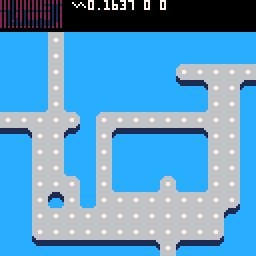
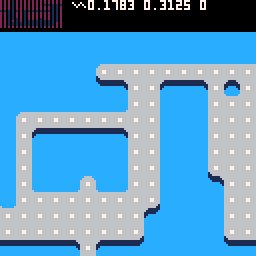
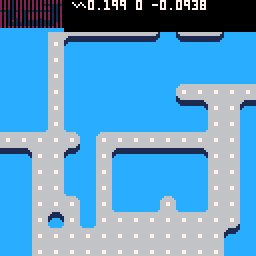
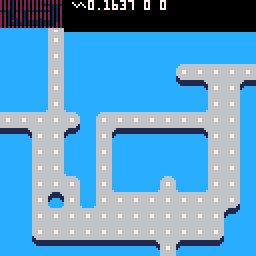
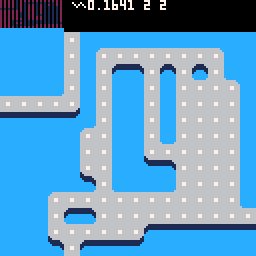
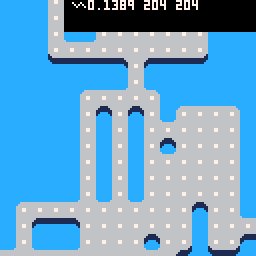
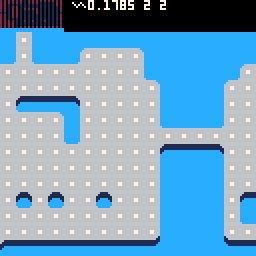
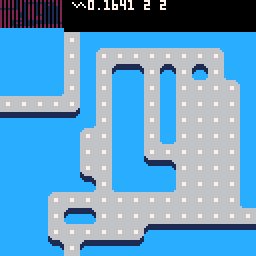
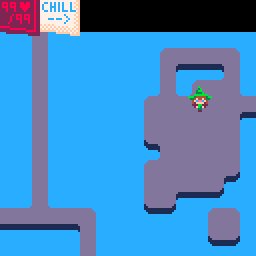
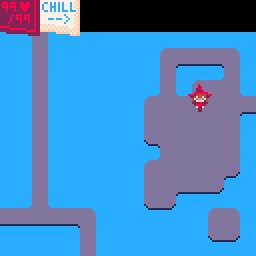
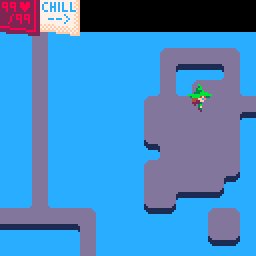
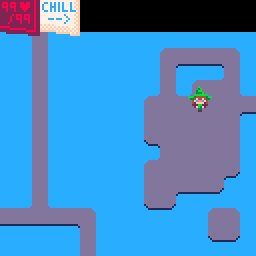
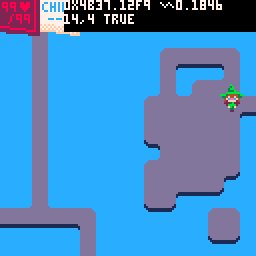
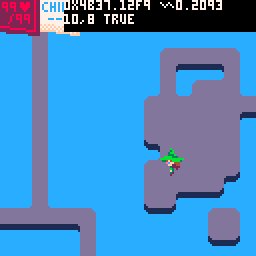
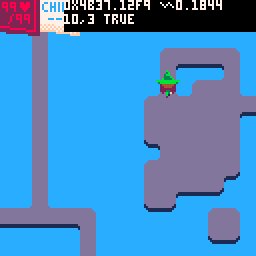
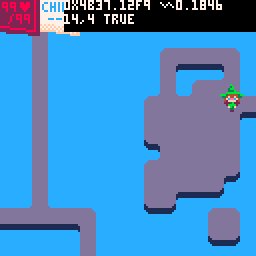
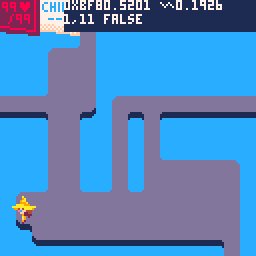
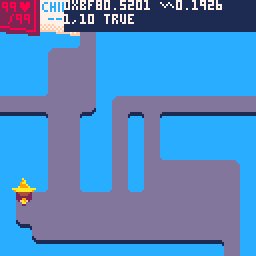
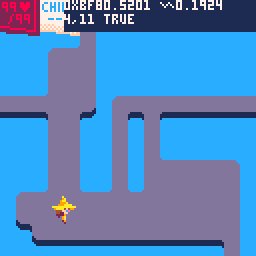
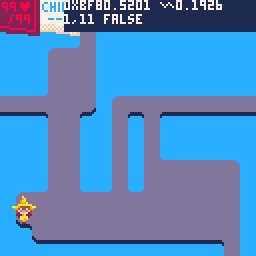
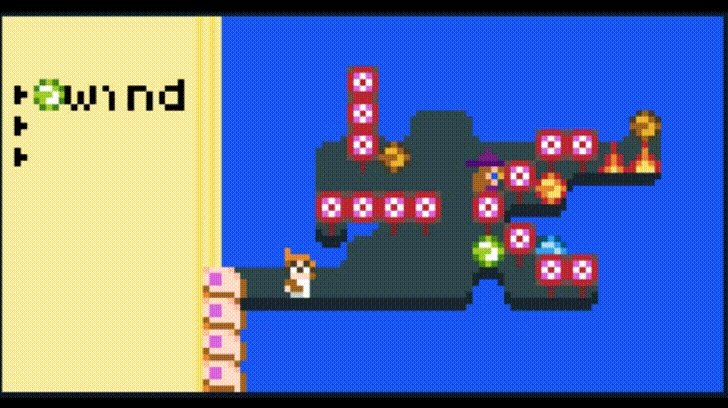
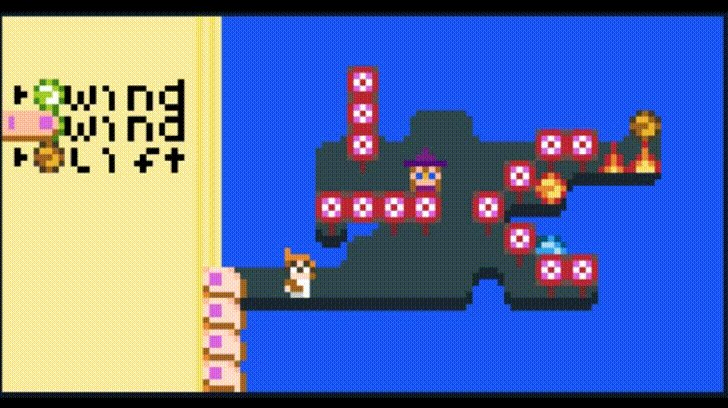
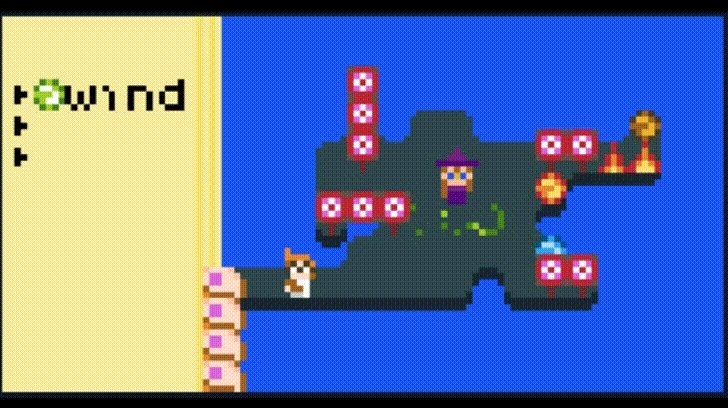
Hey folks! This is my first time participating in 7DRL, and I'm planning to adapt a puzzle game I made last weekend in Alakajam#5 into a more roguelike design. Here's a gif of that project so you can see some of the mechanics I plan to explore:

Note that this image and game is just a reference for me, and I will be doing all new art and code in a completely different framework (Pico-8) for this challenge. I just liked how the mechanics worked out, and think there's potential in the concept for an expanded, somewhat puzzle-y roguelike too. Wish me luck, and I'll keep this thread updated with progress shots as I go. Starting my jam at the top of the hour...