Overview:
Sengoku is a 2D platformer game set in Japan during the Sengoku period! We started this game about 4 months ago as a class project, but the game quickly evolved into something that we want to build on, so we plan on expanding this game over the summer and beyond the summer!
Below are a couple of our plans for the final game and some pictures of the progress we have made toward these goals. We also plan on posting these dev logs on a weekly base, and each post will serve to show our progress.
Feel free to check out the main page as well if you are interested in this project, it is right here: Sengoku; right here you will also find some builds of the demo version we completed, a whole lot more info on the game, an awesome trailer, and some more pictures! Anyways, time to get started:
Things we are keeping:
There will be many changes, but we will be keeping most of the original player mechanics, along with the 3 enemy types and the Oni Demon boss,
Story:
We are working on a new story outline to create a larger campaign. Nothing is concrete yet, so more information will come soon.
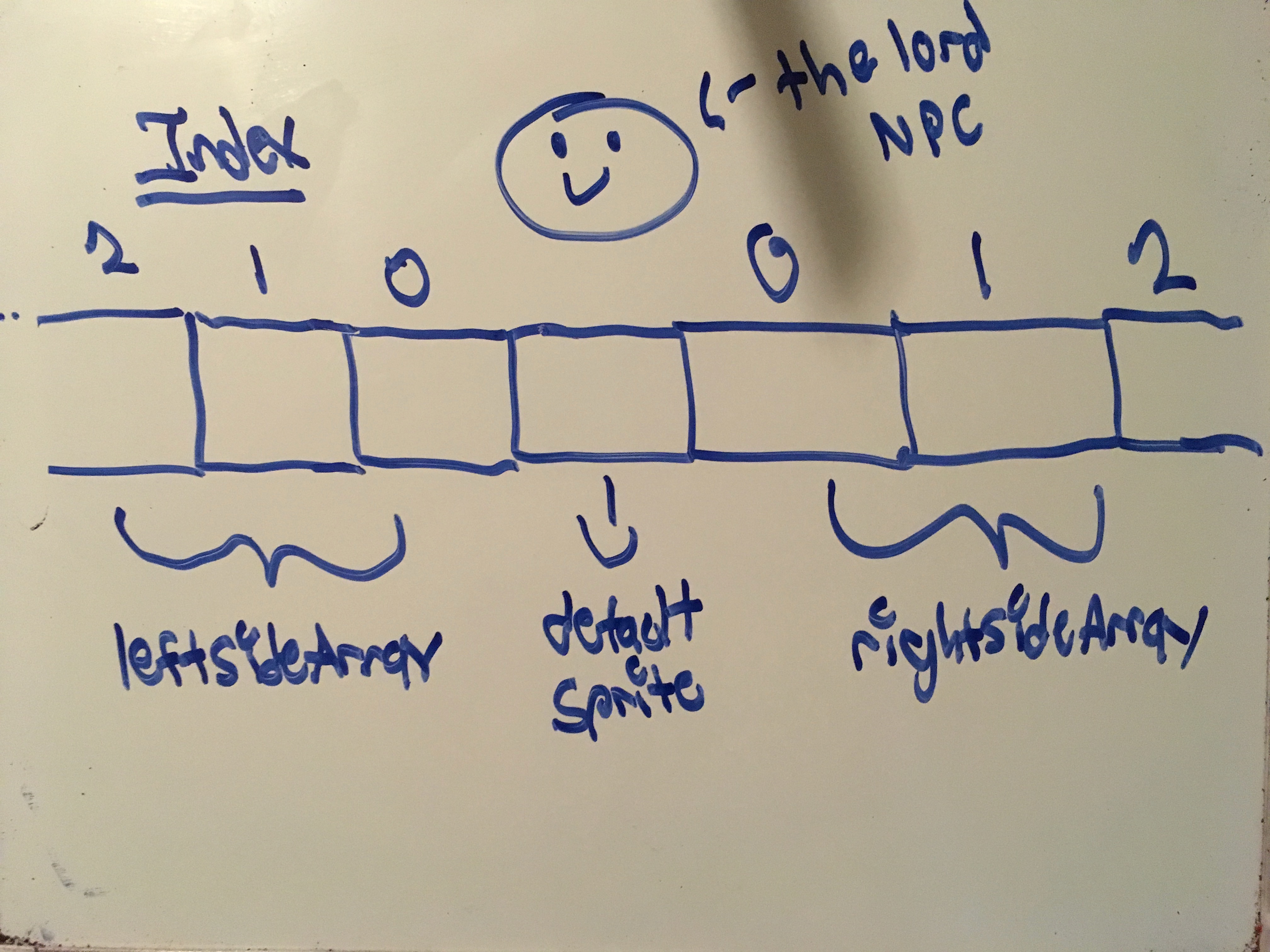
Programming:
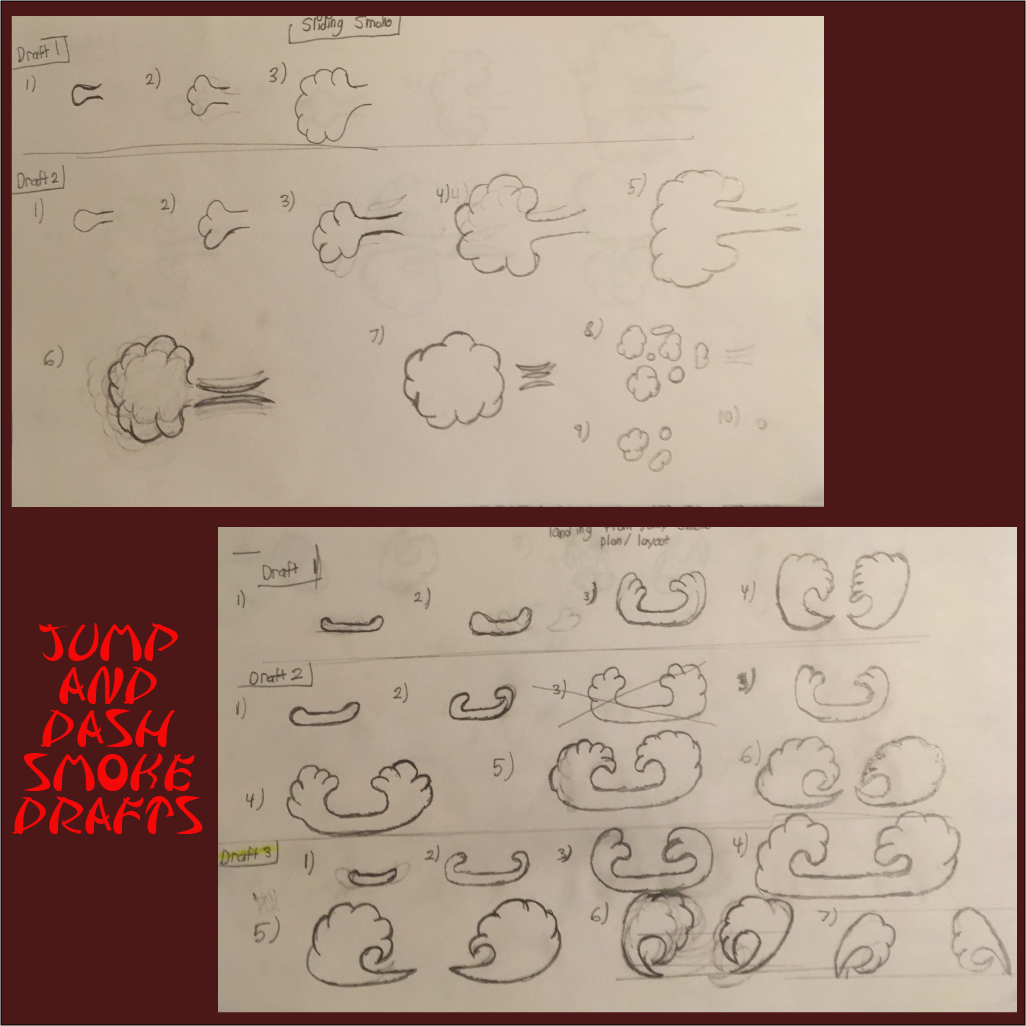
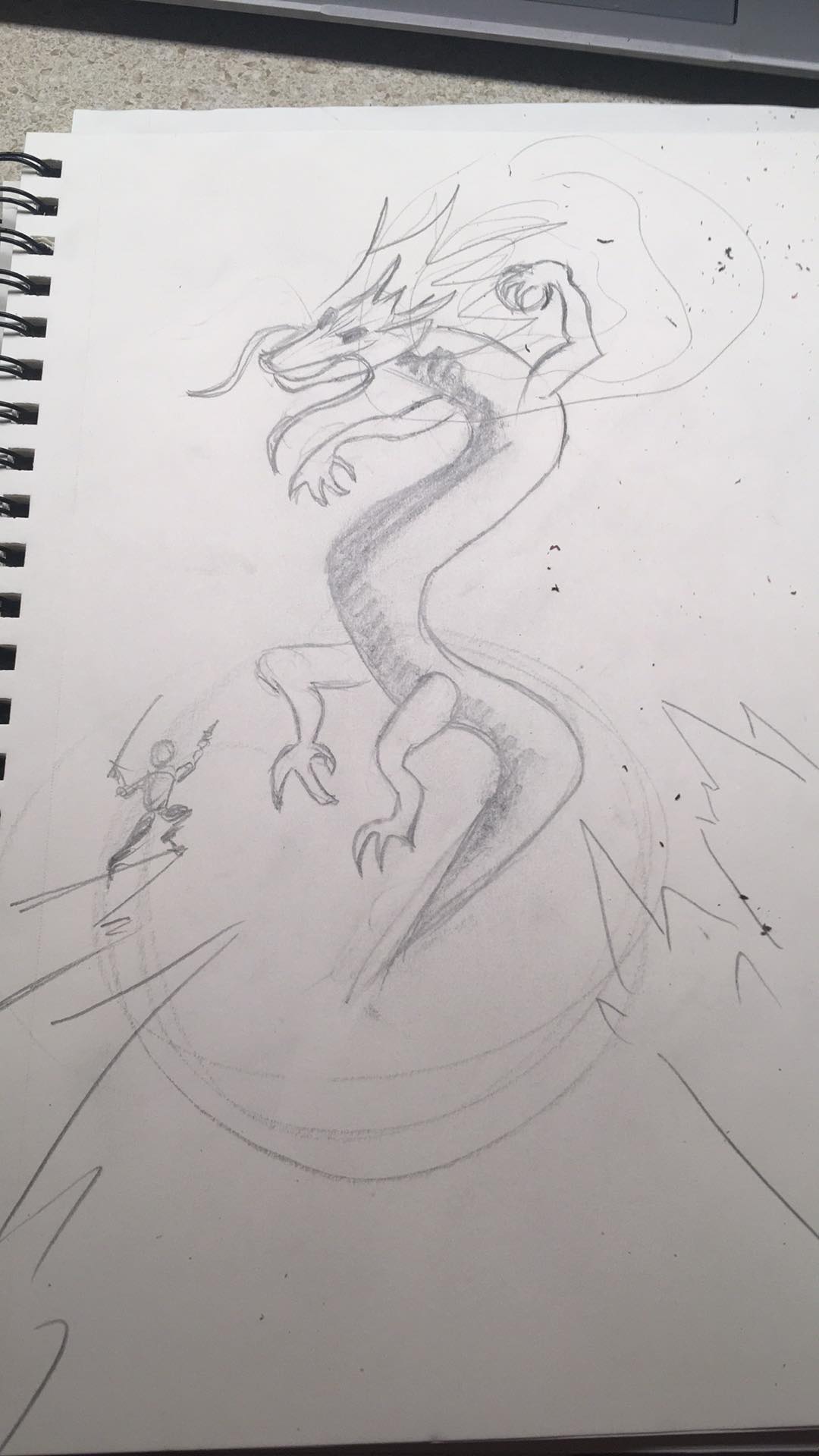
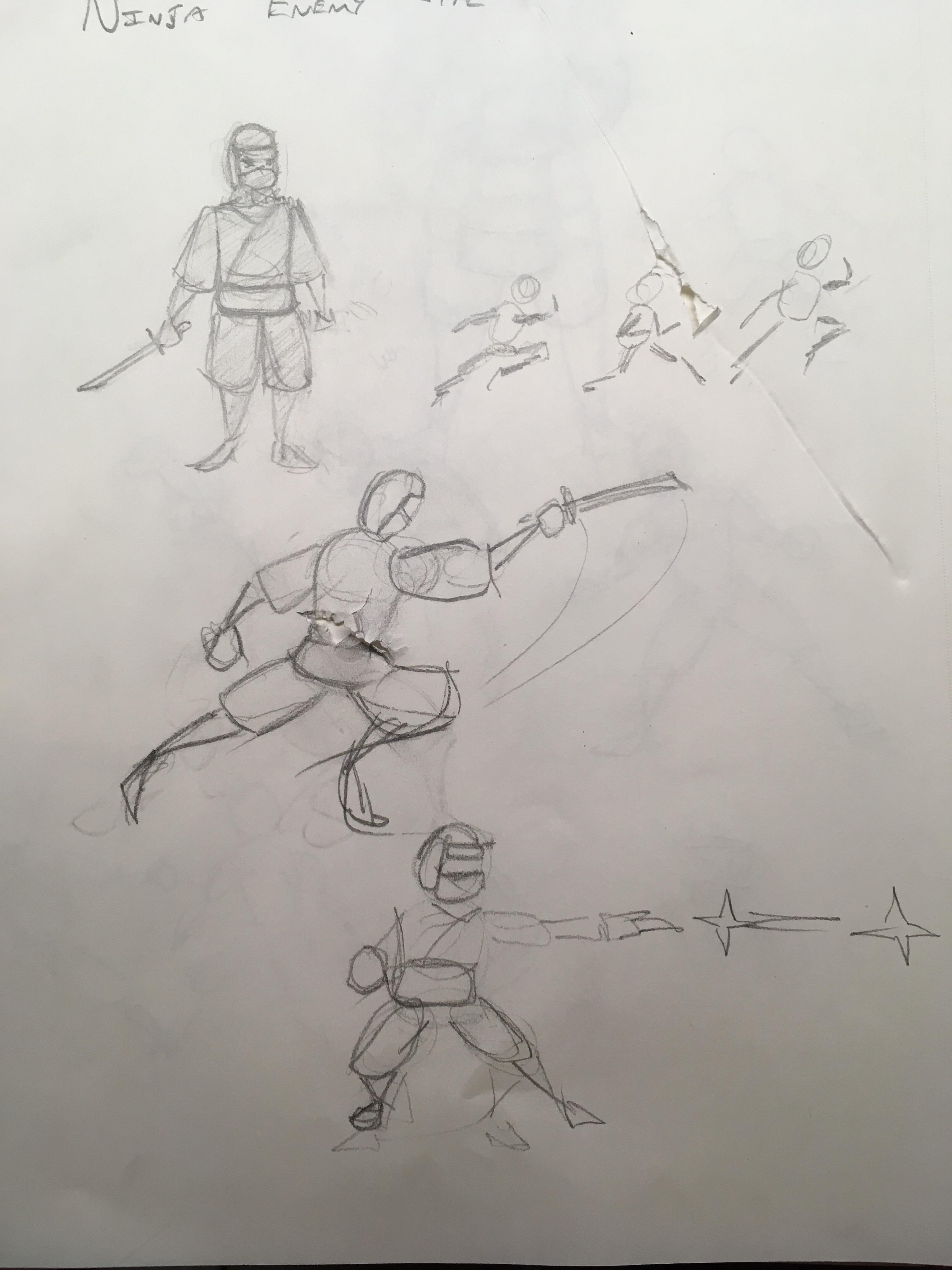
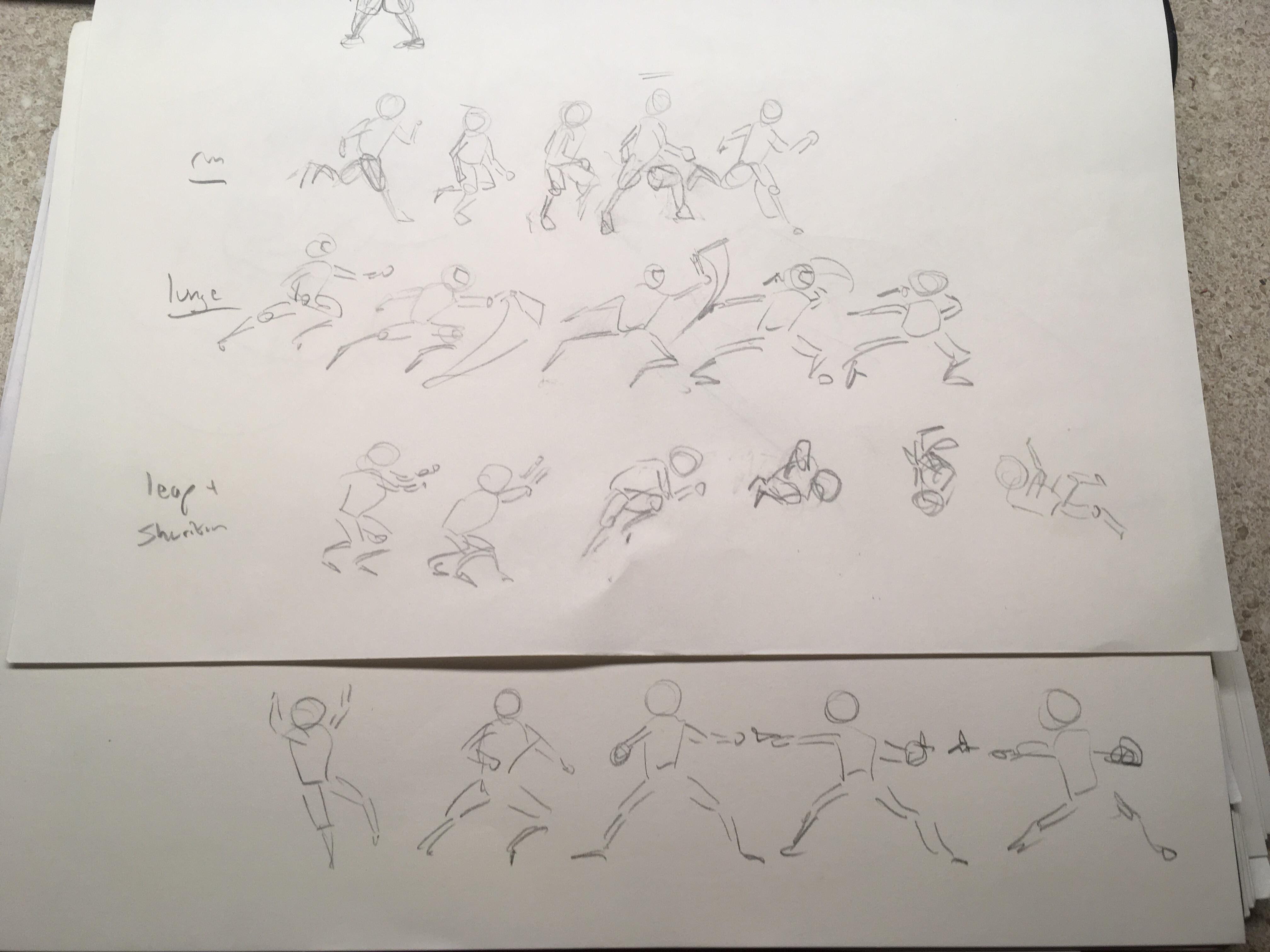
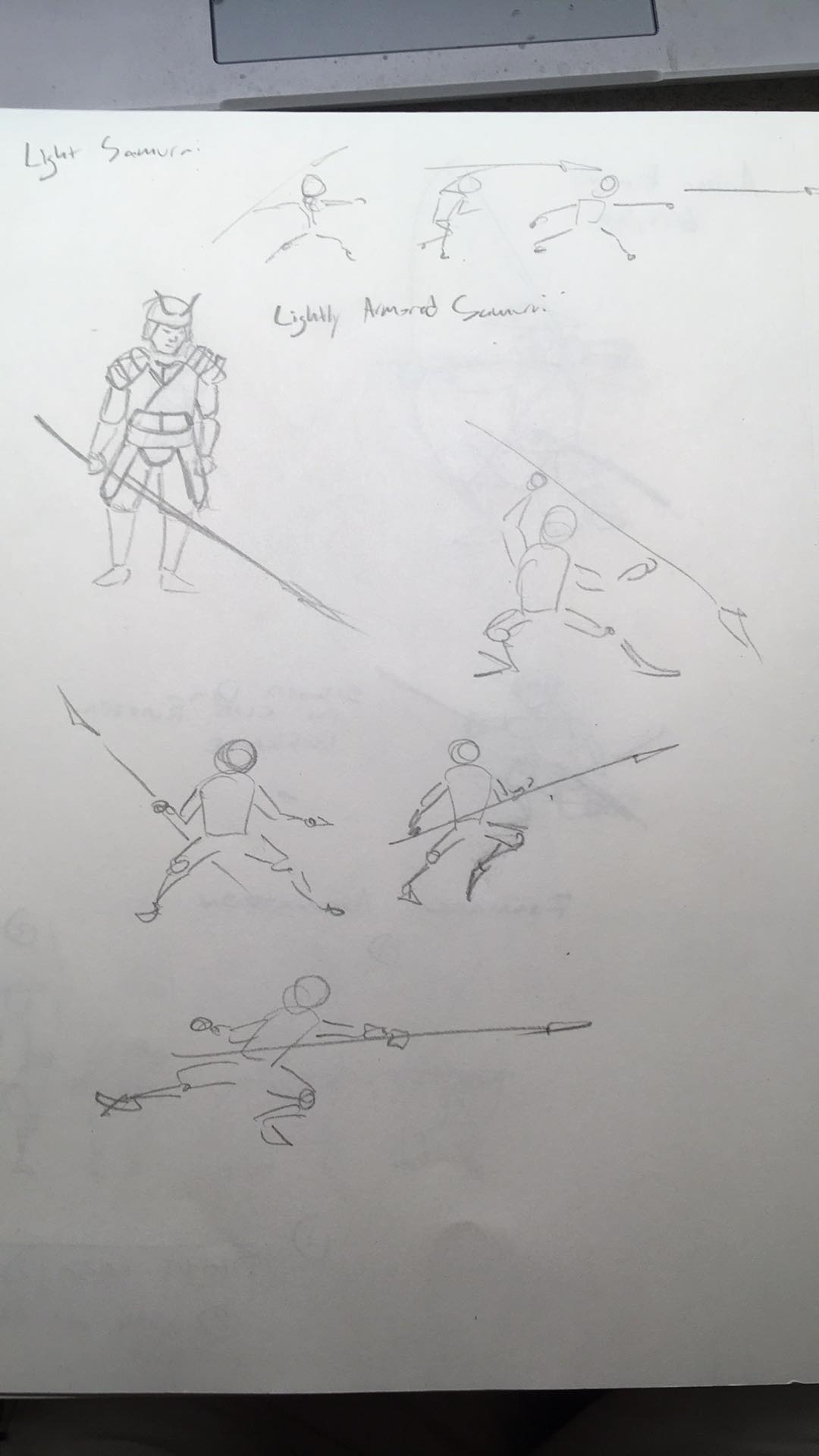
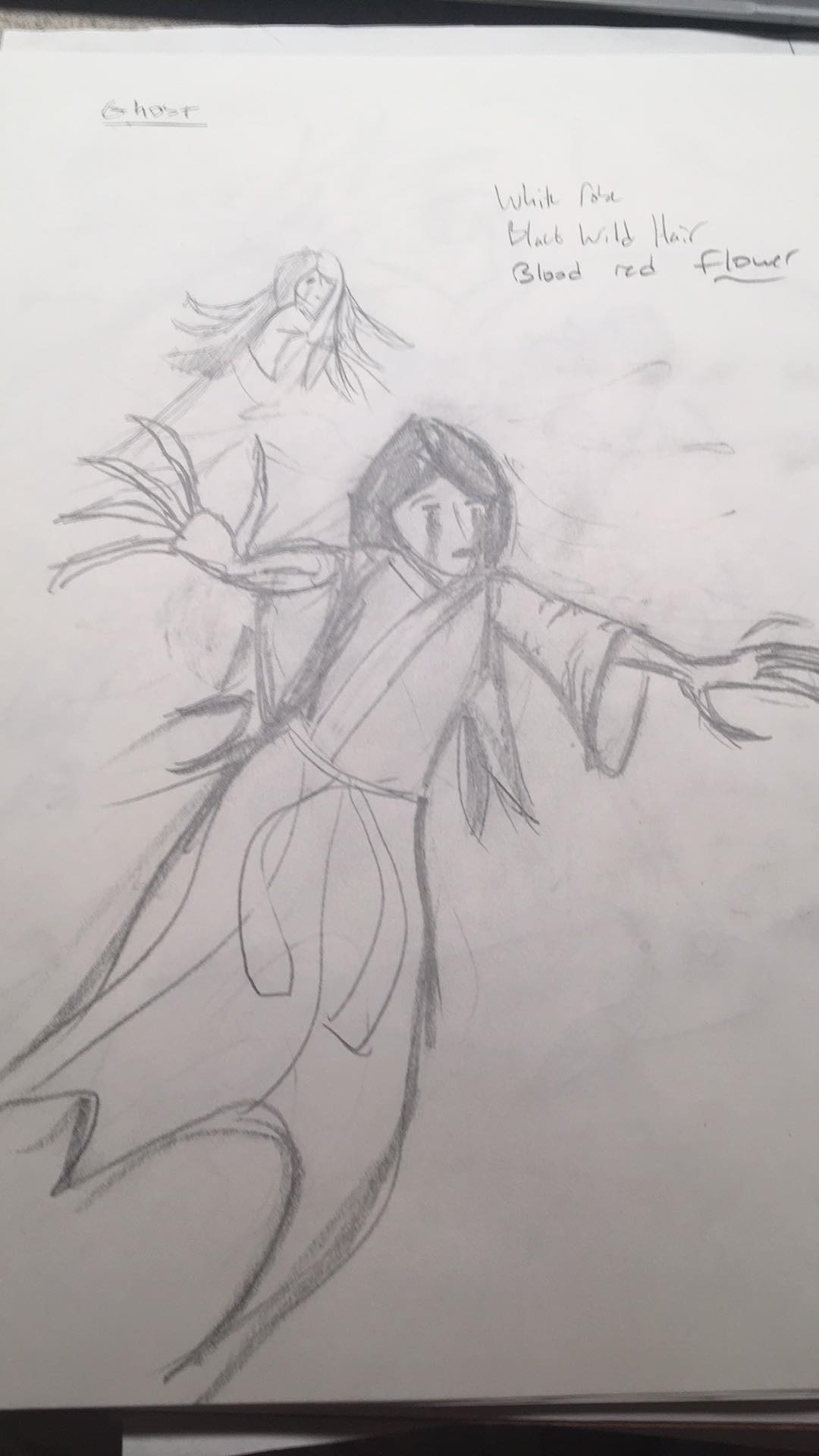
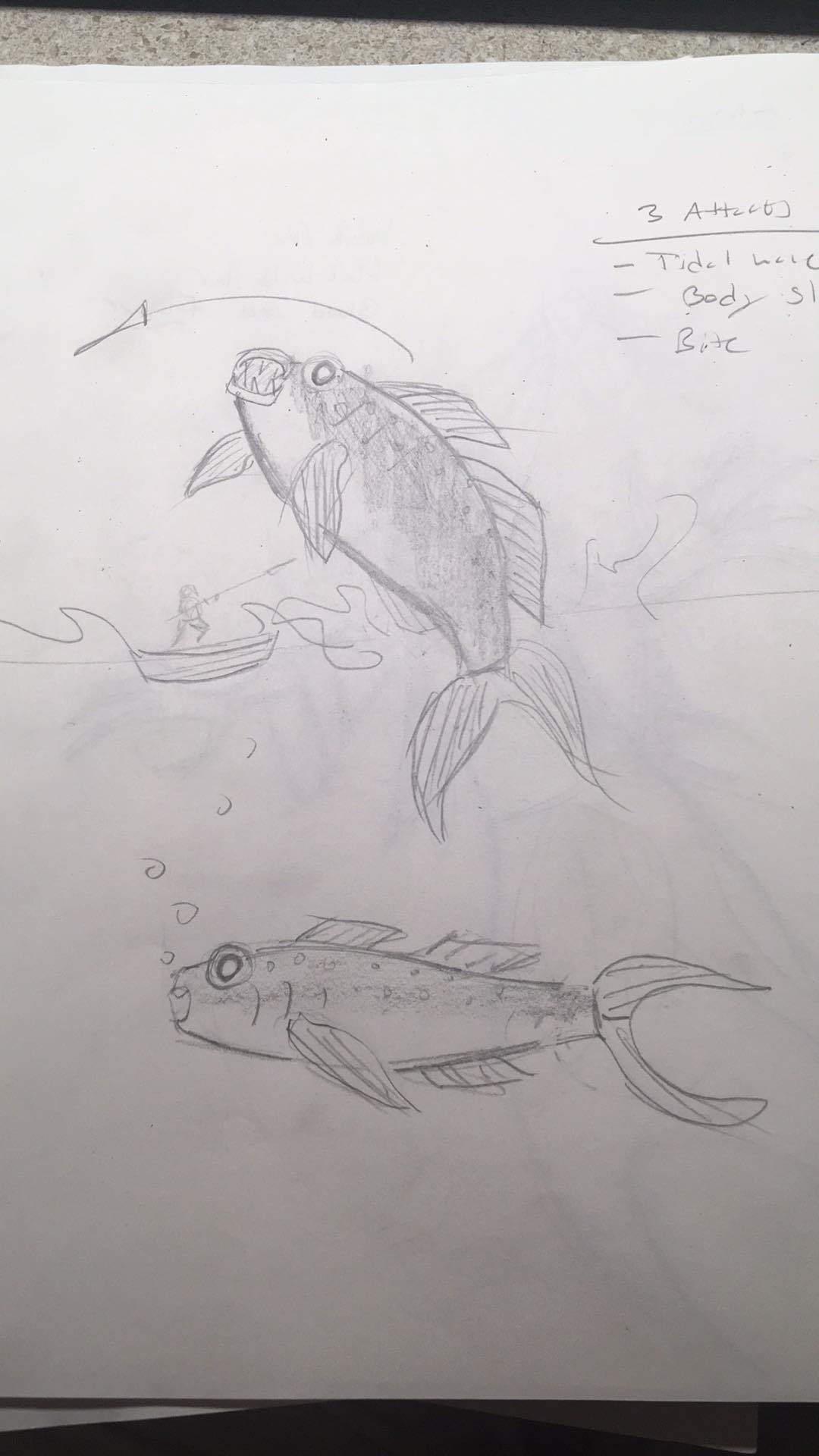
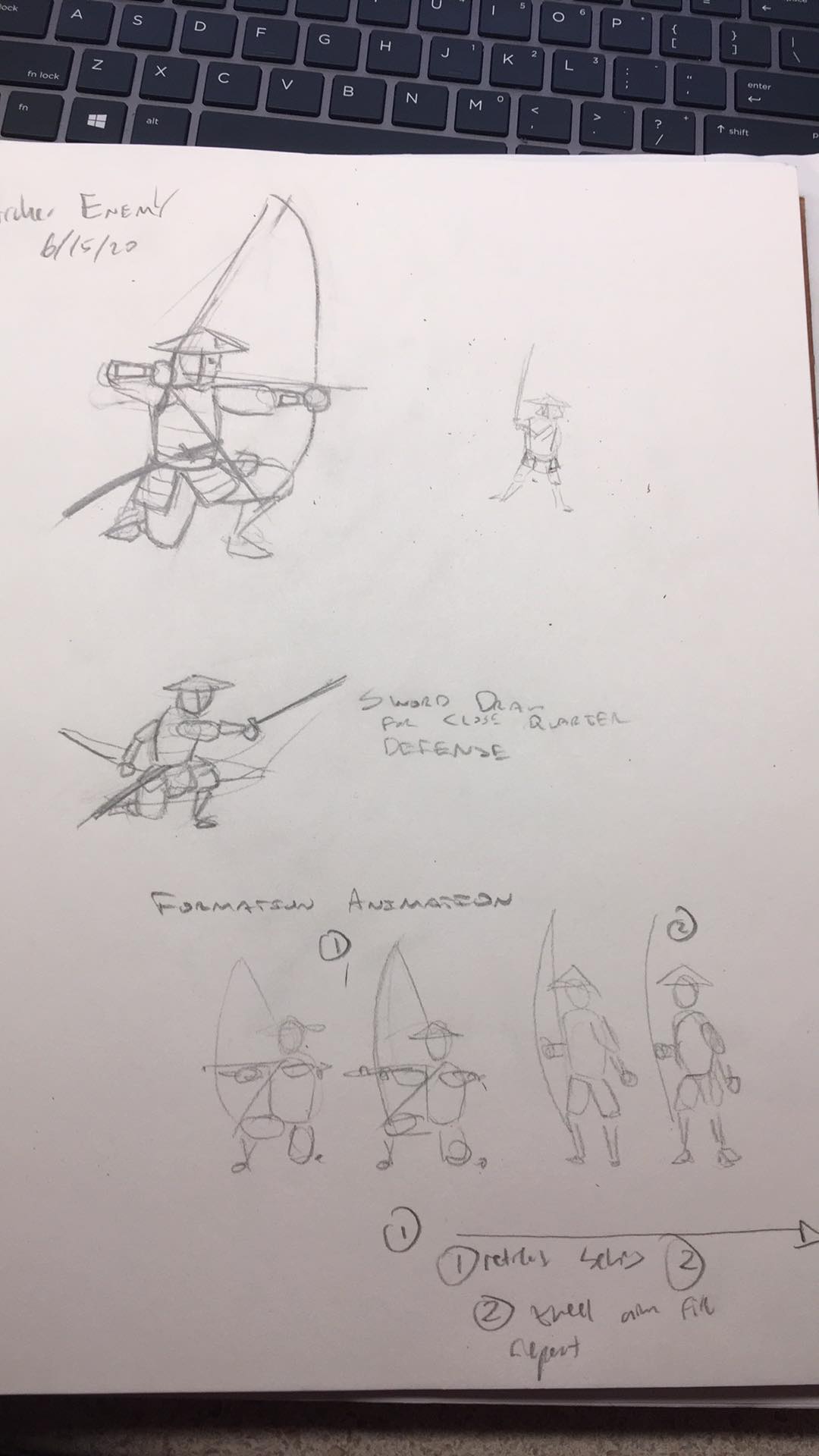
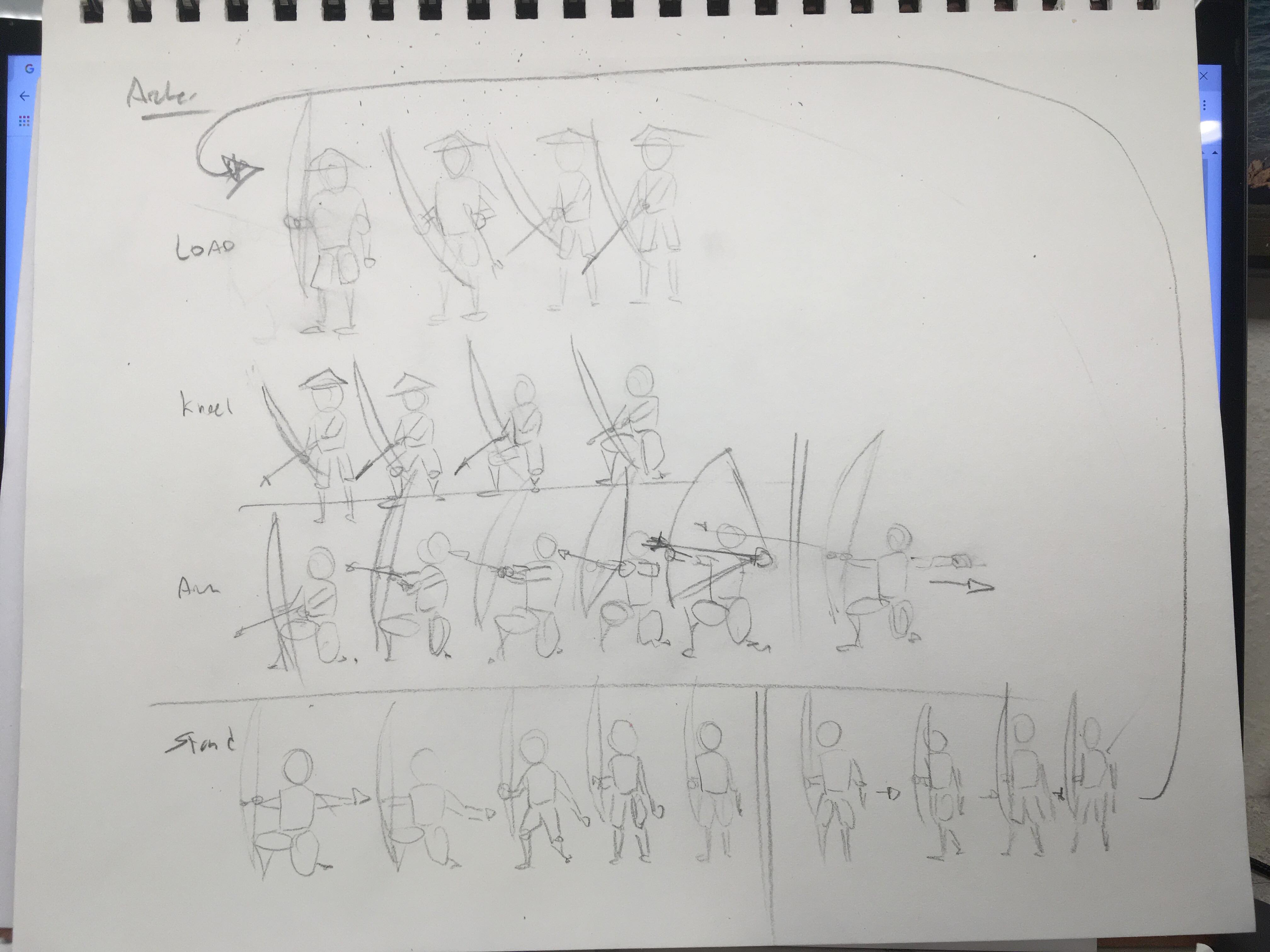
New bosses, such as a spirit dragon, a ghost lady, and giant fish, and, new standard enemies, such as a ninja, the 4 archers and the spear samurai. The player will also be able to perform 3 new parries, such as throwing smoke to disorient enemies and blocking projectiles and sword attacks with their own sword. There will also be water mechanics for a couple of water levels we have planned.
Level Design:
Create 3 new worlds and reimagine the city and mountain levels we already have. New worlds include: waterfront, enemy city, spirit forest, and farmlands.
Animation:
Create new enemy and boss animations as well as flesh out existing animations to include block and recoil.









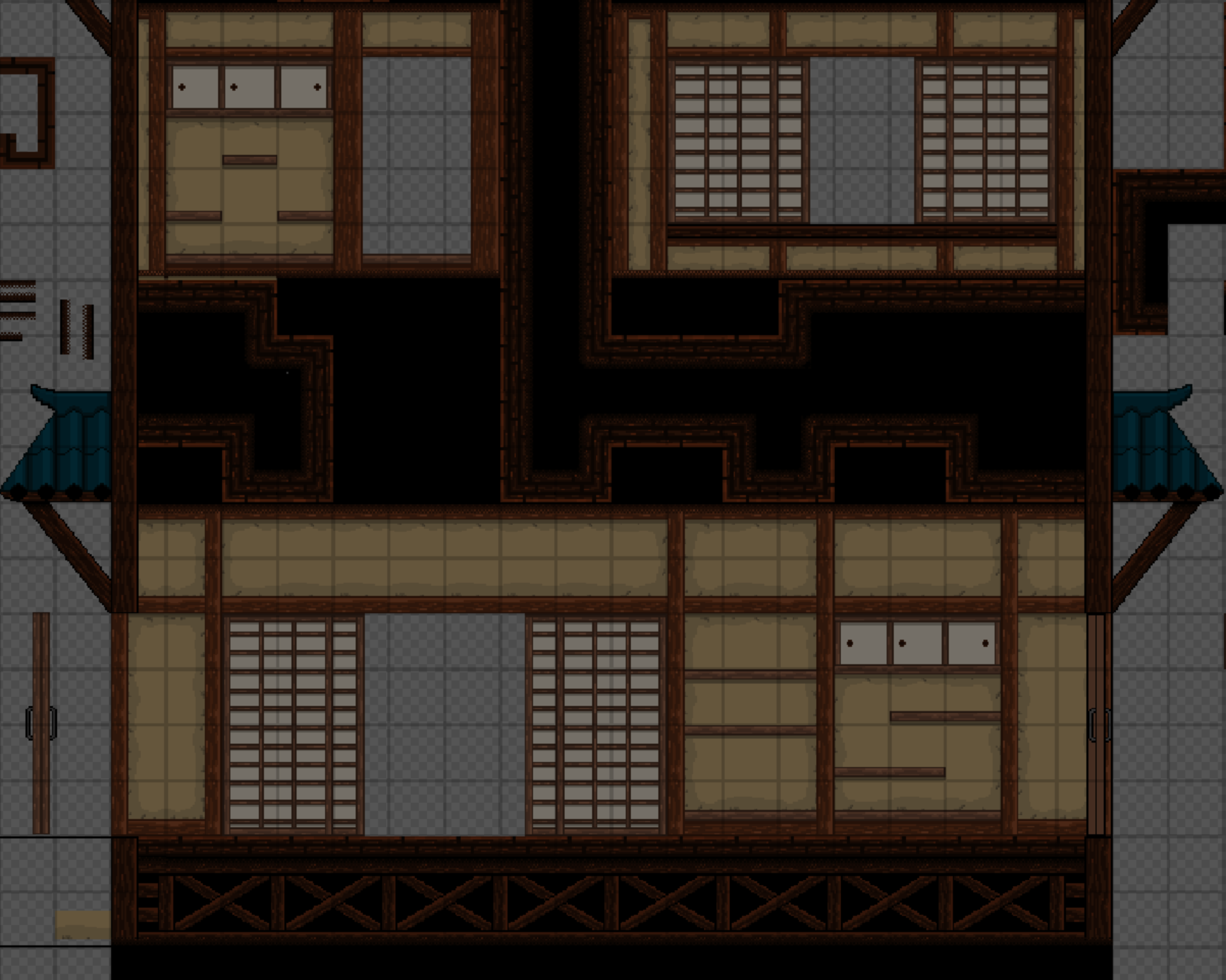
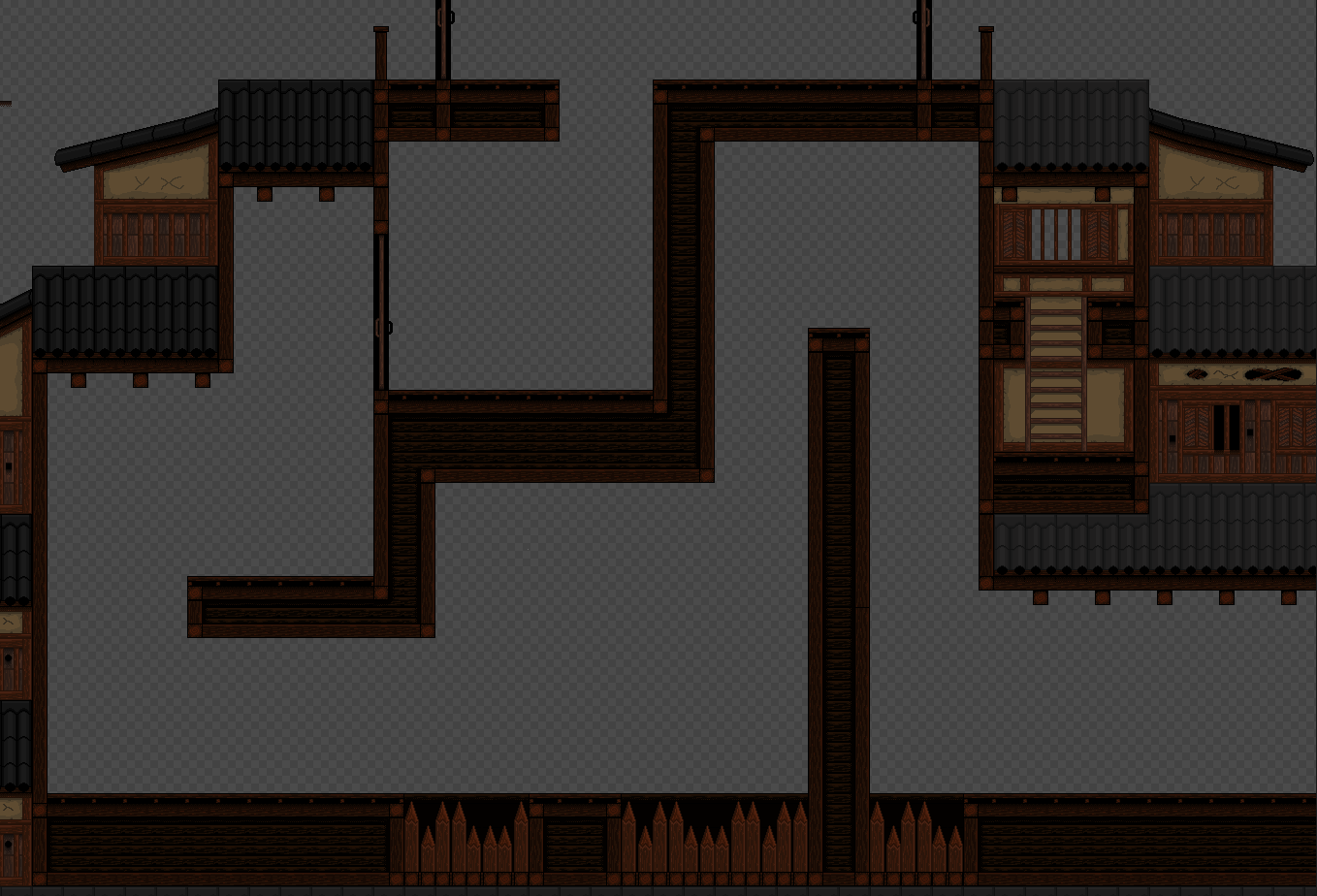
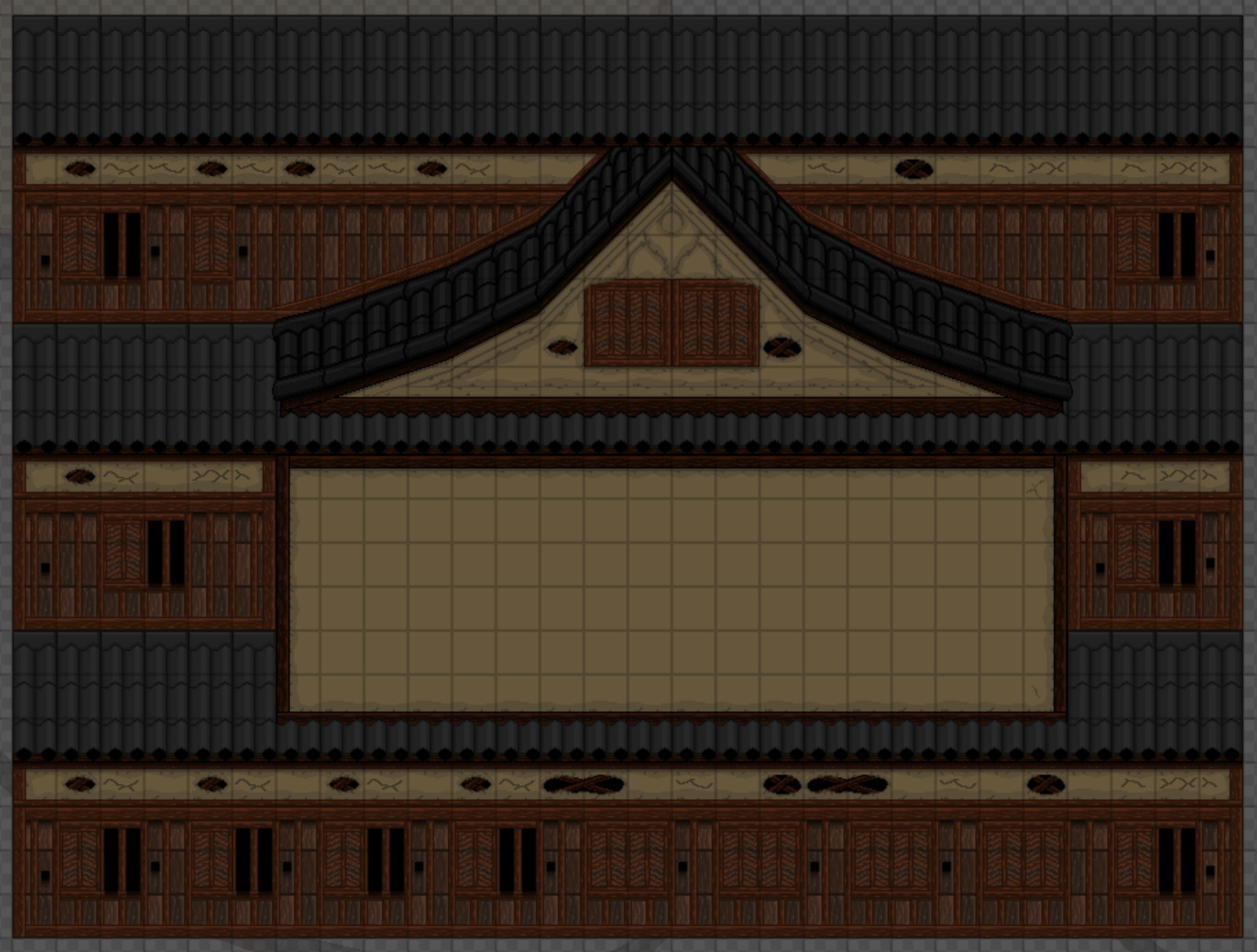
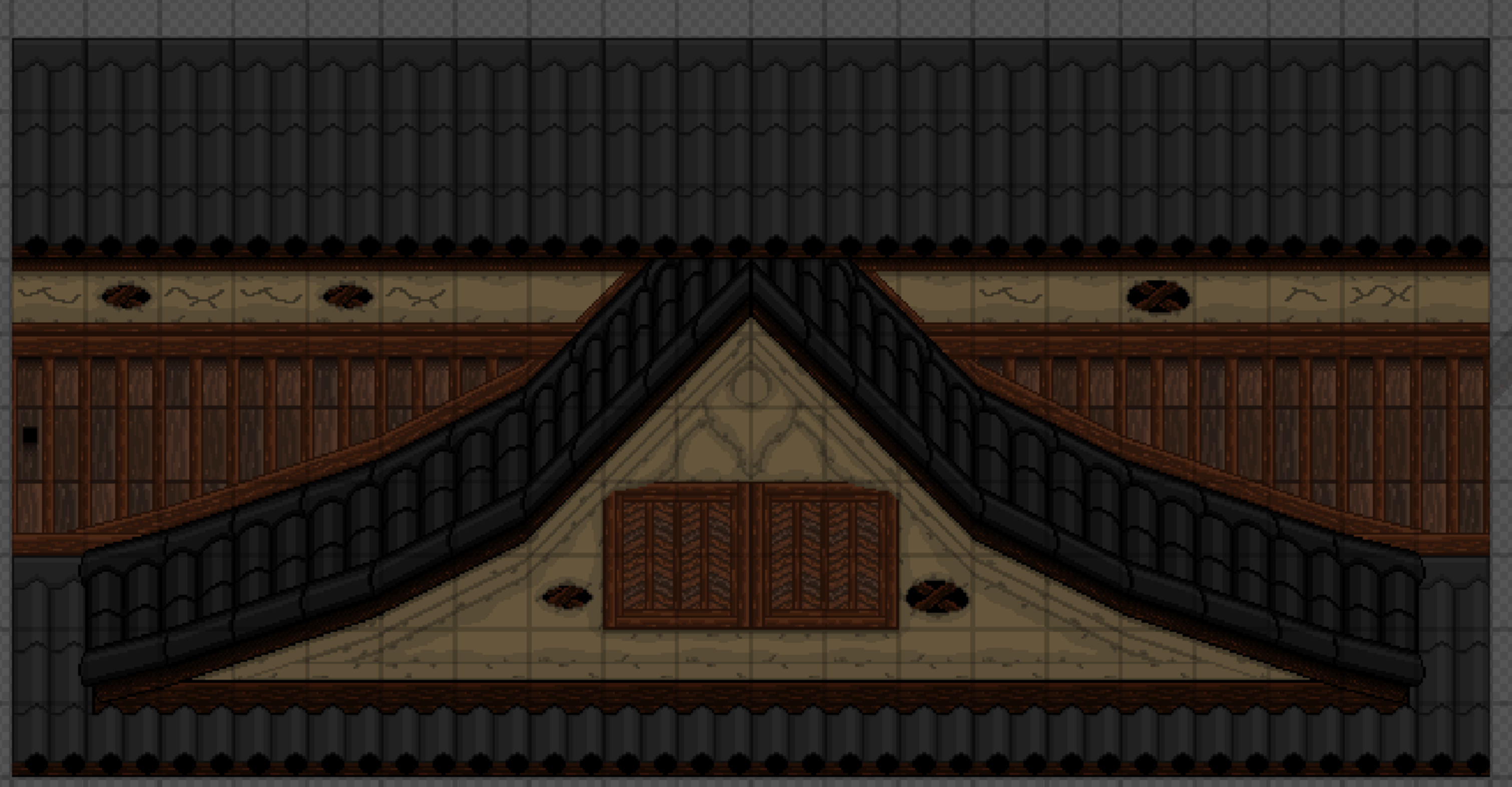
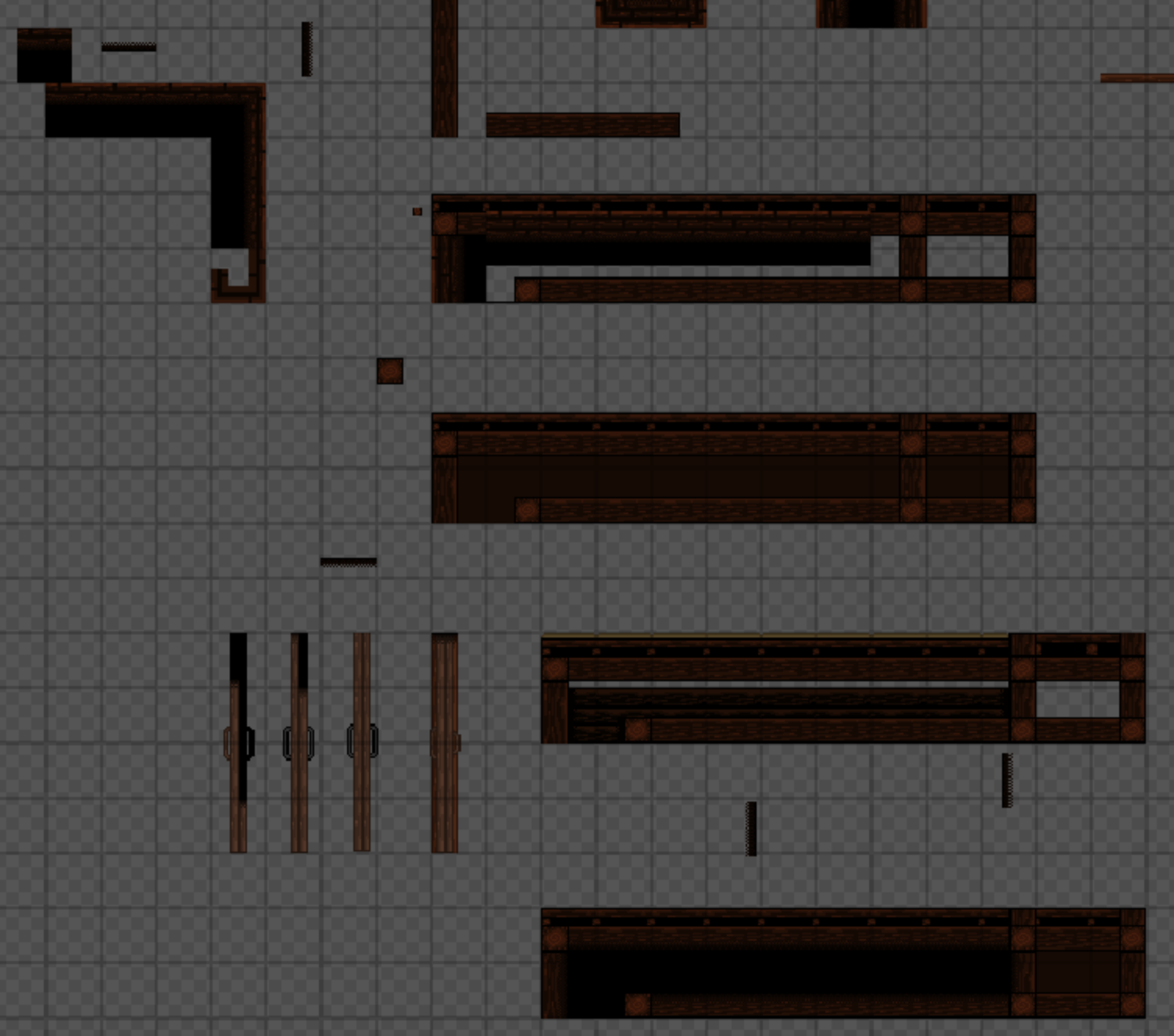
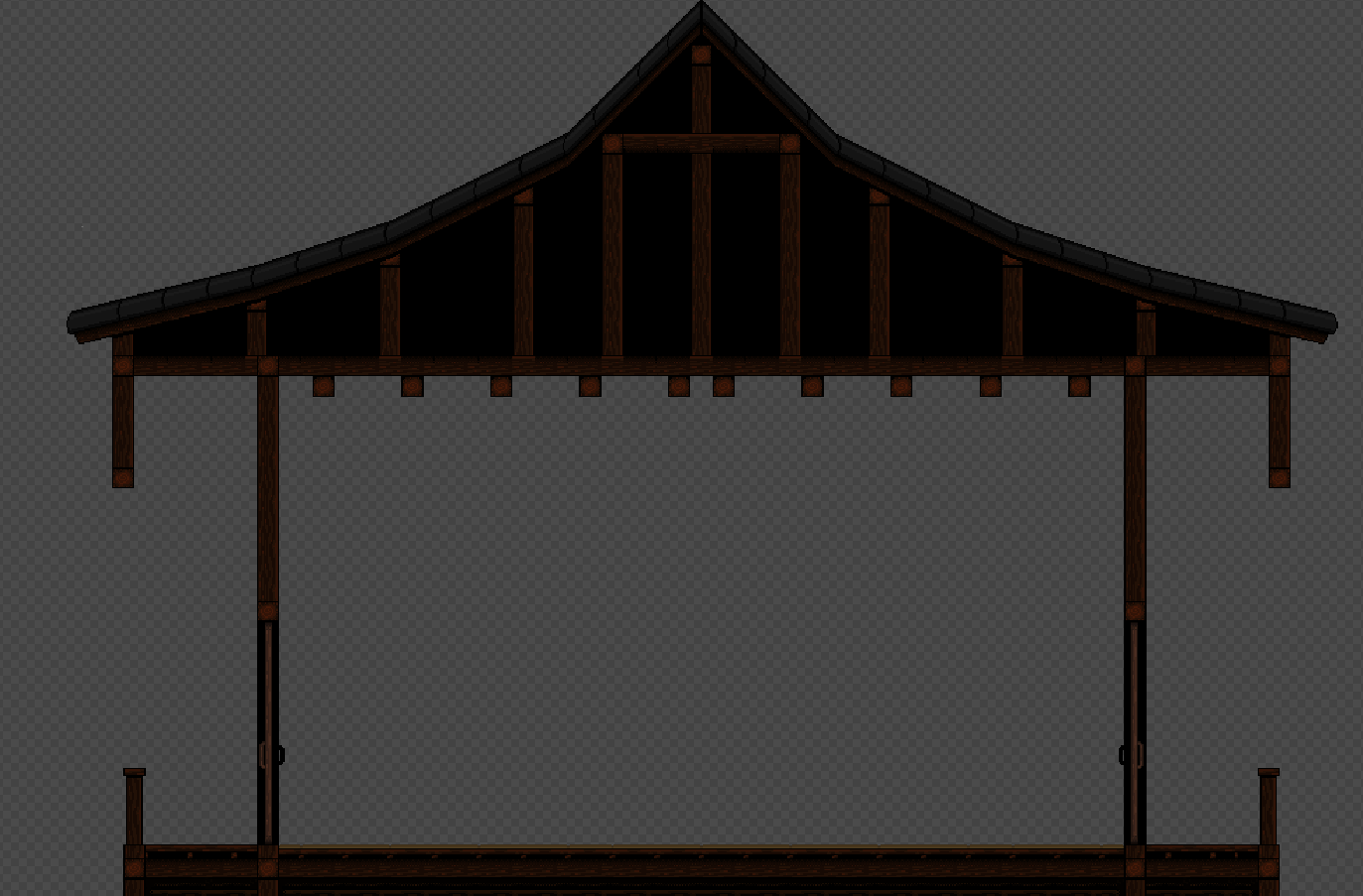
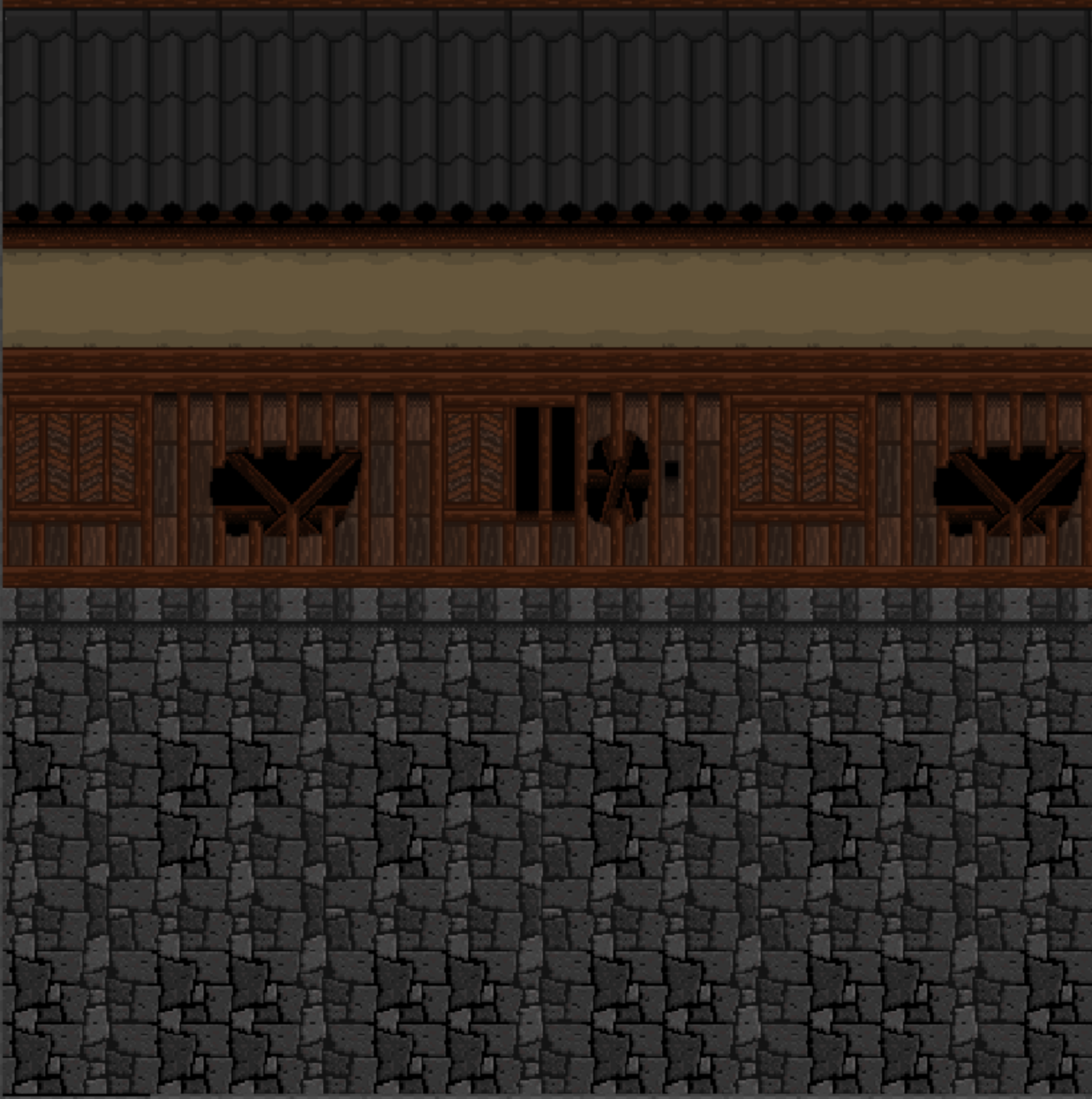
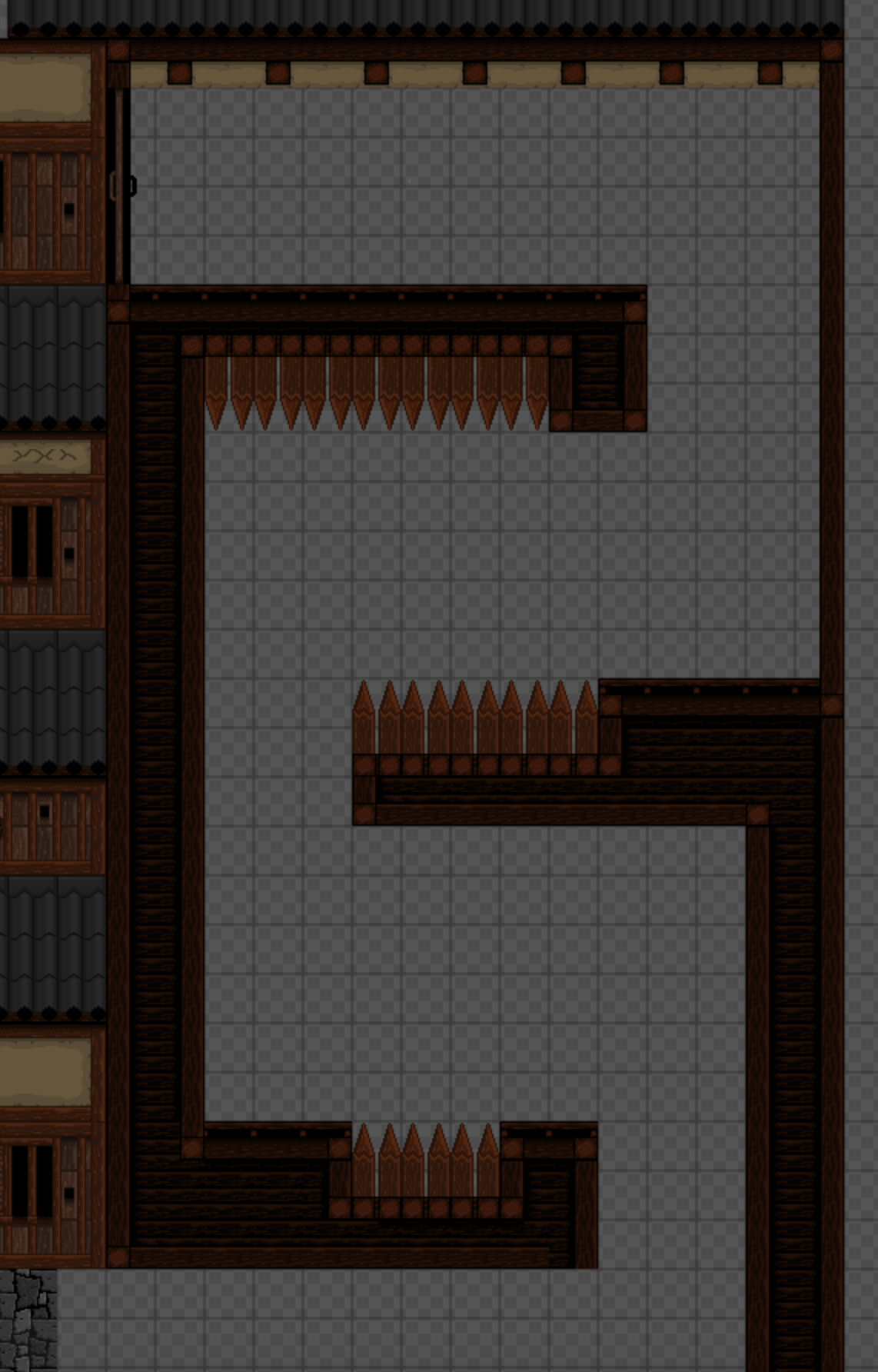
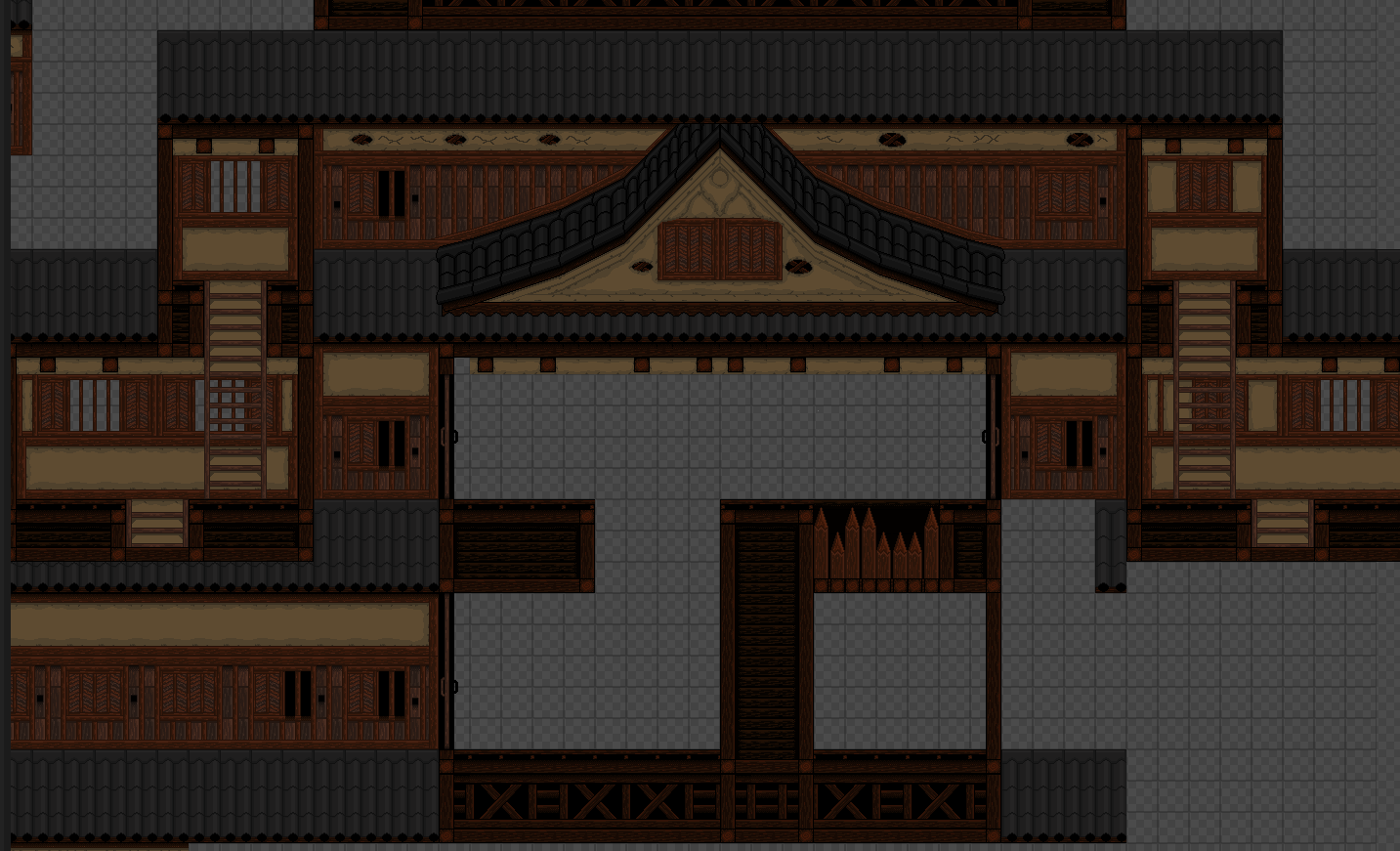
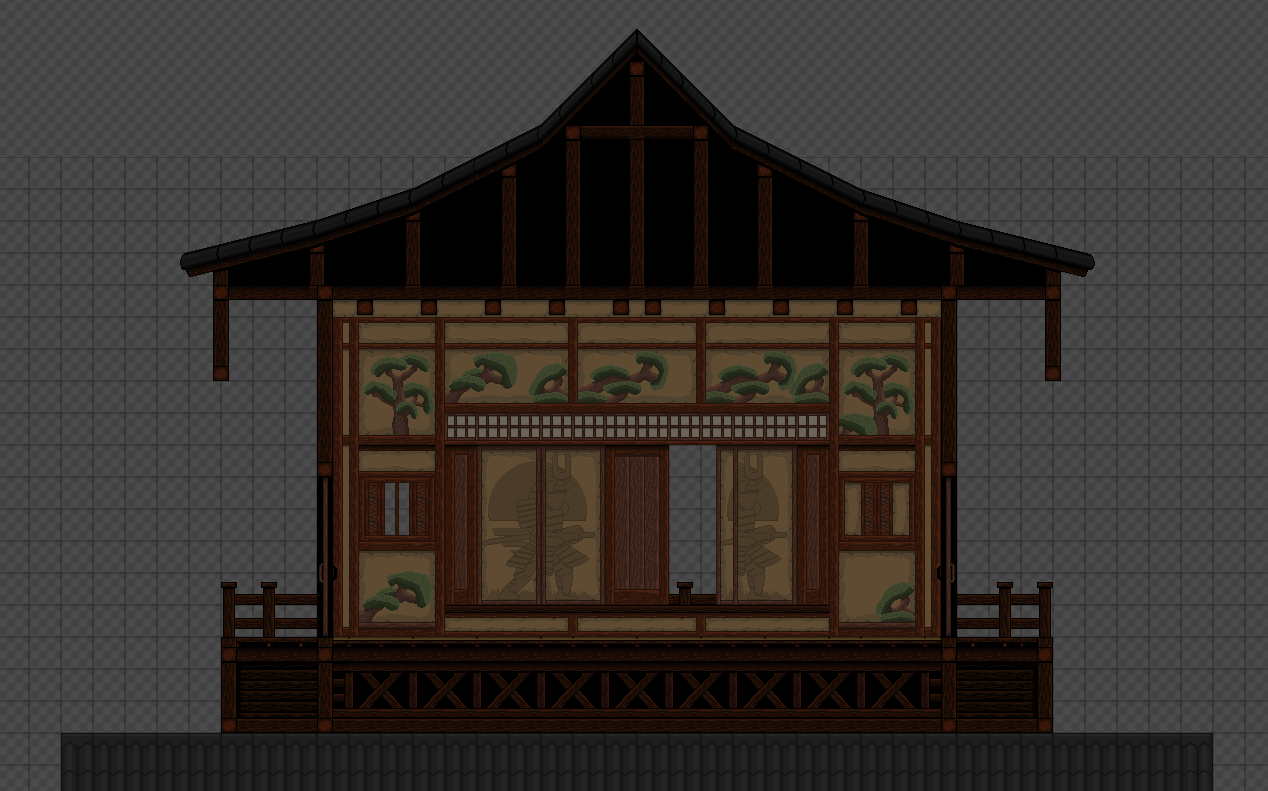
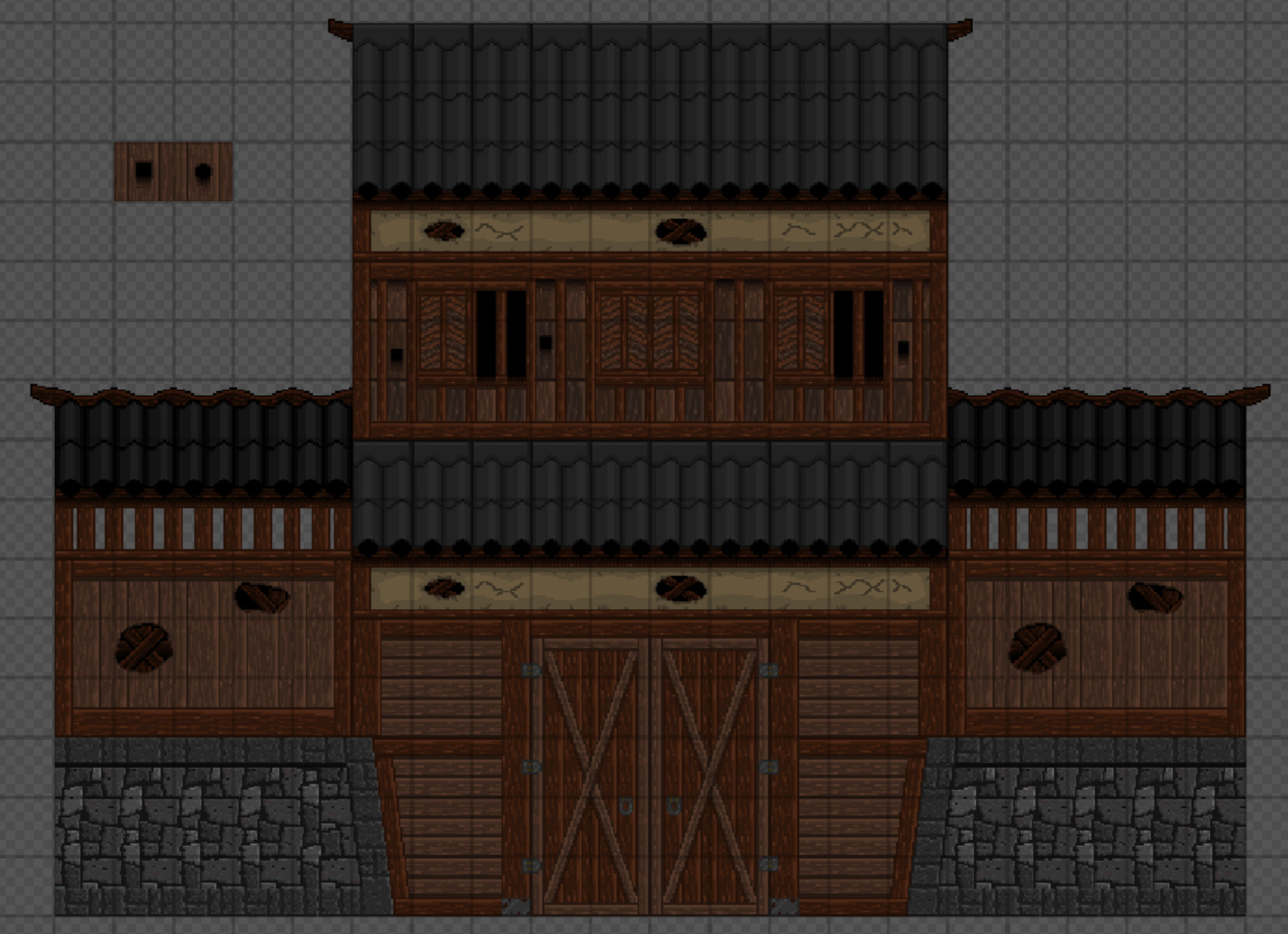
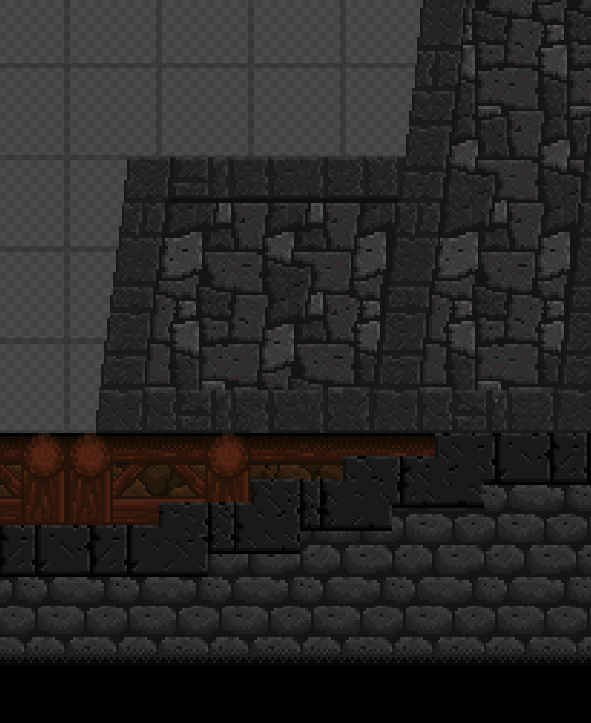
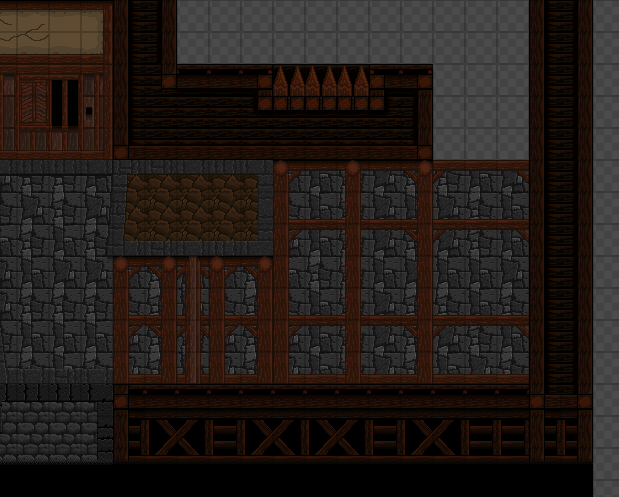
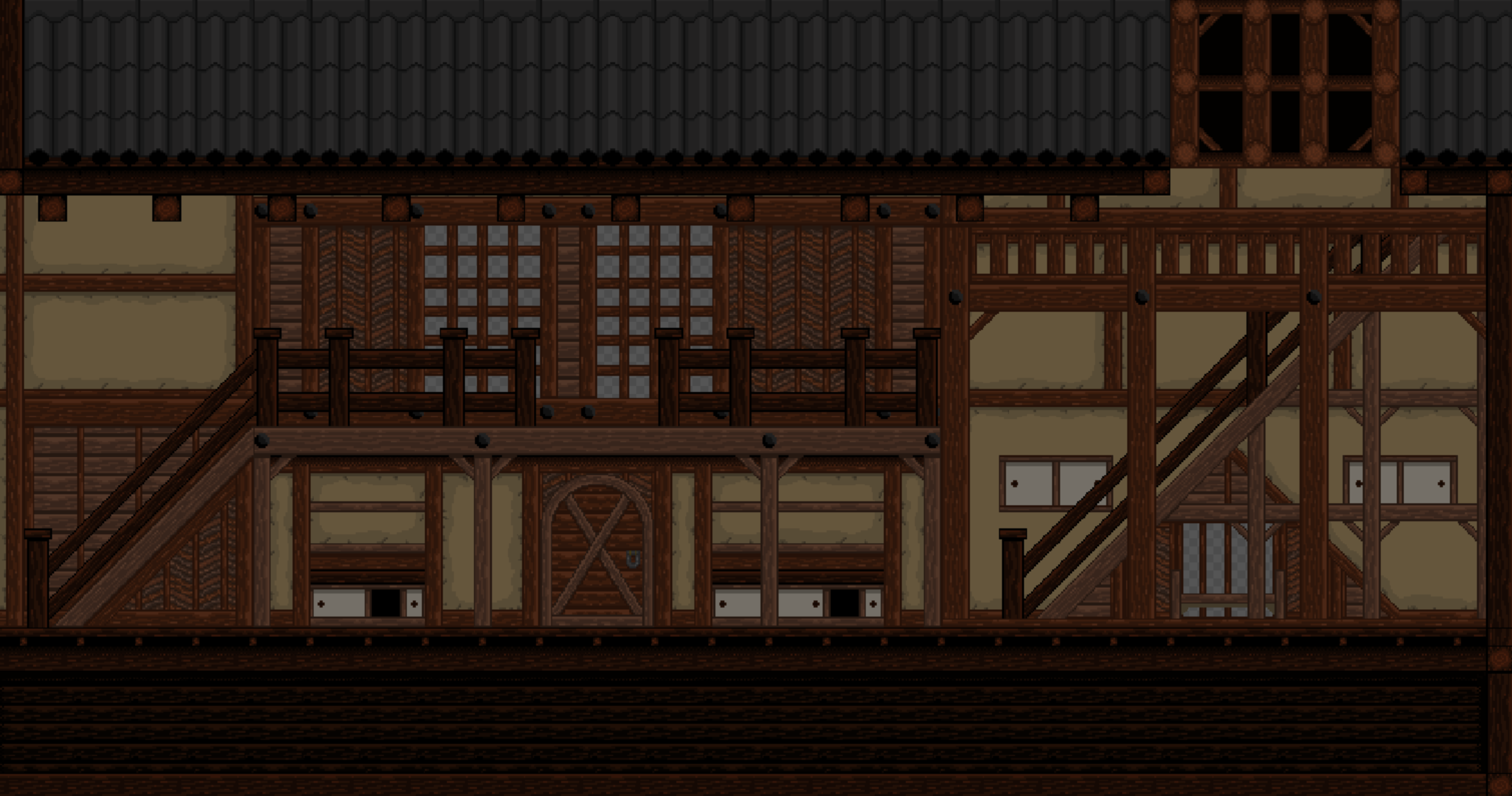
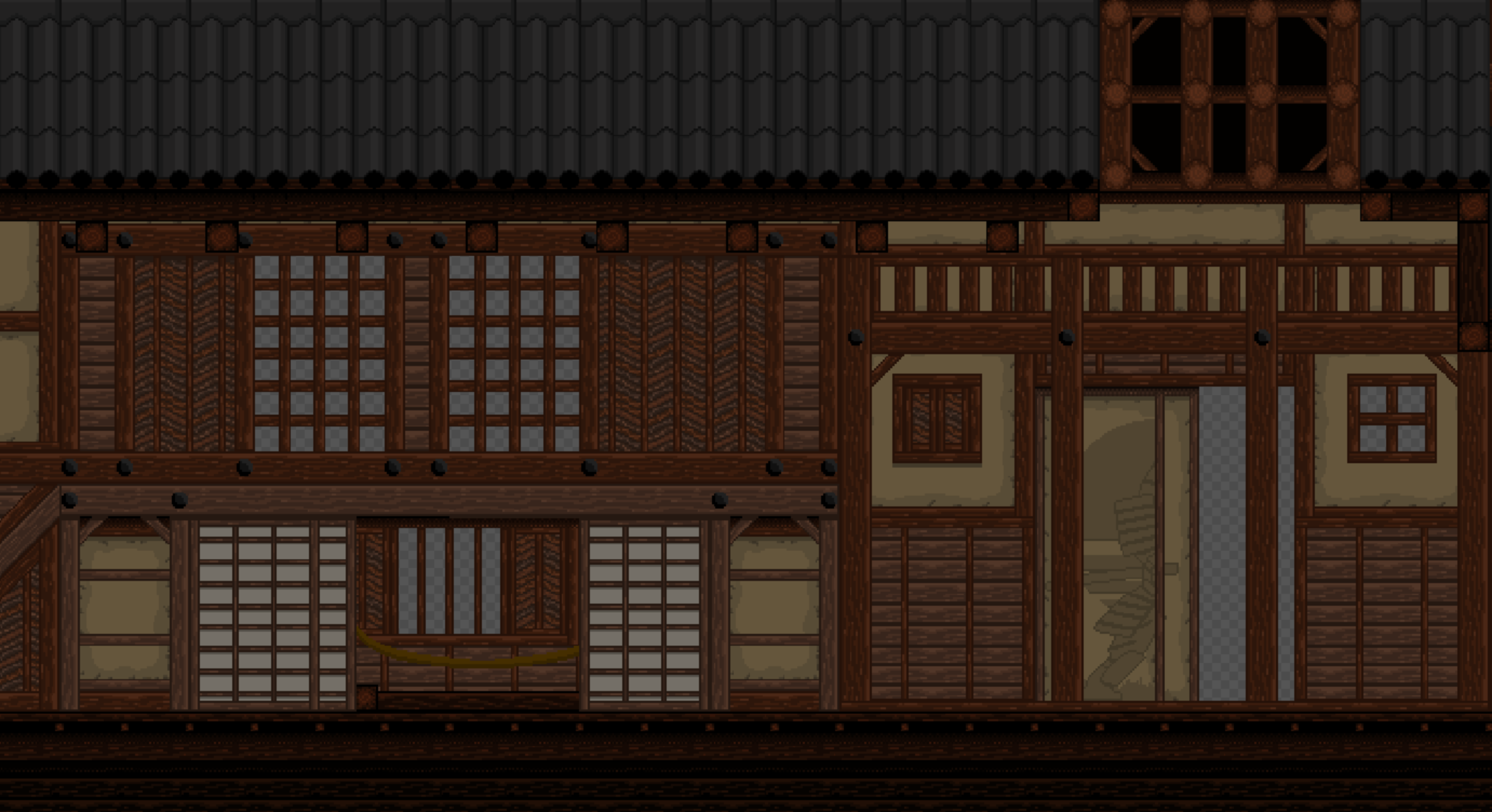
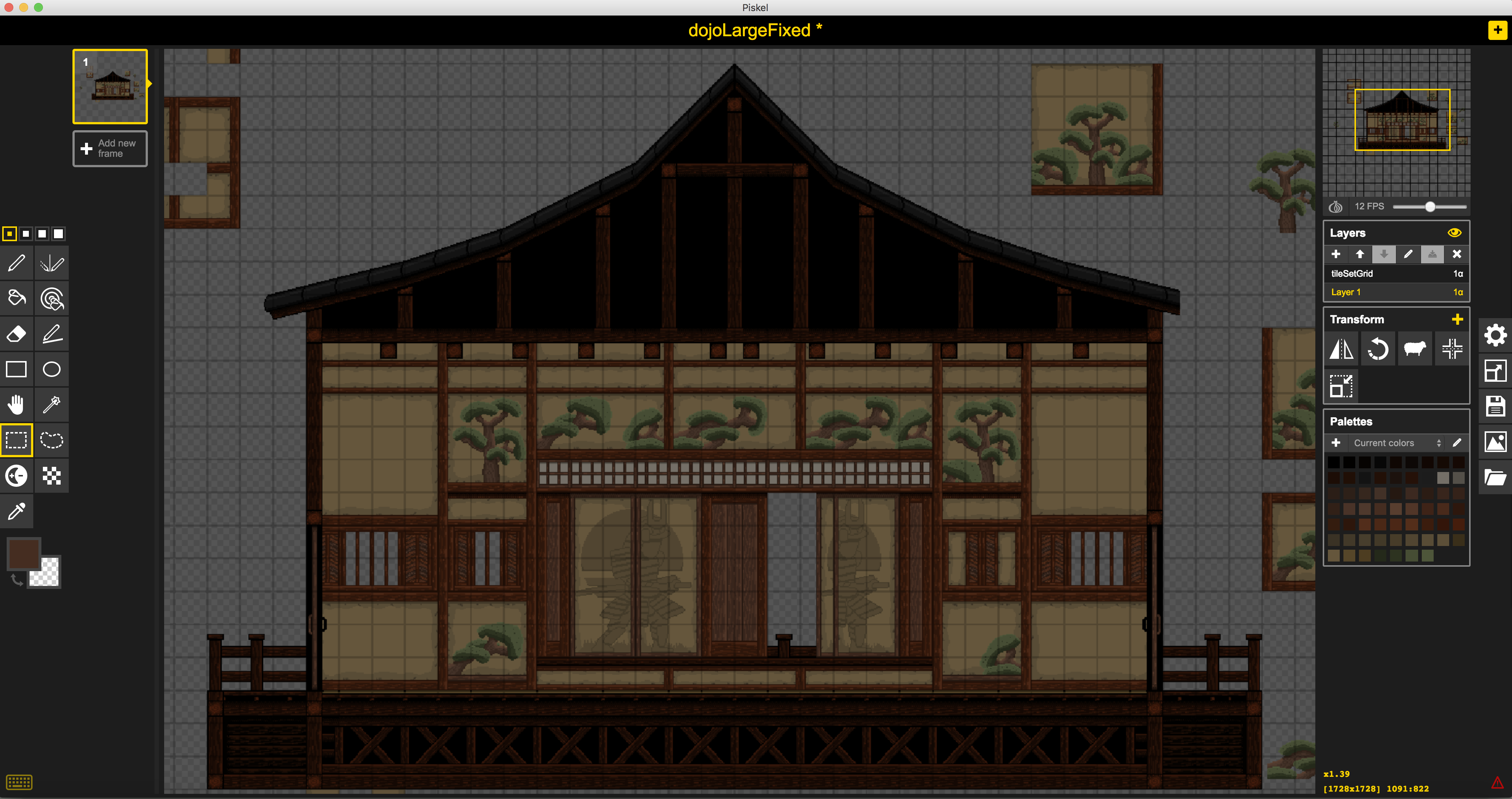
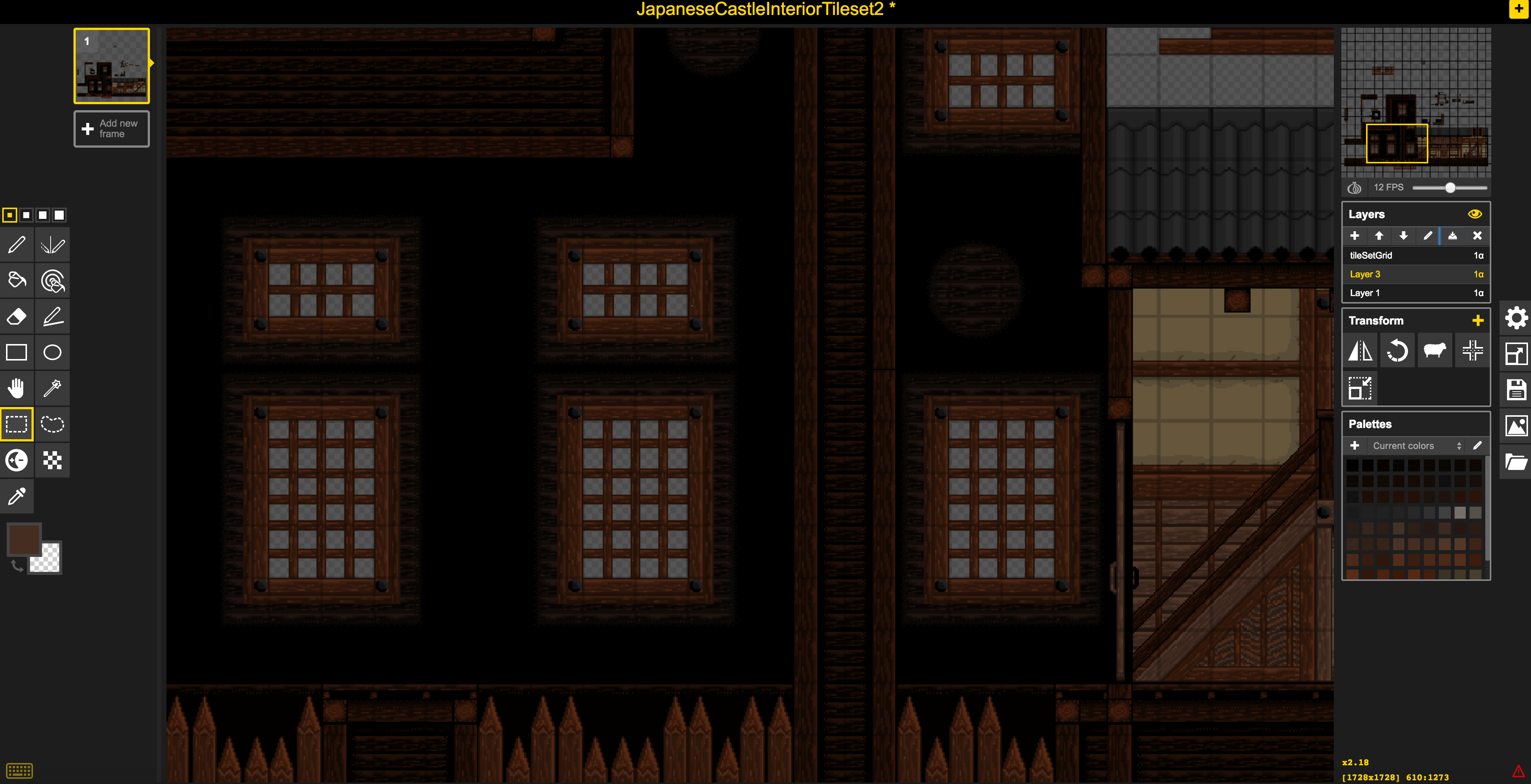
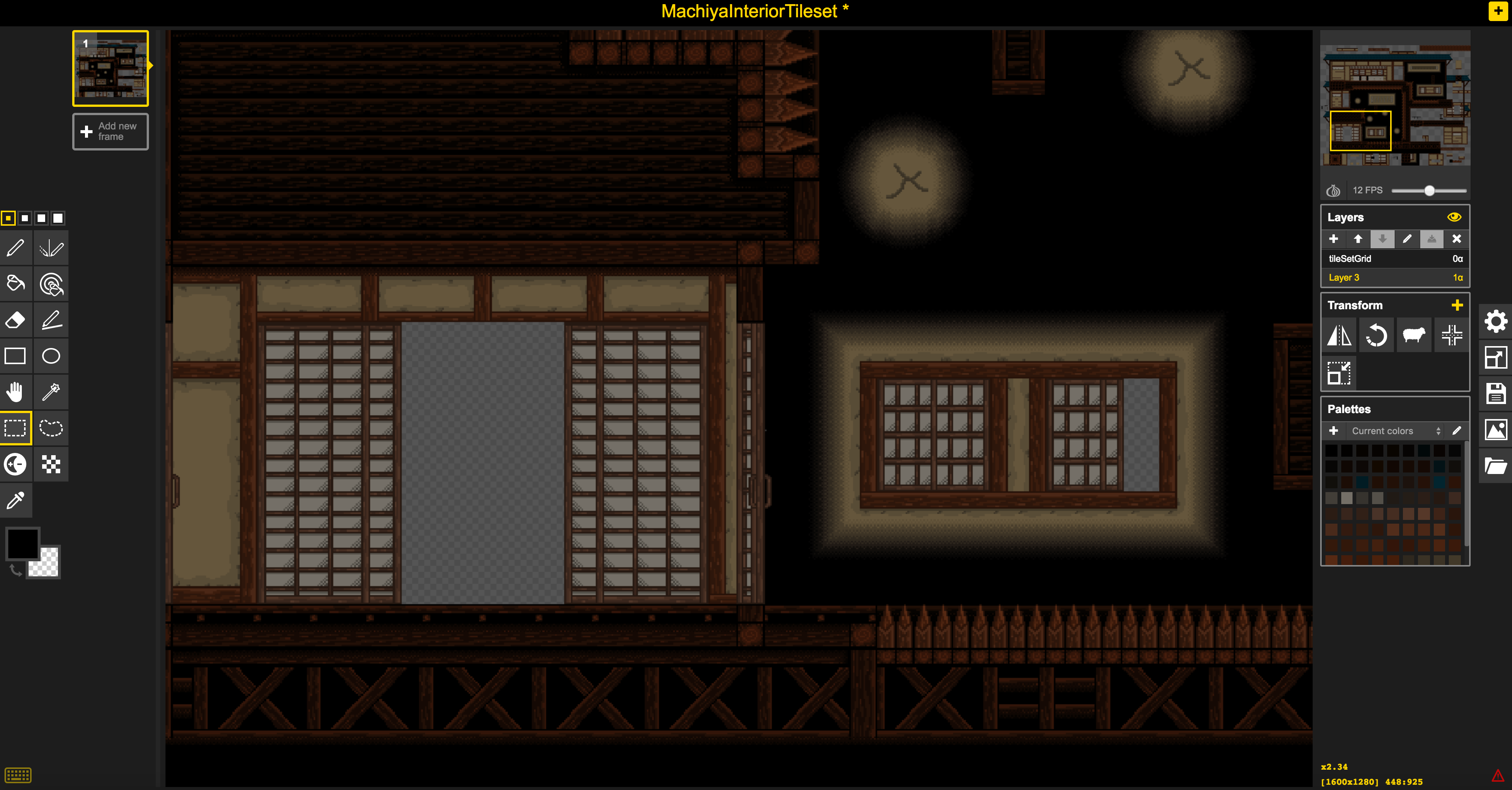
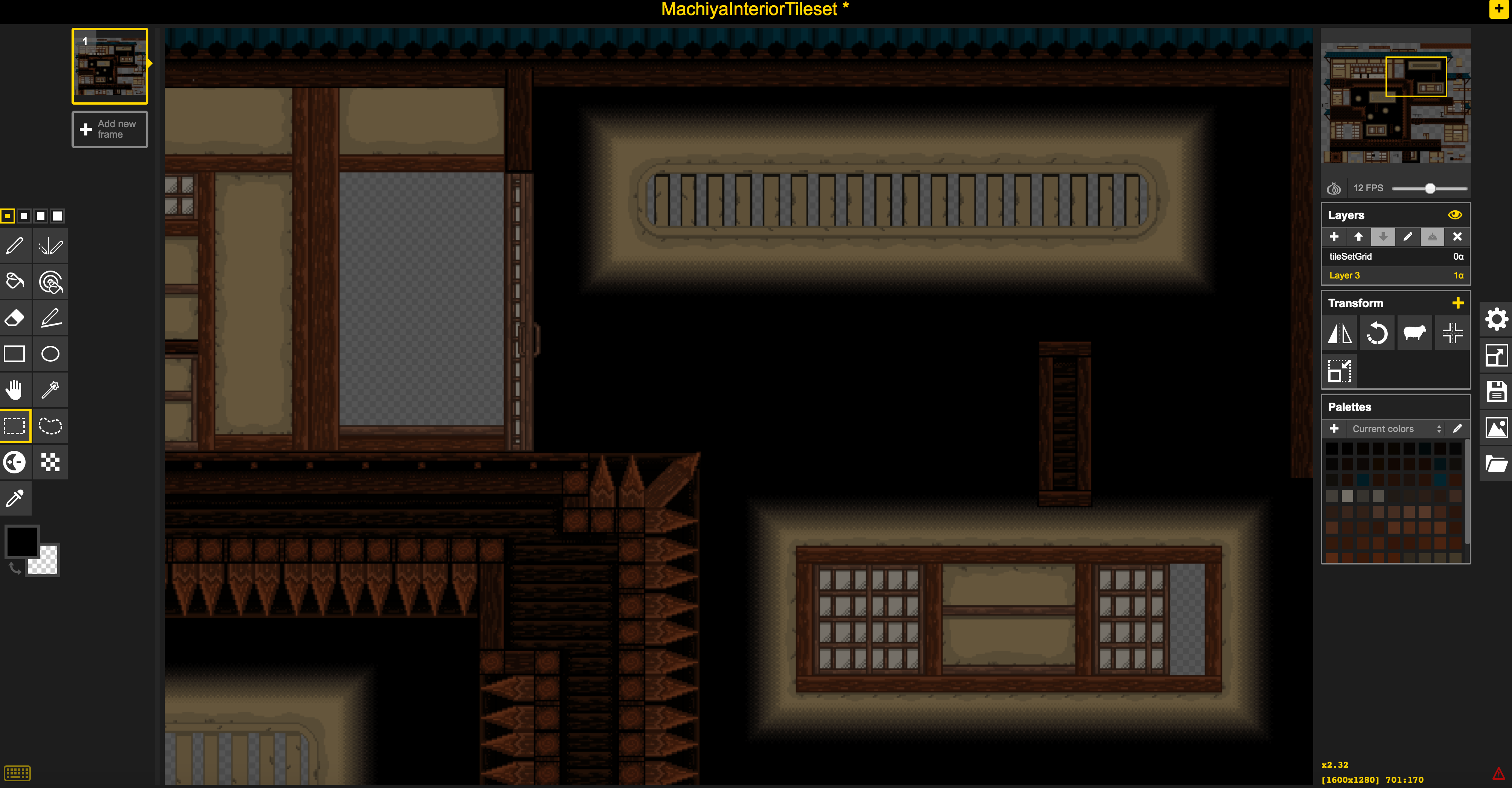
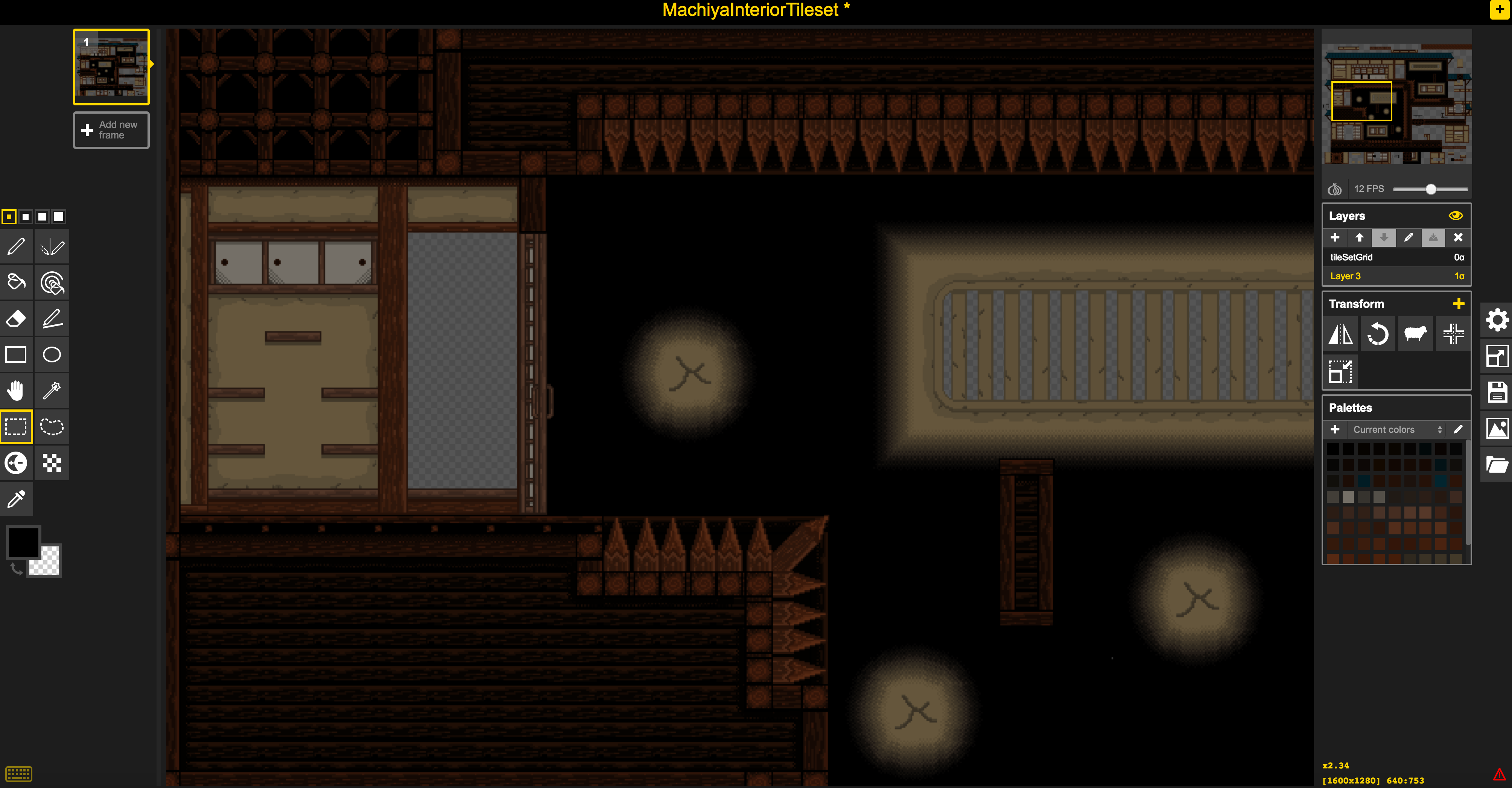
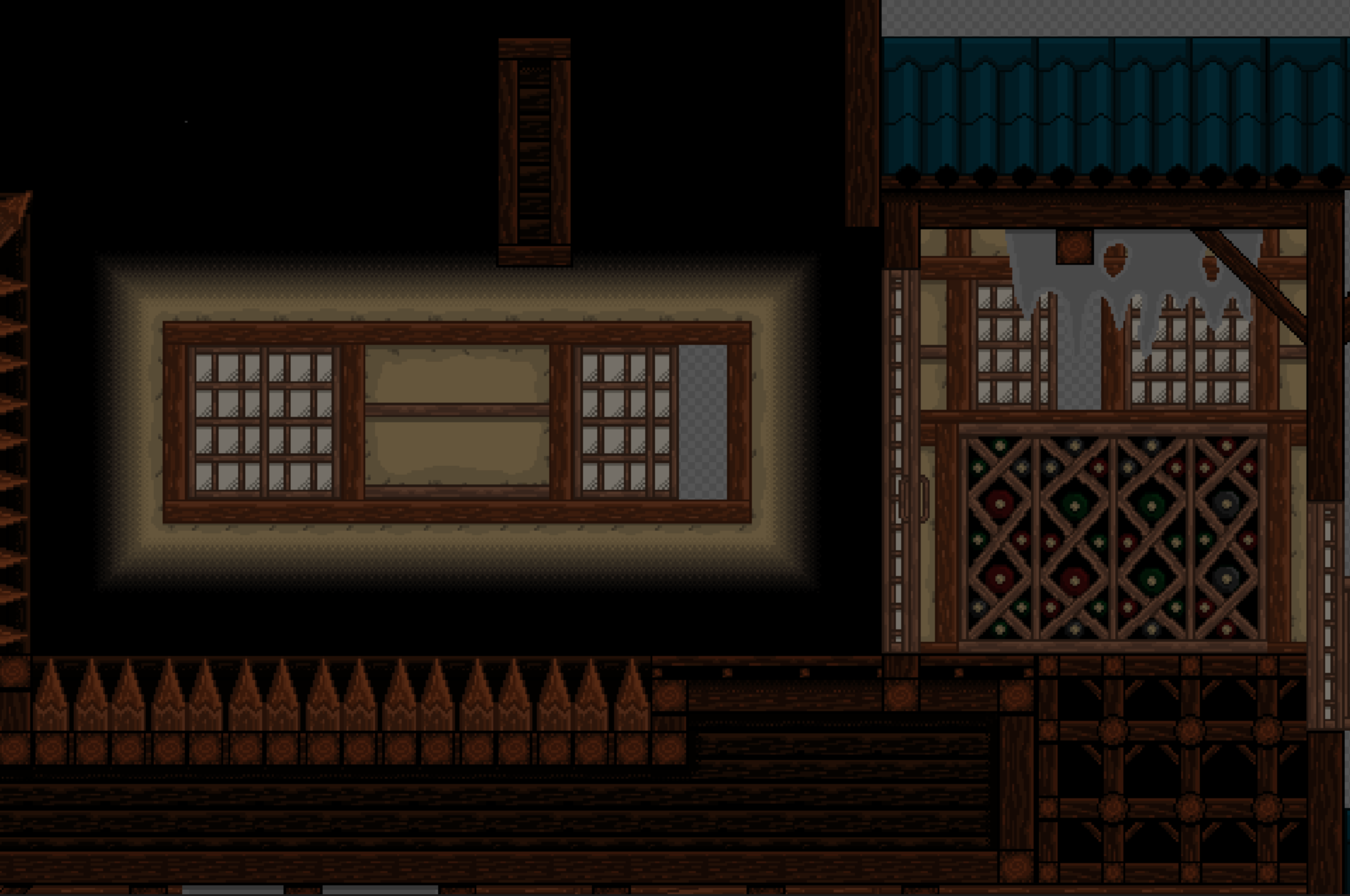
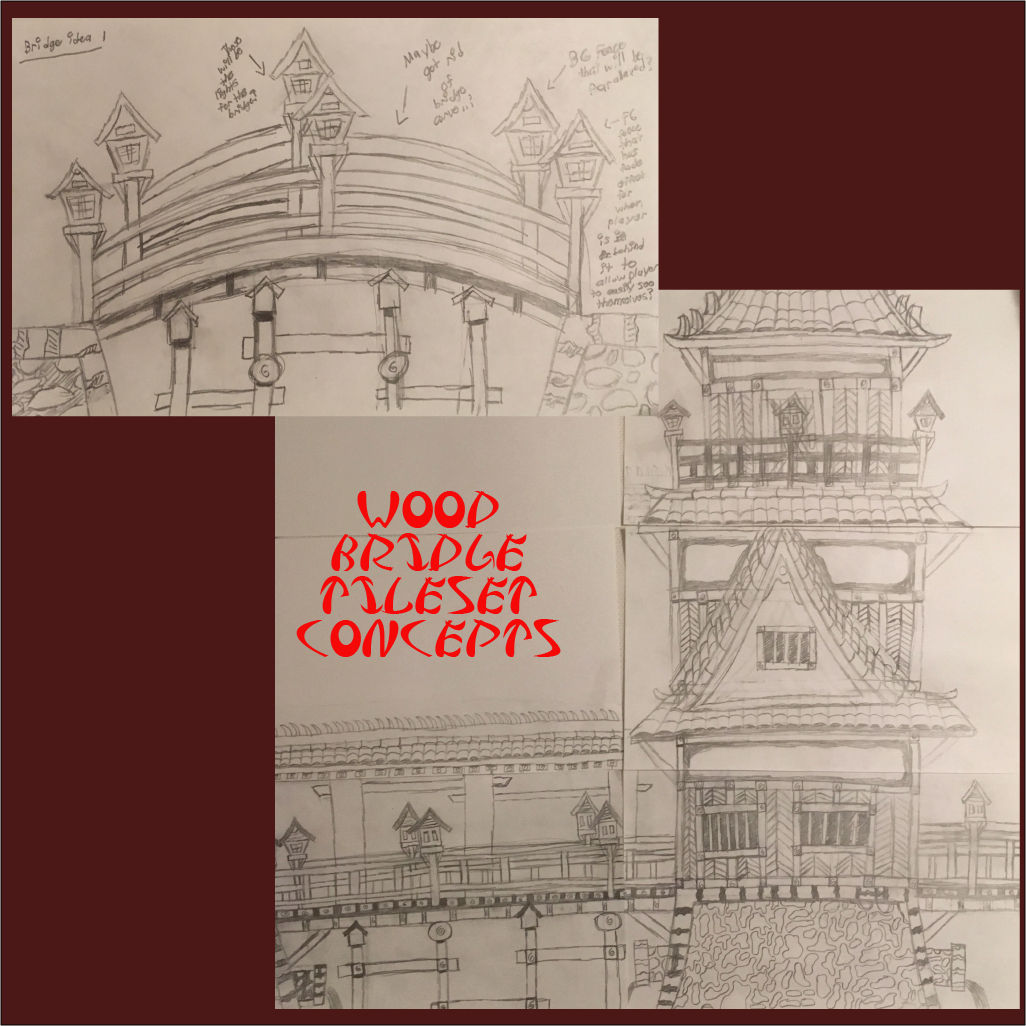
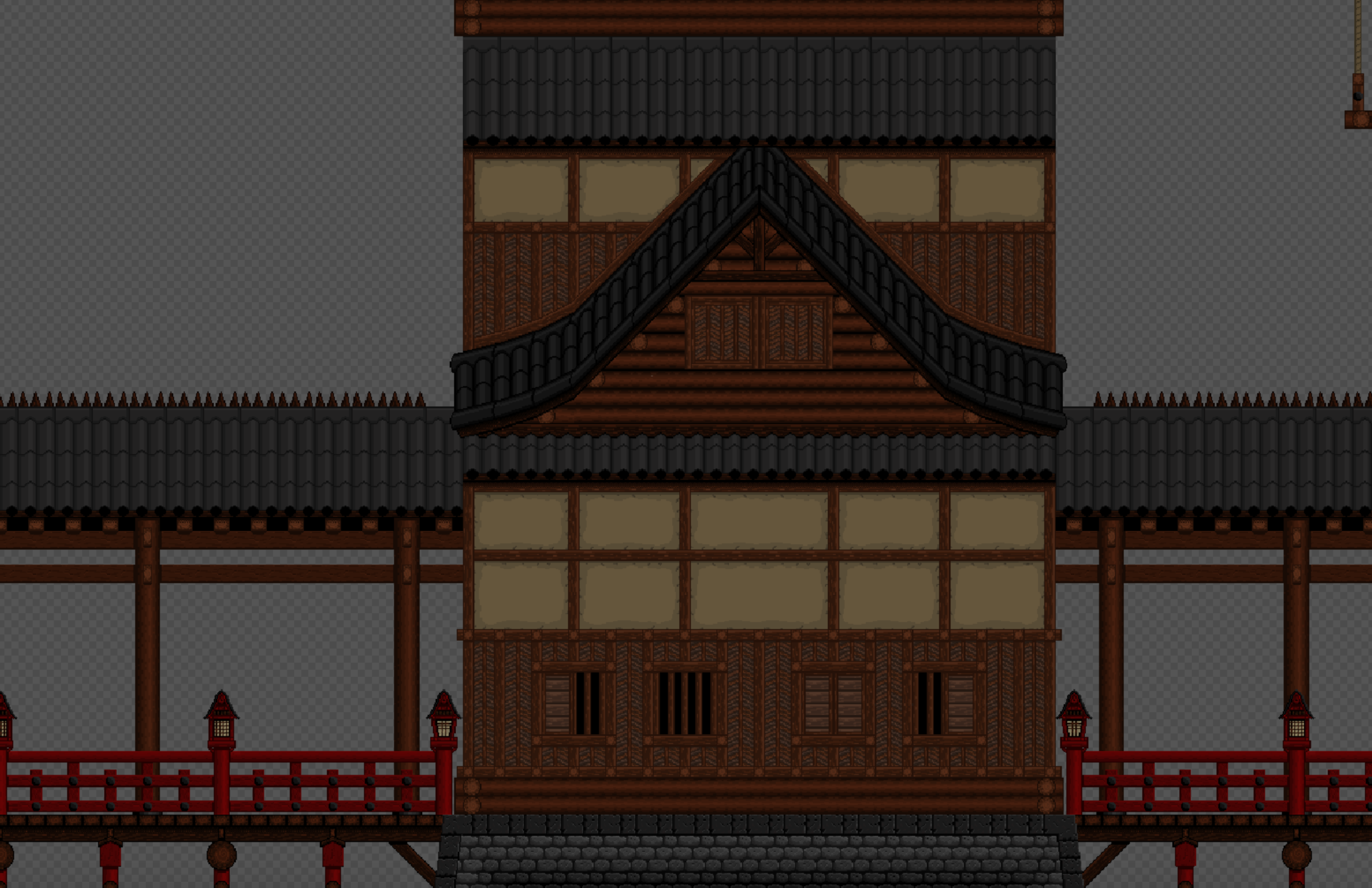
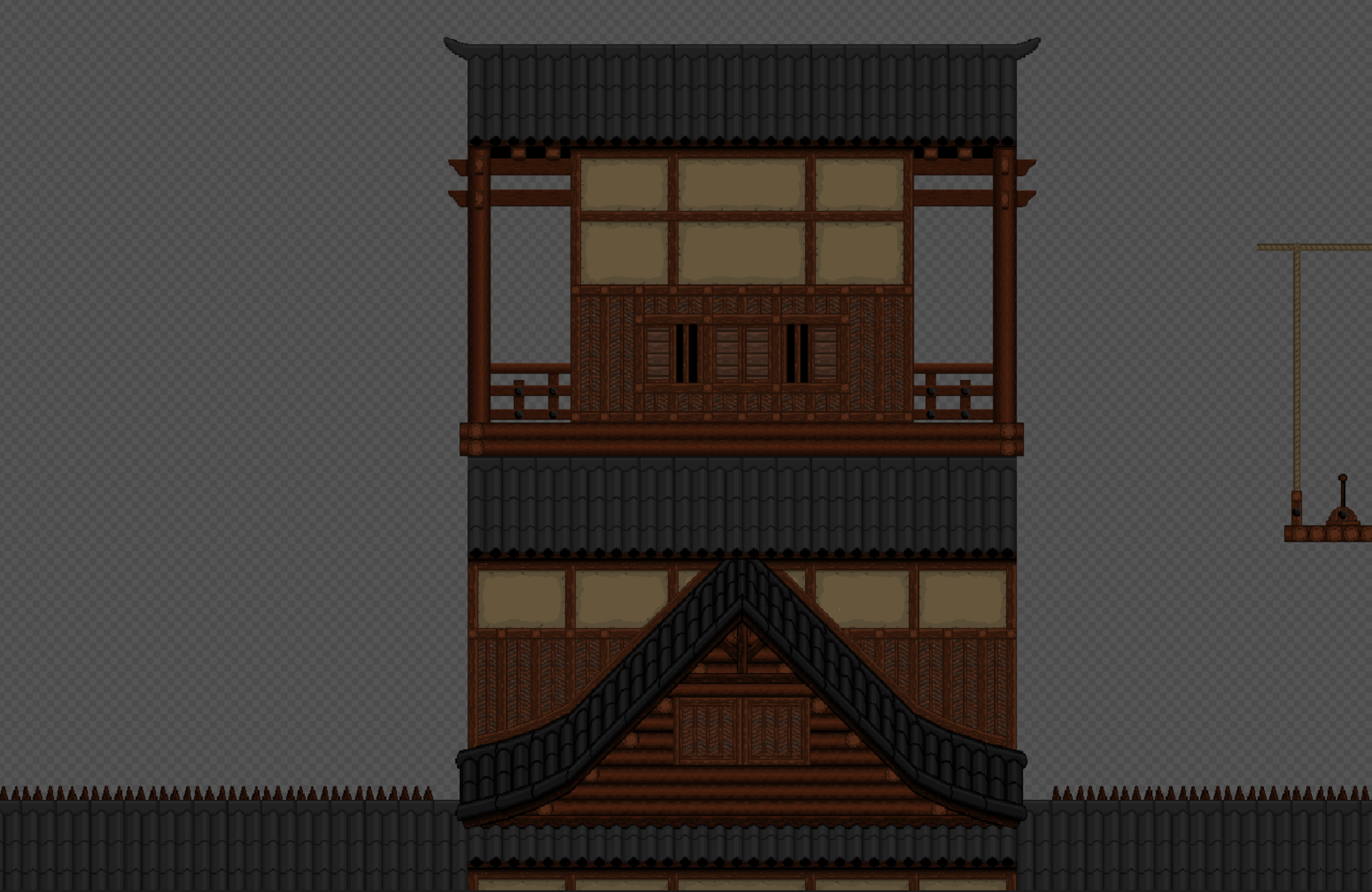
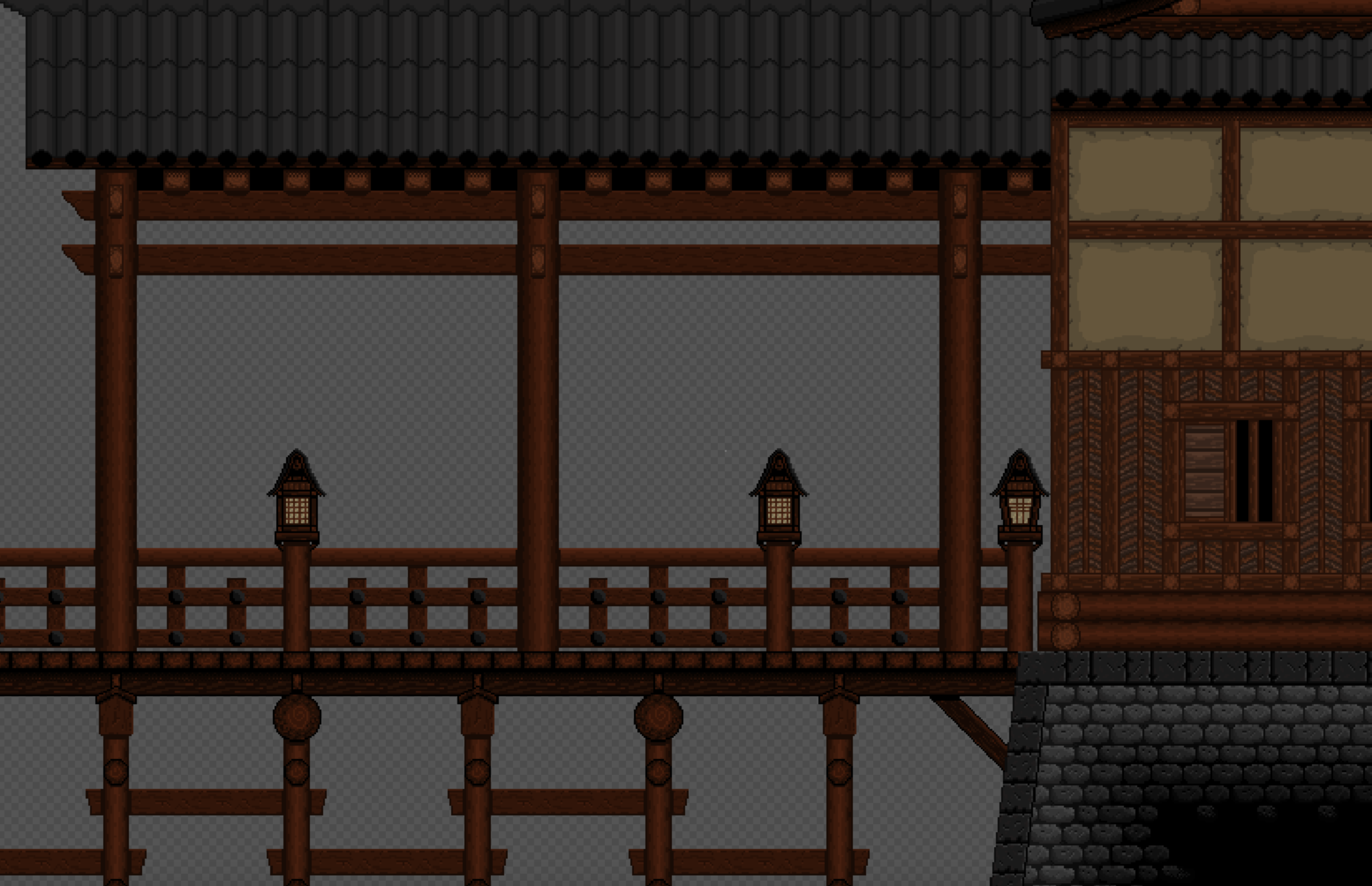
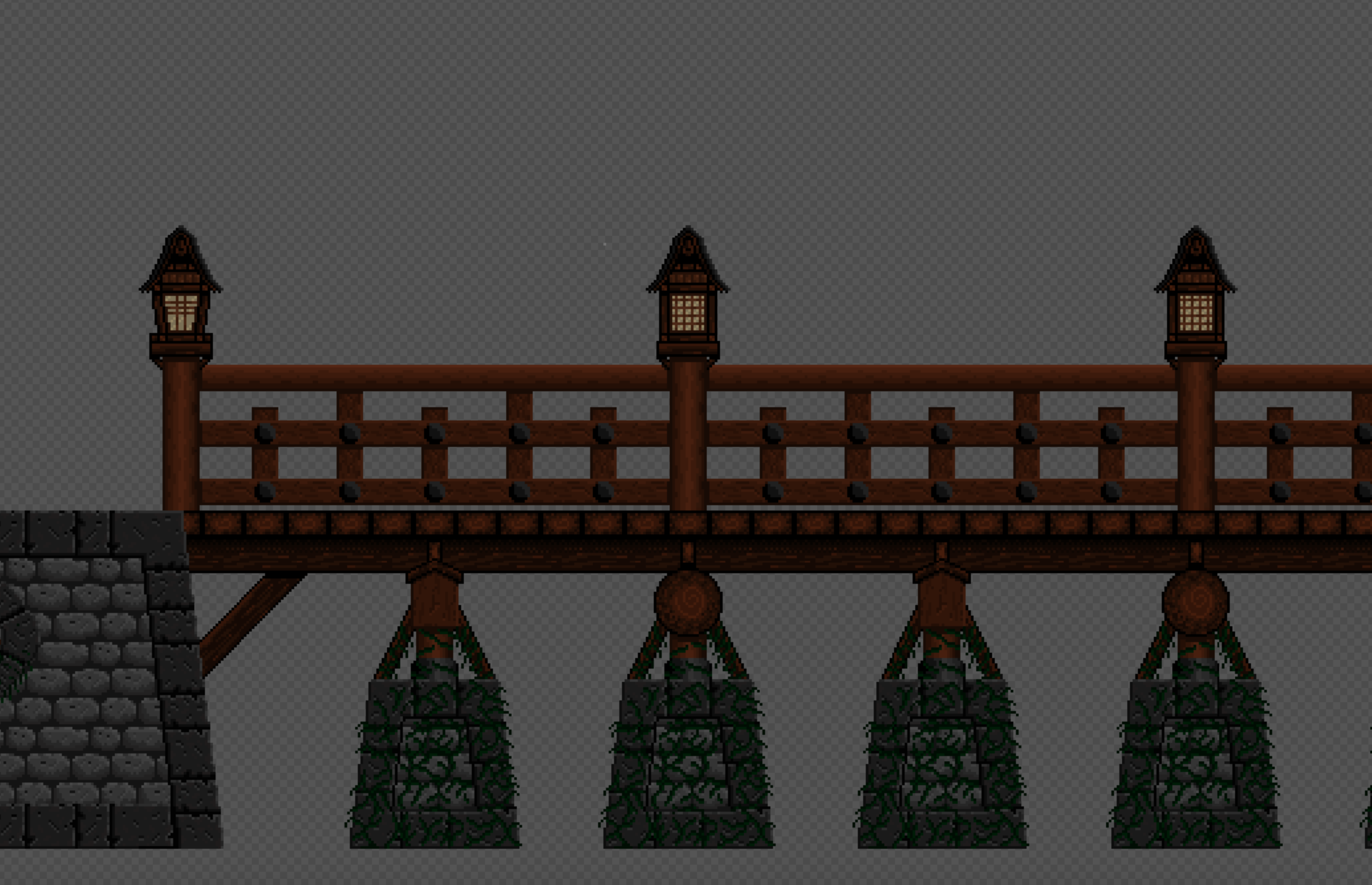
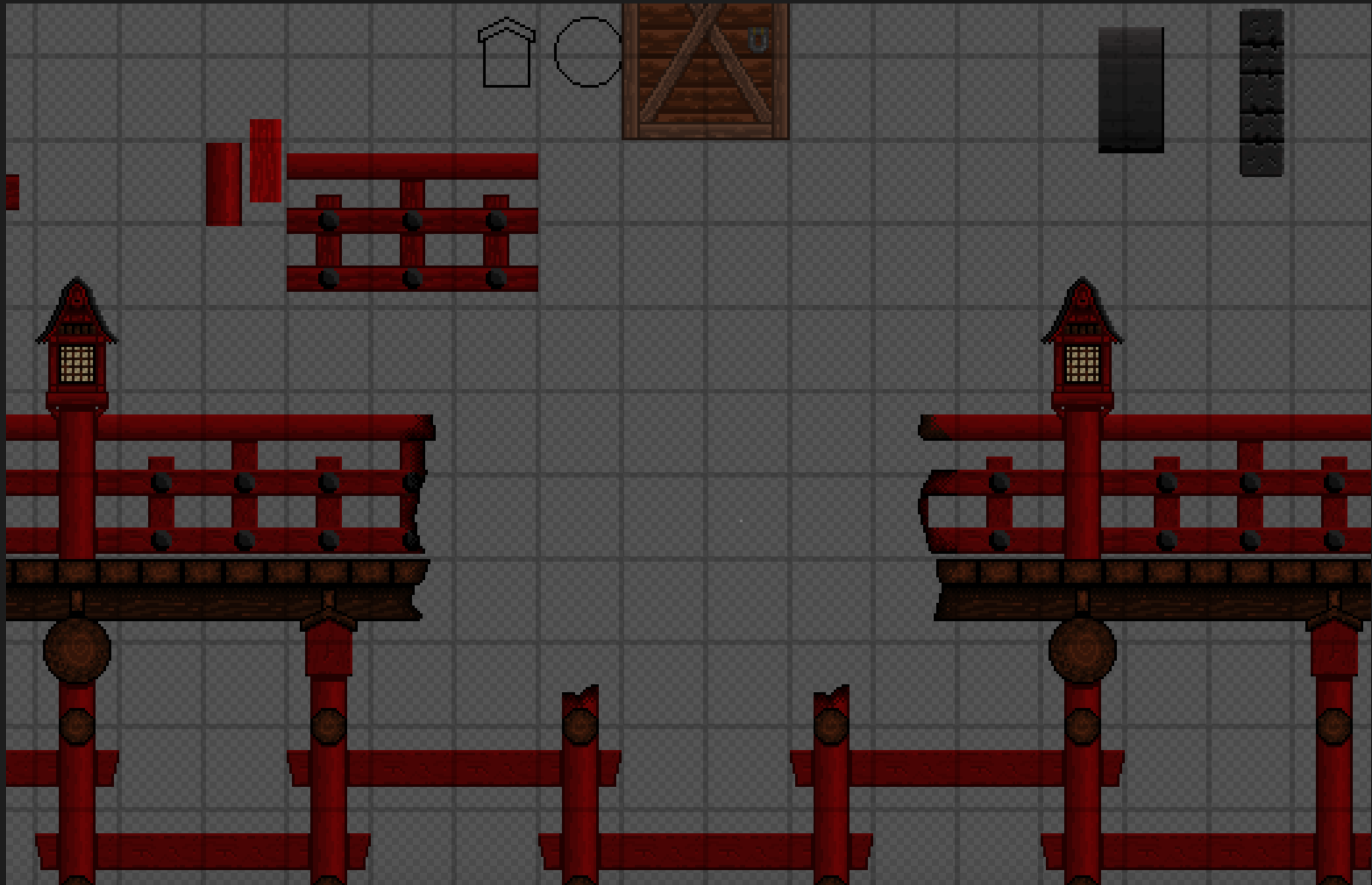
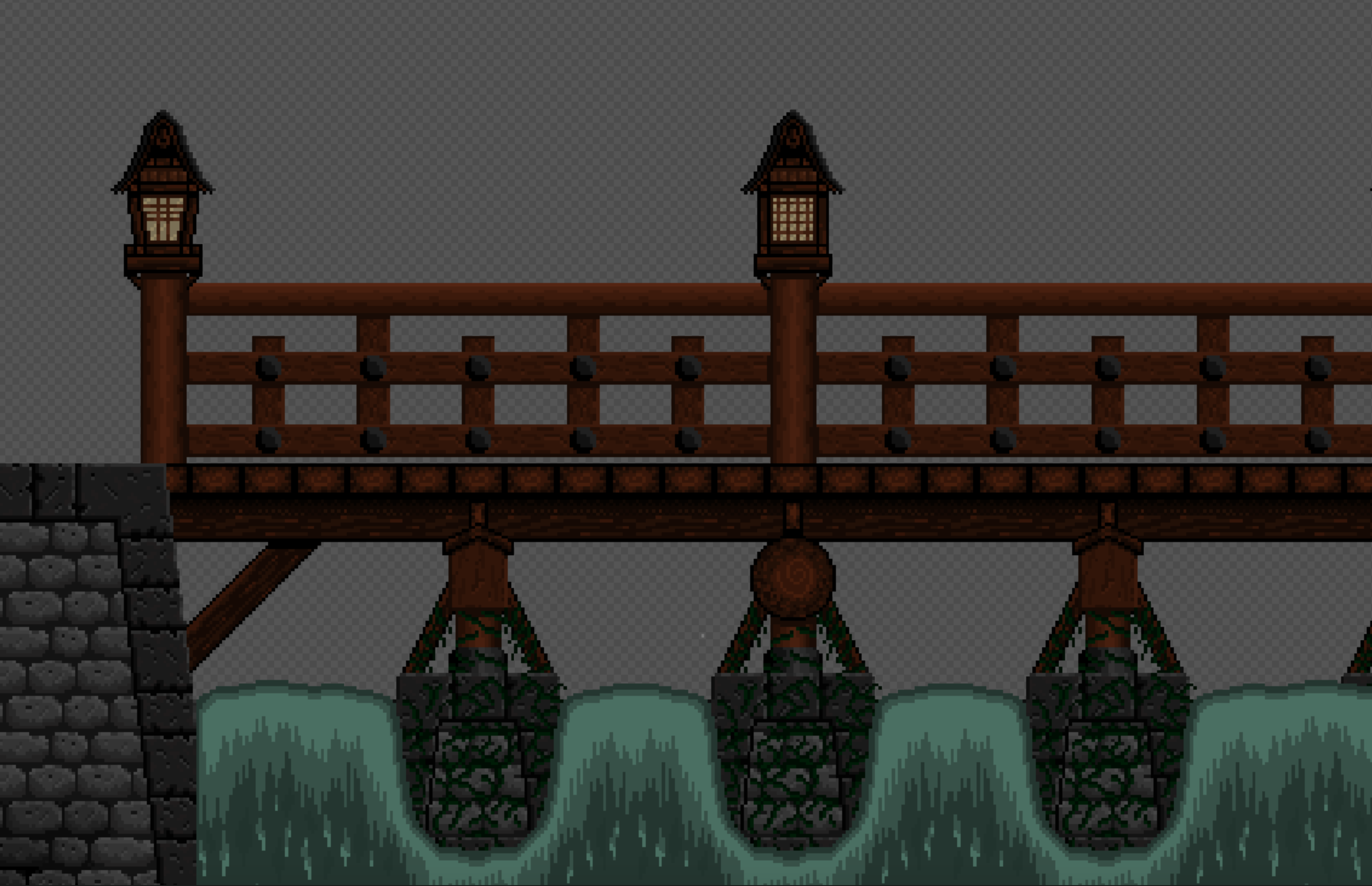
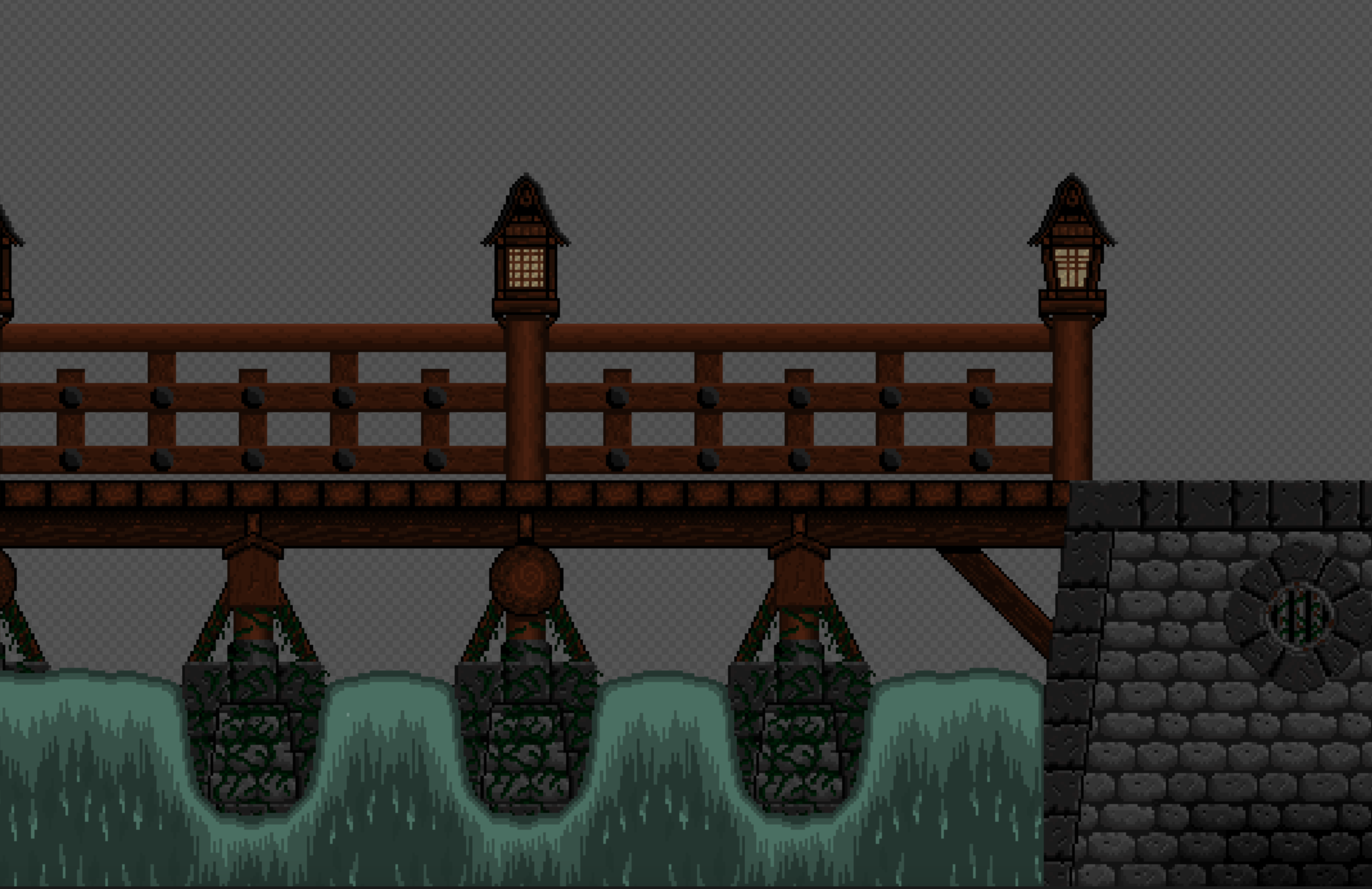
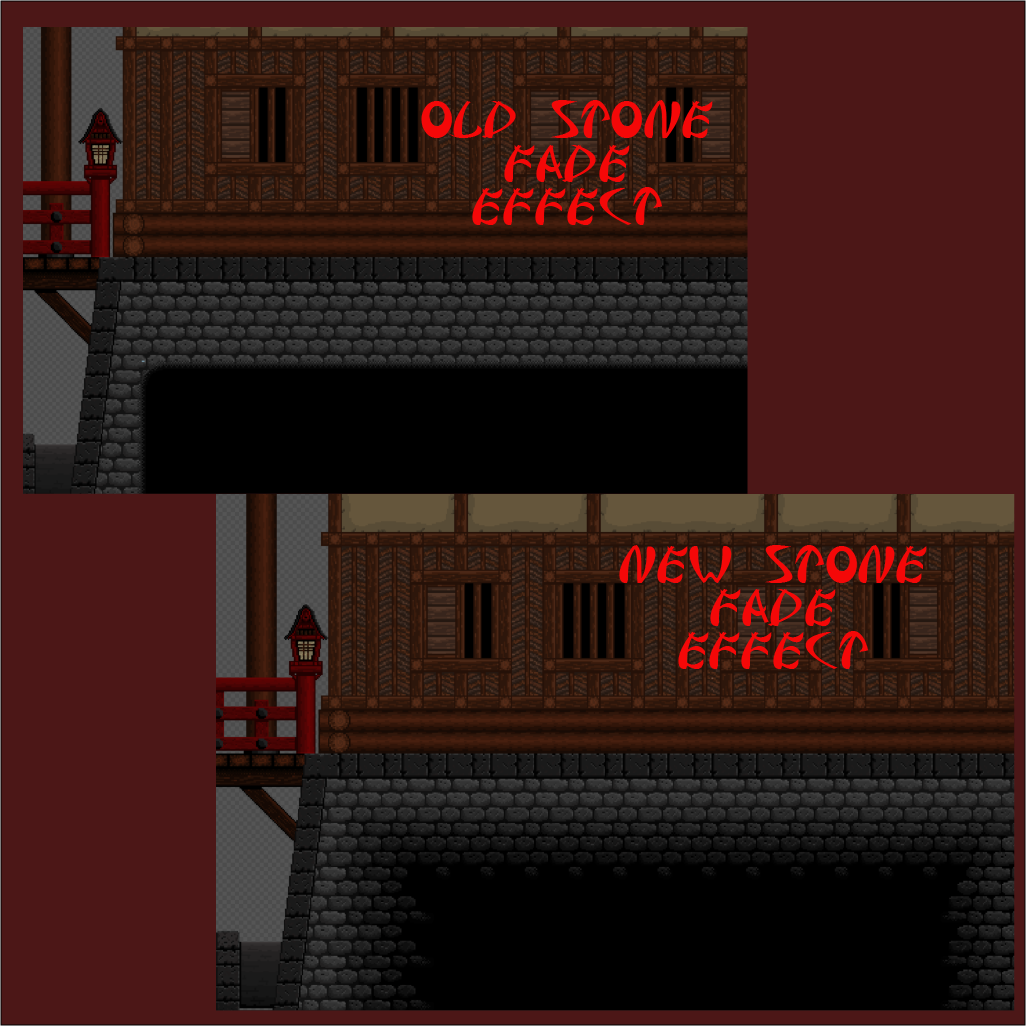
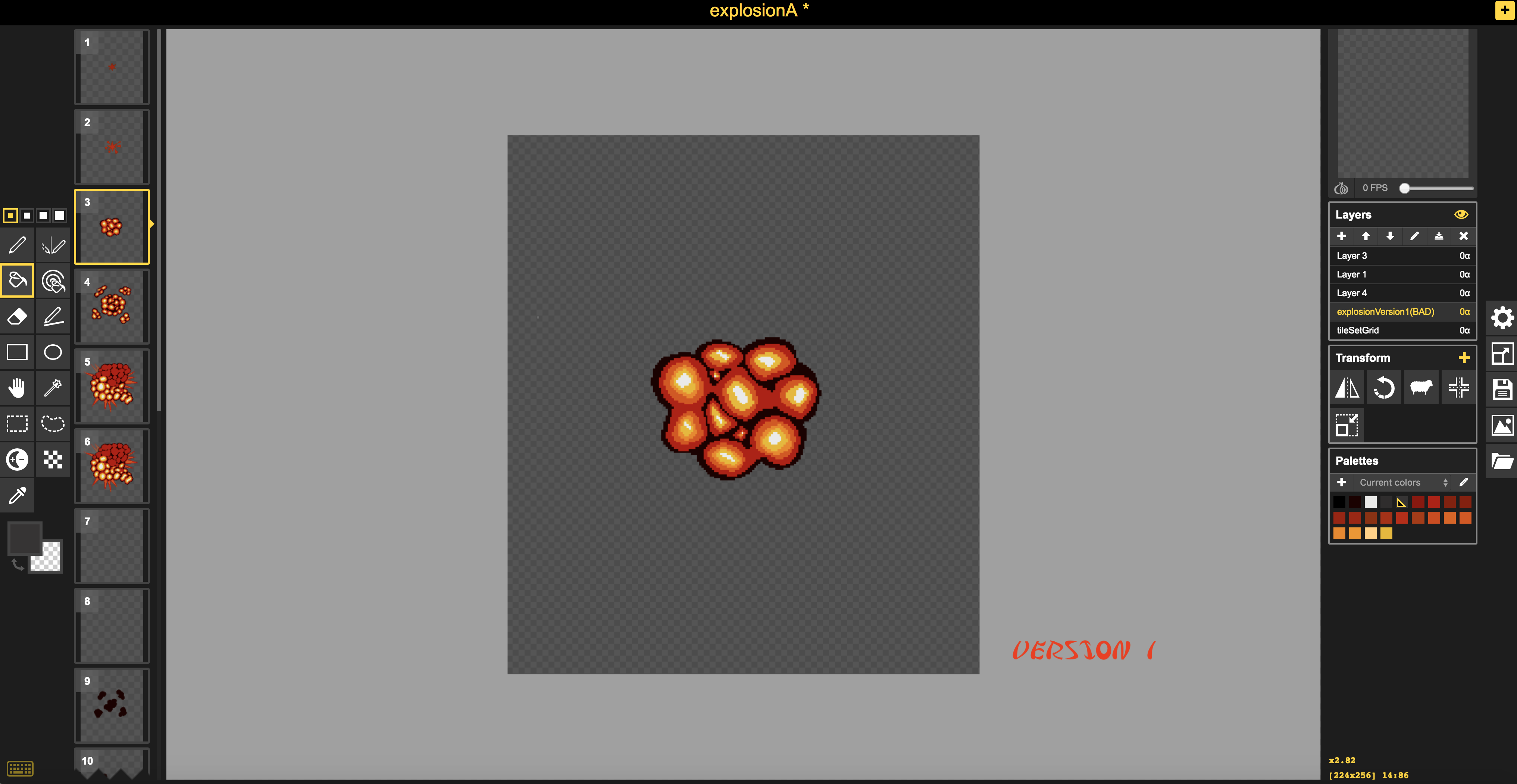
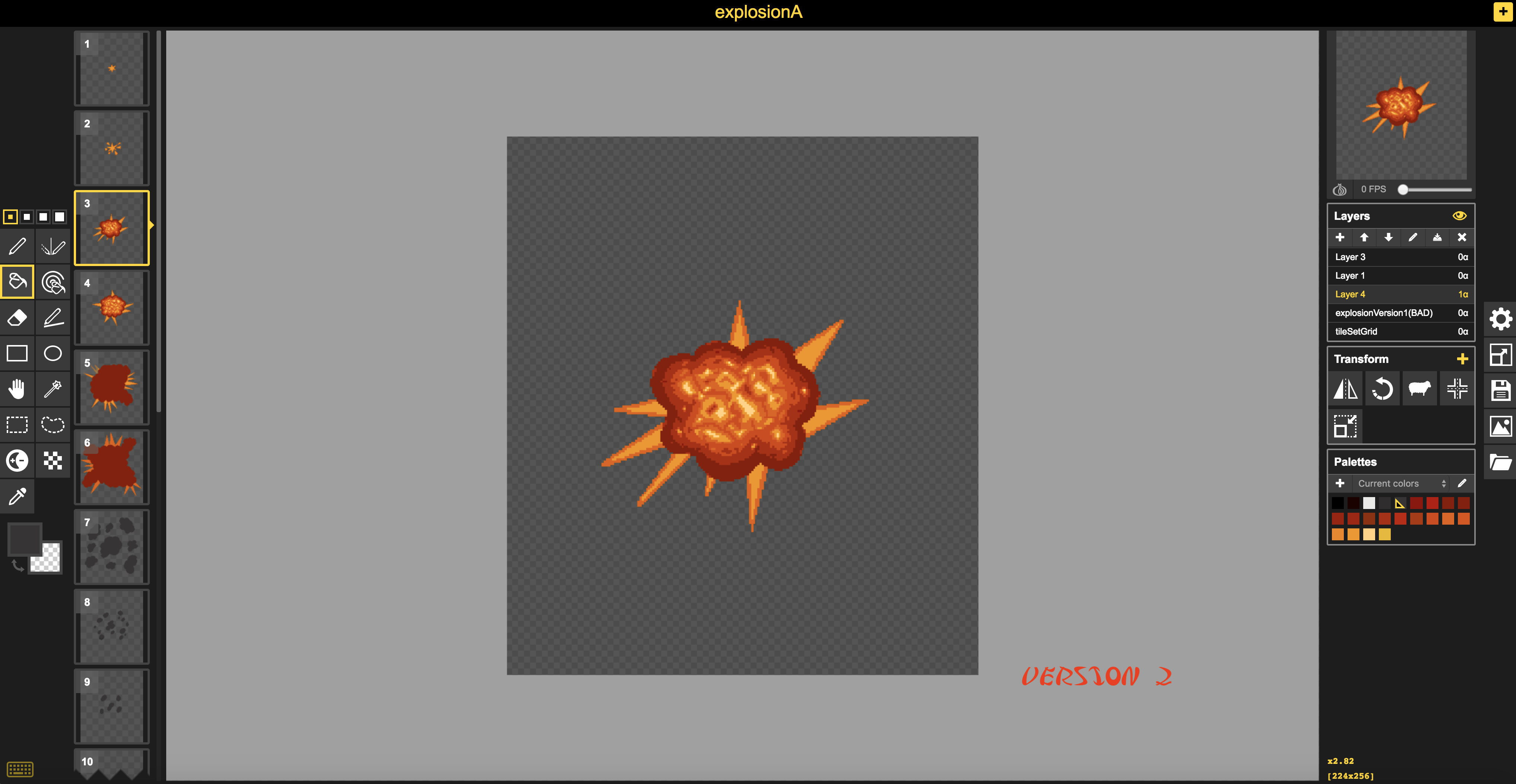
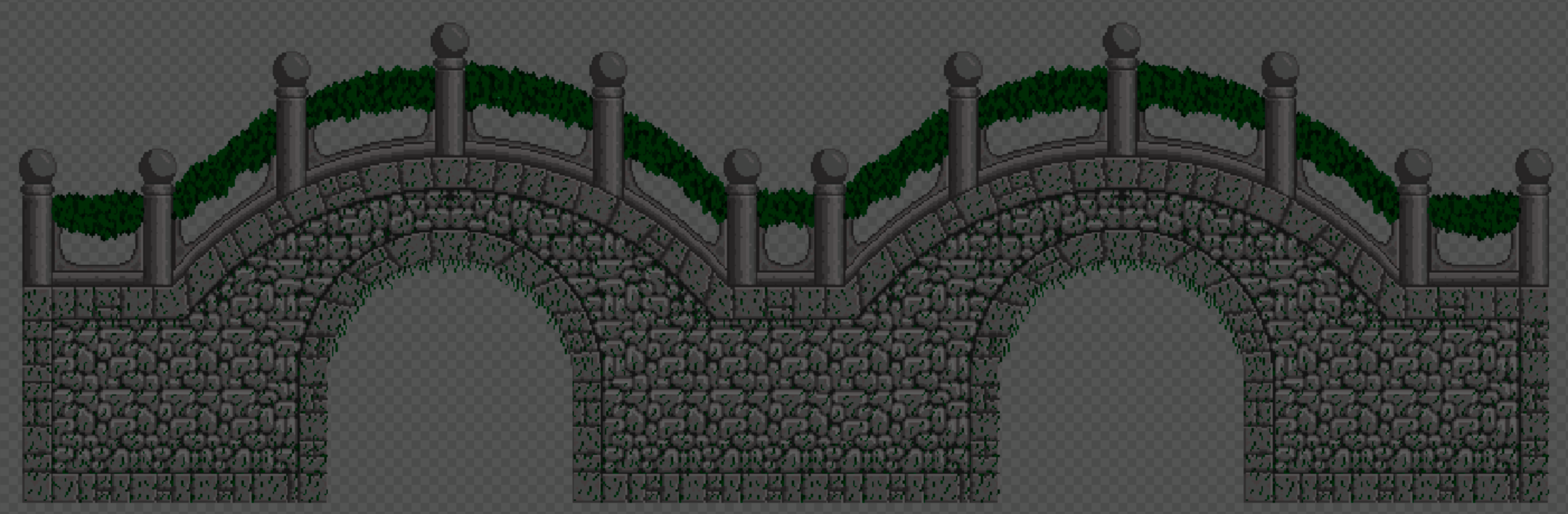
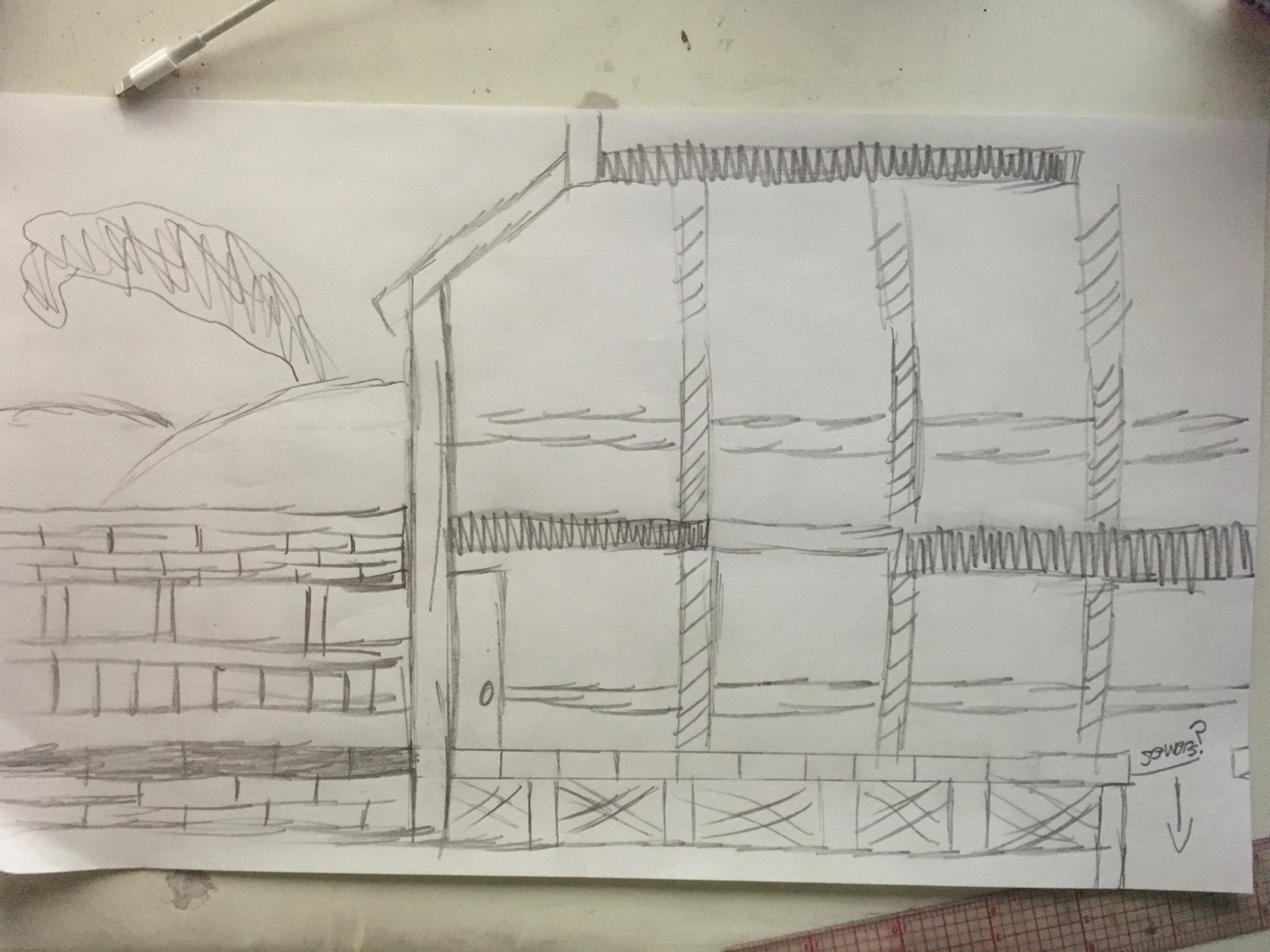
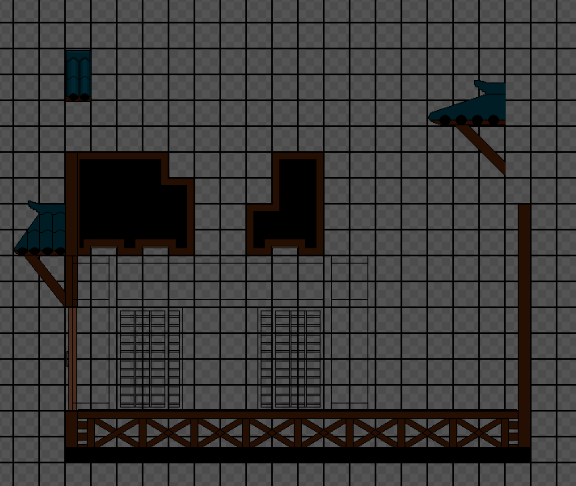
New art:
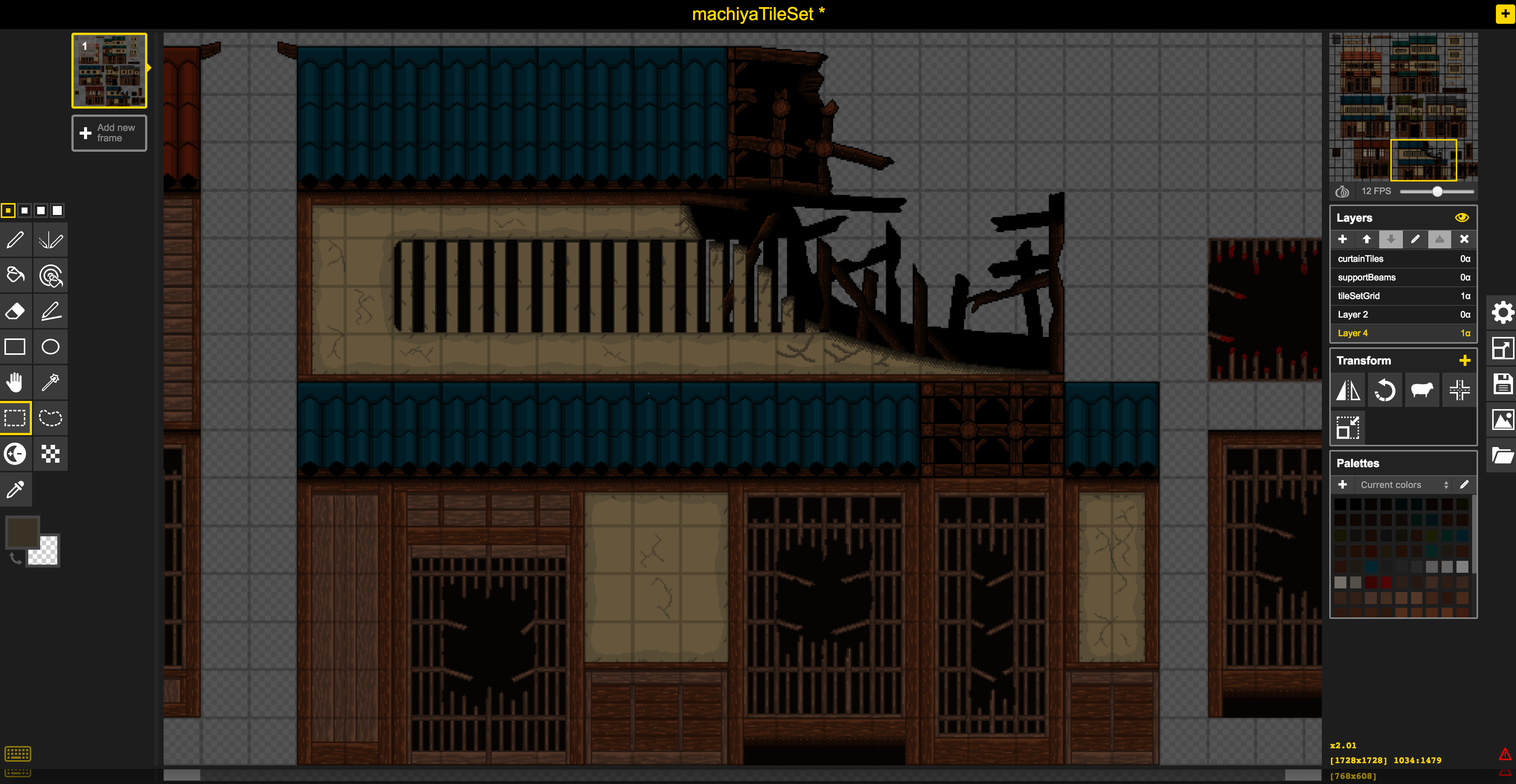
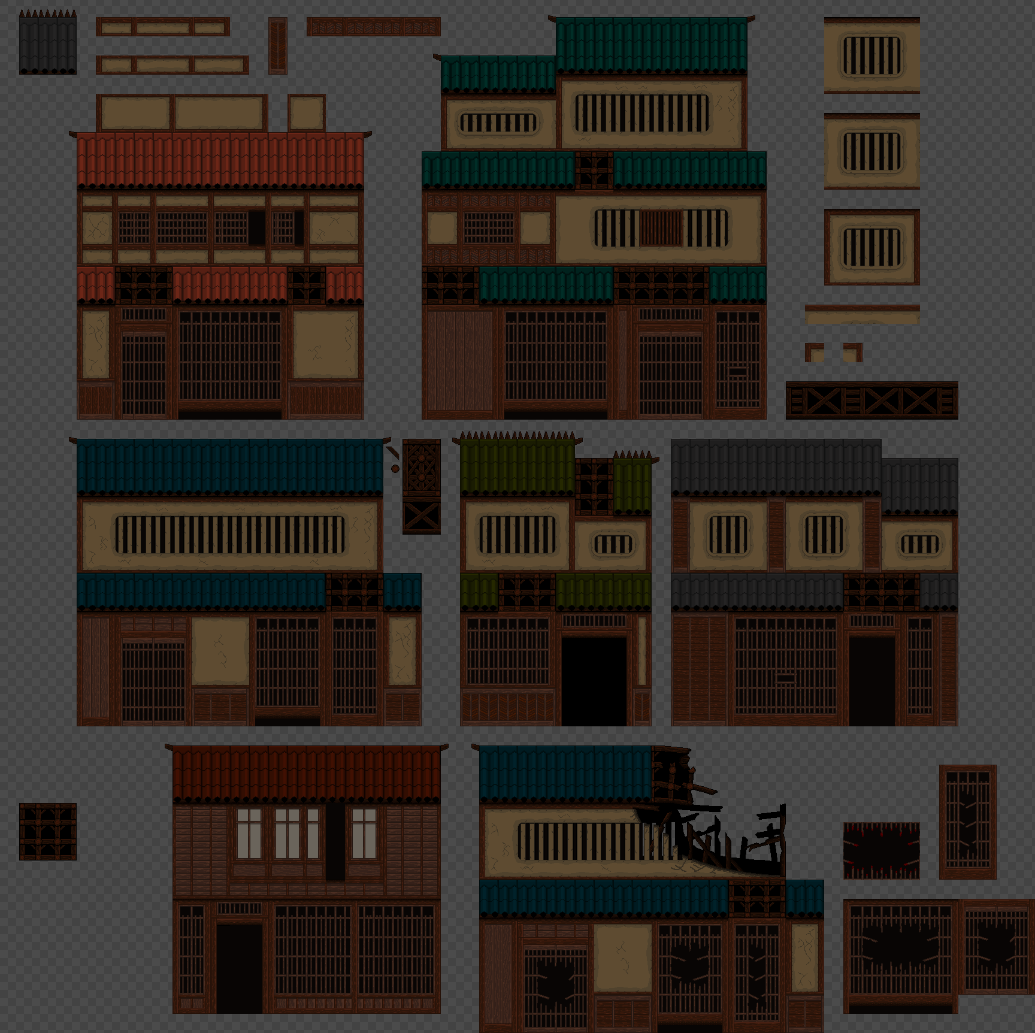
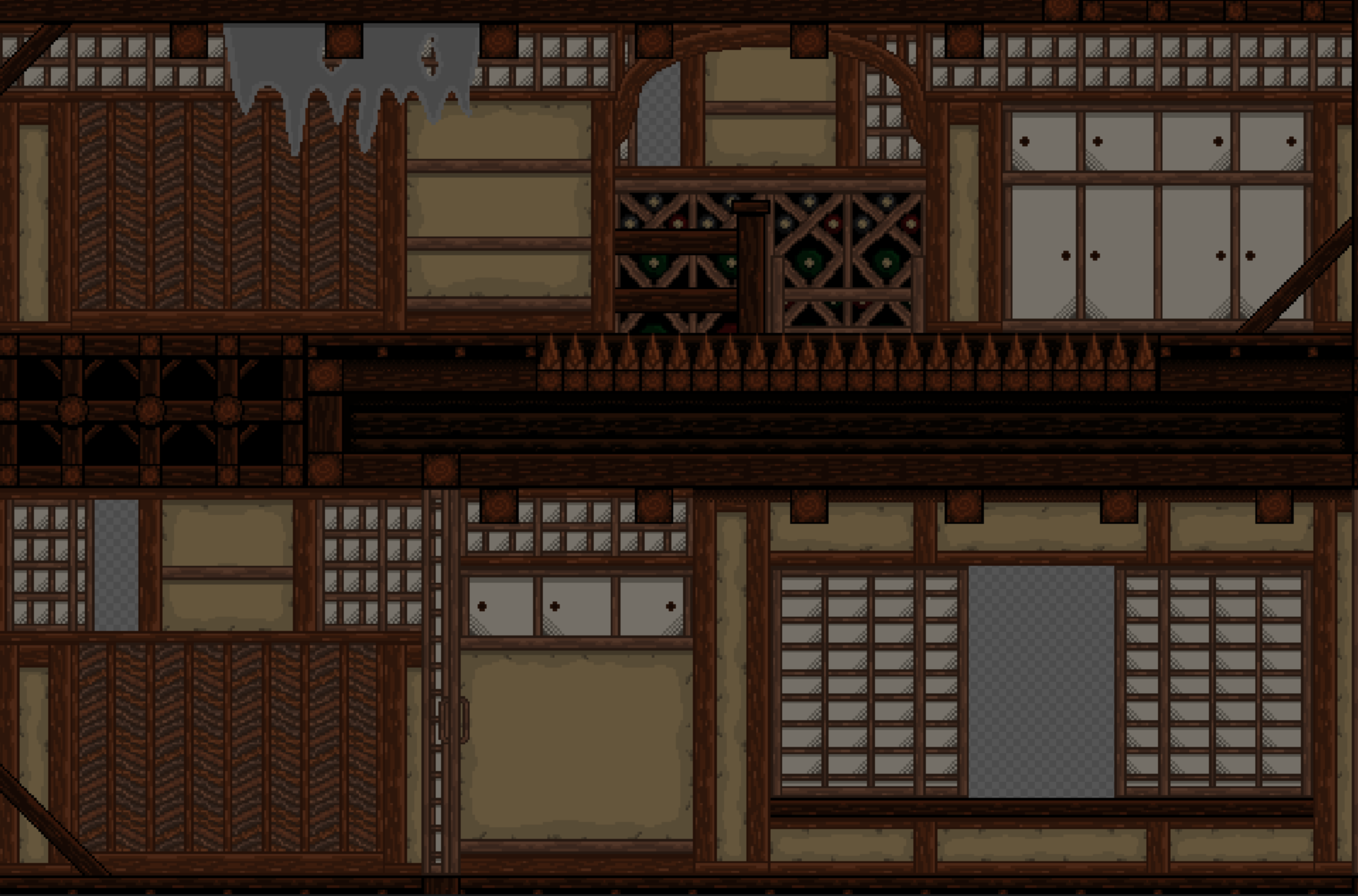
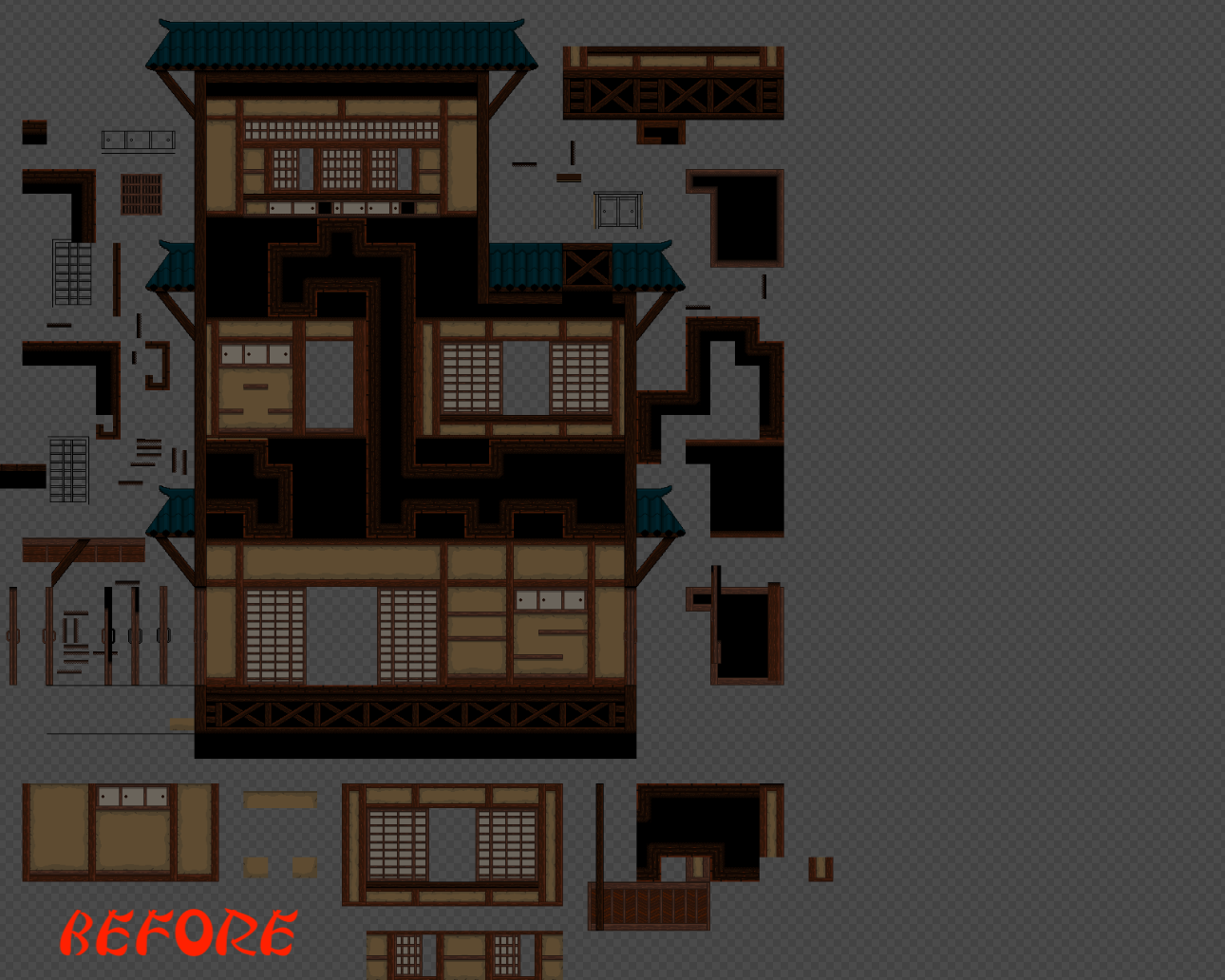
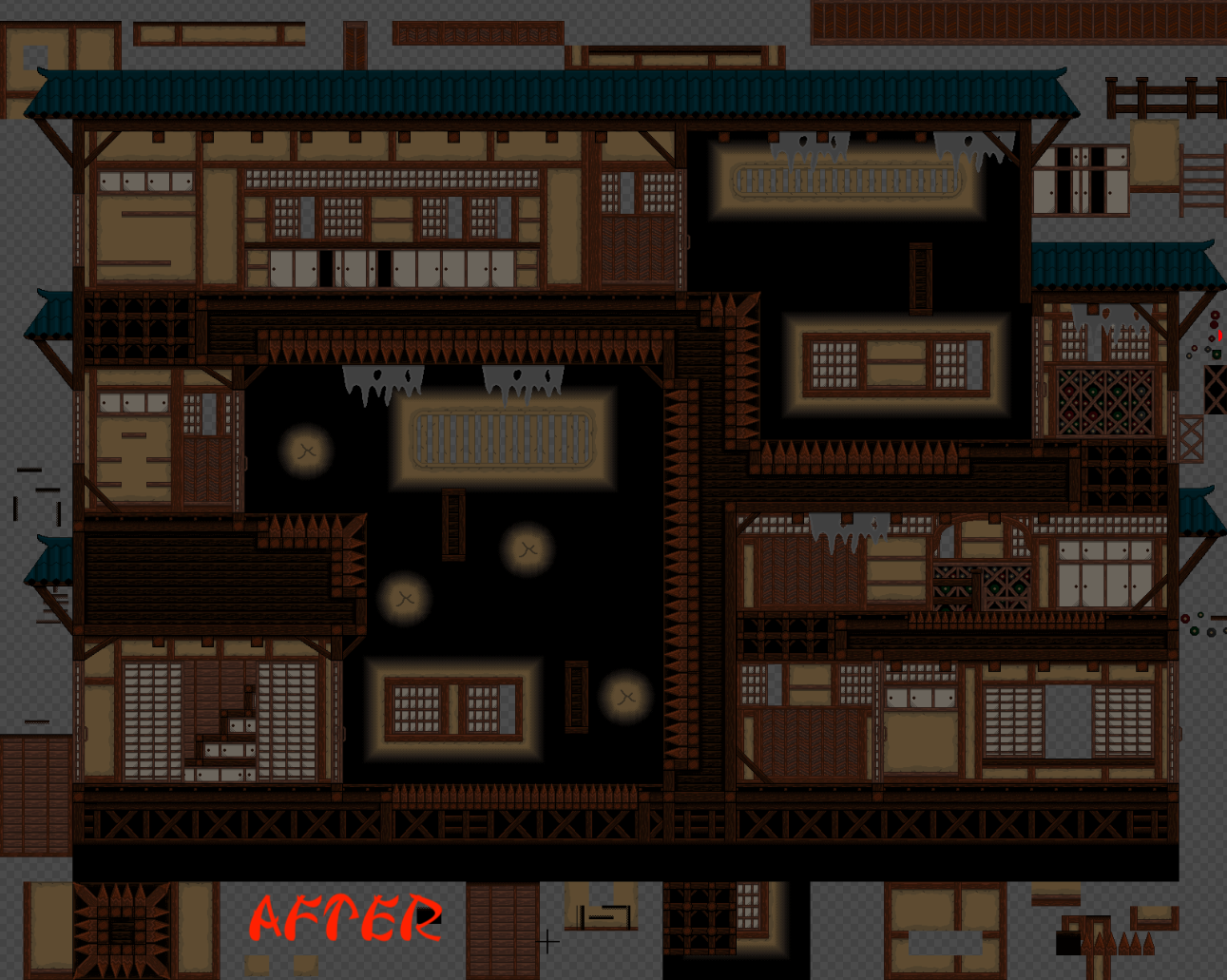
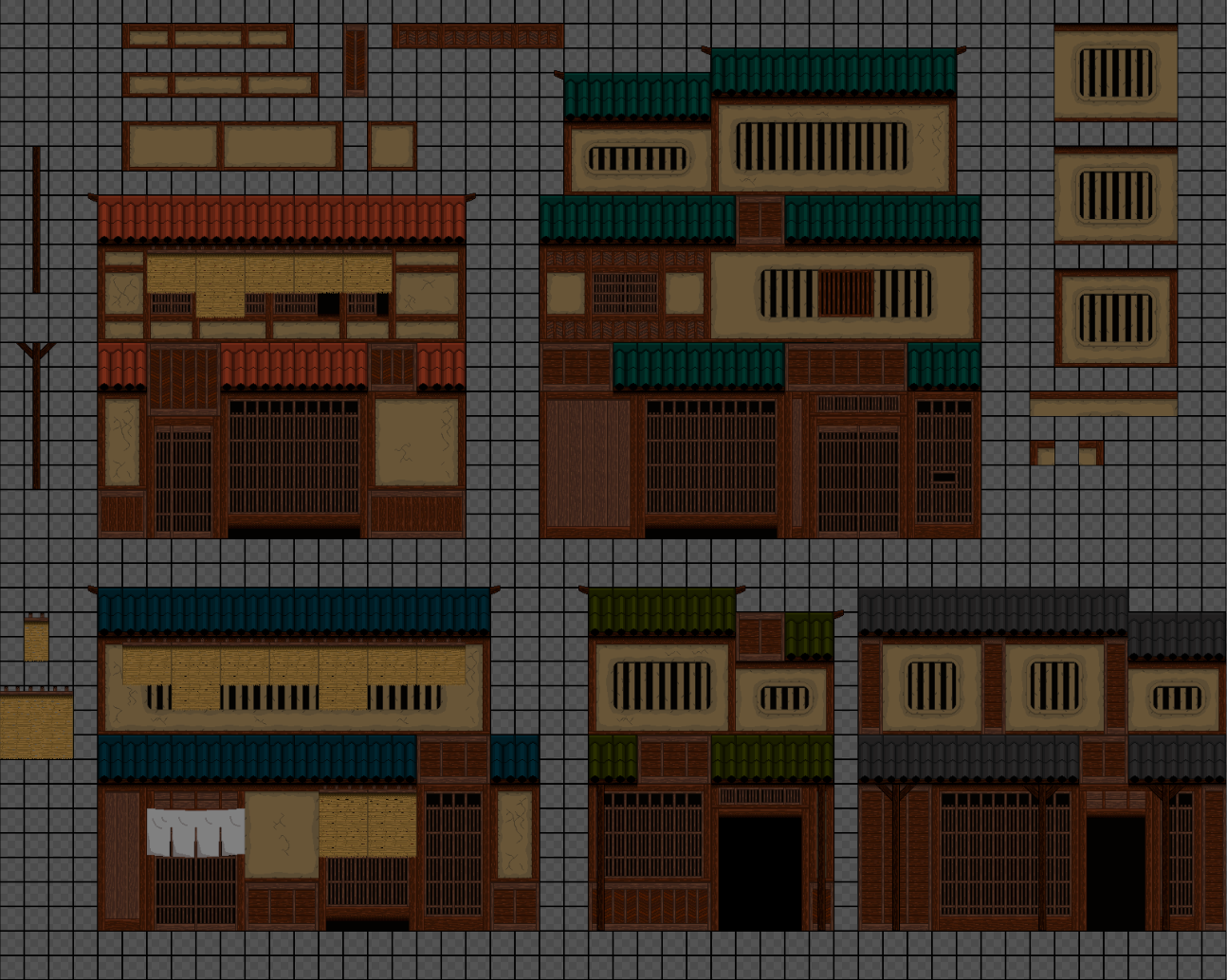
We are updating most of our art, making an entirely new building tile set. The old UI art will most likely be staying though, and we might reuse some of the building assets for some background props.





A big thanks for taking the time to take a look through this! We are super excited to see where we can take this game! If you are interested in the project, stay tuned! As we said above, we plan on making weekly dev log posts on all of our progress this summer.