Step-by-Step Guide for using Code-to-Bot for Gamemaker: Studio
- Download Code-to-botGM.jar from https://jonasmumm.itch.io/code2bot-gm.
- Launch Code-to-botGM.jar.

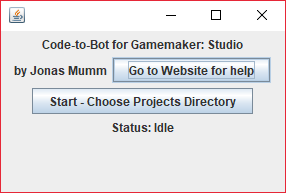
- This window will open. Click Start - Choose Projects Directory.

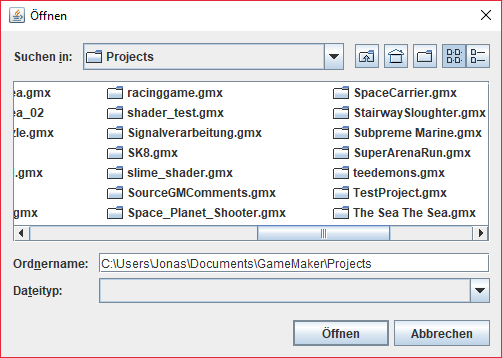
- In this window, navigate to the folder all your projects are saved in. Usually it'sin C:\Users\<<username>>\GameMaker\Projects. The Program will search all subfolders for scripts and objects. Click Open to select this directory.
- Wait. Depending on how many things your directory contains, the process of searching for comments might take up to a full minute.

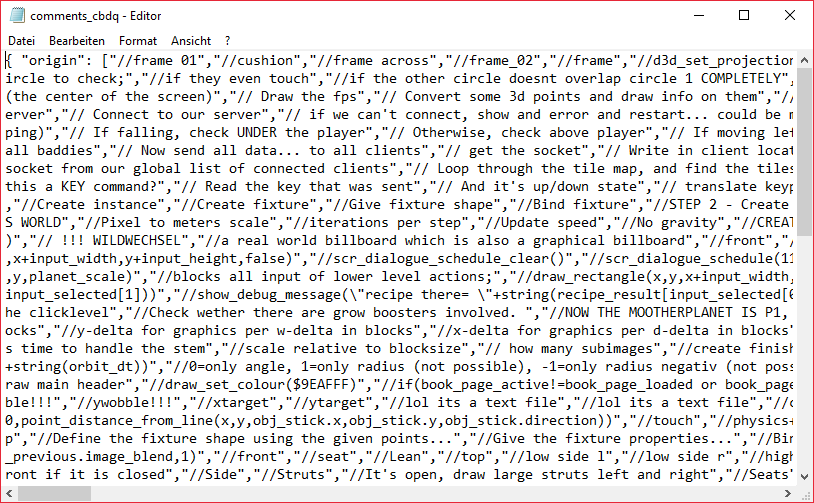
- After the process is finished, a text window will open, containing all the contents you need for your bot! This file is also saved inside the directory you chose earlier.

- Head over to https://cheapbotsdonequick.com/and sign in with the account you want to use for your Twitter-bot.

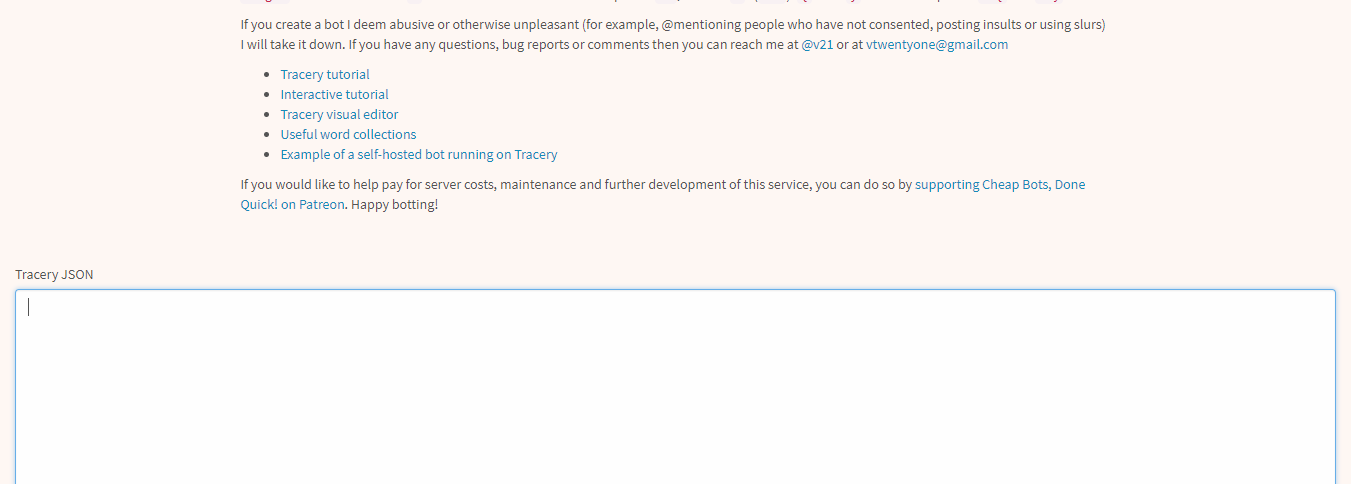
- Delete everything from the Tracery JSON textfield.

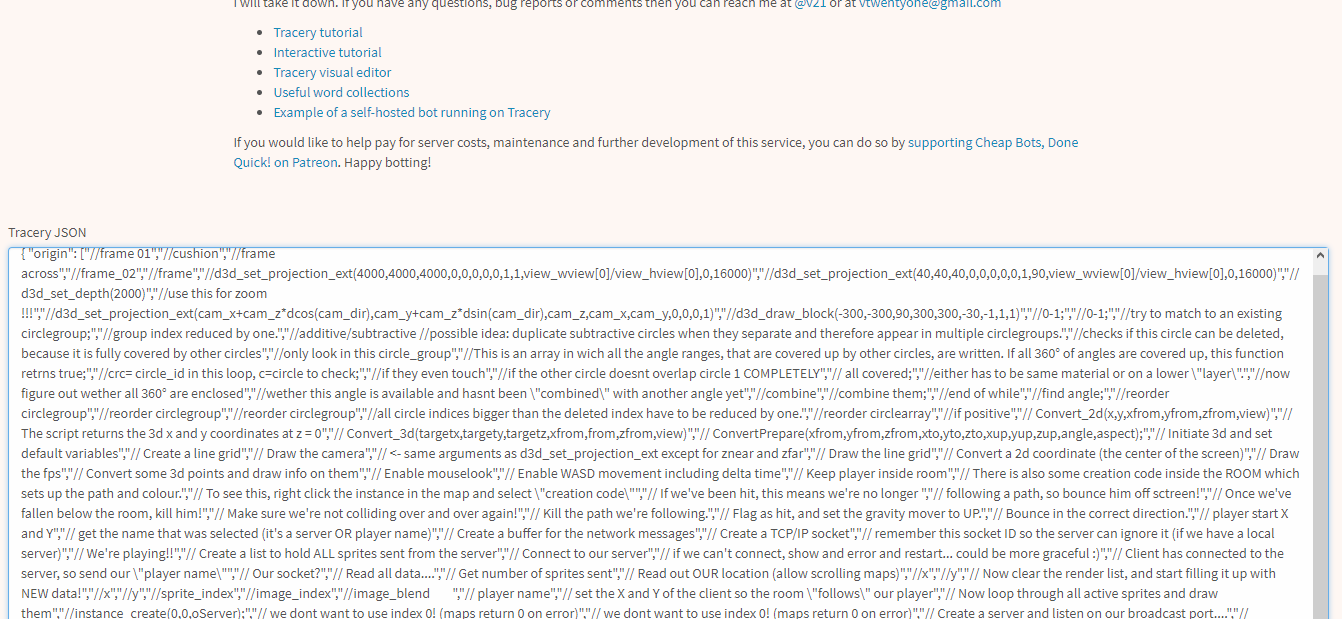
- Copy-Paste all the content of the textfile you generated before into the Tracery JSON textfield.

- Adjust the settings at the bottom to match your preferences and click SAVE.

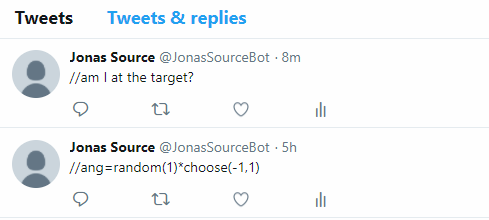
- Congratulations! You just created your own comments-bot!


