Preparation
You only need Pixelbox and a text editor. Any text editor is fine but if you don’t have yet a preferred one, I recommend VS Code (https://code.visualstudio.com/) or Atom (https://atom.io/). Both are free and have very good support for JavaScript.
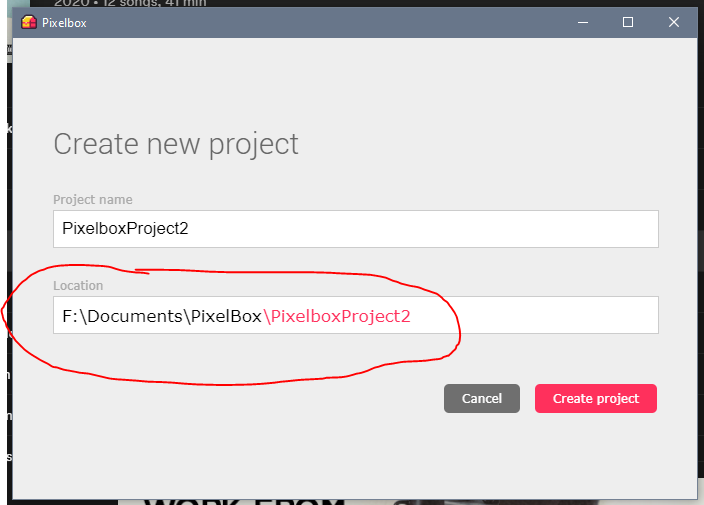
Open Pixelbox and click on the “NEW” button in the top left corner. A new UI will open in which you need to define the project’s name and its location (where the new project will be saved on your hard drive). Then click The “Create Project” button.
The project will be initialized and Pixelbox’s main UI will open.
Test Pixelbox functions
We can already tinker with Pixelbox without coding anything: First make sure you toggle the developer tools from the menu bar (Debug > DevTool).
Click the “Run” button: two new windows should open: one with a black canvas (the game), and another which is the developer console. Inside this console, type the following code:
paper(14)
cls()
pen(11)
println("hello world")
sprite(153, 60, 60)
|
The display in the game window will change as you type each command. This is what you should get at the end:
You can learn what each function is doing by reading the documentation (https://github.com/cstoquer/pixelbox/blob/master/README.md).
Let’s Start programming
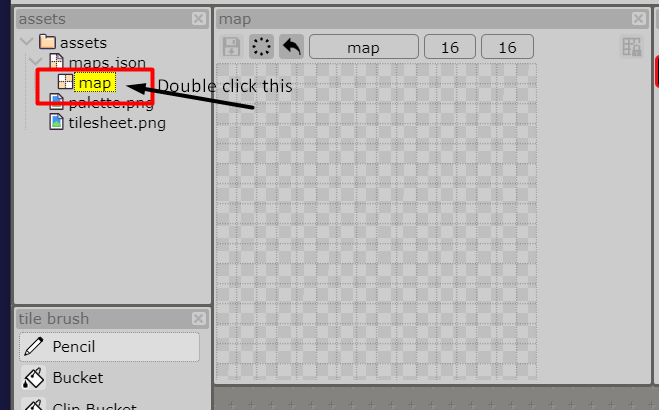
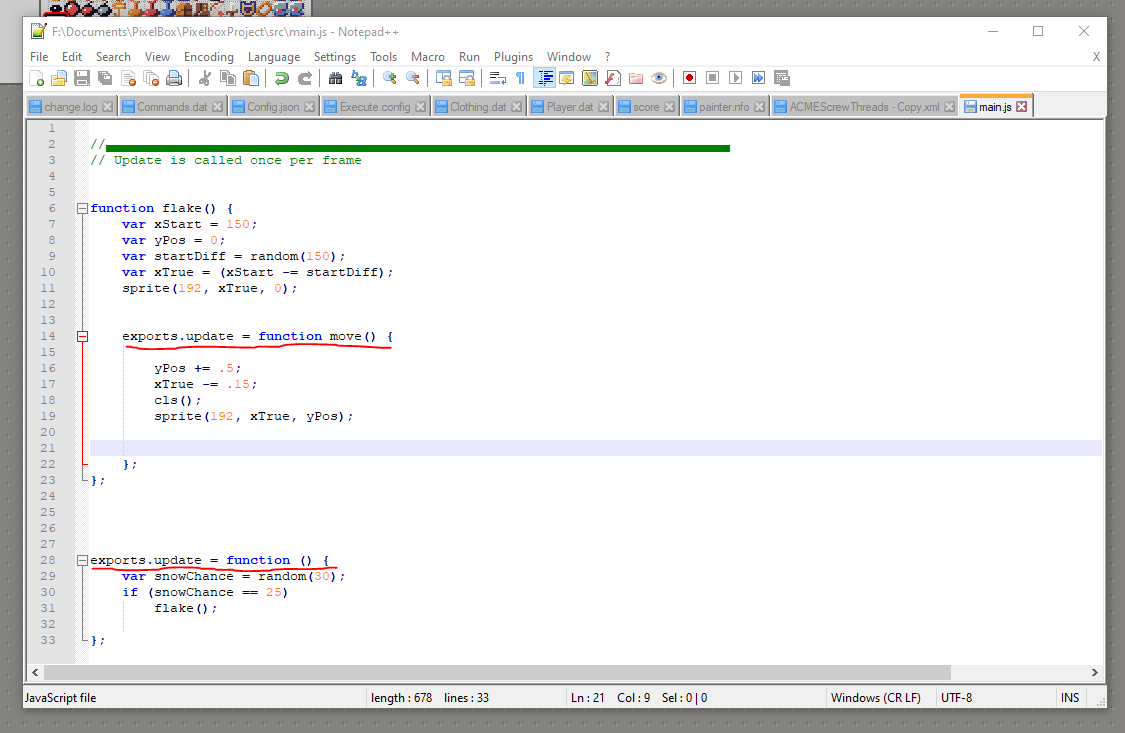
Close the game window, and return to the Pixelbox main UI. Open the game project directory. This can be done directly from Pixelbox menu: Project > Open src. Locate the file main.js in the src directory of your project and open this file in your text editor. The code should look like this:
// update is called once per frame
exports.update = function () {
};
|
When Pixelbox run your game, it will do the following things:
- Initialize the engine and preload assets
- Load and execute the code in the main.js file
- Start the game loop
The game loop is a function that is called every render cycle (or animation frame), usually 60 times per second. Part of the game loop is to call this update function inside main.js
Let’s try to add something in the update function to see what happens. Change the code to look like this:
exports.update = function () {
sprite(random(255), random(120), random(120));
};
|
If you save the file and run the game again, you should now see the game screen filling up with random sprites, at the rate of 60 new sprites per second. Lovely!
Adding interaction
A game would not be a game without player interaction. This is what you usually do during an update:
- Read player input (keyboard, gamepad, etc.)
- Update the game state
- Render
To illustrate this, let’s create something very simple: draw a character on screen and let the player move it with the arrow keys of his keyboard.
Here is the code:
var character = {
x: 60,
y: 60
};
exports.update = function () {
if (btn.right) character.x += 1;
if (btn.left) character.x -= 1;
if (btn.up) character.y -= 1;
if (btn.down) character.y += 1;
cls();
sprite(153, character.x, character.y);
};
|
The game state is the character variable. Notice that it is defined outside the update function, because we want to initialize it once and only make modifications during the game loop.
The code in the update function is in two parts:
- First: read the value of each button right, left, up, down, and update the character attributes accordingly.
- Then: clear the screen and render the sprite according to the character updated position.
If you test the game, you can now control a sprite with the arrow key
Create a background
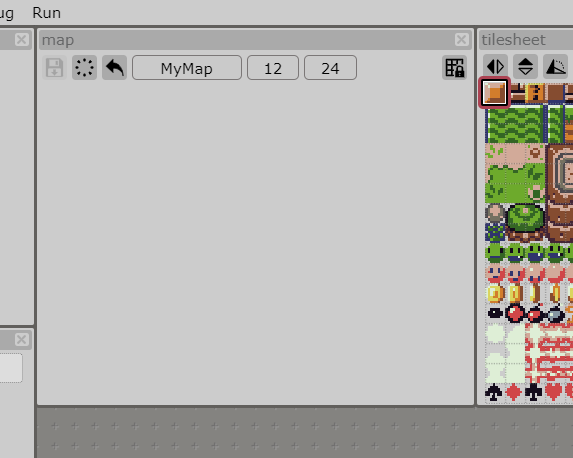
Lastly, I want to present the TileMap component. Pixelbox includes a map editor to create levels, and all sorts of things. Select tiles from the tilesheet, and draw some grass and flowers in the map. This will be the background for our game.
Save the map with the save icon button, and let’s add this to our code:
var character = {
x: 60,
y: 60
};
var background = getMap("map");
paper(7);
exports.update = function () {
if (btn.right) character.x += 1;
if (btn.left) character.x -= 1;
if (btn.up) character.y -= 1;
if (btn.down) character.y += 1;
cls();
draw(background, 0, 0);
sprite(153, character.x, character.y);
};
|
This should give you the following result:
And that’s all for this tutorial.
Learn JavaScript
If you are new to JavaScript, here are some nice ressources to get started: