Welcome to the devlog of our game "Blades of the Lotus", a side-scrolling ninja platformer!
I'm working with Abdel Oliveira (https://twitter.com/abdeloliveira80) to help bring his abandoned PC project to where it really belongs... on the NES!
Obviously the game will need to evolve for both the system, the controller, and just my own design sensibilities, but you can see there is a really great core in that PC demo to work from!
Development Details:
- Targets Mapper 28 (Action 53) directly, rather than one of the supported discrete mappers.
- 64KB PRG-ROM + CHR-RAM (CHR bank swapping for background animation).
- Written in C (CC65) using NESLib and NESDoug libraries, with support from Norill for Action53 C APIs.
- Famitone5 sound engine (also by nesdoug)
Current Status:
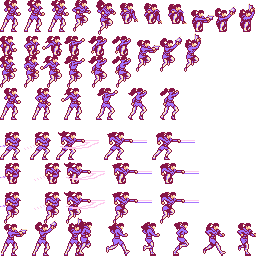
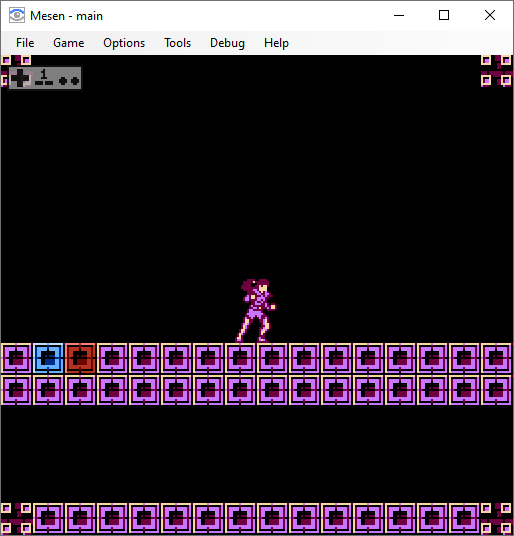
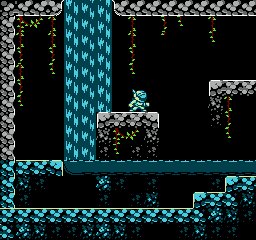
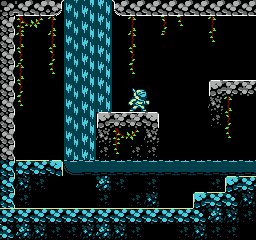
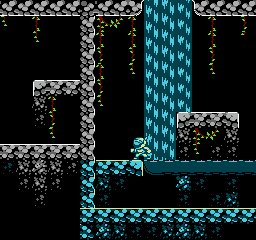
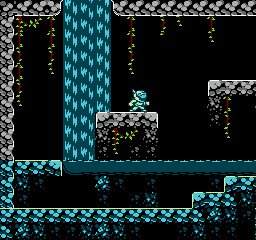
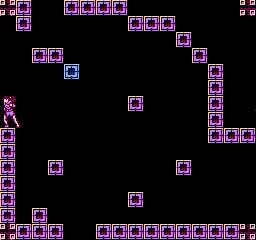
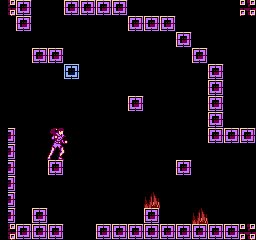
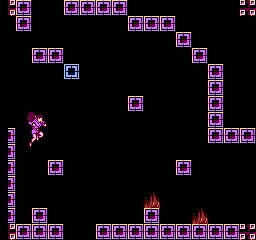
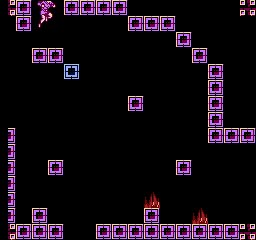
Things are very early. I just started last night, and so far it's just the main character standing stoicly, hair blowing in the wind. 😁

Next step will likely to be get basic movement in place, and then I will start looking into scrolling, something I haven't really done yet.
I'll make sure to keep this top post updated with the "latest and greatest" so that you don't need to scroll to the end to find the current state, but I'll regularly post minor updates throughout development as well.
Thanks for checking out the game!