Why I decided to use custom lighting sprite instead of normal map
Usually when creating lighting effect for 2D, most developer will use normal map to achieve the 3D like lighting effect. However, I find that the method of creating normal map for character with animation is messy and unpredictable (at least to me).
In this blog I will show you both the result from normal map and custom lighting effect.
Normal Map

Normal map is easier to put into the game engine. Most game engine support normal map by default without having to create custom script (Unity, Unreal and Godot) However, each engine has their own normal map calculation.

Which I find it frustrating when paint the normal map by hand for spritesheet. When flipping each Normal Map axis, I have to go and change each side color. Then the most troubling part is when I have to repaint the blending area. Moreover, in Project ICHR, I would like to achieve more comic lighting which light will either visible or not (no blending or least blending)
Anyway, I still think Normal Map is an effective way to use for 2D Environment to achieve dynamic lighting but more difficult to do by hand for 2D character animation.
Custom Lighting Sprite

In Project ICHR, after facing the problem with normal map axis flip, and the result is not what I expected it to be. I decided to go for another direction to save time based on what I had.
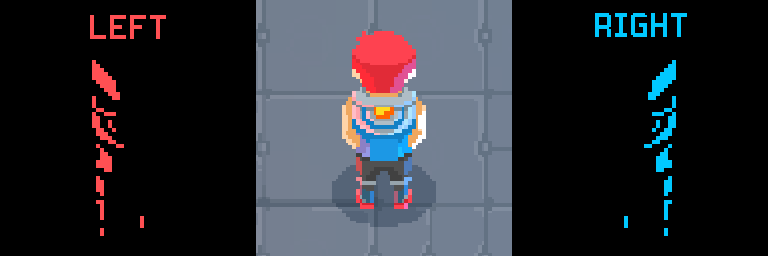
The image below is separated layer from when I made the normal map.

Then our programmer create the simple script to calculate the side from light source position and set the custom light map blending to Additive.

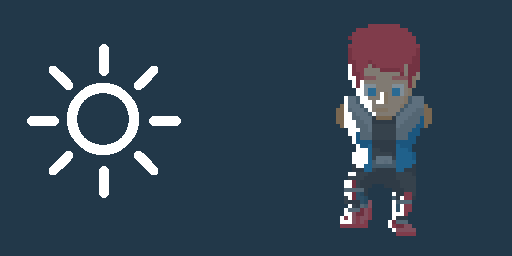
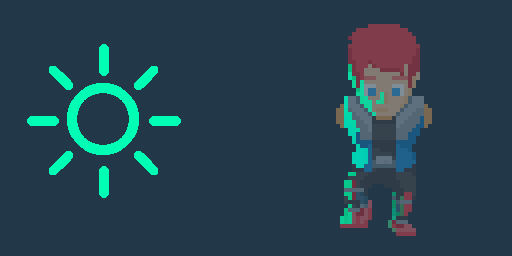
After Custom Light Sprite appear correctly, mix the sprite color with the light source color (including alpha channel).

By using this method, I feel like I have more control over the lighting and achieve the comic style lighting. However, the down side is memory consumption. Instead of using only one texture, we need multiple textures (depends on how many sides)
The next blog, I will go into detail of how I painted the normal map, which I hope it is still useful for other project and worth sharing.


