
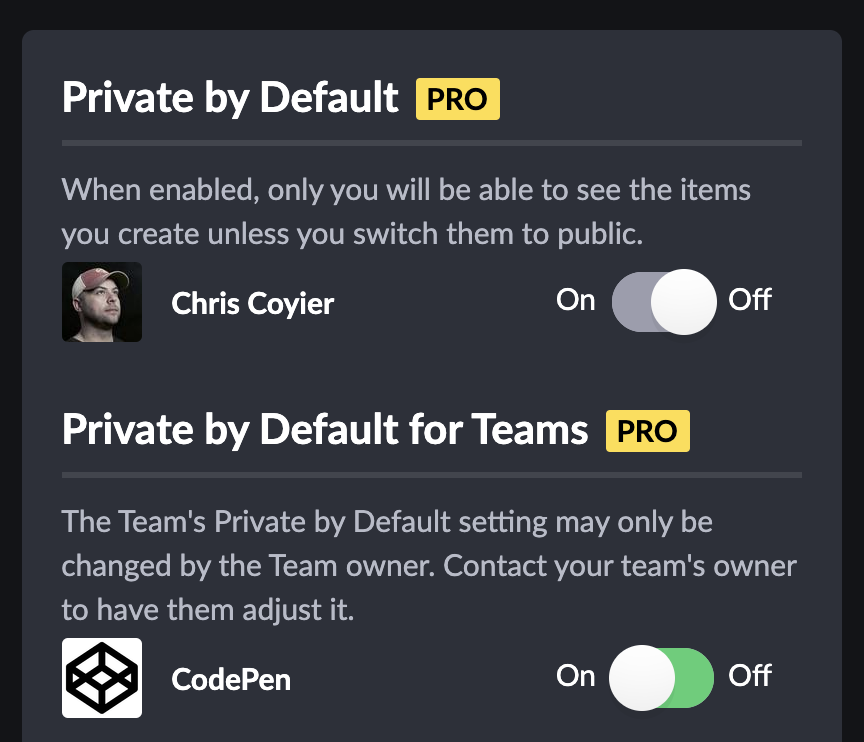
It's just a little toggle switch you turn on in your Settings and then everything you save is, you guessed it, Private by default. You can still toggle it back to public if you wish, but if most of the work you do is private, this will keep you from accidently leaving things public.
🎧 Podcast
 </article>
<footer> <nav class="jump-nav"> 0 1 2 3 4 5 6 7 8 9 10 11 12 </nav> <nav class="pagination-nav"> <button class="pagination-button" data-go="-1">Prev</button> <button class="pagination-button" data-go="1">Next</button> </nav>
</footer>
</article>
<footer> <nav class="jump-nav"> 0 1 2 3 4 5 6 7 8 9 10 11 12 </nav> <nav class="pagination-nav"> <button class="pagination-button" data-go="-1">Prev</button> <button class="pagination-button" data-go="1">Next</button> </nav>
</footer>