Prologue
So here we are again this year with my favorite game jam! Wouldn’t be me if I was not fashionably late to enter 12 days after the start date.
To be honest my motivation for game dev was at an all time low for the past year and although I was really itching to create something I could not bring myself to start. Some days I would just open up Godot and stare at the “New scene” screen until I eventually give up and do something else.
After giving it some thought I arrived to the conclusion that the most deterring factor for me was that I sucked (still do btw, lol) at art. I only do coding and maybe some very rudimentary vector shapes for graphics. This of course limits my ability to create art-wise what I have on my severely. I’ve tried many times to work with generic assets from itch but even though those are great, I can never find something specific enough out of the box (I recognize this is a problem with my brain more than anything else). Also while I could collab with some great artists for jams, I am still at my first steps regarding game dev so I don’t feel ready to collab with other people yet.
So this is why I finally decided: I will have to start learning how to draw my own art! It might take me years before I become half-decent (if at all) but I will have to try damn it!
Famicase selection
Since this jam is very laid back I found it to be a very good starting point for me to start doing basic pixel art. And so I begun browsing famicases that would fit this purpose. Something with an easy enough artistic concept for me to work on while at the same time not too demanding programmatically since I only have to weeks to work on it by starting this late.
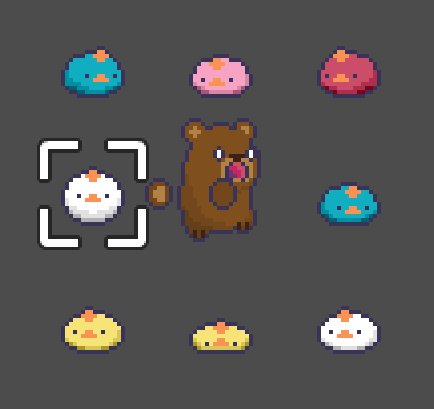
While I had considered several cool famicases I ultimately decided to go with "Kuma Tori Panic" by Eat Sleep Meep, who were kind enough to give me permission to use their case art. I found the chickens being drawn that circular to be easily translated in pixel art, perfect for a beginner like me. As for the bear, I chose not to think about it. I'll cross this bridge when I come to it.

Sidenote: After working on this for a couple of days I saw that another developer, Achie, was also working on the same famicase concept. Thankfully though, their interpretation differs enough from what I have in mind so believe there won’t be an issue there. Go check it out by the way, they’ve done a great job so far.
Day 1
After thinking of what to create based on the famicase concept I’ve decided to do a color matching/grouping and sliding puzzle mash up. Basically I’ll scatter different color chickens on a grid and all of the same colored ones will need to be grouped together before the time ends to win. The player will be controlling the bear which play the role of the “empty cell” that exist in sliding puzzles The bear will have the ability to pick chickens up and swap the with other chickens while also being able to move around on the board.
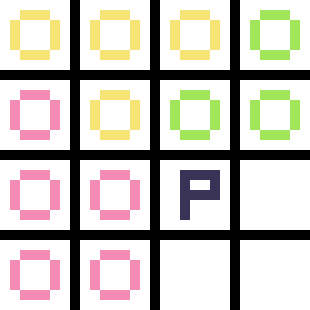
Here is a basic concept:

The "P" is a player. Since all circles are grouped by color this is a winning board.
After I was satisfied with this basic little concept I did what every sane developer would do (NOT!) and instead of creating a simple prototype I jumped straight into a pixel editor and started drawing. After all, I wanted to test the theory that drawing pixel art would not make me completely miserable, which thankfully it didn't. Quite the opposite actually, I found the process very cool.
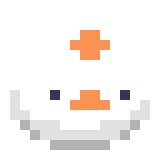
I decided to start with the sprite for the chickens since being basically a blob would be easy for a beginner like me to translate it to pixel art. After about 4 hours of fooling around in Piskel I ended up with my first ever sprite:

2 more hours for shadows and voila! 12 frames of fluffy cuteness!

Not to bad for a start! I was satisfied enough with the result so I had to call it a day, since the process was very draining, albeit fun.
Day 2
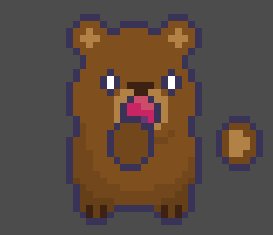
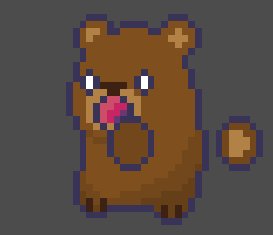
Being very happy with the progress so far and armed with the power of coffee (a freddo espresso, for those who know) I decided to try my luck with the dreaded bear which proved to be considerably harder. Long story short it didn't end up as well as the chicken. After another 4 hours I only had this single frame with (not even with shadows):

Wasn't really happy with this design so I ended up scrapping it. It kinda looks more than a hamster than a bear. Even still, I do not consider this time wasted since I got to practice drawing some more.
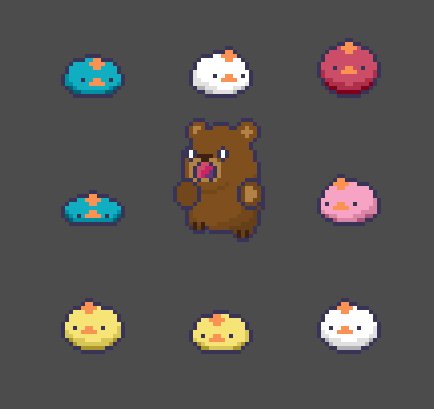
After that I decided it was finally time to start writing some code. This should make me feel right at home again. I booted up Godot, created a project and imported my little chicken sprite sheet. After fiddling with the animation speed a bit I started writing a simple shader that would translate the chicken's body color to any color I like. Combining it with an outline shader gave me this result:

Pretty good for a few lines of code. Saves me a lot of time since I won't have to create separate sprite sheets for every color.
This wraps up day 2.
Day 3
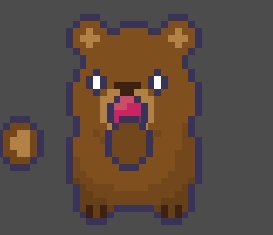
I kept thinking about how to improve the bear sprite while at bed when the revelation hit me. What if I used an Among Us guy as a base? After all the original bear design has a similar shape. With this in mind, I started from scratch and after about 6 hours of drawing, tweaking shadows, rotations and the facial expression I ended up with the following:
-Raw sprite-

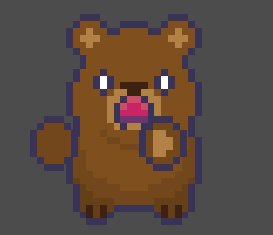
-Sprite in Godot with hands and tweaked animations-

By looping the animation backwards for the second half and by adding hands, we finally have a bear. A very stressed one as well. In my opinion, the hands really bring the whole character and also help it to actually look more like a bear than a hamster, haha.
This drained me completely so I did nothing more that day.
Day 4
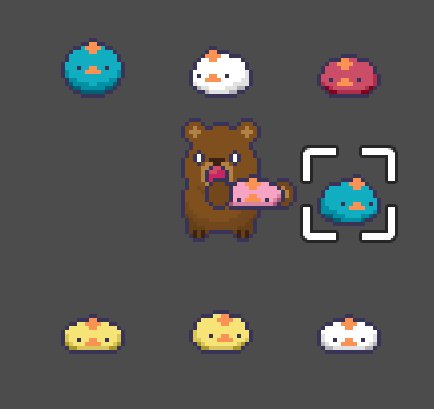
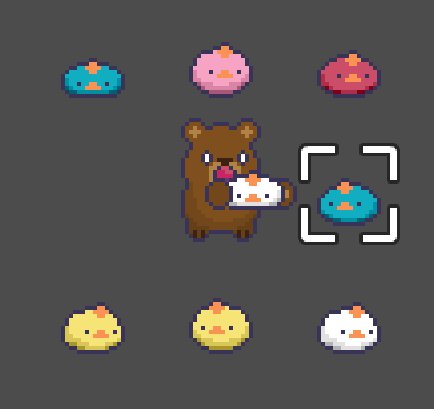
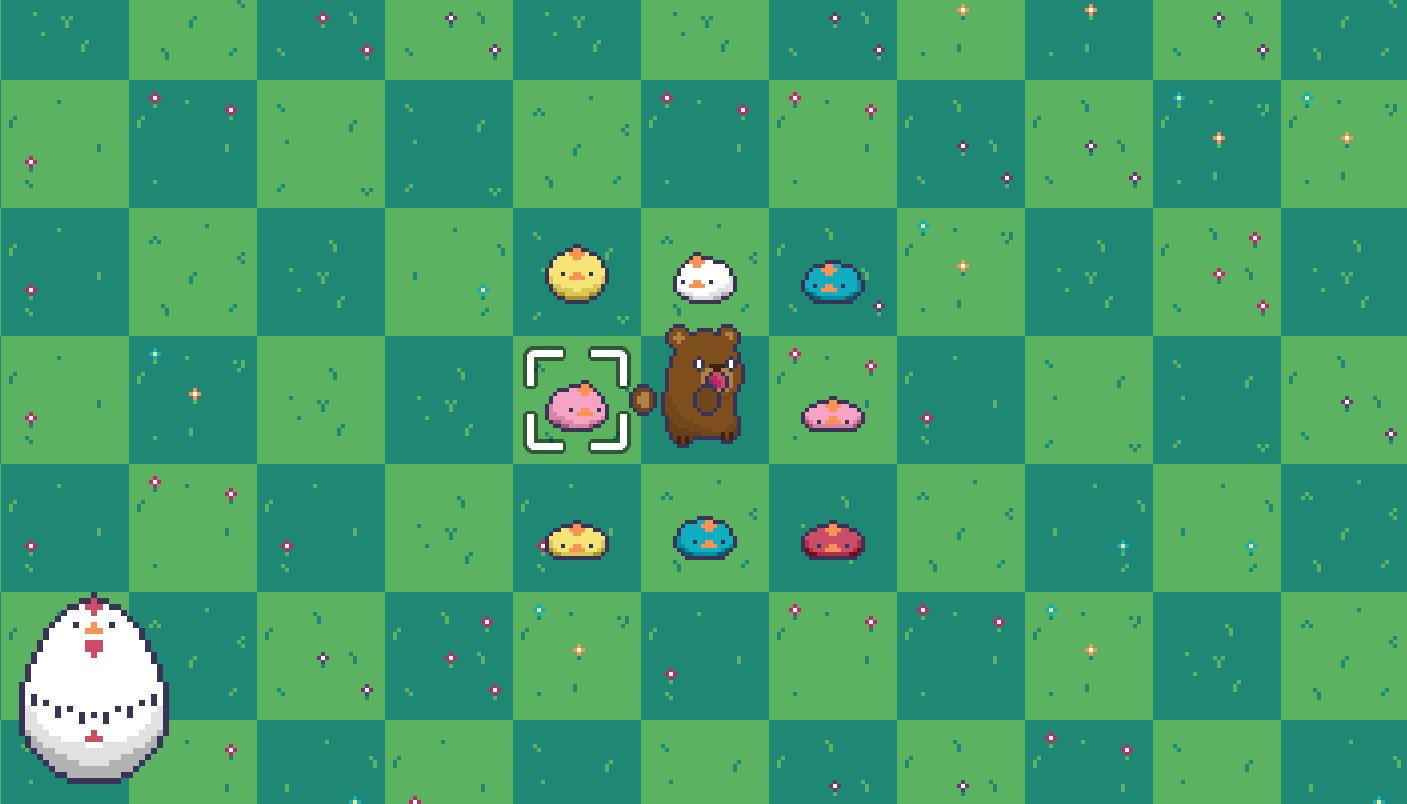
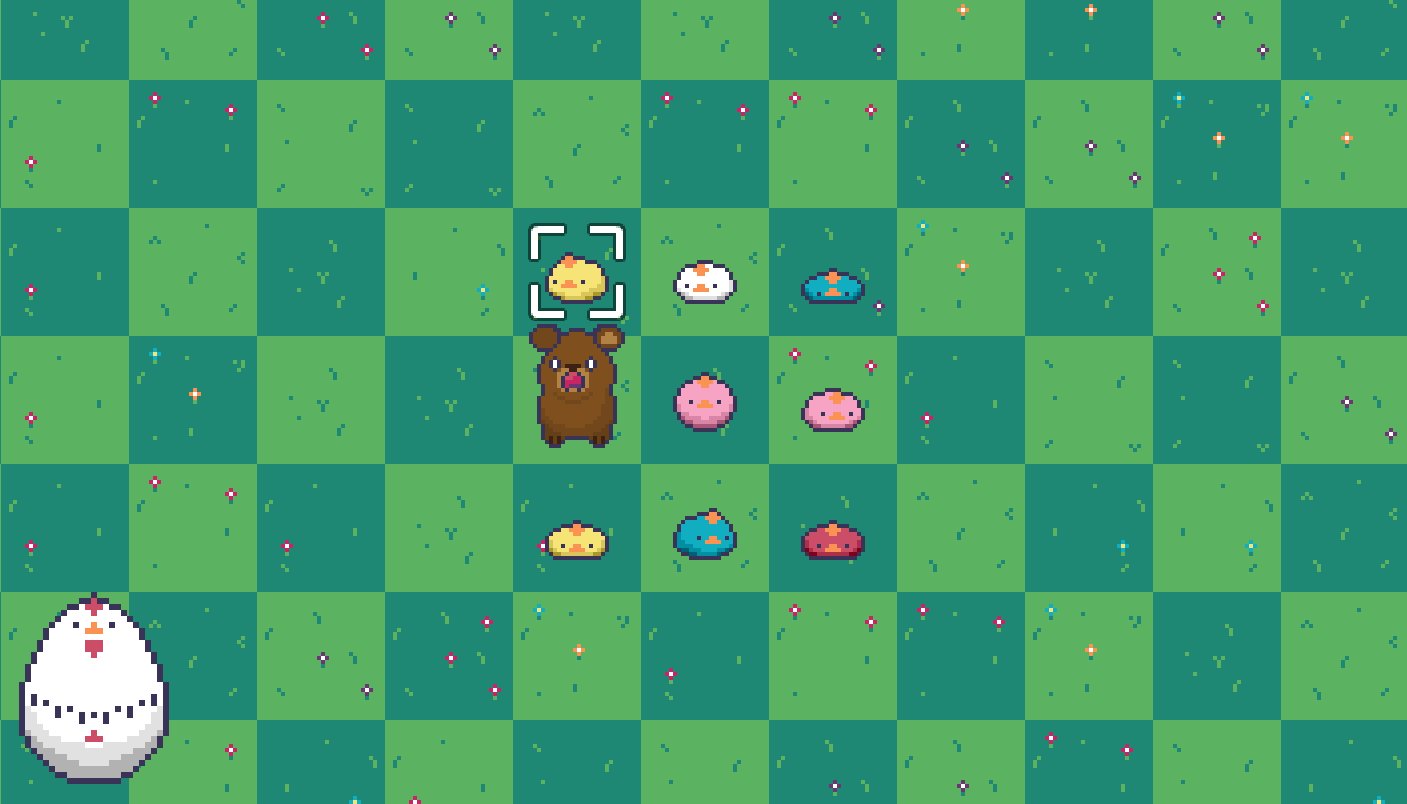
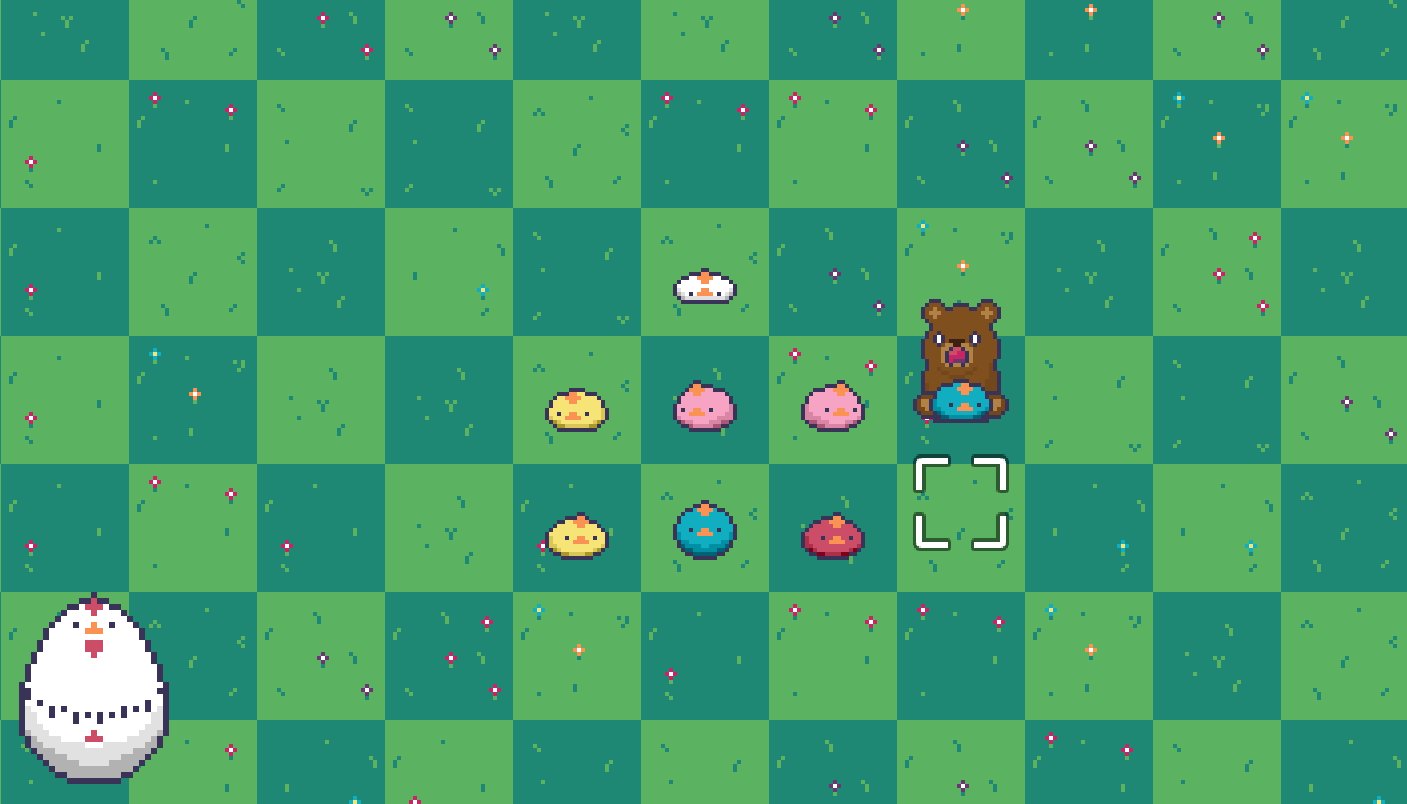
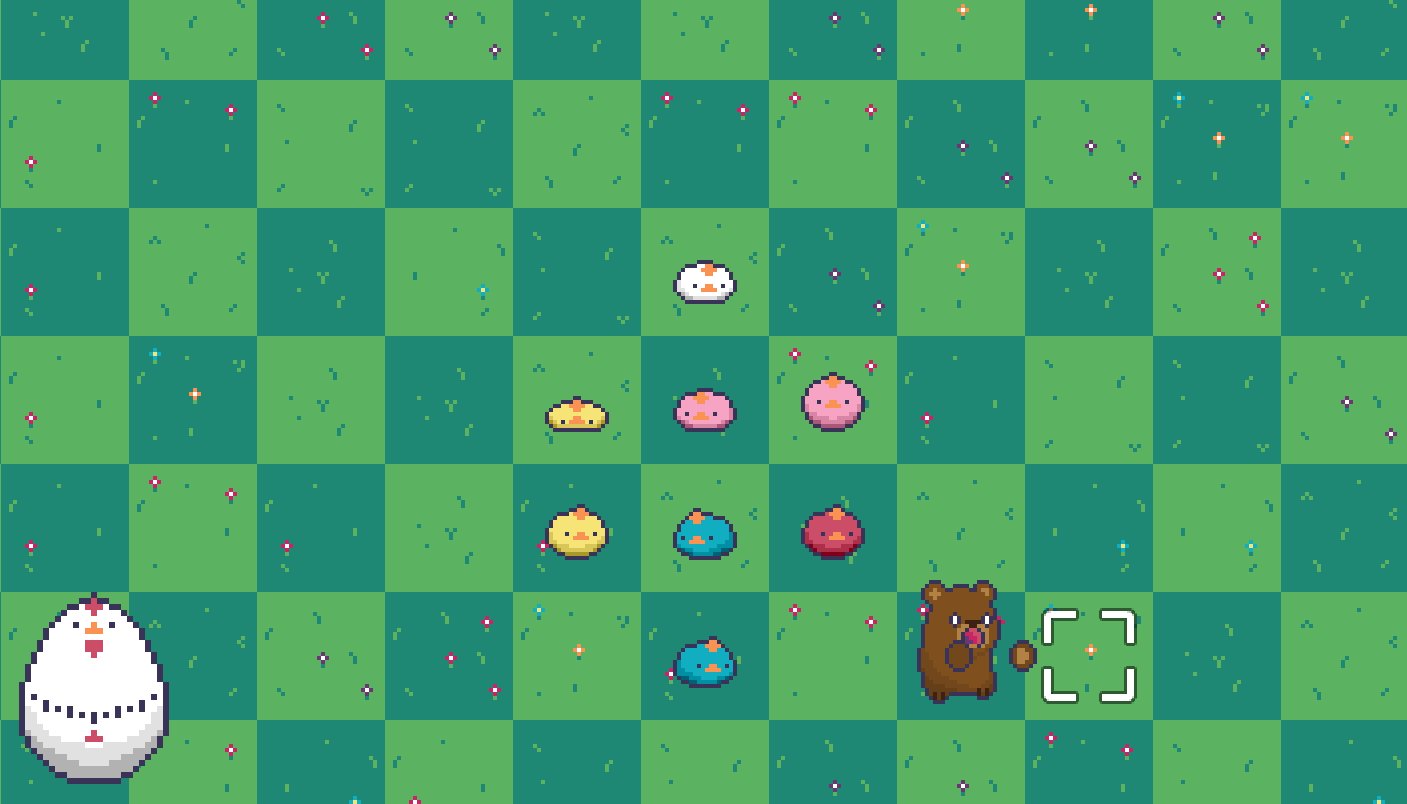
Since we now have both a chick and a bear the only natural next step is to make them interact. And that is exactly what I did. I coded up some movement for our bear friend and also made it possible to pick up a chicken, put it back down, or swap it with another one. I also added a crosshair to let the player know what chicken will be picked up. Here it is in action:

Tweening the chicken positions and also the corsshair's size helps add some "juice" into it. The gif chops some frames so it might not look as smooth here though.
Next I created some basic grass tiles and I spent an embarrassingly long time trying to make a shader darken the colors instead of creating two separate tilesets for the "checkers" pattern I wanted to achieve, only to realize I was applying the shader to the whole tile map instead of individual tiles.
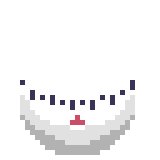
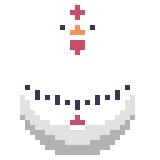
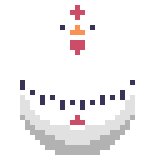
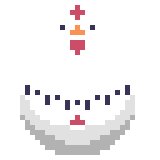
After this set back I've decided to create an egg timer to fit the chicken theme and while I was at it I thought why not make it an egg rooster instead. Could give more "character" to it. While the egg itself did not take me much time, to give of the illusion of the counter in the middle rotating gave me lots of trouble to get it right. Nevertheless I am quite happy with the final result:


-pre roosterification- -post roosterification-
After bringing it all together it ALMOST resembles a working prototype. Good progress for 4 days!
That's all the progress I have so far! I am really happy with how it is turning out and hopefully I will have time to finish it and have it at a playable state by the end of the jam. I will keep posting updates here whenever I can.
Thanks a lot for reading!