If there's a material reason that someone needs vector-oriented objects in a deck, they could build a Contraption to represent them. Here's a simple polygon contraption with a configurable fill pattern and a perimeter given as a list of points in a (-1,1) range, with (0,0) centered within the contraption's bounding box:

Ready to paste into a deck:
%%WGT0{"w":[{"name":"polygon1","type":"contraption","size":[62,68],"pos":[225,137],"show":"transparent","def":"polygon","widgets":{"c":{"size":[62,68],"show":"transparent"},"p":{"size":[100,17],"pos":[87,6],"value":39},"s":{"size":[100,14],"pos":[87,32],"value":"[[0.263,-0.142],[0,-0.968],[0.828,-0.593]]"}}}],"d":{"polygon":{"name":"polygon","size":[100,100],"resizable":1,"margin":[1,1,1,1],"script":"on get_pattern do p.value end\non set_pattern x do p.value:x view[] end\non get_shape do s.text end\n\non set_shape x do\n if \"string\"~typeof x x:\"%J\" parse x end\n s.data:x\n view[]\nend\n\non view do\n card.show:\"transparent\"\n c.show:card.show\n sz:card.size/2\n sh:s.data\n sh:sh,list first sh\n sh:flip sz+sz*flip sh\n c.clear[]\n c.pattern:p.value\n c.poly[sh]\n c.pattern:1\n c.brush:1\n c.line[sh]\nend","attributes":{"name":["pattern","shape"],"label":["Pattern","Shape"],"type":["number","code"]},"widgets":{"c":{"type":"canvas","size":[100,100],"pos":[0,0],"locked":1,"volatile":1,"border":0,"brush":1,"scale":1},"p":{"type":"slider","size":[100,25],"pos":[125,9],"show":"none","interval":[0,47],"style":"compact"},"s":{"type":"field","size":[100,20],"pos":[125,47],"show":"none","style":"plain","value":"[]"}}}}}
The contaption uses an internal "volatile" canvas whose bitmap is regenerated on view[] and not saved with the deck. The script is reasonably straightforward. Note how "canvas.lines[]", "canvas.poly[]", and Lil's intrinsic list-conforming behavior allow us to carry out coordinate system transforming and rendering without the need to write any explicit loops!

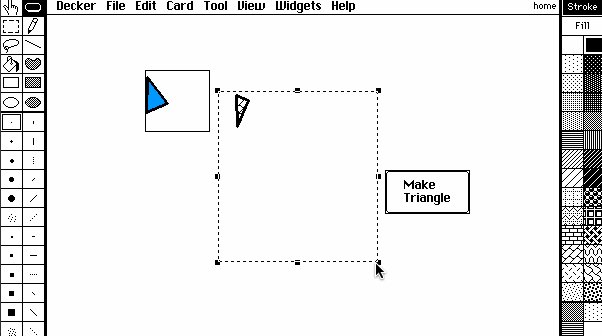
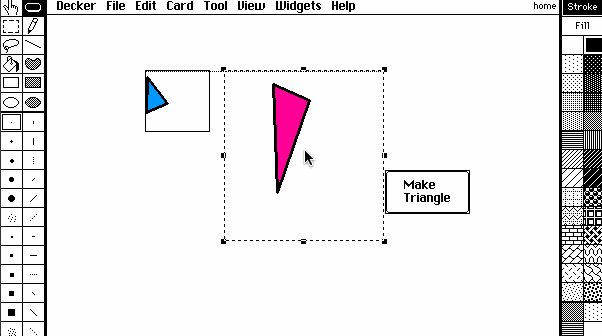
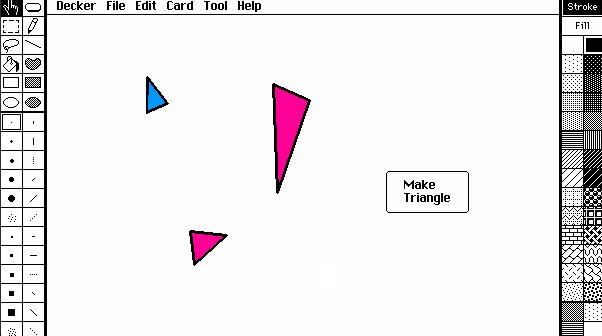
And in the above example, polygons are constructed on the fly like so:
on click do p:card.add["contraption" "polygon"] p.size:30+random[40 2] p.pos:.5*card.size-p.size p.pattern:random[48] p.shape:2 window .001*-1000+random[2000 6] end
If anyone is looking for an interesting project, it could be quite helpful to have a module for interpreting SVG path syntax and flattening it out into simple polylines.

