Hello! This is the Devlog for All That I Touch! The basic concept is that you turn objects in the environment to a random colour from your currently selected pride flag. Basically a game where you literally turn everything you touch, gay.
Early Concept Art

Day 1
Today's just getting the basics sorted out. I'm using the standard Unity 1st Person Controller for convenience, but this will probably be the only instance of not writing something from scratch.
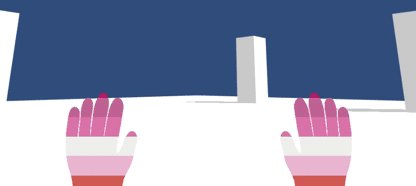
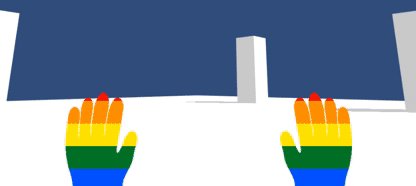
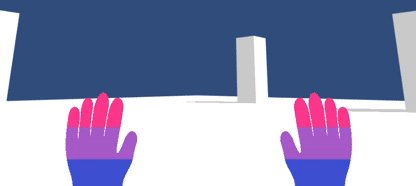
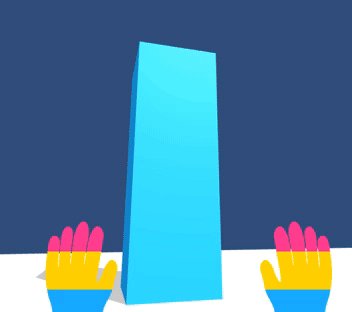
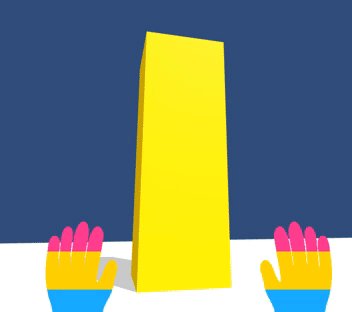
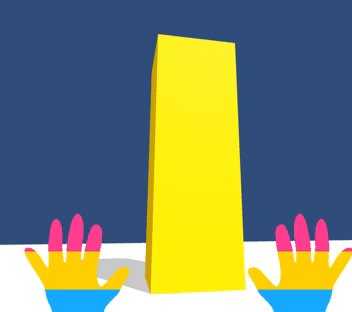
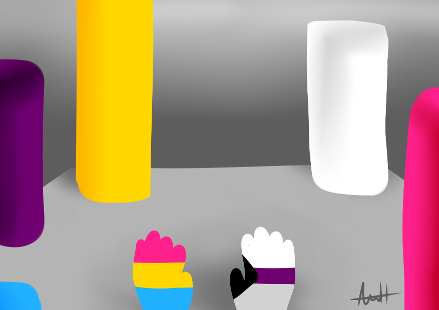
I drew up the hands in Paint Tool Sai. The hands are UI images, with the open and closed sprites being swapped out when the mouse button is clicked. The hands are UI images so they can serve as masks for the pride flags (as shown with the pan flag).