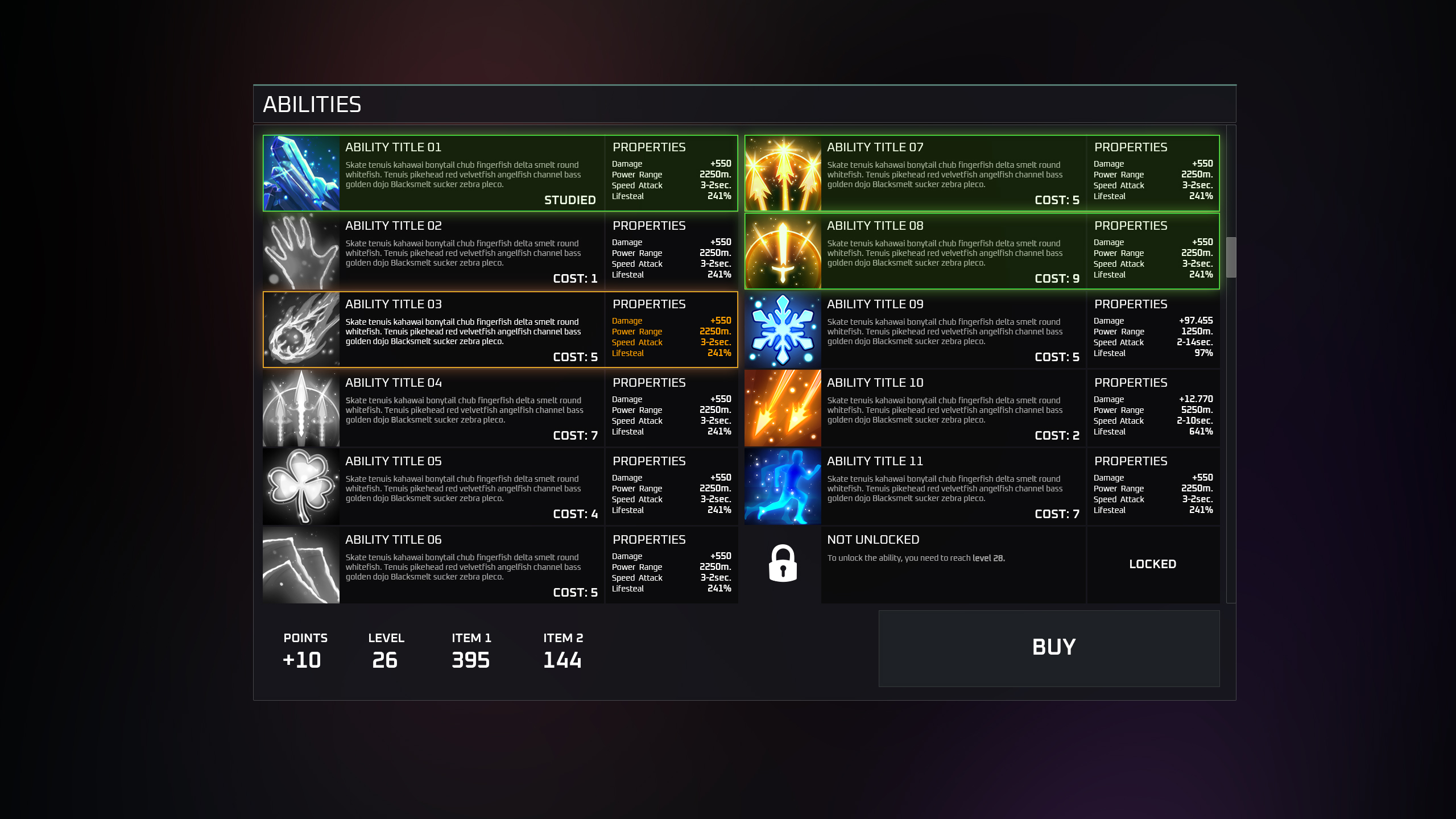
* Window - Abilities
* Panel - Settings Menu
* Panel - Settings Audio
* Panel - Quests
* Panel - Preview Object 3D or 2D
* Panel - Missions
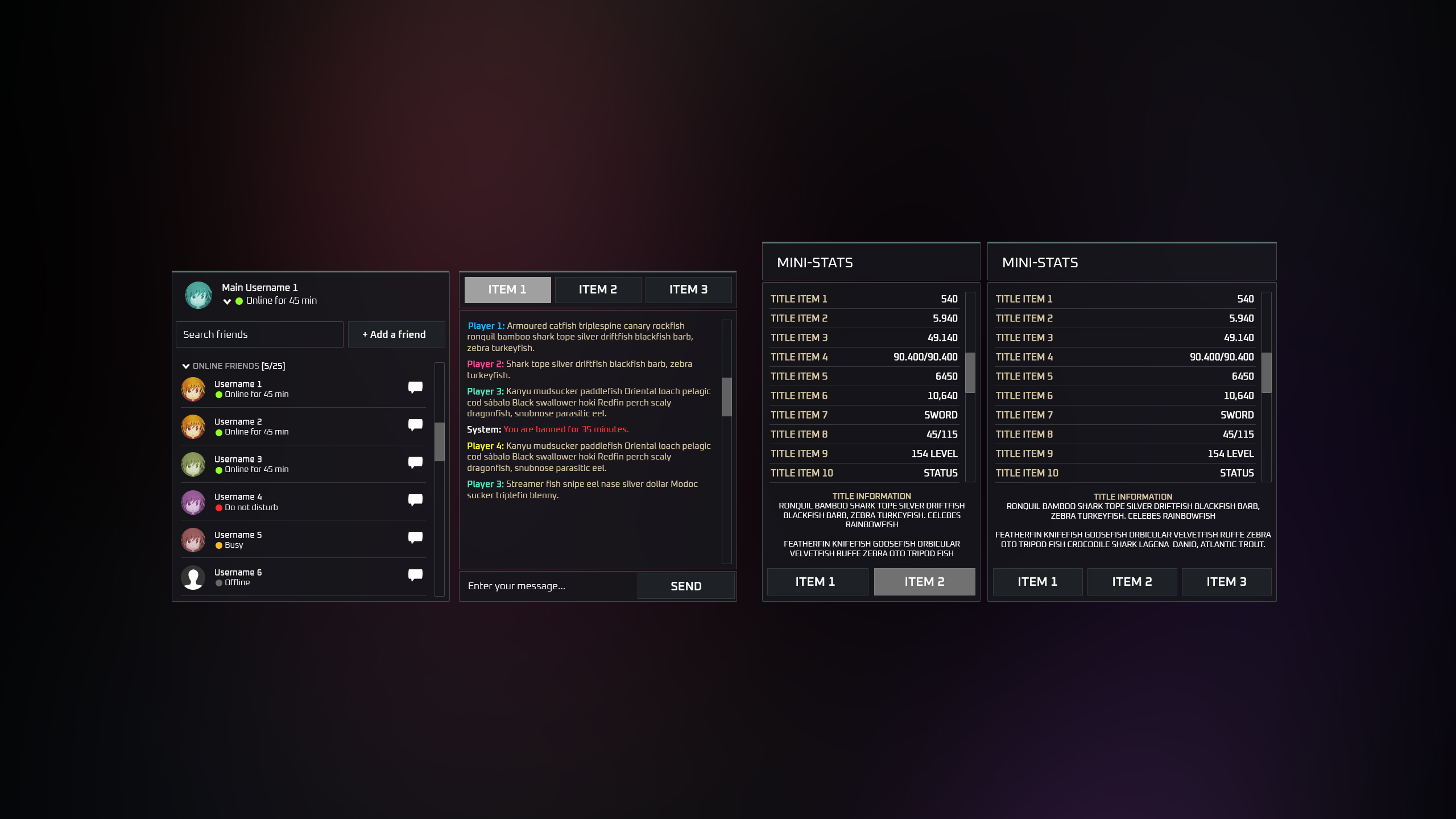
* Panel - Mini Stats
* Panel - Mini Chat
* Panel - Mini Abilities
* Panel - Middle Stats
* Panel - Middle Abilities
* Panel - Main Menu
* Panel - Login Logo-Title Game
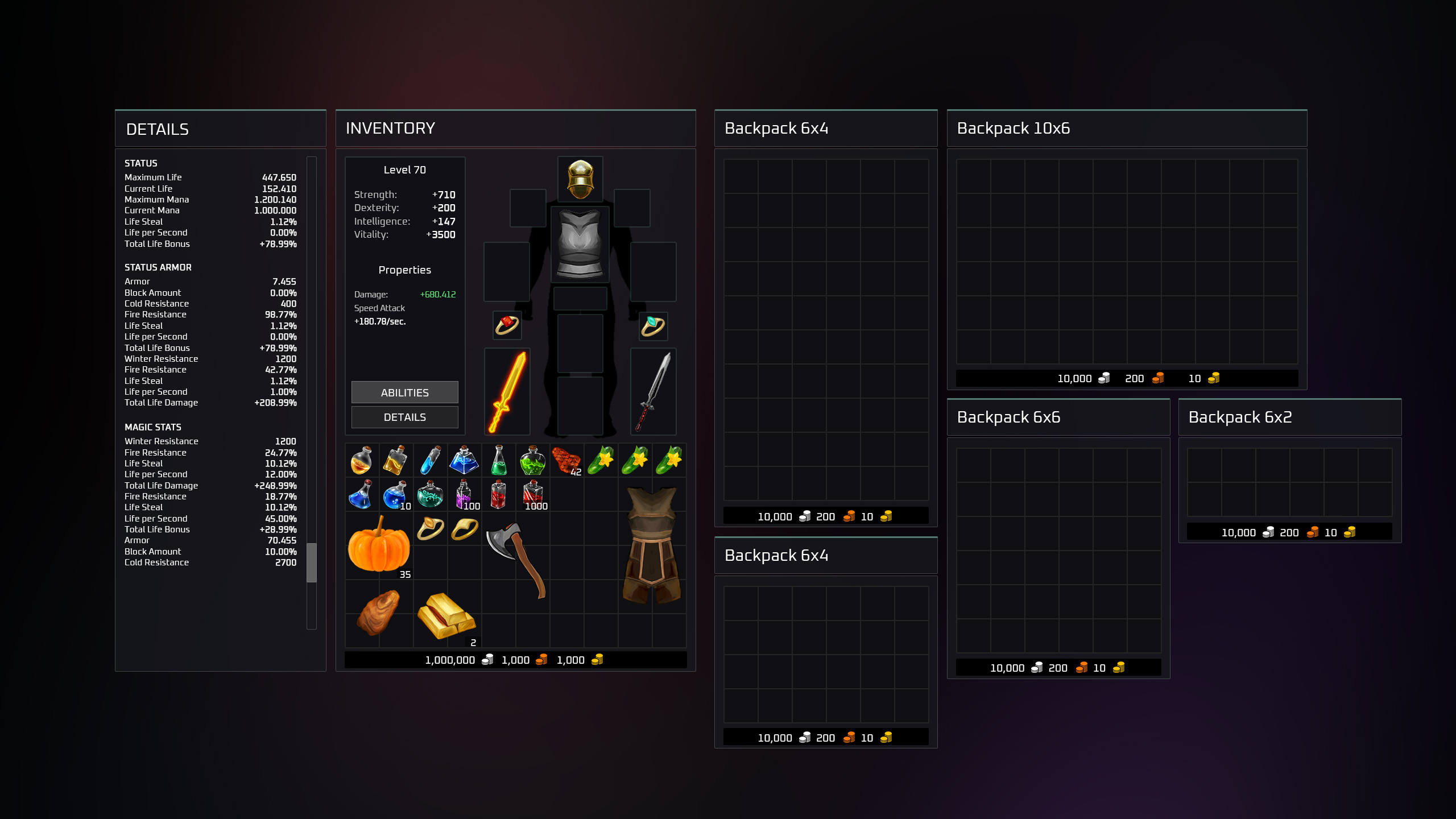
* Panel - Item inventory
* Panels - Backpack 6x2
* Panels - Backpack 6x4
* Panels - Backpack 6x6
* Panels - Backpack 6x10
* Panels - Backpack 10x6
* Panels - Details
* Panels - Inventory
* Additional Content - White icons [64x64px/+102 Icons]
To each panel and window, a screenshot of the preview of its original appearance is provided.
[CheckBox, Preview Icons, Previews Panels, Sliders, Buttons, Icons etc.]
Format & Files: [PSD, PNG]
+ Big UI Minimalism KIT MMORPG.PSD [Only Adobe Photoshop]
+ Files [481 Files] *PNG
+ File Font [Oxanium]: Yes!
The interface layout PSD
+ Resolution: 2560x1440px
+ Fully editable layout [Fully vector graphics]
+ All groups are signed and marked with color.
[DOWNLOAD - SHOW MORE SCREENSHOTS]