[NOTE: I orignally had the idea of naming this game MO+ but changed it to O+]
Game Synopsis
Test your skill, memory and reflexes to the limit with over 40+ levels and unlock the truth about O+ (originally called MO+ but changed my mind) --> A puzzle game based on simple programming language concepts.
As you progress through the puzzles, you will unlock data that reveals the memories of people in a time of chaos and corruption.
Game Mechanics
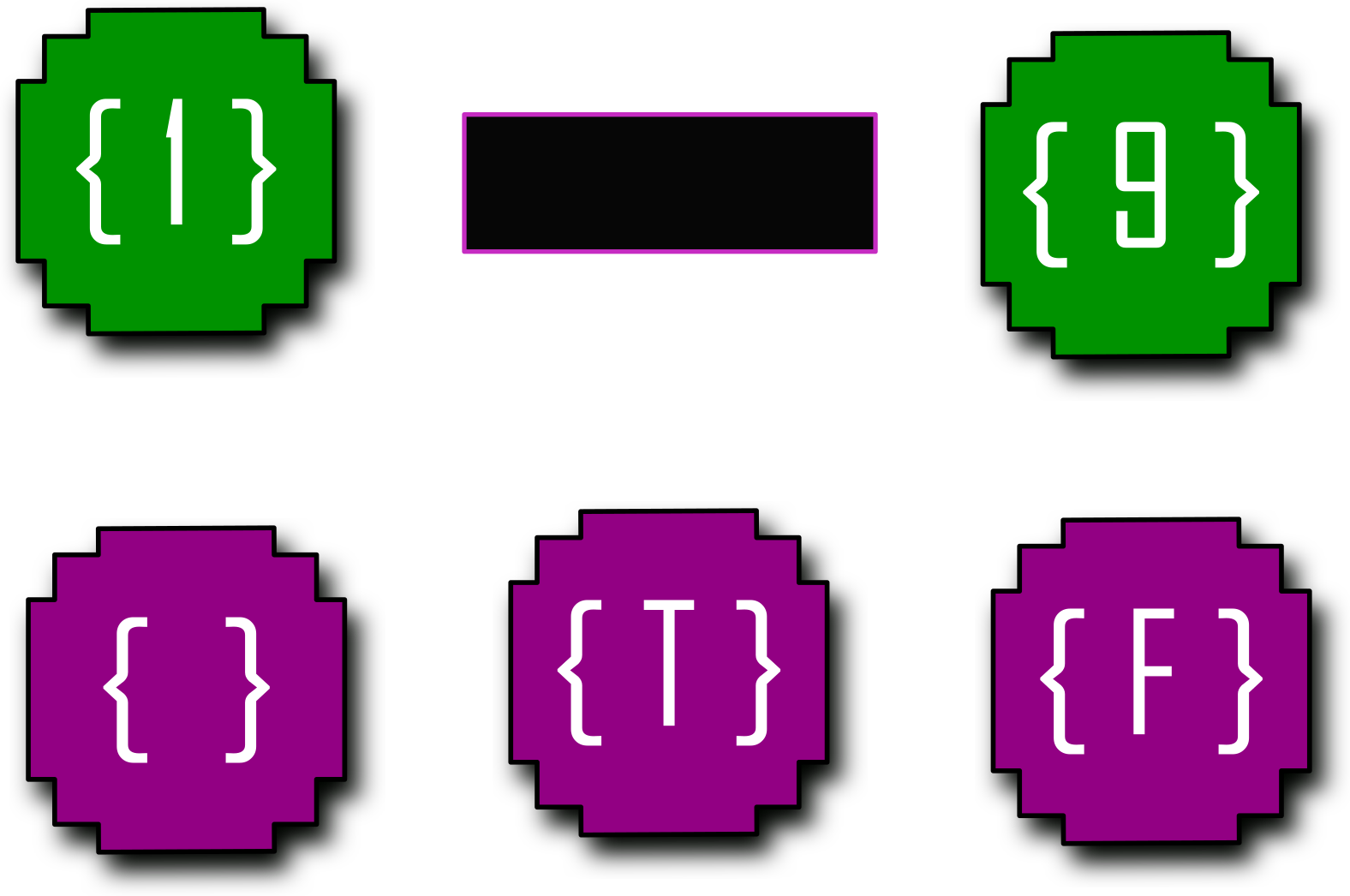
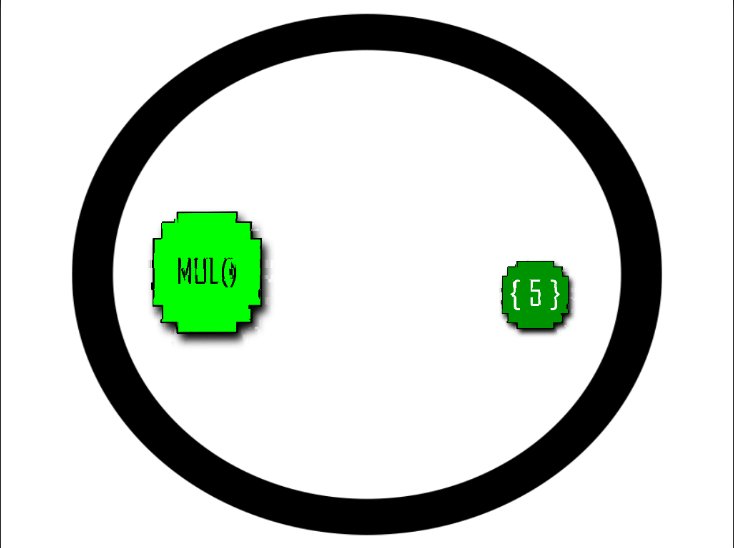
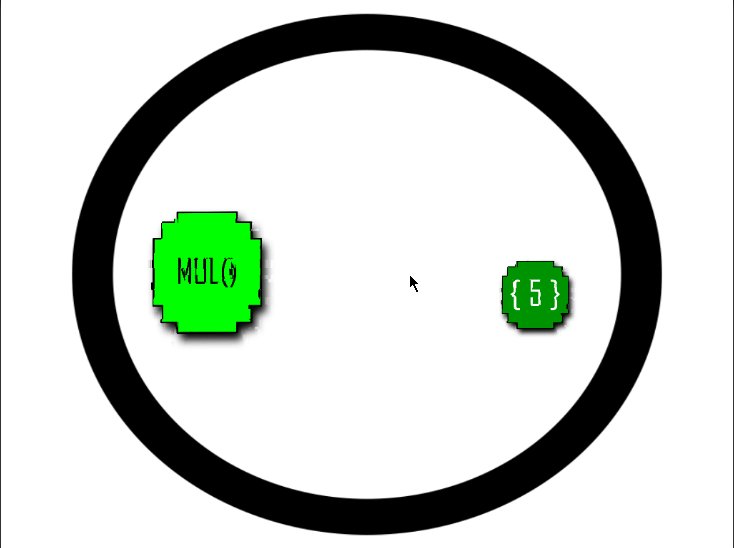
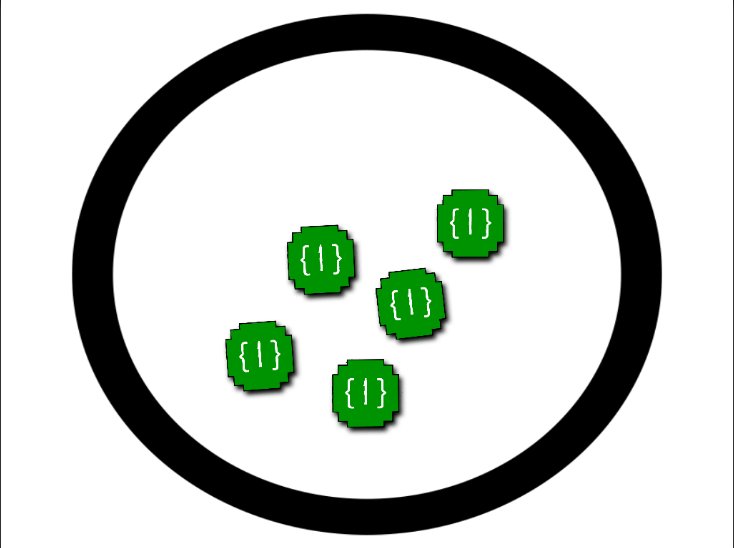
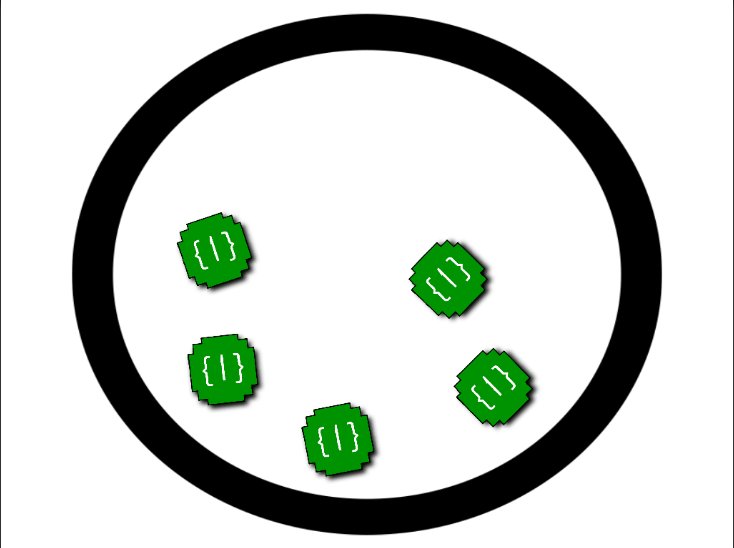
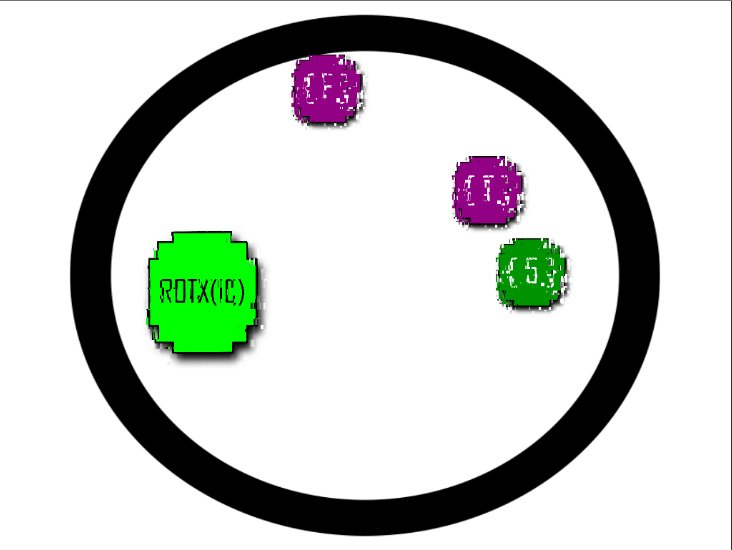
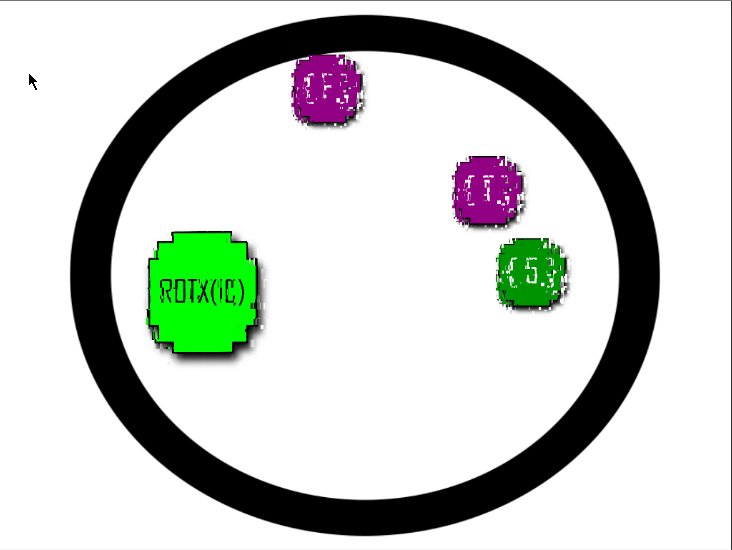
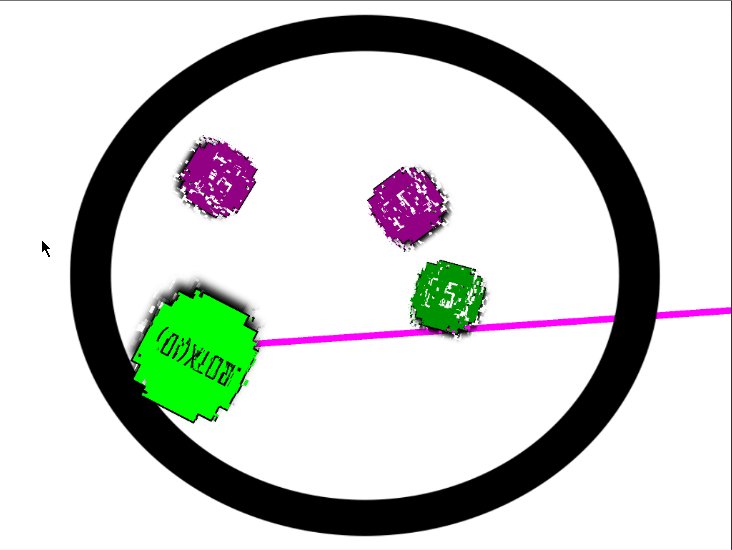
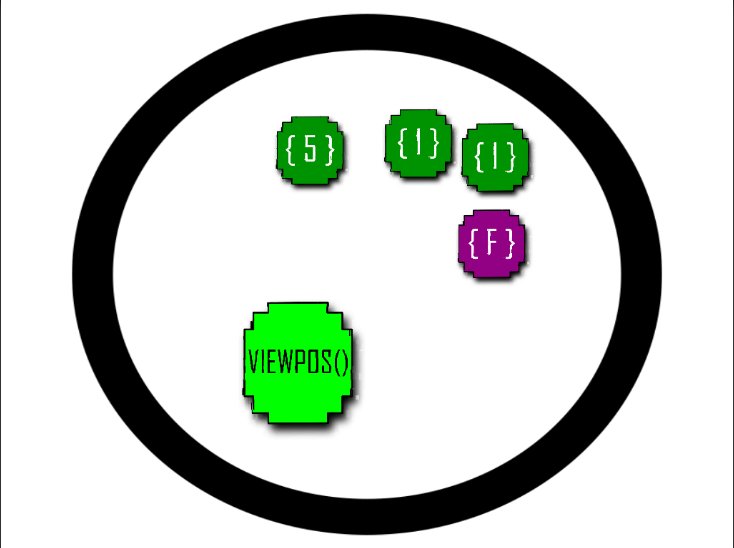
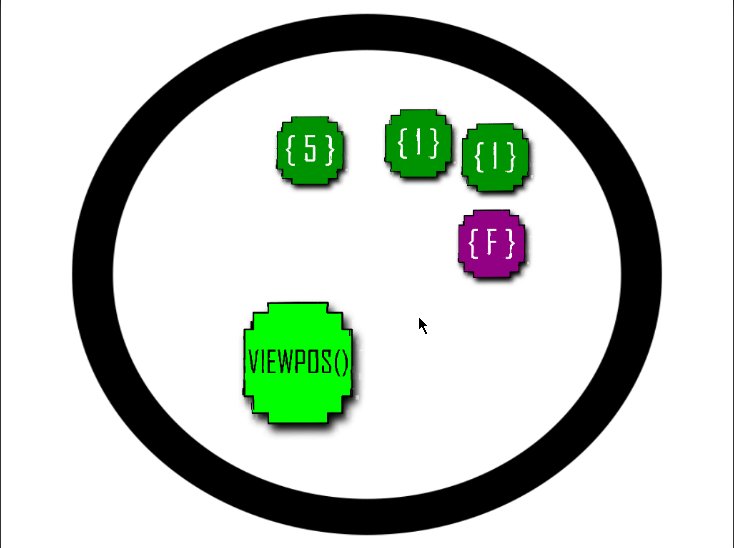
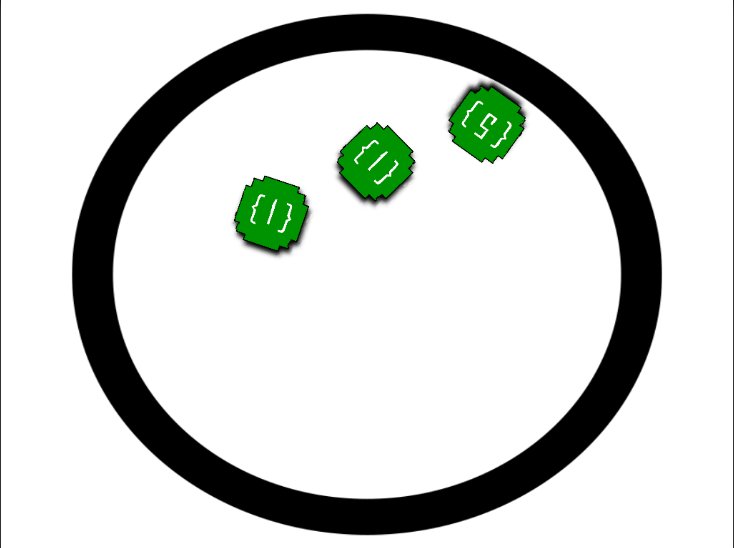
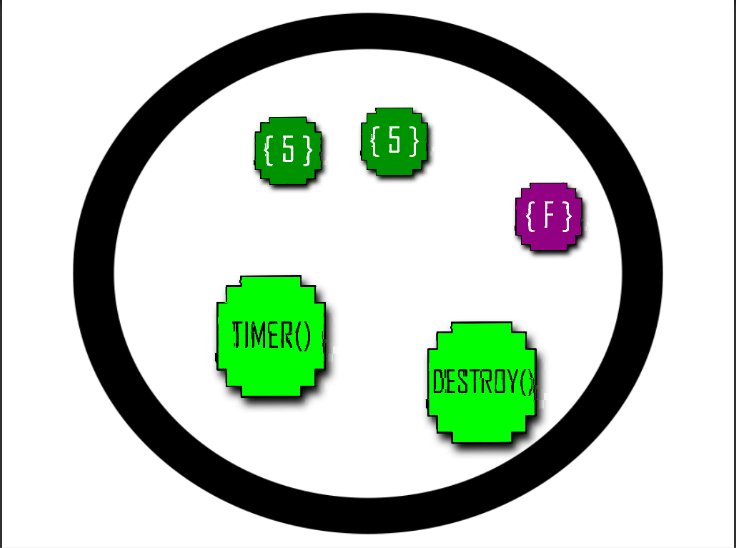
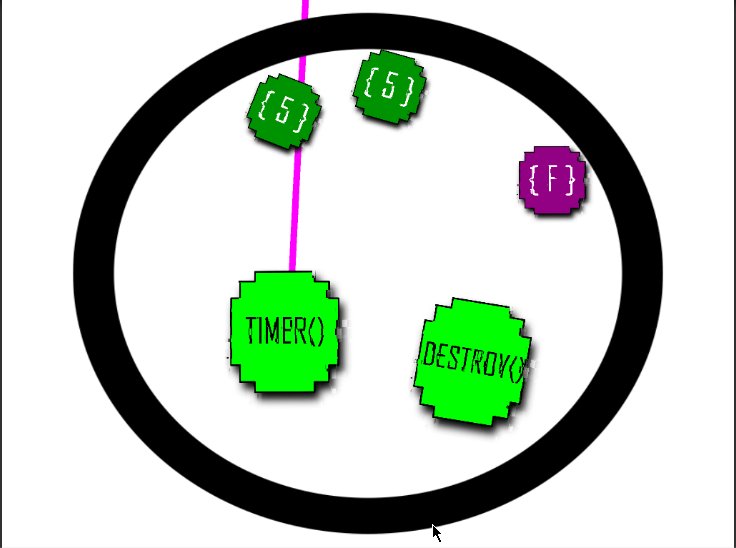
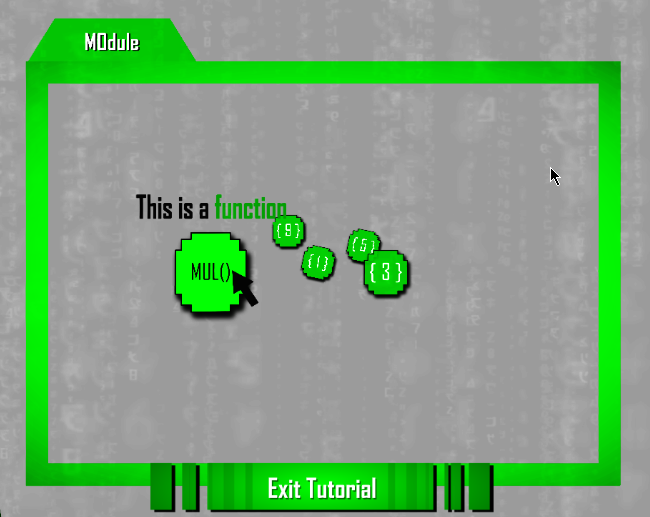
MO+ is a puzzle game that takes place in an unconventional virtual development environment where you code by combining containers that are bouncing within the screen. When certain containers collide with each other - something will happen. For example, the screen will turn upside-down etc...
About Me.
Hi, I'm Mo Zhaddul Alam and I'm a 26 year old hobbyist game developer. I always had an interest in coding and, through Unity and C#, I've learned a lot about coding and game development in the past 2 years. I haven't shipped nor finished a game properly but through this GameJam I hope to do so.
So Far...
I've finished some coding and made half-a-prototype with some very basic vector art. I've made a plan of the story- begin-mid and end. I plan to upload images soon so that you have better idea of my game.