Sengoku Devlog 10
Animation (Jon):
This week I worked on our second boss, the Traitor Kingdom’s Champion aka “The Ivory Champion”. The second mission of the game is to travel to the neighboring allied kingdom to request reinforcements, little do you realize, however, that this kingdom has betrayed the alliance. After fighting through the guards in the castle, you are challenged to a duel to the death by the Ivory Champion.
The Ivory Champion has a multitude of attacks, but his emphasis is on range and agility. He wields a naginata, which is a spearlike bladed weapon giving him a different combat style from the player samurai. His primary movement includes a slow walk with a spinning naginata defense which blocks all ranged and melee attacks in front of him. He also has a dash and a run, which he uses to close gaps and to move around more quickly during his ultimate ability. The Ivory Champion features three primary attacks. The first is a downward strike followed by forward moving front flip and second downward strike. The second is the same first downward strike followed by a backward moving roll and stab. The third attack is a low crouch and left and right low stabs with the naginata which will send impact waves along the ground. Once the champion is reduced to half health, he will activate his ultimate mode, which includes a move we call “The Whirlwind of Death” where the samurai will run up the wall, flip and smash down sending out impact waves to damage the player. During the ultimate, the Ivory Champion will also start to sequence his previous attacks more rapidly and effectively.
The challenge with the Ivory Champion was making his movements more fluid than other characters despite his bulky armor. It was also an interesting challenge to animate a two handed weapon rather than the sword strikes I animated for the player Samurai. Another interesting note is that I had to animate the movements stationary rather than moving in the pixel art canvas, because this allows us to link the animation to a uniform game object that will be moved in Unity rather than in the animation. This is most apparent in his wall run and flip.
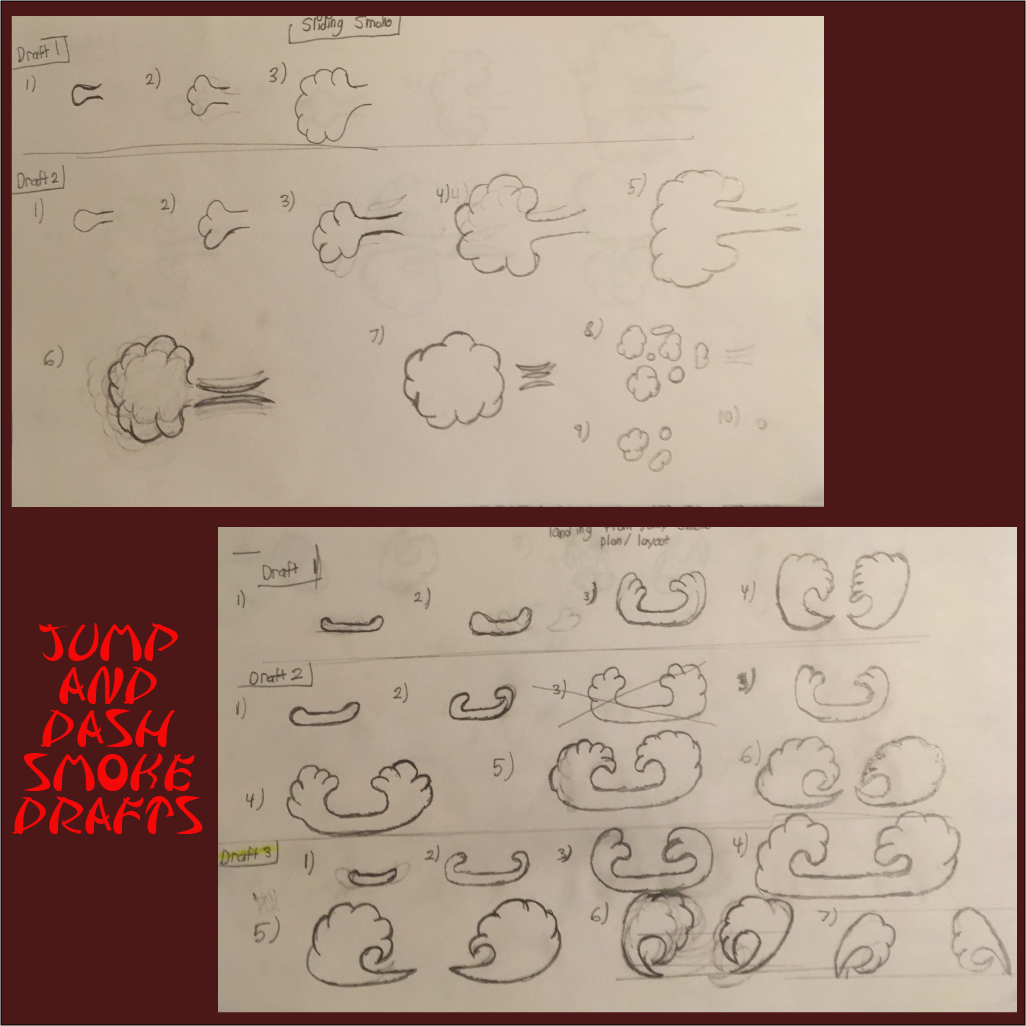
Jump and dash smoke drafts (Diego):
We are planning on putting some jump and dash smoke on our player as well to polish up these mechanics, so I went ahead and dug up some of the frames I drew up for this exact smoke on my last game, and below are the drawings I found. All I have to do really is draw these frames inside of piskel and hopefully they get the job done!

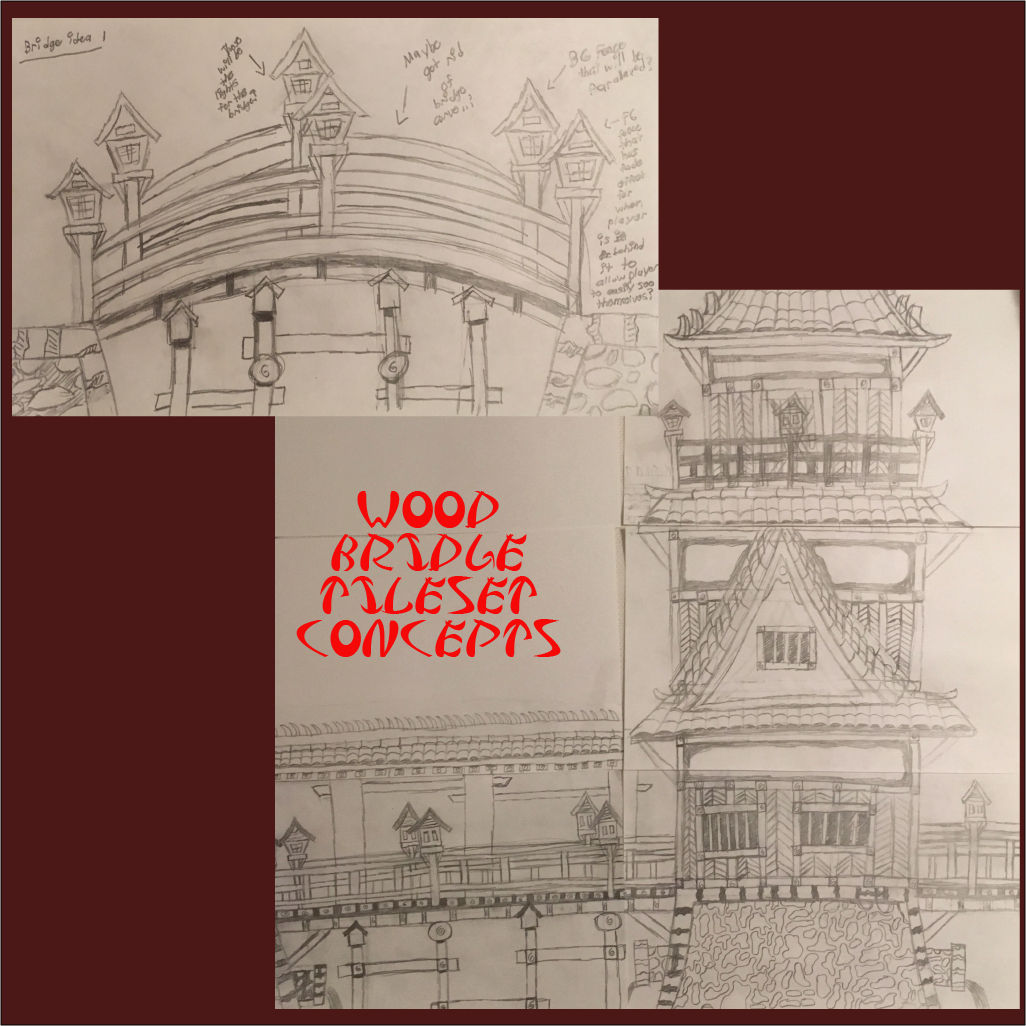
Bridge Tileset (Diego):
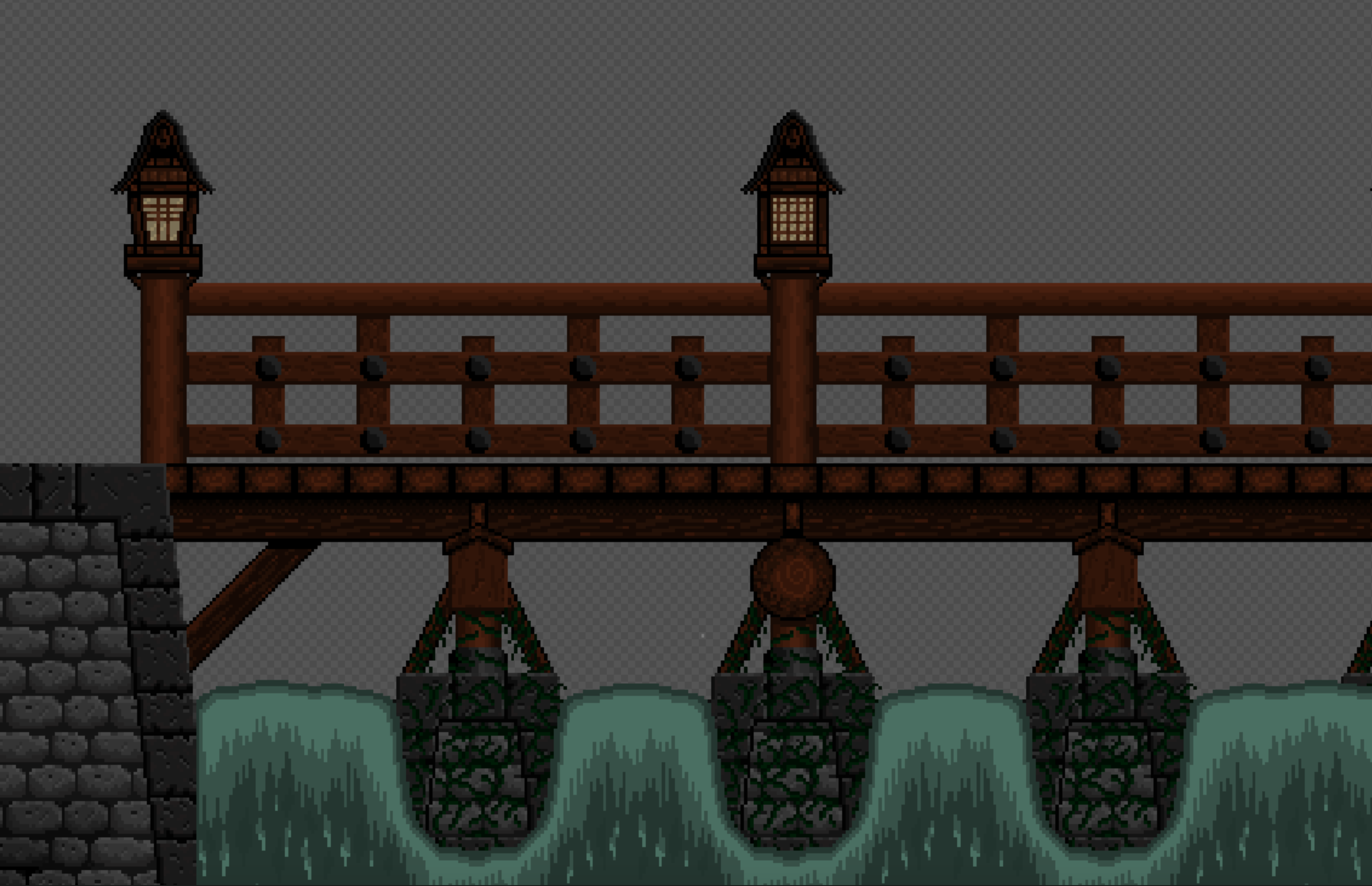
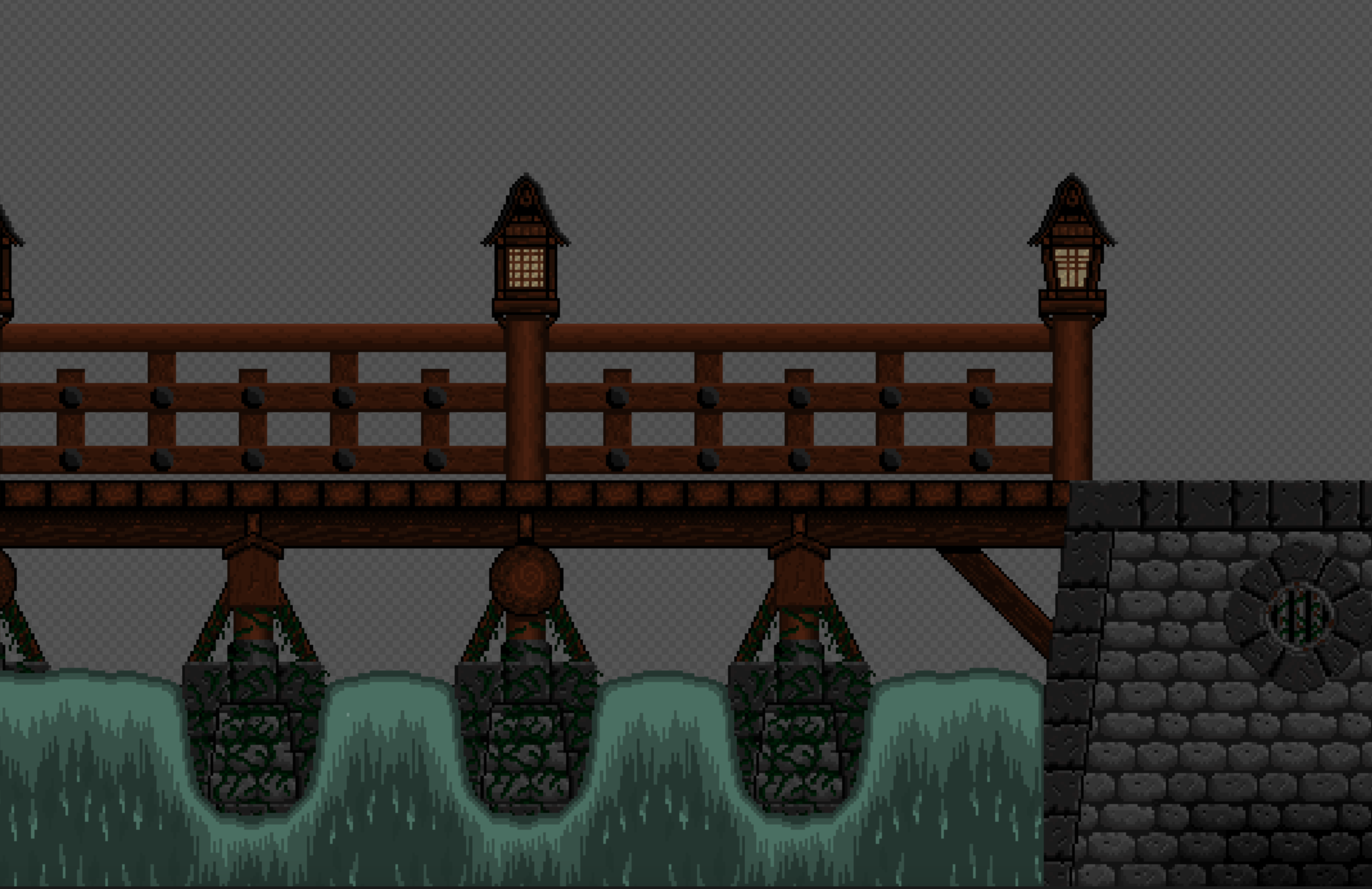
I started the bridge tileset last week as planned. The entire process began with a rough sketch of what I wanted the tileset to end up looking like, using numerous reference pictures of feudal era Japanese bridges. I made 2 sketches, one with a curved bridge and one with a straight bridge connected to a tower, as seen in the images below. I ended up going with the straight bridge design because a curved bridge design would require the use of a stair system in order for the player to elevate over the curve as they cross the bridge, which can get very annoying sometimes when dealing with enemies at the same time. I might still do a curved bridge, but these will most likely not be tiled and will not have any enemies on top of them.

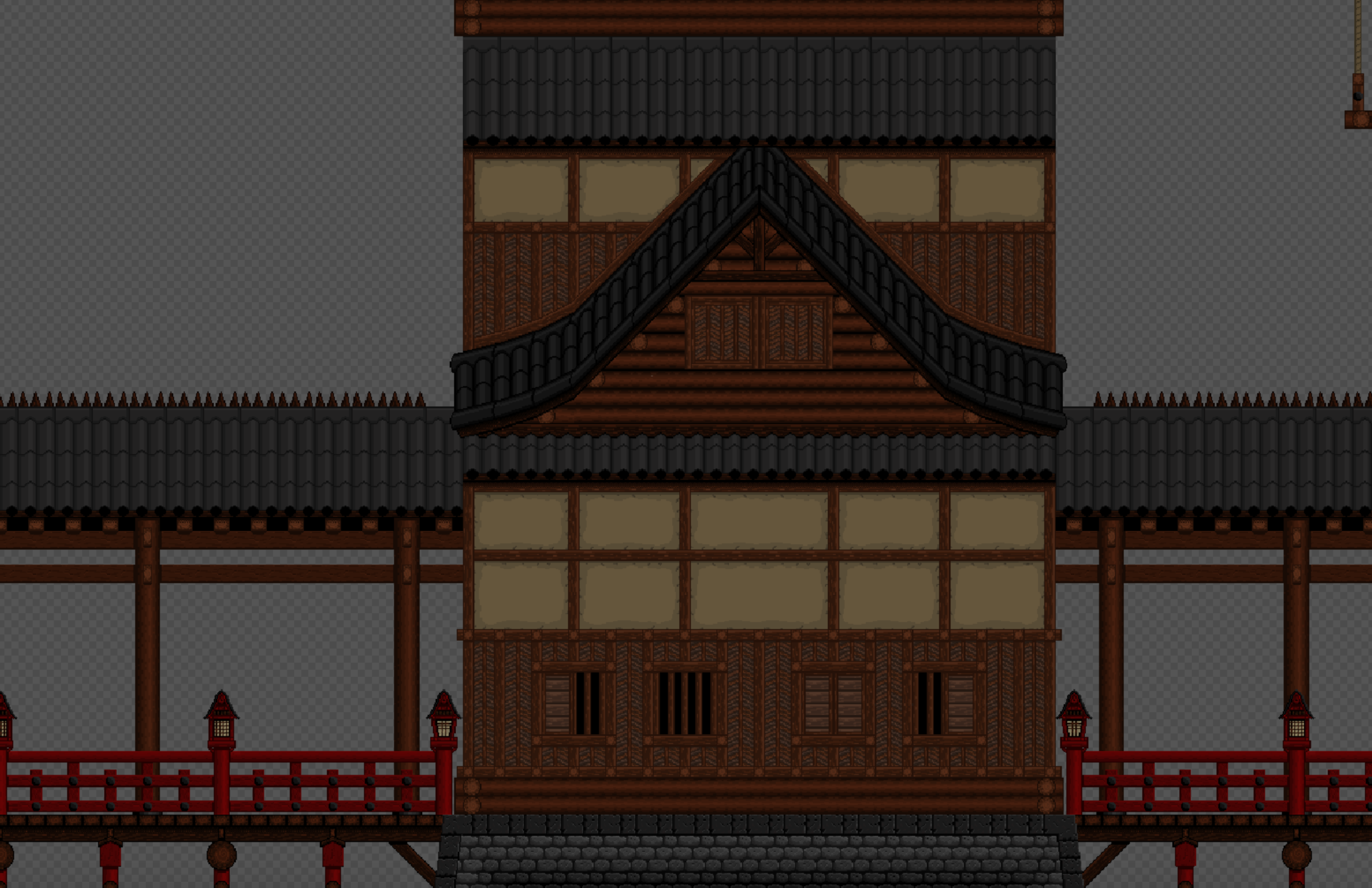
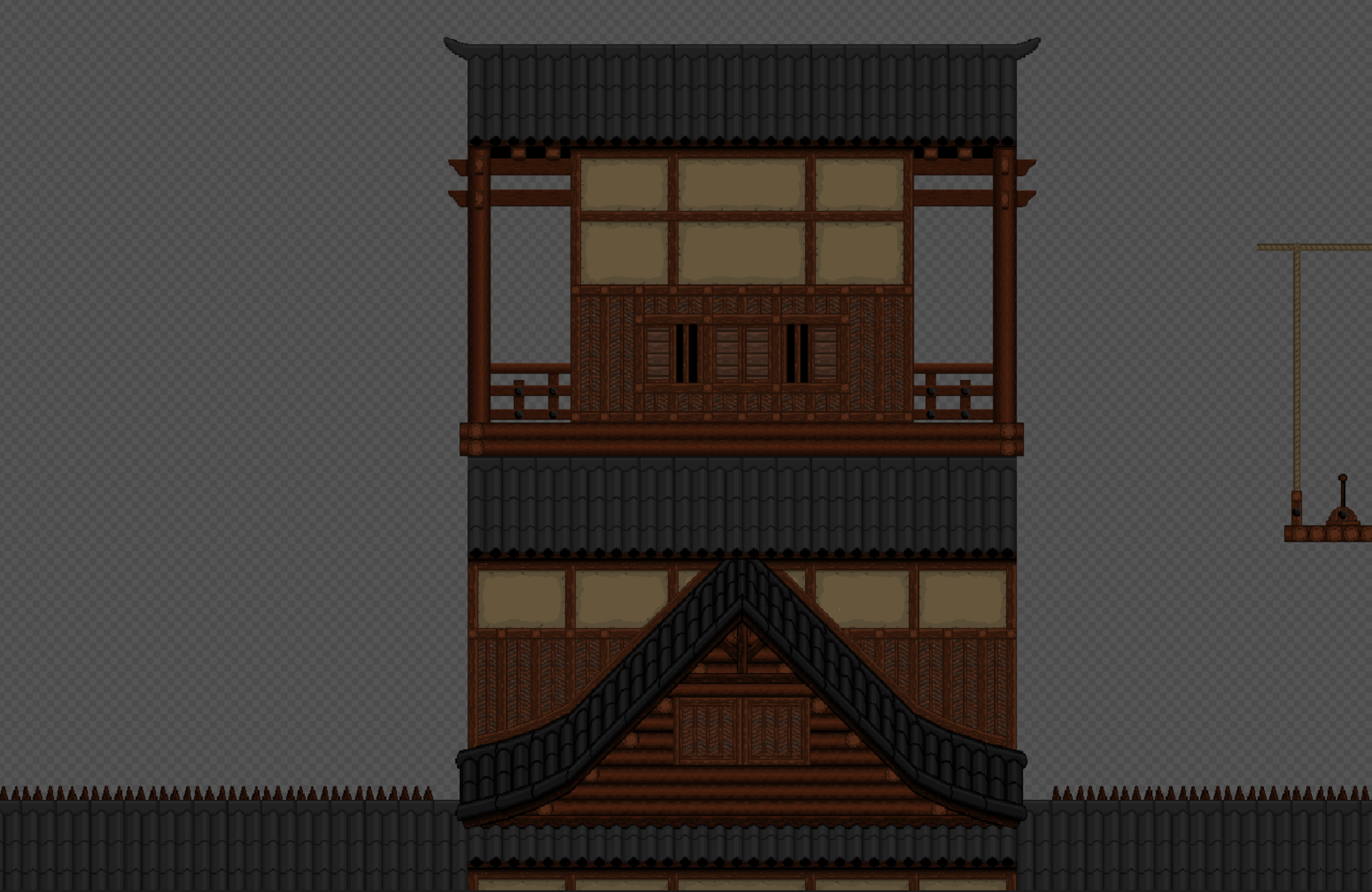
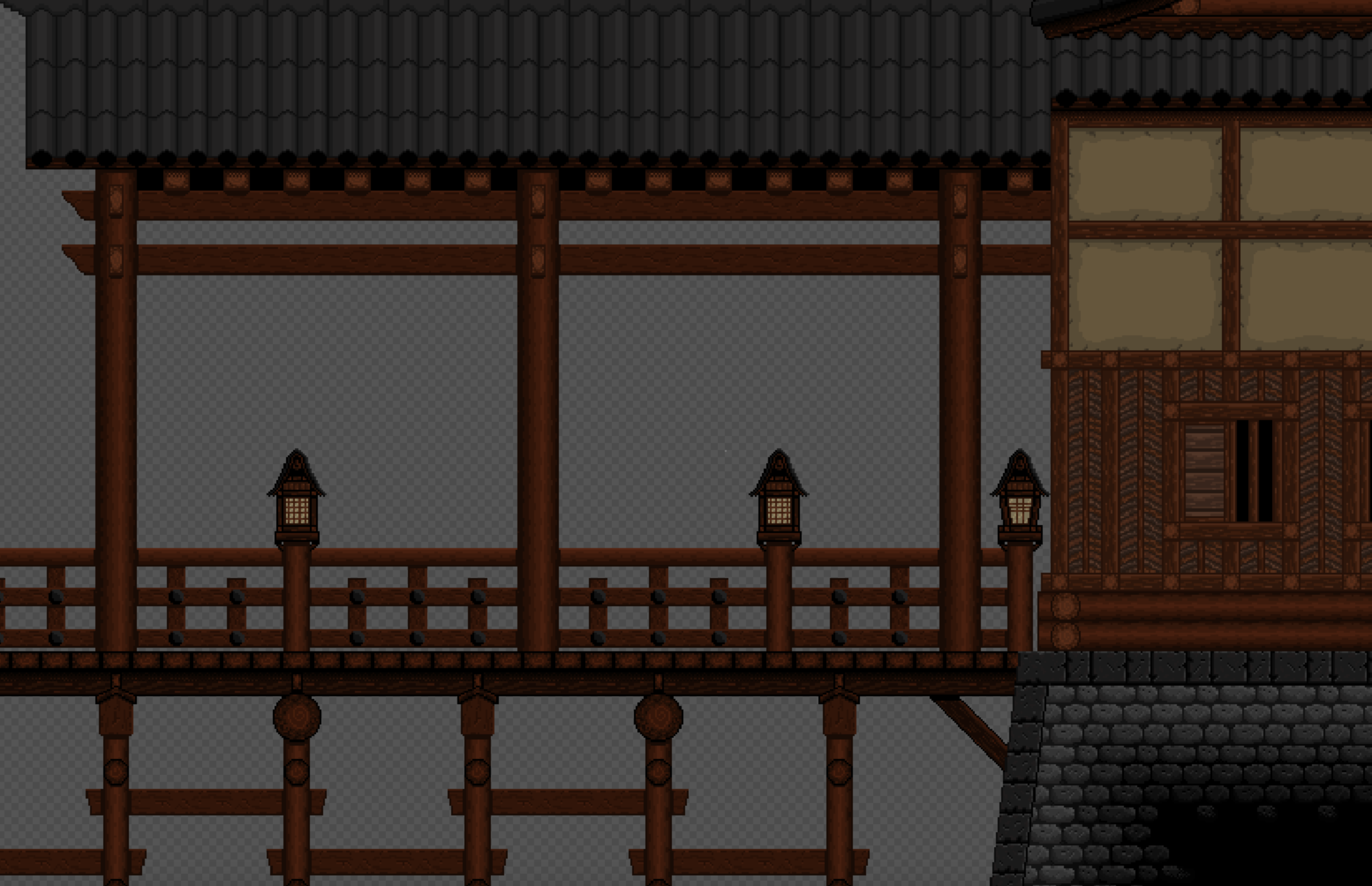
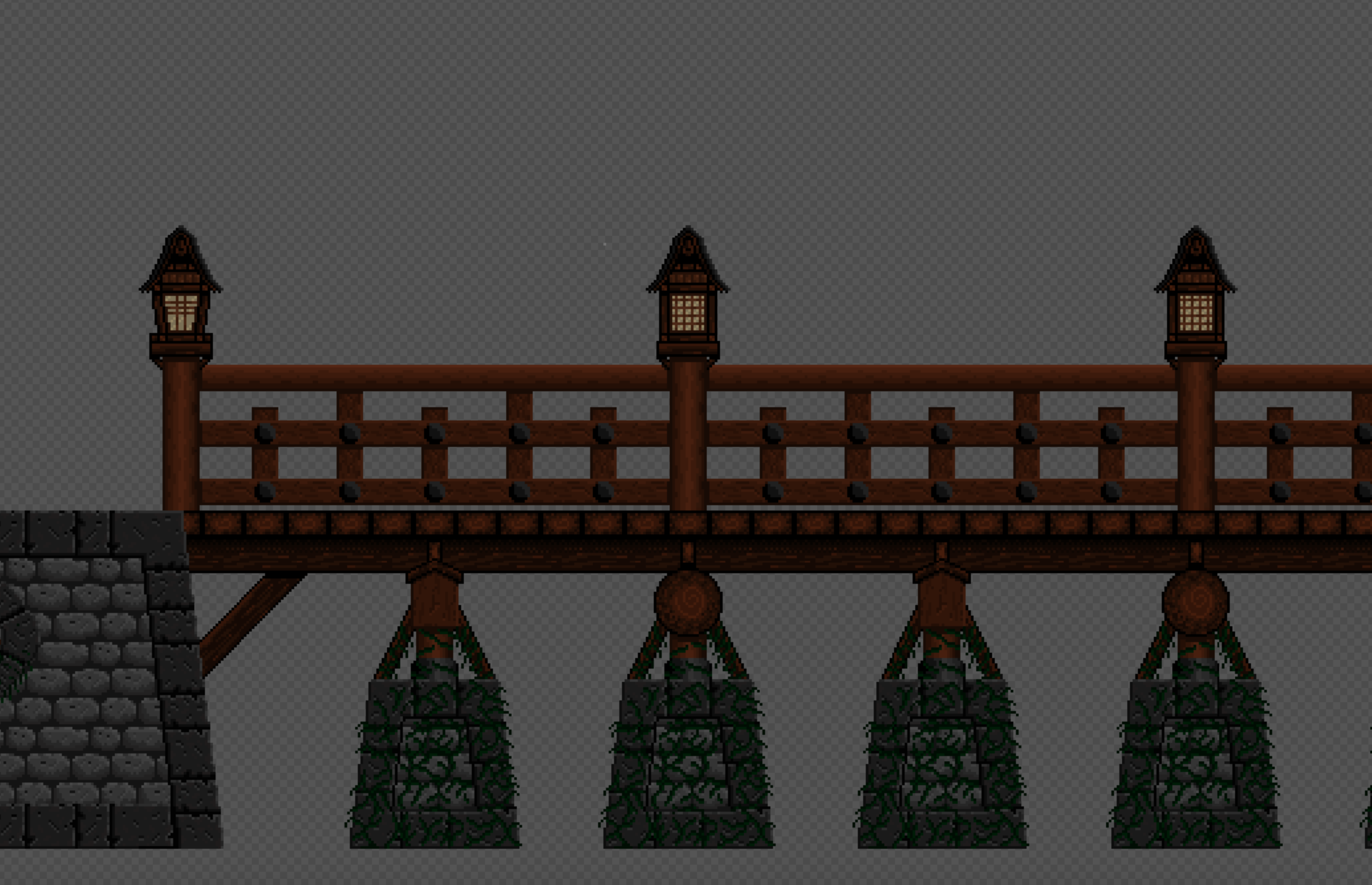
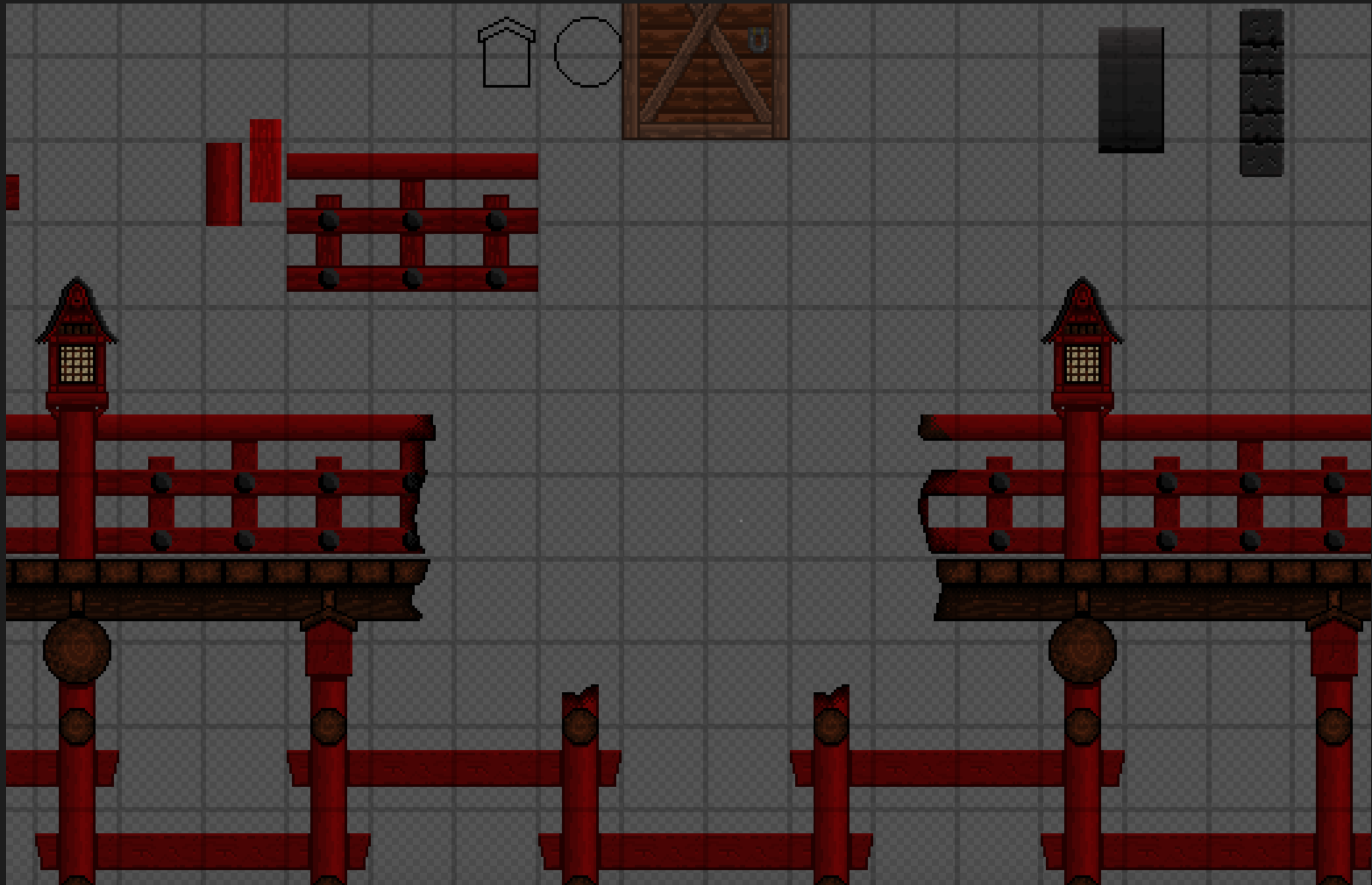
After drawing the sketches I then began drawing the tileset inside of piskel. I created numerous new wood textures for the railings and also did 2 bridge colors: the classic red bridge color seen in many feudal era Japanese bridges, and a brown wood color. I also made sure to make the bridge tower tiles, which will be seen in a remastered version of the old bridge part we had in the very first version of this game. The lamps seen on the guard rails will also be lit up with a 2d lighting system in unity, and I plan on making some falling water animations for some of the sewer pipes you can see sticking out of the stone bases.




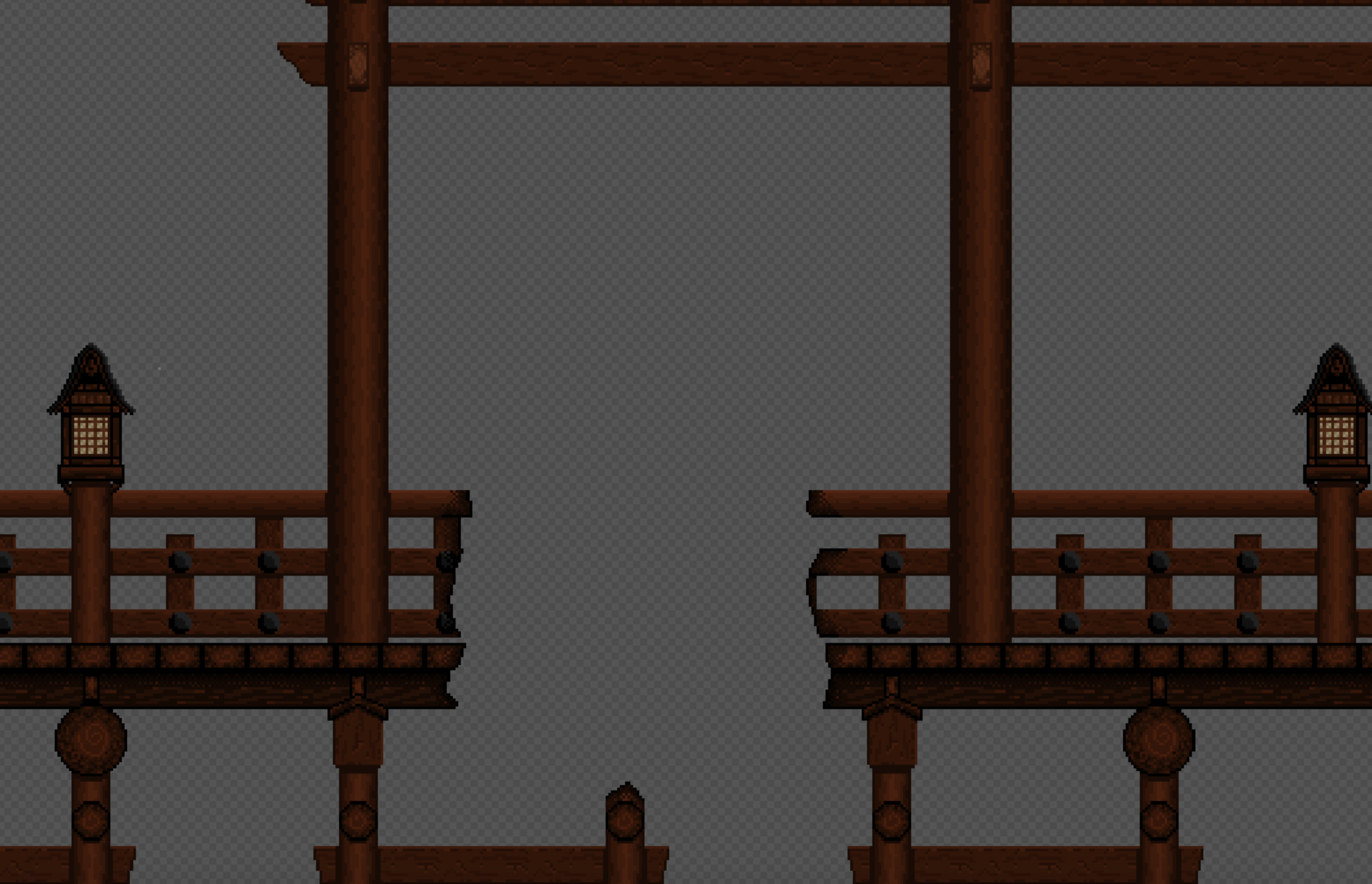
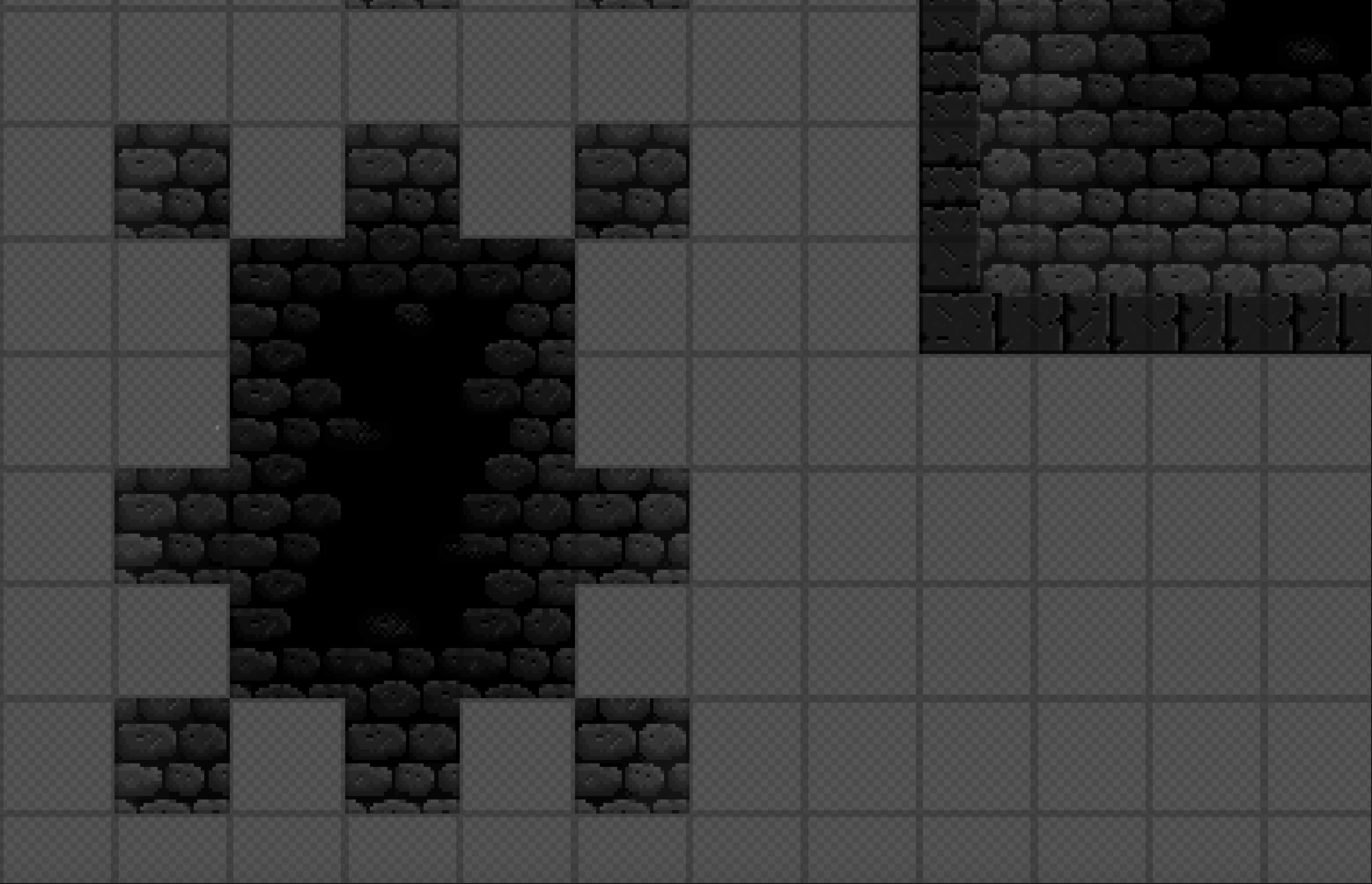
After getting the main structure of the bridge all drawn inside of Piskel, I then began to add little things in like the broken bridge pieces. These pieces will add greater variety to the bridge level, since the player will also have to look out for these holes they can fall into and die, in addition to fighting enemies along the way. Check out the images of this below:



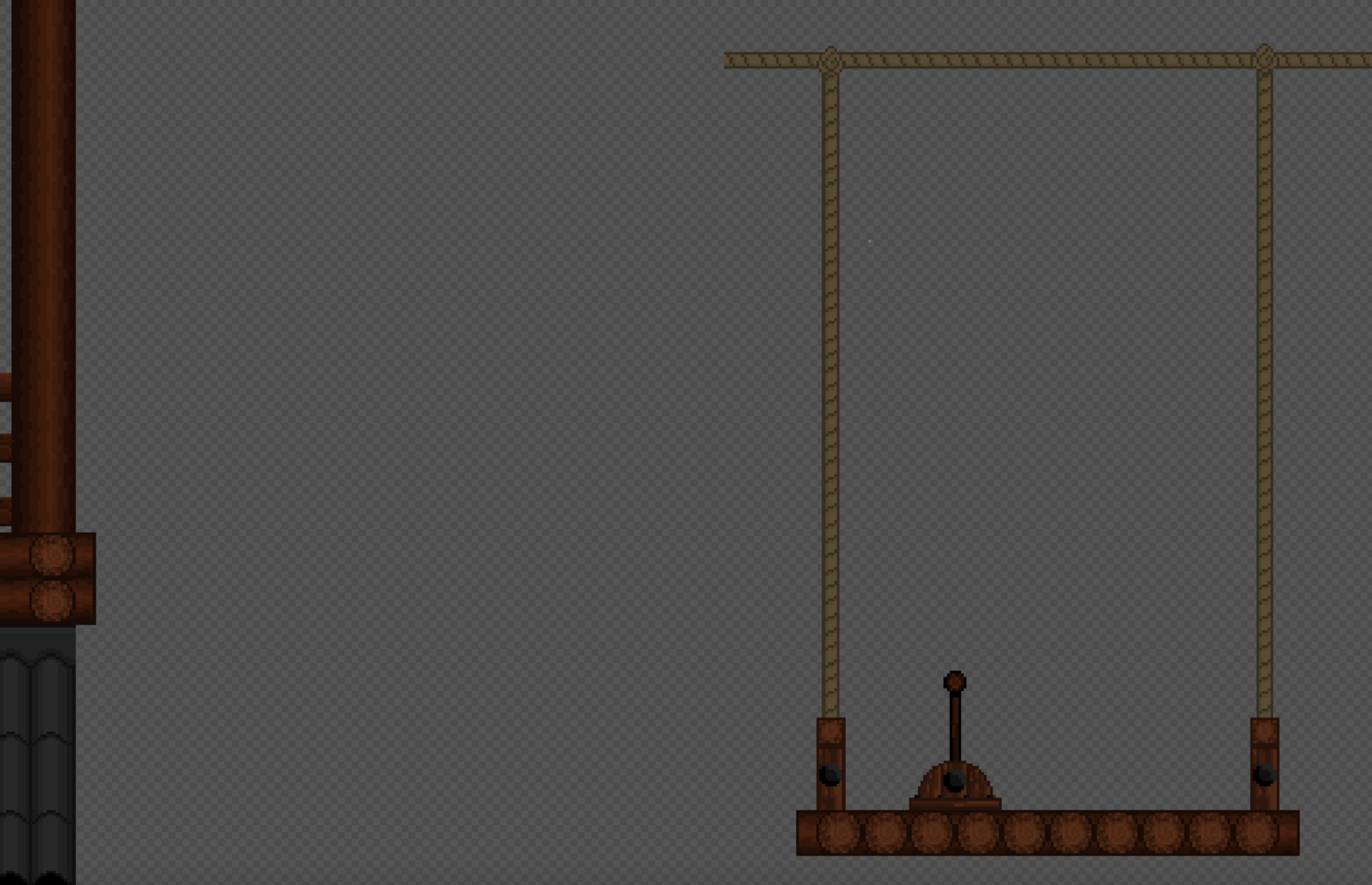
I also drew up a wood barge tied to rope. The plan for this is too hang a couple of these on a rope tied between the bridge towers. The rope will be simulated using the textures I drew, combined with Unity’s 2D linking system to get the rope physics right. Basically, the player will be able to jump onto these once they reach the top of a tower, and using the wood lever they can then send the barge flying straight down. There will be an explosive barrel on the barge that will blow up upon impact with the floor. This gives the player a strategy to use against enemies that may be below the tower they are on. The explosion will also break parts of the bridge. Below is an image of this wood barge, along with the lever.
(Place wood barge and lever image plus animation here)


Currently, I am working on a waterfall animation that we can put under the bridge to help make the bridge area more visually engaging. Still need 3 more frames of animation for this to be finished, but I am super excited to see the result. If the player falls into this waterfall as a result of falling through a hole on the bridge, then they will automatically die because of the rapid nature of the water. Check out the image below for this waterfall progress.


Below is a scroll video I made for one of the bridge tilesets:
Stone tileset (Diego):
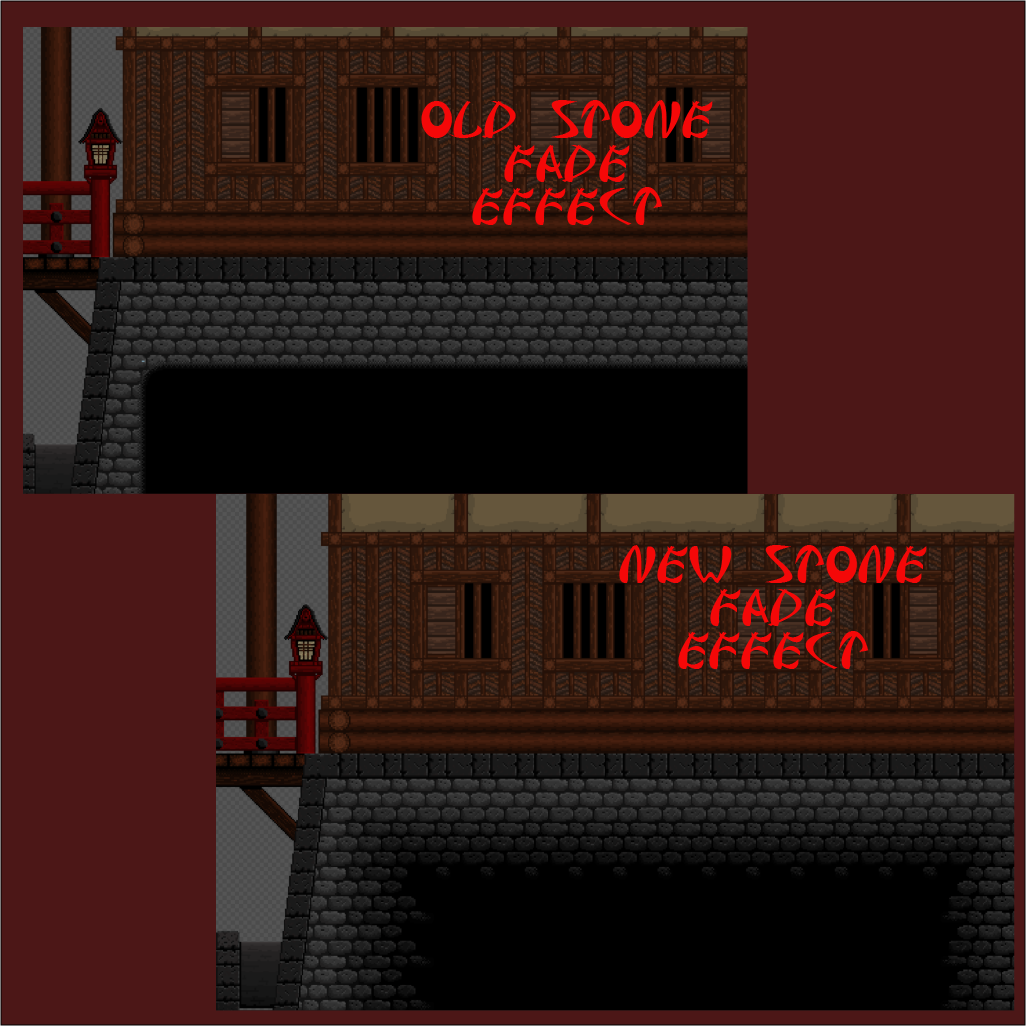
I also did a rework on the stone fade effect, which I thought was too sudden. Check out the picture of this effect below:


Programming Progress (Diego):
Last week I also went back and worked more on improving the look of the reactive water I started a while back. The water physics seems good enough to me; however, I thought the idle water movement itself needed to look more like a sine wave, so I worked on that and got it to look pretty good I think. Below is a video of the result:

