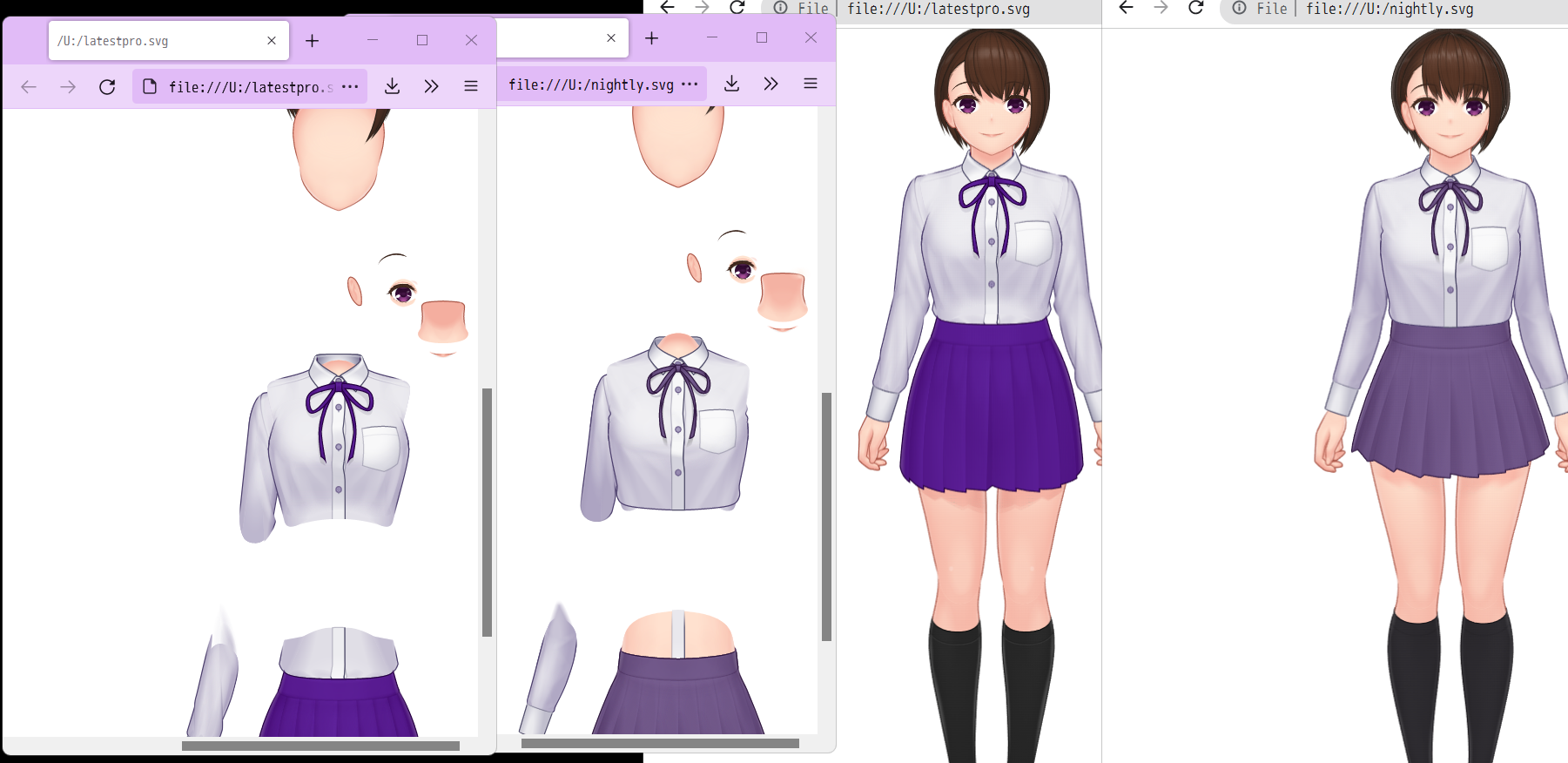
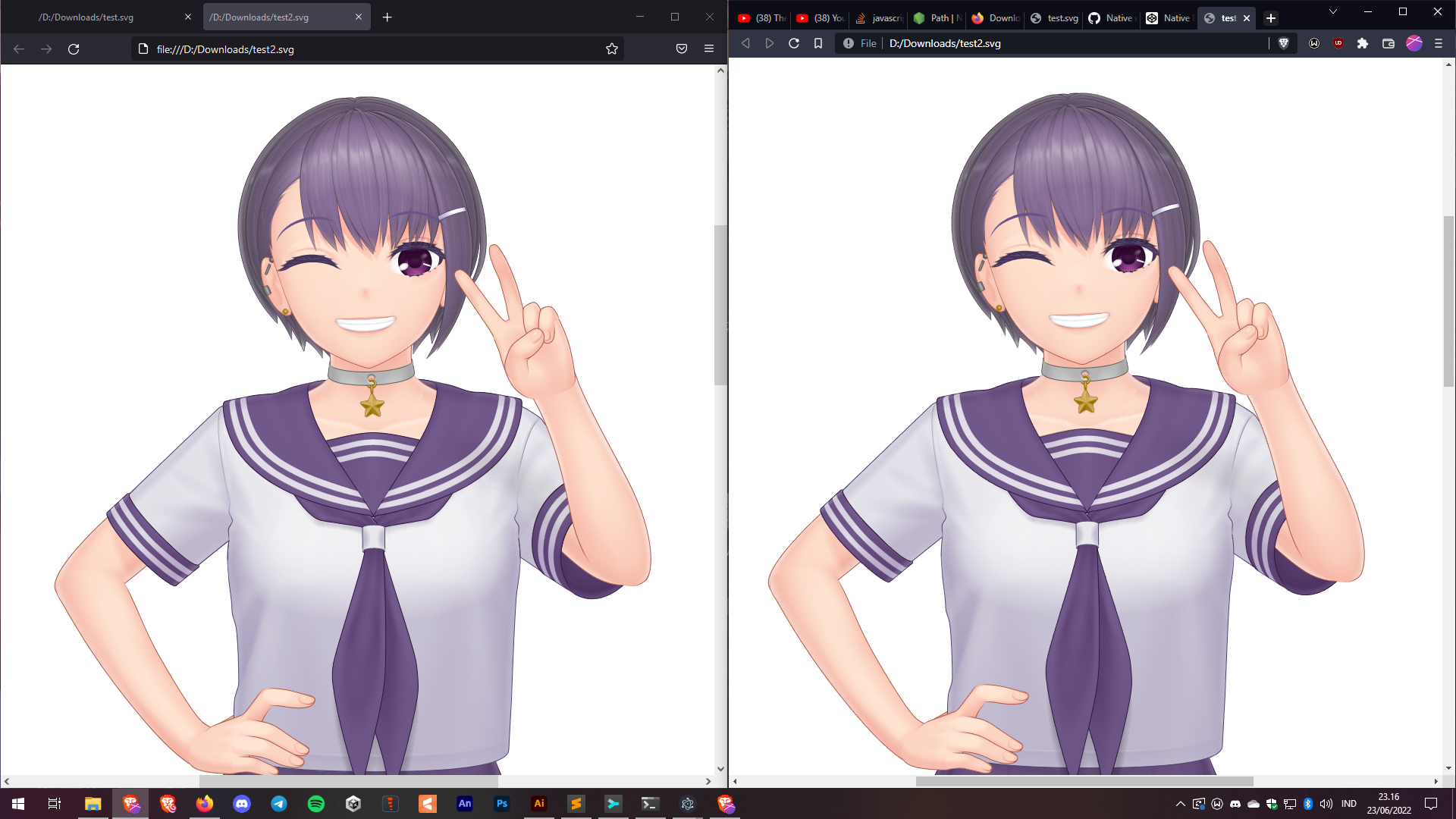
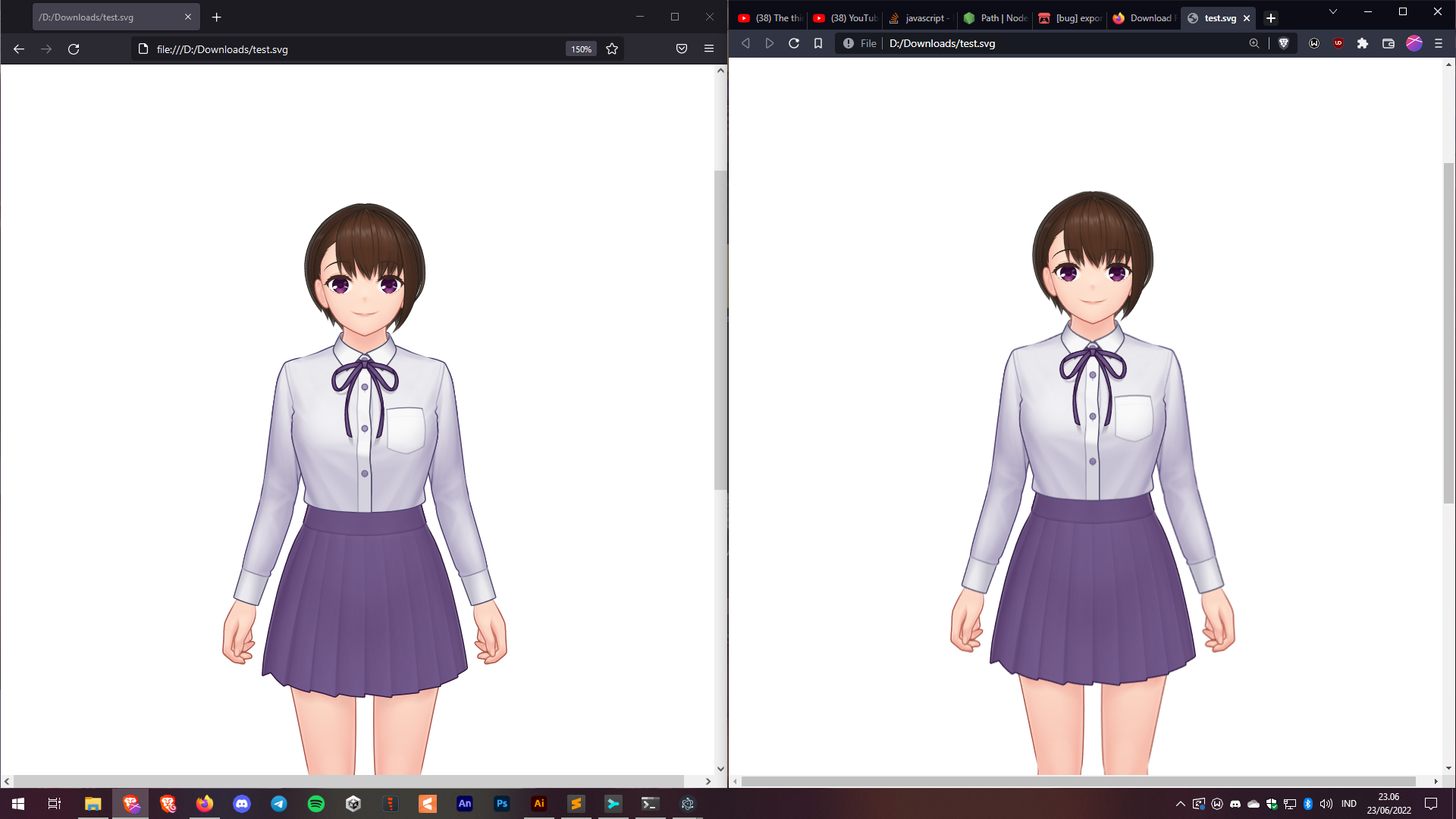
the svg files seem messy in the firefox browser (and any firefox based browsers such as iceraven or tor browser) while it is correctly rendered when opened with chromium based browsers.
this issue occurs in both the latest pro version and the latest nightly version of mannequin.
this issue does not occur in the free version (since it is not possible to export svg files using the free version)