MYSTERY DUNGEON HAND
I've had an idea gestating for a while that I realized I wanted to make for 7DRL - the idea is to make a mystery dungeon style game (basically... a traditional roguelike) played through cards. But unlike other card action roguelikes like Slay the Spire or card-driven roguelikes(likes) like Forward: Escape the Fold or Card Crawl, I wanted to focus more on the deck itself and treat it like a "Room" that you encounter and "move" through. Then also trying to do things where you're seeding/upgrading a deck over time based on deck "primitives". It's maybe weird to explain but in practice I think works really well.
Another game worth mentioning that was a bit of an inspiration is https://store.steampowered.com/app/2338240/Searching_For_Rest/ - a (based on reviews) mostly unplayed game that I think has some really good design ideas in it.
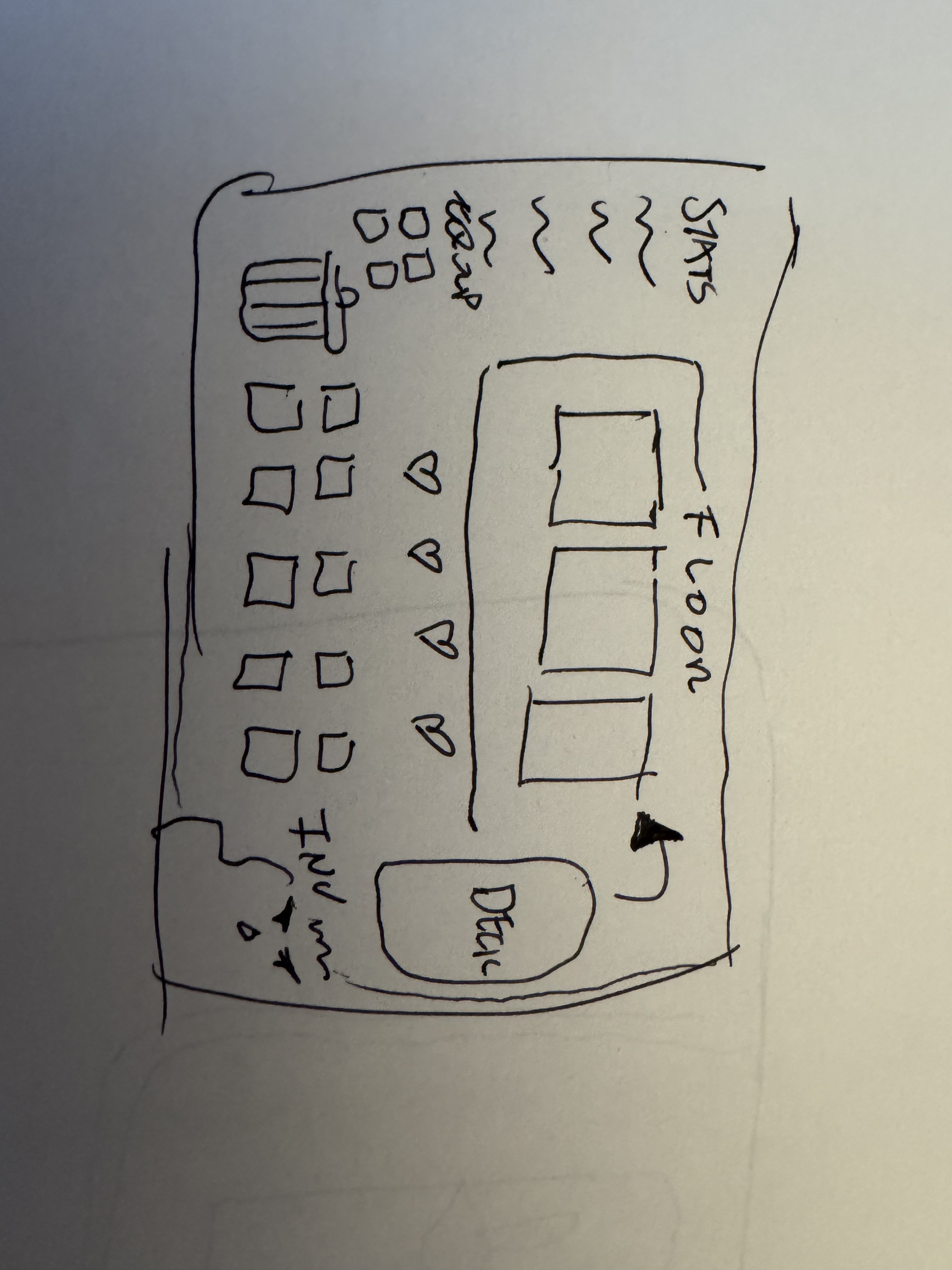
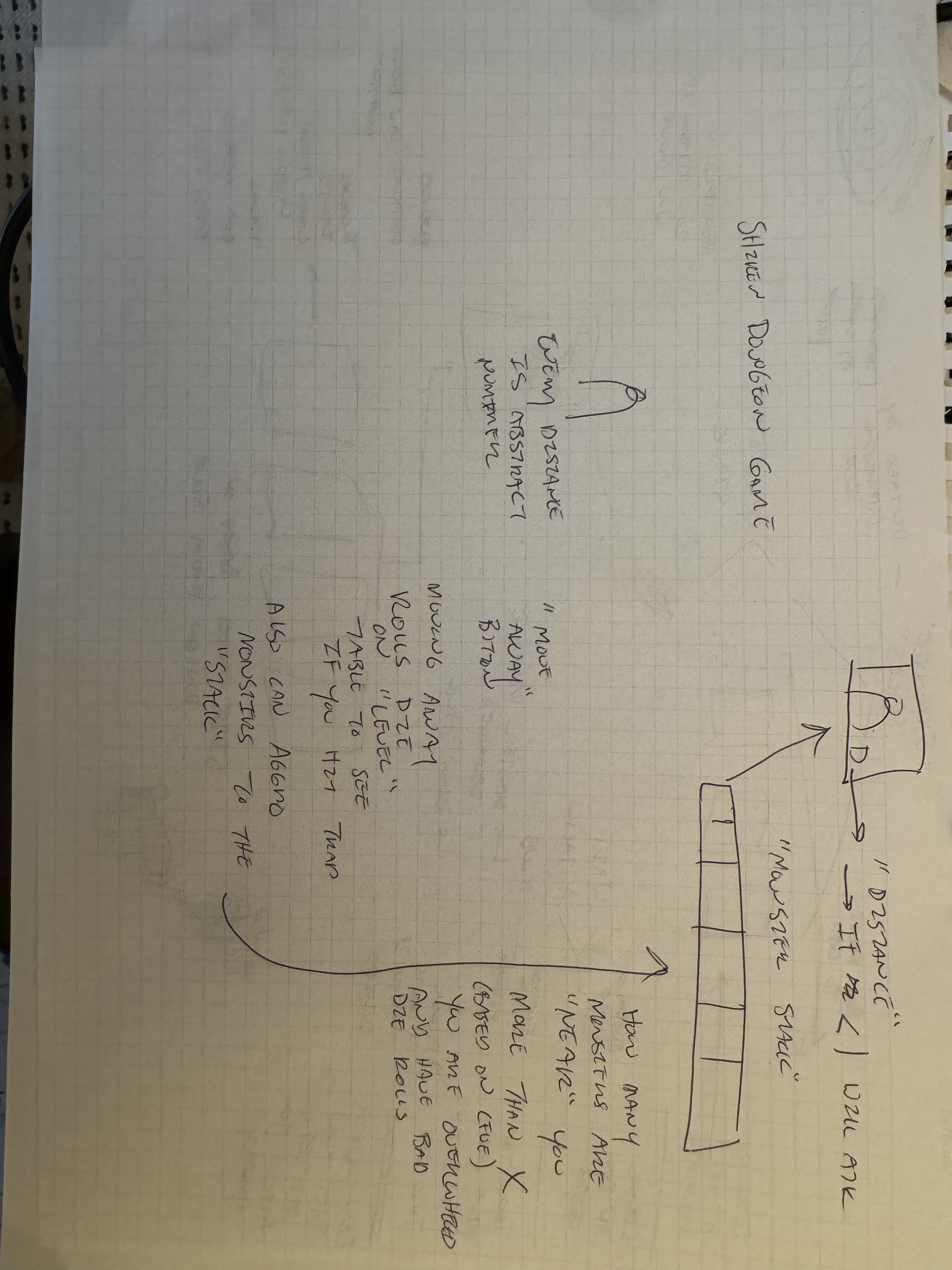
So I put together some paper ideas for the game:



I don't expect too much of those docs to be legible, but thought they were fun to share anyways!
Dinghy
The other big part of this is that I'm doing all of the game in my own C# 2D game framework called Dinghy. It's a fully custom thing, built on top of Sokol + STB, and I think it's pretty cool. Here's some demo videos of what the engine itself can do:
The whole idea of the engine is that it's meant to be something like Heaps/Cermaic/HaxeFlixel but for C#. And it's specifically targeting trying to be able to quickly put games together with nice-to-have basics that can then tease out to be more robust. So for an example here's how easy it is to get a sprite on screen:
//Program.cs - seriously this is it
Dinghy.Engine.Run(new (800,600,"dinghy",
() => {new Sprite()},
() => {Console.WriteLine("update");}
));
It's got a fair number of nice things as well, including source-generated integration with Depot files and Heaps-style type-safe access to res/ files, meaning you can type-safely reference stuff like this (imagine you res/monster.png exists):
new Sprite(Res.Assets.monster) // no strings!
I'm using 7DRL to really put the engine through its paces for the first time, and am learning/adding a lot along the way already. Dev updates will probably be split between engine/game stuff as well to just talk about both as they evolve.
The biggest stretch goal for me for this jam is seeing if I can get it all compiling to wasm for the web. The tech stack allegedly supports it, but the compile toolchain for it all will likely need a days worth of time to even figure out if I can do it. But here's hoping!
Current state

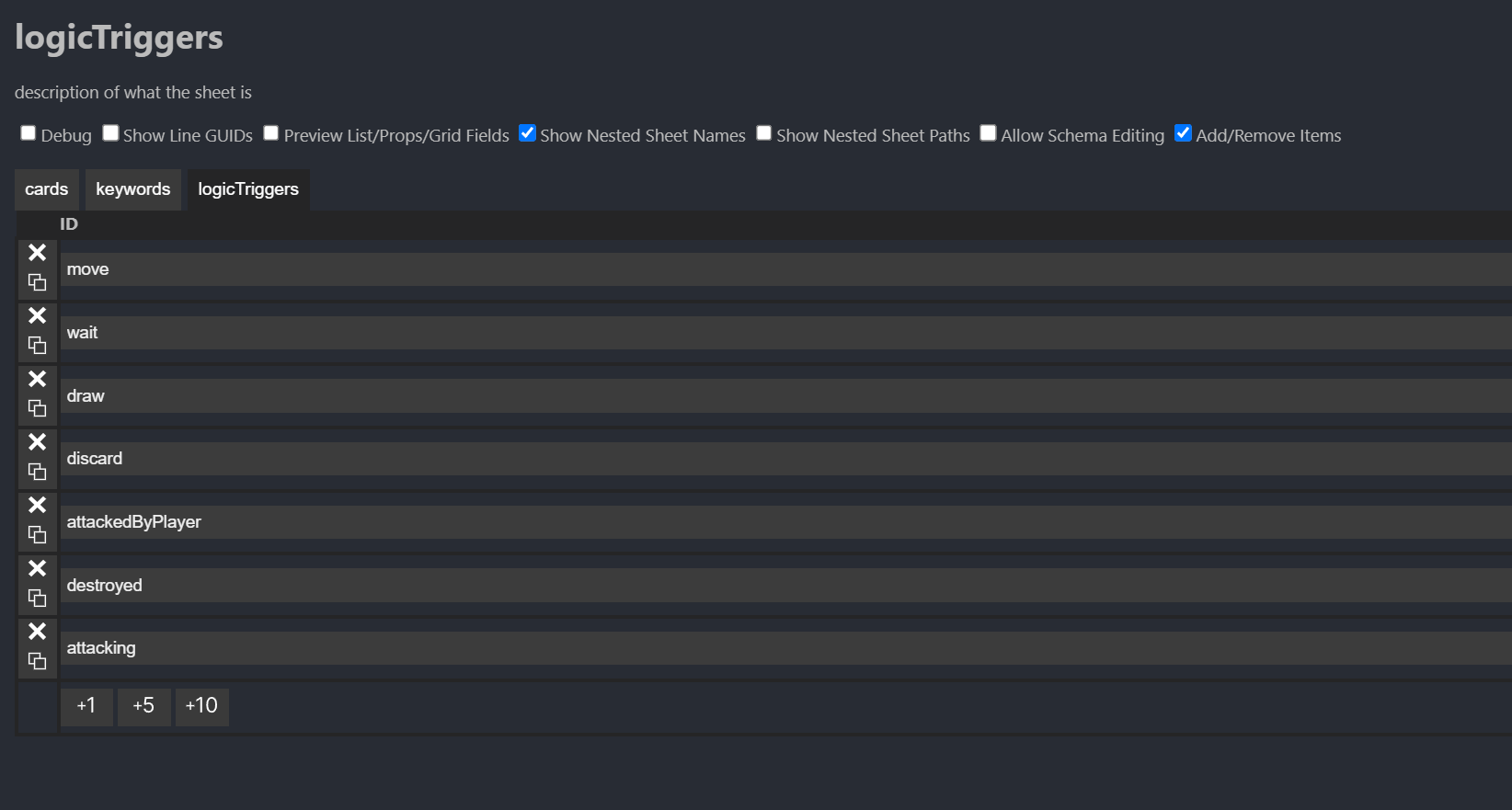
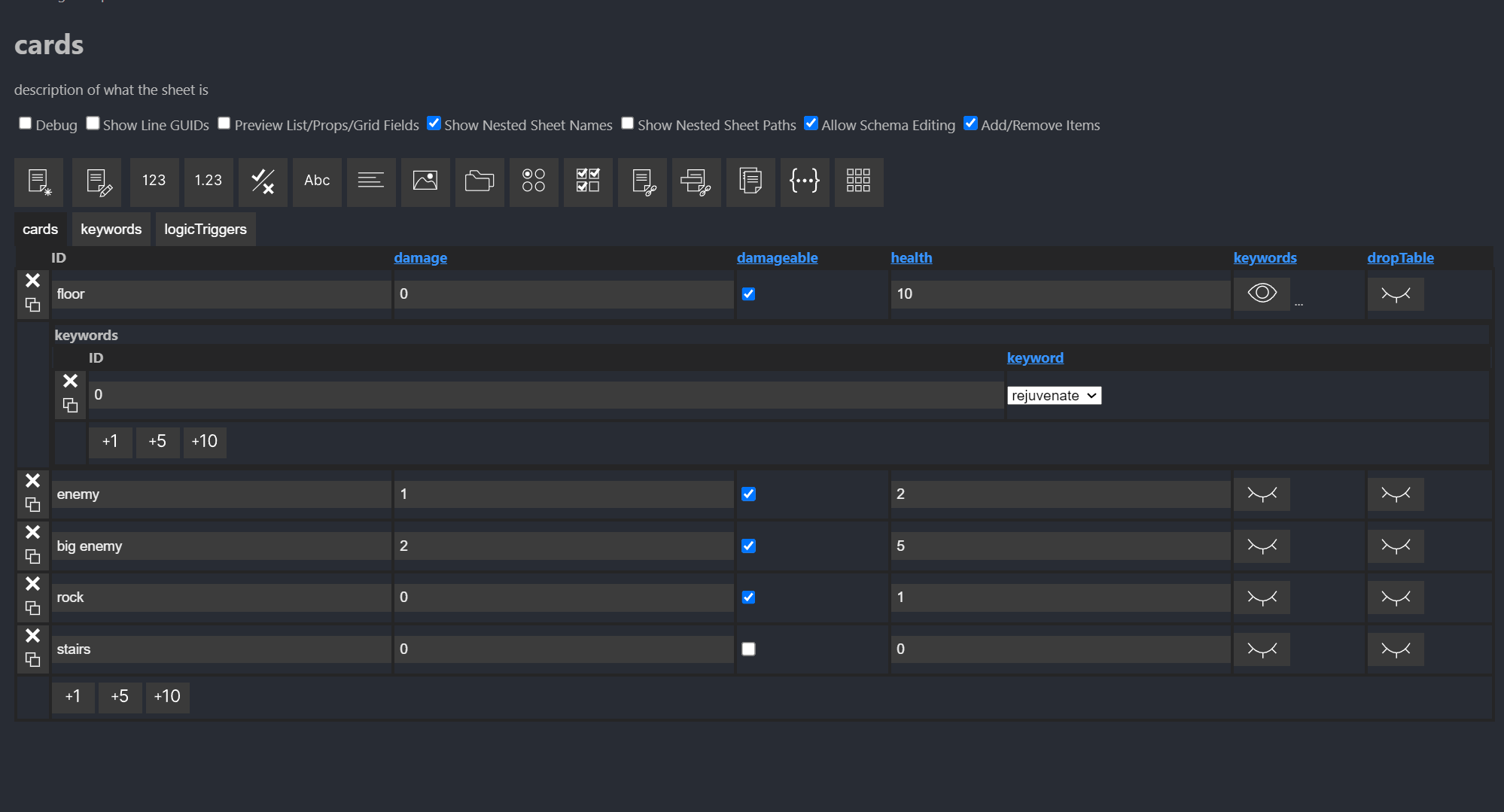
Here's where we're currently at. I've got all the data hooked up with Depot which is populating the cards above:

I also got text rending working in the engine, but tbh on tying it up properly.
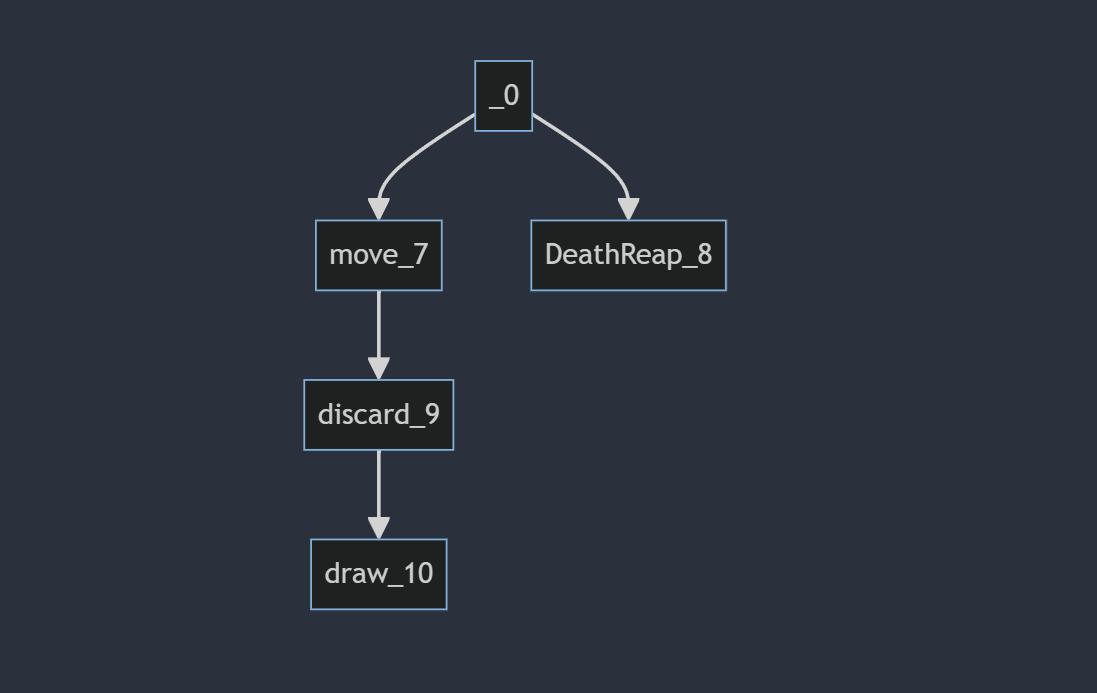
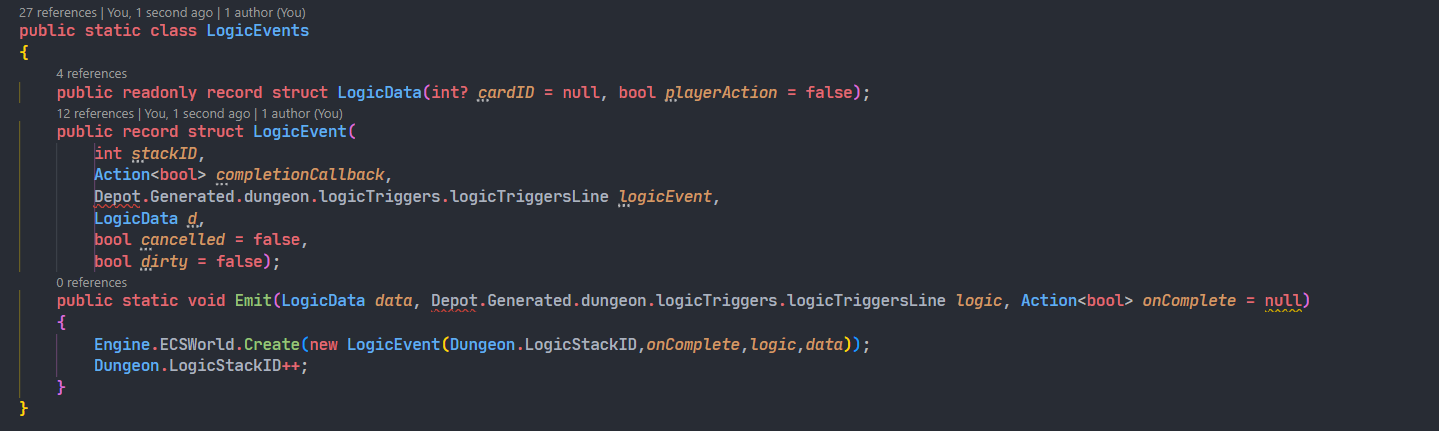
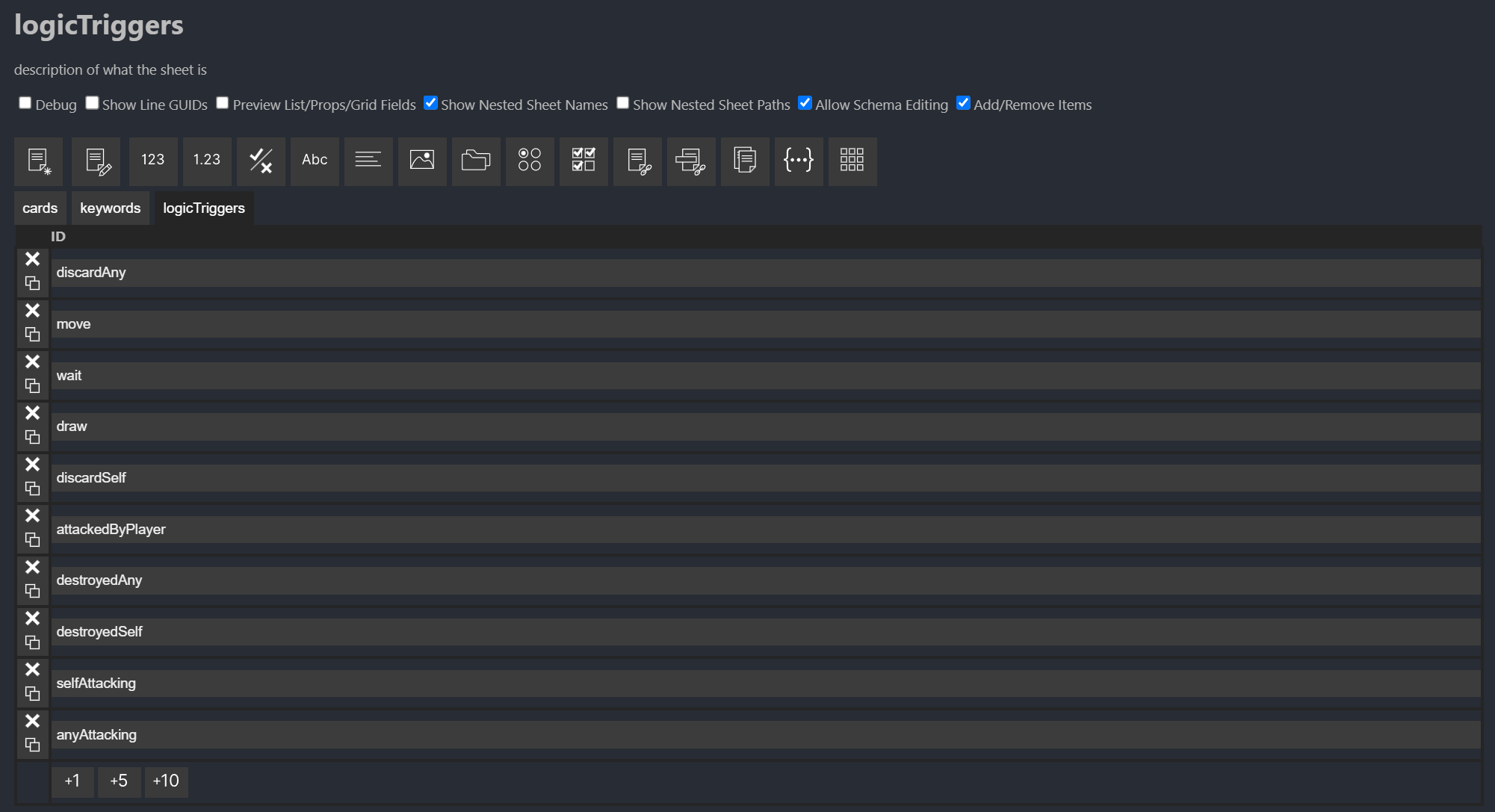
My current task is making the logic ECS proc properly in a card-action type way. Dinghy's backend ECS uses Arch so I'm tying into that a bit, but also doing some nice "I have access to Depot" type stuff for Logic event procing:

What this means is that from code I can then directly emit a "logic" event based on the type-safe logic triggers I get access to from Depot:

And then you can emit these events like:

What's nice is that again the logic event is type safe, so you can easily check Card keywords that respond to the logic events with a direct equality check, no strings required (they are literally the same "logic"!).
I'm excited now, but this is also the third iteration already of trying to get this stuff to work so I'm a bit in the doldrums of converting the old logic code to this. However once it's all setup, there's no code maitence required for incorporating new words/triggers. The only thing I'll need to do is just emit the logic even where it happens and everything else will just work as normal!
Off to coding, and hoping to report back more later tonight!