Sengoku Devlog 2
Programming: (Diego Avena)
I started programming the Ninja AI on Friday, the 19th, and was able to complete it last week on Wednesday. In terms of a starting point, I began with the spawning behavior, which was a big challenge. Up to now, all of our enemies were already on the floor fully spawned in, but we wanted this enemy to have a sneaky side to it because it’s supposed to be a ninja, so we decided on making the enemy fall into view from a random side of the player; however, this posed several challenges.
Firstly, I needed to come up with a way of checking that where the ninja is falling into view also contains a floor beneath it, and that it is the floor the player is actually on, otherwise the ninja can potentially fall and keep falling (or fall and land on the wrong platform). To solve this, I made use of ray casting: so I shoot a series of rays from the top of the camera straight down from left to right and from right to left, and use their collision information to determine if there is a floor under the x cord the ninja will drop from, and if that floor is the floor the player is on. I also shoot the rays straight down from left to right and right to left to obtain 2 potential x cords that the ninja can be dropped at which gives the ninja more options to drop from, since if both x cords are valid (meaning that they will both result in the ninja landing on a platform and that is the platform the player is on), then I can then choose the x cord farthest from the player.
Secondly, we wanted the ninja to have an attack where it jumps over the player and throws ninja stars back, but we needed to make sure the ninja actually flew over the player. To accomplish this, I ditched the physics engine for the jump over the player and decided to make use of a bezier curve. So essentially, the ninja moves along a parabola that is drawn over the player. In order to do this, I start off by calculating a start, end, and middle position. The middle position represents the peak of the parabola, and the end position and start position represent the left and right side of the parabola. After calculating these points, it is a matter of using Vector2.lerp (linear interpolation basically) to move the ninja through the parabola by first lerping between the start pos and middle pos, and then lerping between the middle position and end position, and finally lerping between the result of those first 2 lerps to get the final position on the curve.
Another challenge was making sure the ninja AI does not mess up on stairs, but we decided on making the ninja avoid the player whenever the player goes onto stairs. Below is a video of the ninja AI in action, along with the animations Jon made!
Animation (Jon):
This week I finished up the Ninja animations and then moved on to the enemy archer. The idea with the Ninja was a character that surprised the player by appearing suddenly and then confused the player by randomly choosing between two attacks. We achieved his sudden appearance by having him drop down from above and we achieved his varied attacks by giving him two attacks: a dash forward and knife strike and a flip over the player and knife throw. His run cycle is more light-footed than any of the others so far to represent that he is an agile opponent.
The enemy archer was originally thought of as a group of archers, but we decided to go with a scout archer instead. The archer runs away from the player to achieve range, then turns around to fire arrows at the player until the player gets within a certain distance, and then runs again to achieve further range. His armor is the same as the rifle soldier, except with a black shirt instead of white. He has two different animations for loading an arrow, the first is a turn and load, for when he has completed his run and needs to turn around to fire. The second is a forward facing load, which is used when he has time to fire multiple arrows at the player before needing to run again. The archer soldier’s bow is based more on a traditional Yumi, held asymmetrically with the longer side on top, and the shorter side at bottom.
Environment Art (Diego):
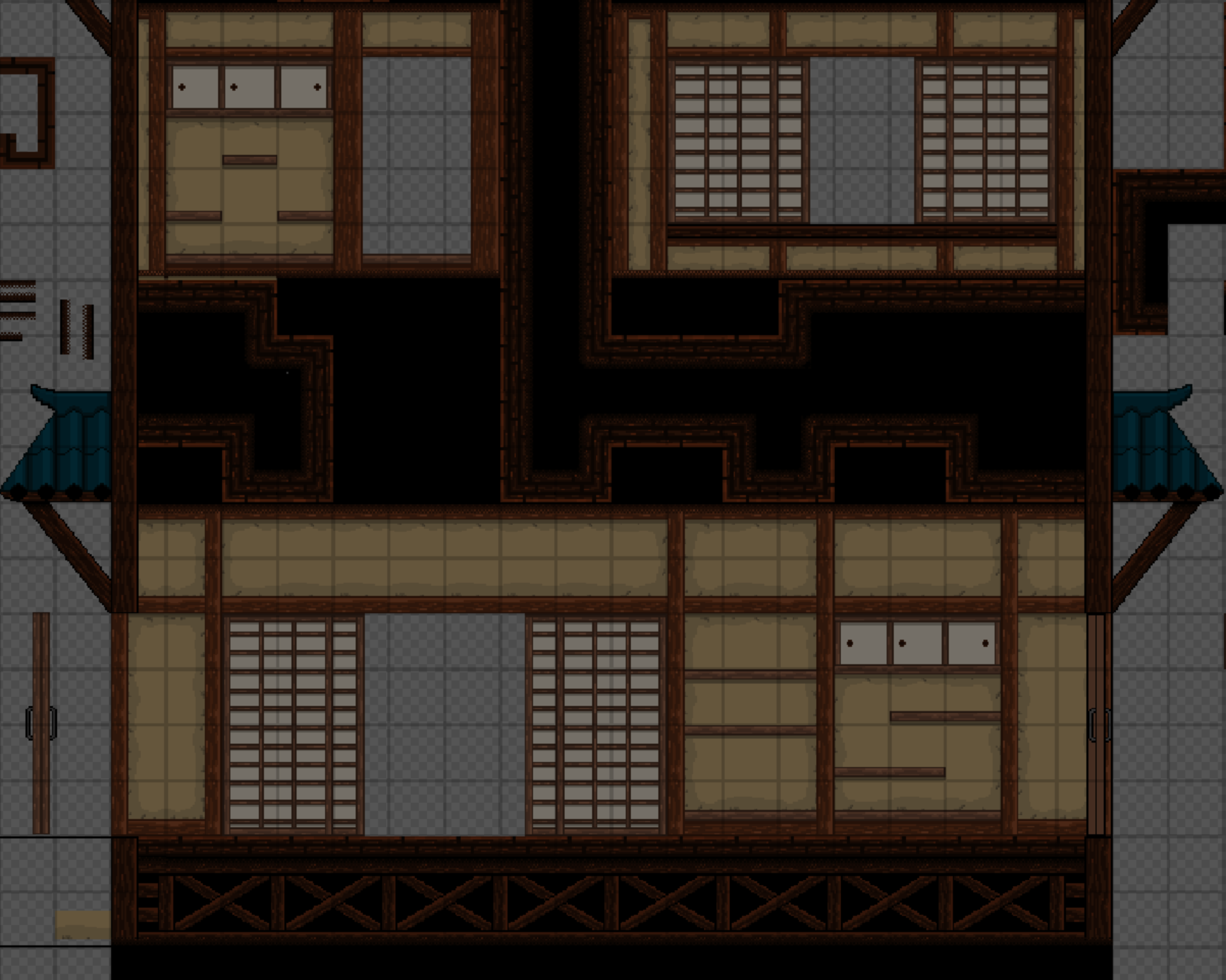
Last week I also continued work on the environment art and expanded the machiya interior tileset. A major challenge with this tileset was finding the right balance between design and simplicity, so that the player’s eyes do not get overwhelmed. Below is an image of the current look of the tileset:

Goals for Next Week:
-AI for Archer
-More progress on machiya interior tileset
-More progress on machiya exterior tileset
-Start the wood bridge tileset
-Animation for Spear Samurai
-Sketches for Kami

