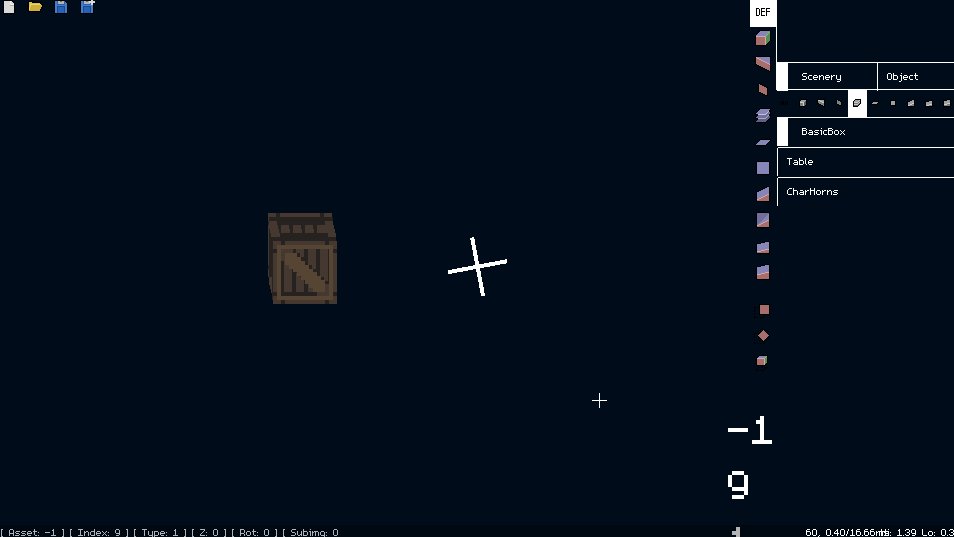
Would you be able to go into some more detail on how you "cheated" the perspective? Currently I'm stick with a very top-down look: 
And are you also rendering the same frame multiple times to avoid gaps at a more "floor-on" perspective?
Looks like you’ve got it working as intended. All you need to do now is to make sure your camera is rotating around at the same angle as the chair to complete the illusion. (“YOUR_CAMERA_ANGLE” in the code snippet above) And yeah that’s right. The ‘lower’ the camera angle, the more times each frame gets drawn to fill in the gaps. This can be quite costly to performance so that’s something to bear in mind.
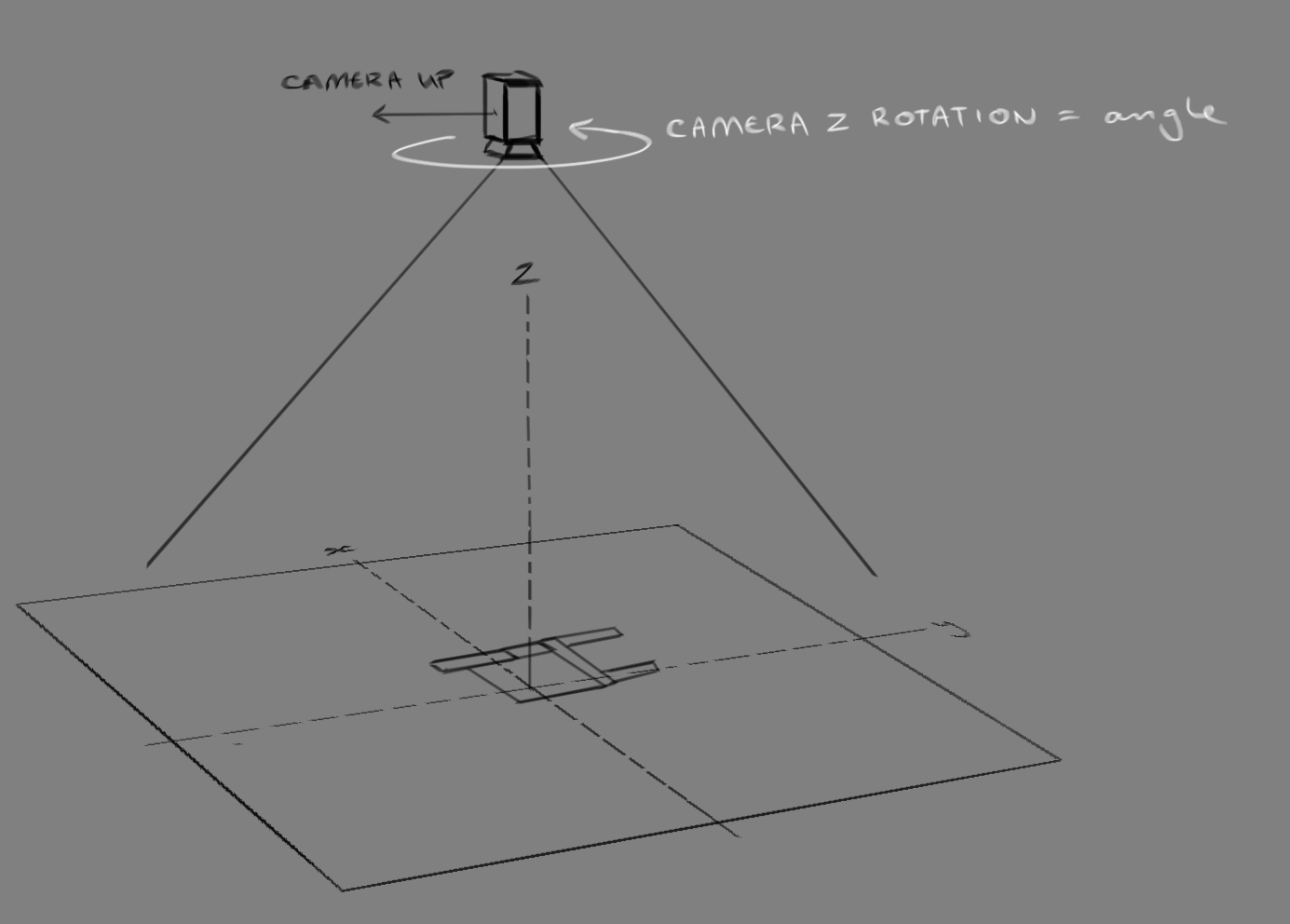
Whatever value you have stored in “angle” in your code should also be the z-rotation of the camera. In terms of camera setup I’ve used an orthograhic camera view, where the camera is looking directly down the z-axis (assuming z is your vertical axis) at the ground plane.
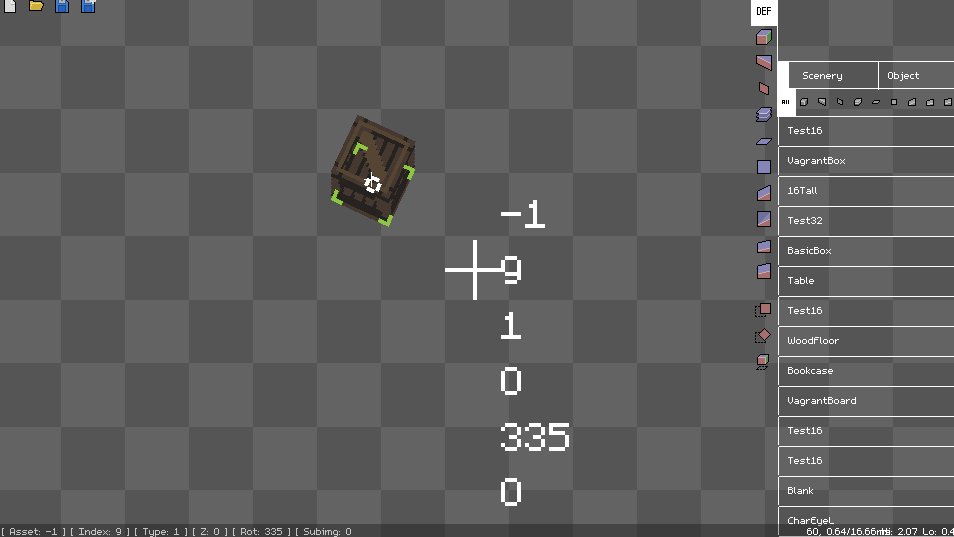
In the first gif I have disabled my camera rotation, instead only changing the value of “angle” (in your code example) which results in the problem you described.
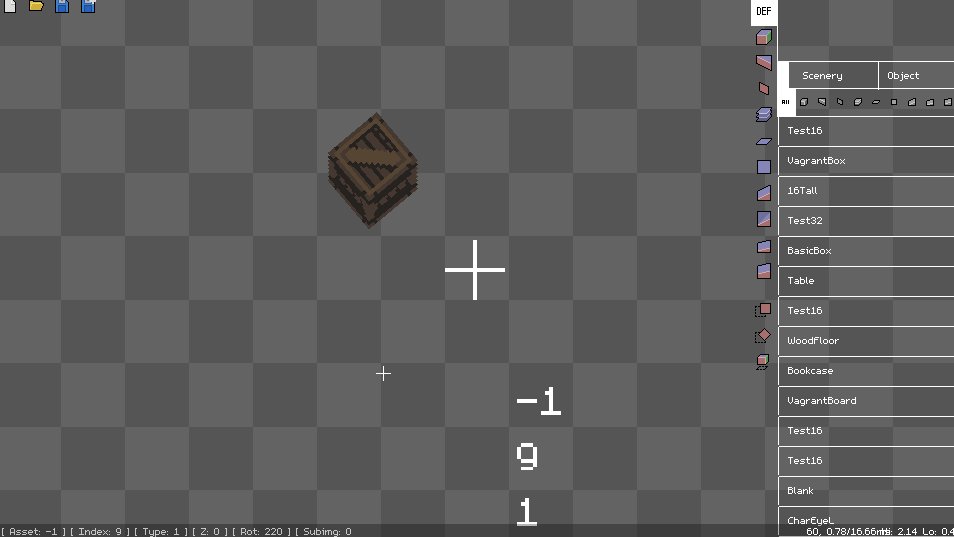
 In the second gif, I am rotating the camera around the z-axis, setting it’s value equal to “angle”.
“Rot” is only used to rotate the object around it’s own origin, regardless of whatever value “angle” might be.
In the second gif, I am rotating the camera around the z-axis, setting it’s value equal to “angle”.
“Rot” is only used to rotate the object around it’s own origin, regardless of whatever value “angle” might be.

Does this help at all?
Thanks for the detailed reply, that definately helps!

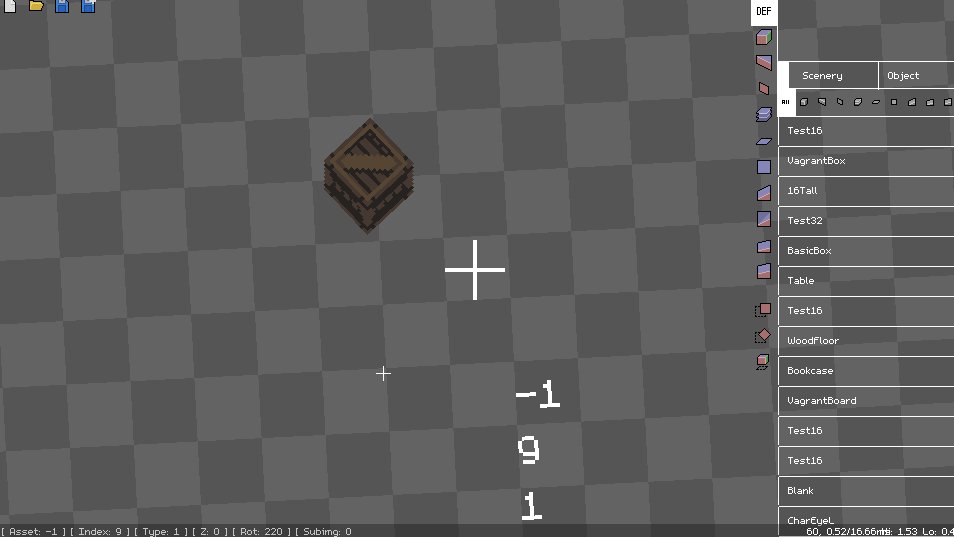
Though my main question is how do you achieve the perspective change from your third image above. Specifically when you say "The camera view height is scaled by a factor, and the distance between each subimage is scaled by the inverse of that factor". How would you achive a more "side on" view to the props in a 2d engine, if that's possible?
This method is just something I did quickly to achieve the effect I wanted and I would think there’s far better ways to do it but essentially you want to have a variable, “camera_tilt_factor”, that increases/decreases when, for example, the up/down arrows are pressed. You would then multiply the distance offset between each frame (dist) by this amount, whilst multipling the camera’s vertical resolution by the same (or a proportional) amount.
i.e. camera_tilt_factor = 1; dist * camera_tilt_factor = 1; vertical_resolution * camera_tilt_factor = 540; camera_tilt_factor = 1.5; dist * camera_tilt_factor = 1.5; vertical_resolution * camera_tilt_factor = 810;
Of course, depending on how your camera is set up you might want to make the scaling factor for vertical_resolution/dist proportional to one another, rather than simply 1:1.
I thought the sprites were made in a top-down perspective but in the GIF, even from the sides, it looks 3D! Hows that possible? y cant I seem to differentiate them as sprites stacked on top of each other? and cud u explain the c# code a bit more? I know a bit of coding but I saw trig and I lost u there :c
PS - Cheers to @Aquanoctis for the great work!!!