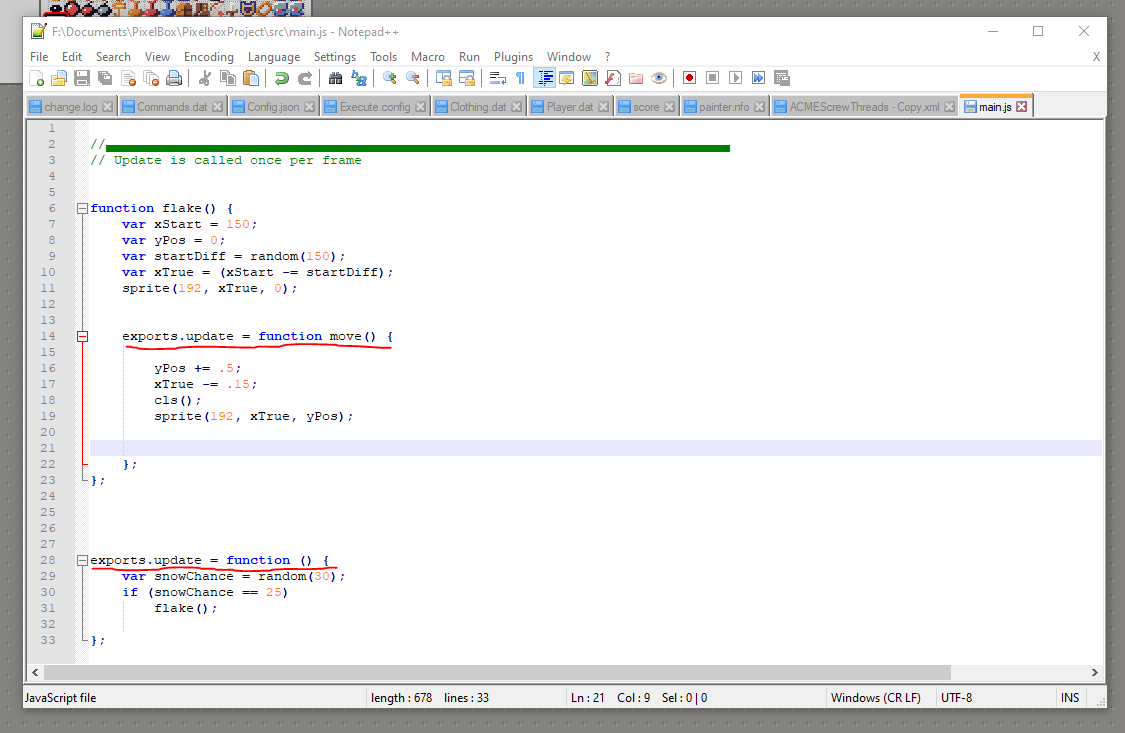
can I have a export.update function in another function then use the export.update function elsewhere?
Viewing post in Beginner tutorial
I think, what you are trying to do is to recreate the concept of Game Objects.
Pixelbox doesn't have Game Object, but this can be implement without much difficulties (you just need to manage the pool of game objects yourself). Here's a possible solution:
var flakes = [];
class Flake {
constructor () {
this.xPos = random(150);
this.yPos = 0;
flakes.push(this);
}
update() {
this.yPos += 0.5;
this.xPos -= 0.15;
sprite(192, this.xPos, this.yPos);
if (this.yPos > 128) {
this.destroy()
}
}
destroy() {
flakes.splice(flakes.indexOf(this), 1);
}
}
exports.update = function () {
cls();
for (var i = flakes.length - 1; i >= 0; i--) {
flakes[i].update();
}
var snowChance = random(30);
if (snowChance == 25) {
new Flake();
}
};