If you have a question about how to use the boilerplate, please post it here.
Yes what you can do is create a new div on the same position, similar to the way the ghost is created.
You should make sure you have a blank tile in the tilemap and assign it to the space character like “ “. Then you can create the empty sprite and put a number inside it:
const number = createJuiceSprite([p._x, p._y], " ", "float-up");
number.innerHTML = "23";
That should create a number 23 which floats up and then disappears.
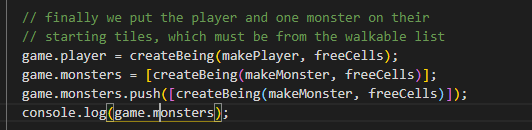
I'm going through the pdf to try and add more monsters and it says to add them into an array; which when I console.log it originally, it looks like It goes into an array but when I do this; the game breaks: while I can move the game doesn't really do anything and I can't see the monster that I added to the array
thoughts?


Hey, I think this is happening because you are pushing an array in there not the actual object.
Change this:
game.monsters.push([createBeing(makeMonster, freeCells)]);
To this:
game.monsters.push(createBeing(makeMonster, freeCells));
Removing the square brackets will just push the one monster into the monsters array.
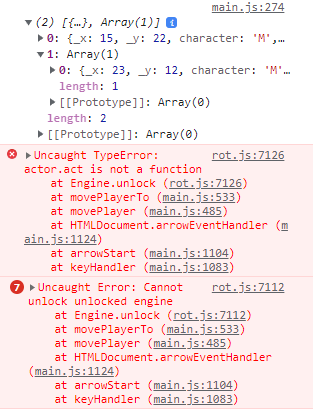
@MisterAtompunk was adding a new monster when the old monster died. What happened was an invisible monster was created that hit the player every move. I suspected the issue would be an error with the monster’s position. I added some console.log() statements and I saw this output:
5,4,undefined
The undefined value printed there tells me there is an issue. Two variable are printed: _x and _y and it looks like "5,4" is being set to the first variable, and the second is undefined.
If you look at the makeMonster(x, y) function you can see it accepts two arguments, one for x and one for y, whereas the old code was doing this: makeMonster(Game.alienfort) which can never work because it’s only passing in the one argument (a string with “x,y”).
The fix is to get the x and y values separately out. So I changed his code to this (line 850) and it fixed the issue:
const pos = posFromKey(Game.alienfort);
const m = makeMonster(pos[0], pos[1]);
Always check the “arity” of your functions to make sure the arguments going in match what is expected. Using console.log() is a useful way to see if variables hold the value you expect.
Hello Chris! I just purchased your roguelike and I seems to have a bug with hit points damage. I also noticed that I don't get the updated version. Do I have to re-purchase to get it? Maybe, cuz, of the work. Or am I entitled to the lastest version or up coming versions??? I loved you hand drawn animated sprites you posted. I would like to talk to you about future goals if you got the time? Thanks Love your poroggie just the same!
You'll need to call the renderStats() function whenever you want to update the stats displayed in the stats box at the bottom of the game screen. The template has a line under "Player" section that calls the renderStats(); function when a coin is moved on by the player character. To update the hitpoint stat during combat you'll need to add renderStats(); somewhere in your "Combat" section, like after an attack. You can also add it near the end of the "Player" section when the player moves to update every time the player takes a step.
Hello out there! Happy Valintine's! Everyone! Chris, I was wonding if you could show me how to add more monsters to my roguelike? I read the .pdf and it says you'll need to add an array list and categorize monsters and pick from there. Is there a way you could show me how to do that I am not really great at coding in JavaScript I use mostly other languages but I am willing to learn.
I was going to write my own rogue but I thought it would be nice to learn how to operate this one and utilize it more.
Hello Scott_Bro_1, and sorry for the slow reply. There is some example code in the other questions on this board that you can follow. Basically you have to change Game.monster to be Game.monsters which should be a JavaScript array like []. Then add new monsters to that array like in this example:
Good luck.