Sockgoblins is heavily influenced by fairy tales and modern mythology. I kept coming back to a thought ‘if you knew Santa was real and was coming to give you gifts, would you leave out cookies and milk? What if it was goblins coming to take your socks? Would you hide them?’.
A number of art styles could arise focusing on these. Sock puppets being the highest on the list. The puppet trend led to the telling of Punch and Judy, which slowly morphed into the follow idea:

Prototype of a papercraft Sockgoblin diorama. Used to size reference for the final piece.
As fancy as the above attempt is, we couldn’t get away with a plain white house and some pencil shaded goblins. We had a font for the title and byline sorted but needed to build a papercraft house, lamp post, moon and most importantly the Sockgoblins.
I had been messing around with Midjourney at the same time and decided to see if something generated would fit for the quick turnaround required for the jam (We had begun work on Sockgoblins on July 26th and official starting making play test materials on August 24th). The AI produced an asset from the prompt: goblin_with_sock shown below

Midjourney asset goblin_with_sock
This influenced the title card now found on the top of all the playbooks after some public domain pieces and additional generations were edited and silhouetted to create:

Sockgoblins playbook banner
This demonstrated that not only could we use Midjourney to generate assets. We could edit and convert them into a similar style that, when combined with public domain arts accessed from British Library or Smithsonian Open Access, gave us a usable piece for Sockgoblins.
Afterwards, we looked at applying a similar method to the textures of the papercraft title mentioned earlier. This began by looking at assets from Midjourney and searching through public domain databases to find images that fit the style. Generation led to the following buildings that were warped and later edited down to give the front face texture.

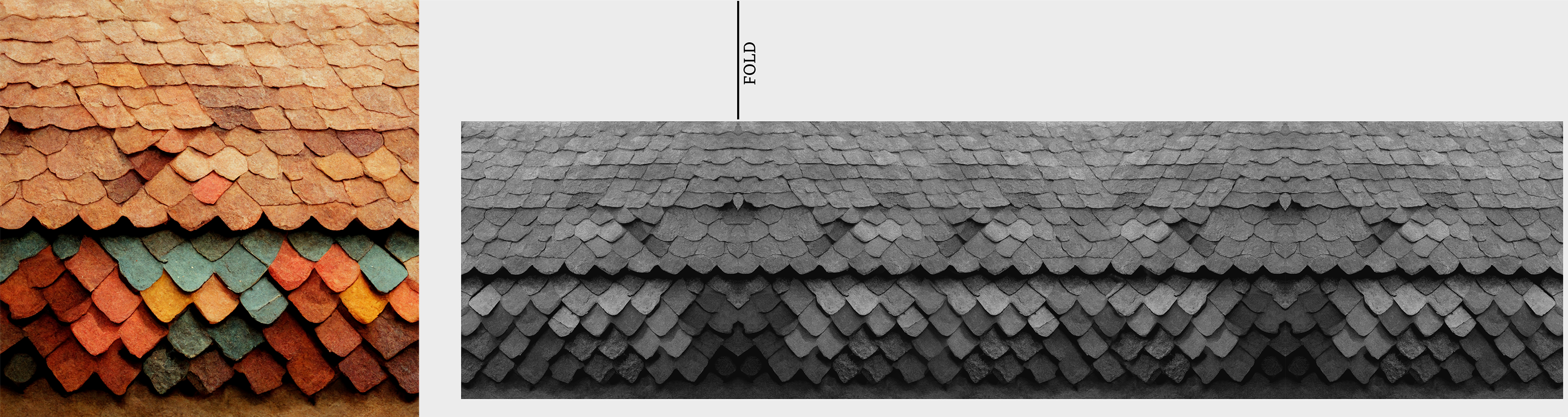
Midjourney generated assets on the right. All three were edited and warped to the front facing images on the left.
Additional textures were extracted from public domain images and blended into the final piece that was printed on A4 paper and used later on in the story. Though the piece looks unfinished, only a small portion was expected to be shown in the final shot.

Public domain images used to add additional texture to wall.

Finalised image used in papercraft to make the wall section of the building.
This process was utilised further to provide silhouetted goblins to run across the rooftop. We wanted to show goblins of different shapes and sizes due to the wide set of physical features that could be used in the game. The roof and lamp post were also generated and edited. However, the windows and tree were modified from public domain images. All can be seen below.

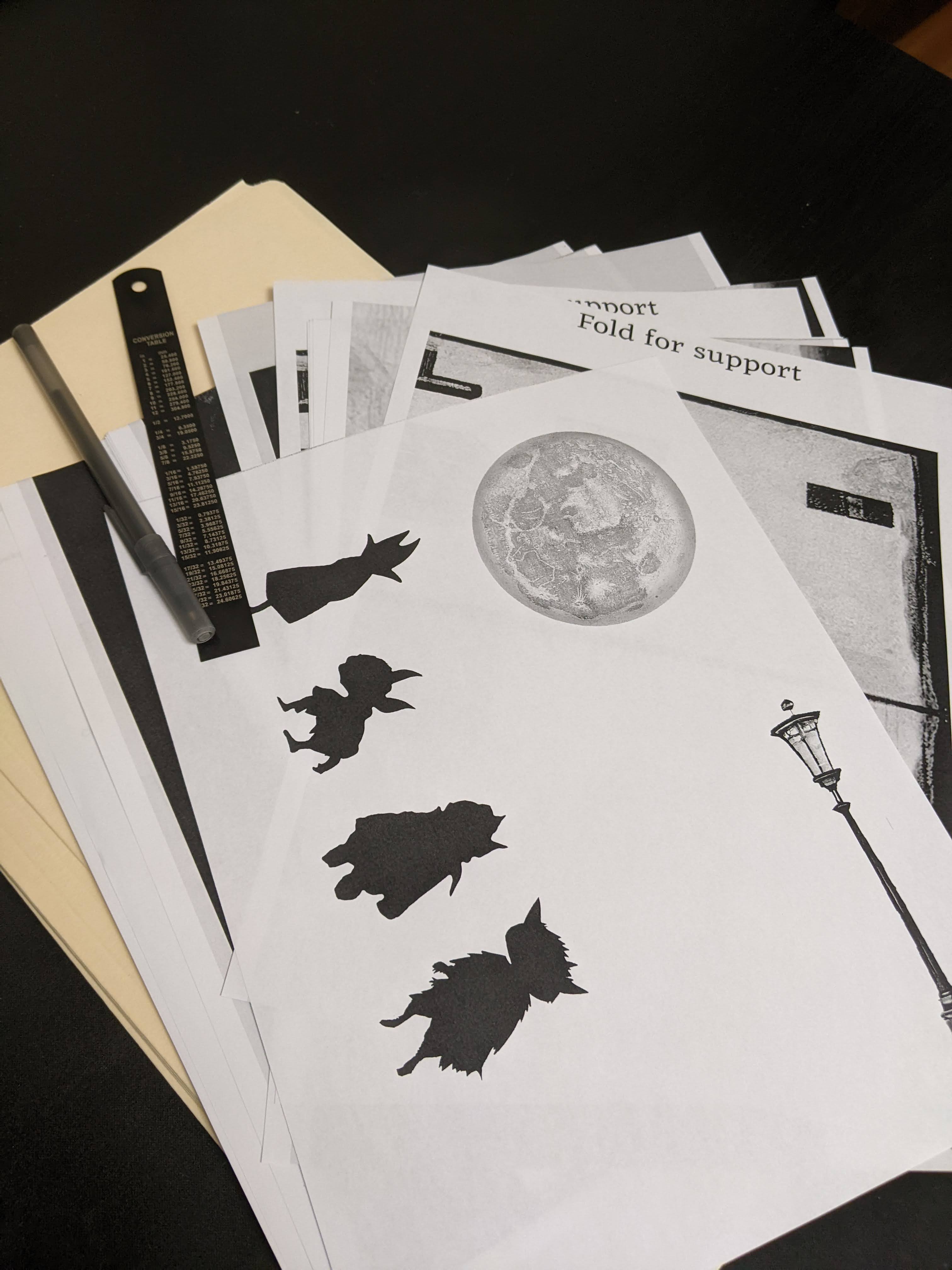
AI generated assets on (top) converted to silhouetted goblins (bottom)

The texture on the left was generated by an AI and was converted to the black and white roof on the right.

Left: Tree used from public domain, Middle: Lamp generated by Midjourney AI, Right: Windows used from public domain.
After the final edits were made, the images were converted to a PDF to be printed in black and white. Following the printing, we cut out all the pieces and assembled them on a blue sheet, used as the background. This setup lit by multiple different light sources to create the final piece. With simple modifications we used those print outs for the title cover, playbook and trouble track images shown on the itch.io page. Those raw images were further processed to increase contrast and some colour in places that the phone's camera couldn't distinguish in the low light.

Printed pieces after editing. I promise this all went into recycling afterwards.

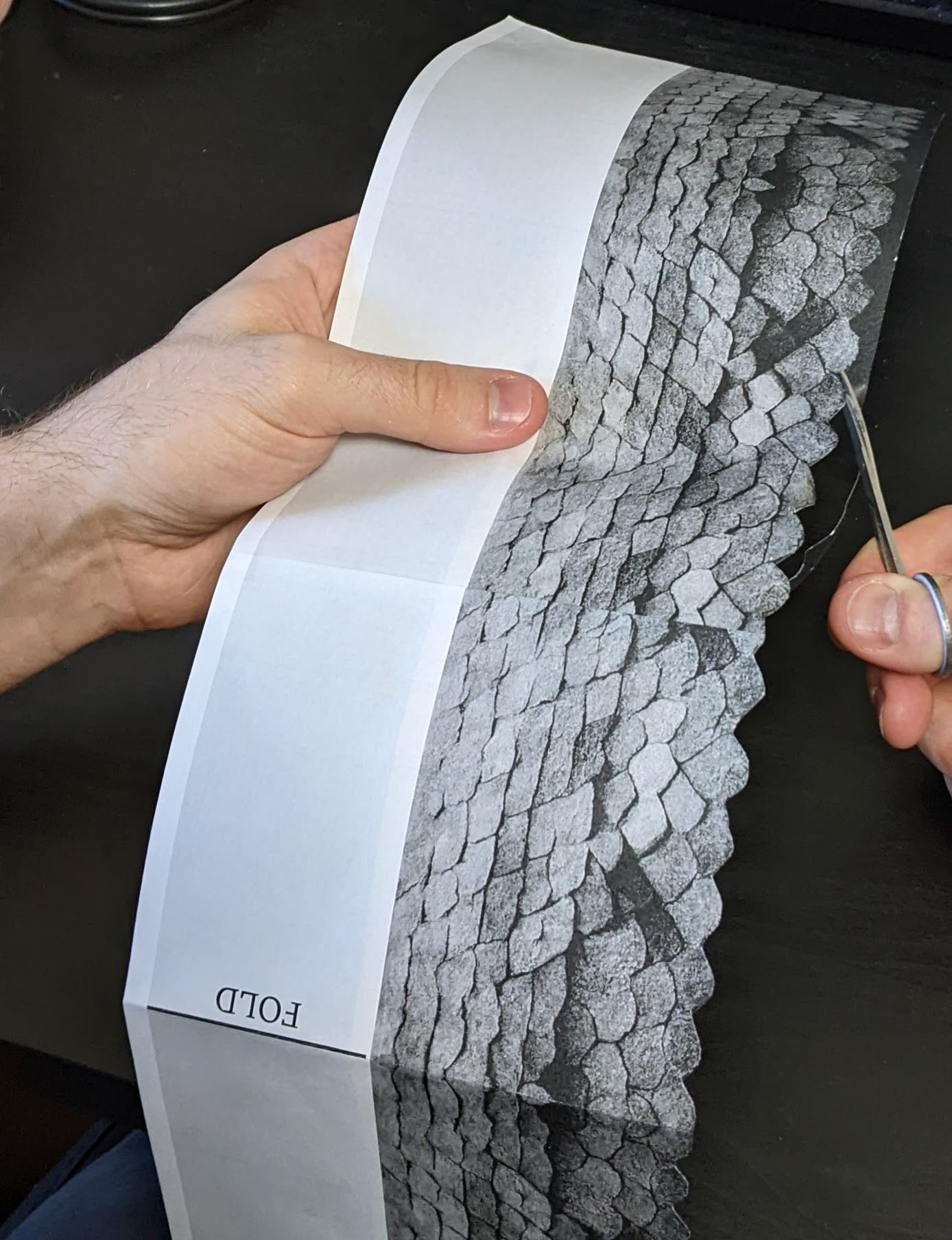
Cutting out pieces for the roof. It turned out that the lower sections printed too dark to be useable.

The first parts of assembly. Shown are fairy lights used to give the yellow glow and attached to the back of the lamp post.

The final assembled piece. Lit in three directions by a hooded lamp (bottom left), fairy lights and a torch covered by paper to dim the light.
With a significant amount of time and effort; searching through the public domain, generating and iterating on AI-generated assets, and further digital editing followed by manual assembly, we came to a result we were happy with. The final product (the art used for Sockgoblins now) is almost exactly how it was envisioned it from the first image.