Today's crunch is to figure out how to change the screen. Theoretically, It should just be, the character moves off the screen, there is another screen there.
BUT since each block is saved individually, the game needs to deload all of them and replace them with the level data for another screen. This is where I'm getting issues.
Originally I had it so that the conversion from array to sprite happened as you entered the room but it occurred to me that It might be easier and cleaner for it to convert all that at once and then select which room data its using, then to load it up.
I'm using a list in order to hold the "room coordinates" which is used to write a tuple which is used to call the level from a dictionary. However, the screen won't switch, and I think it might be similar to my animation hiccup in the last post:
Something is causing the list to default back to it's first form before it can be used to call the level data. I suspect the solution to this issue will be similar to the last one; look for instances where the list is defined and find what could be setting it off
-------- TIME WARP-----
I Wrote this upper part a bunch ago but now I figured it out: firstly,
1. The coordinate list was in a loop, so it was being treated like a local variable and was being overwritten instead of storing multiple rooms
2. tuple needed a definition that linking it to the coordinate list INSIDE the main game loop (this one was a brain fart. I might have had one then removed it)
3. I forgot to elif the parts checking if the player had exited the screen, so when it looped the player to the other side of the screen (to simulate changing rooms) it was triggering the next if-check and it was locking the player in place
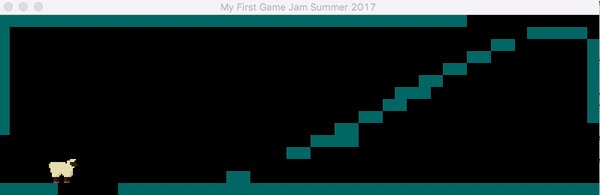
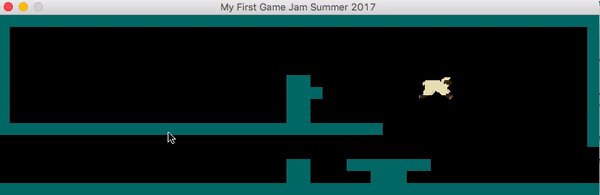
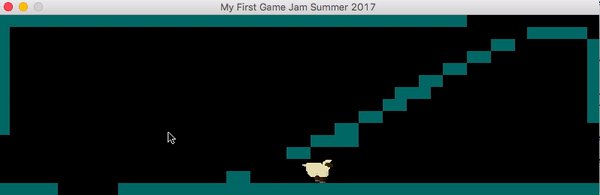
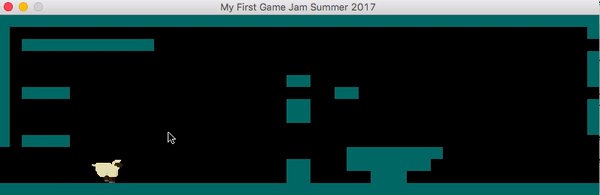
So here's what it's looking like:

note:
1. it runs faster than that, it's just filming it at the same time knocked down the framerate (as well as converting the video to a gif)
2. those are not the final block textures
3. i decided to make the window this fun 800x240 rectangle cause it looks. cool.
4. these are not levels I designed (well i mean i technically did design them but really i just threw some stuff together for testing)
OK now I said that my next goal was to design levels but hear me out I think it might behoof (see what I did there) me to design a lamb trailing mechanic. Because that is more or less the cornerstone of my idea (also function informs form and that good stuff)(also its tedious and i kindof want to design a lamb. hey, if i dont break up the coding with some art now and then I'll go mad)
In terms of the lambs, I'm thinking three pieces of code are necessary:
1. how does the lamb display a visual sprite?
2. how does the lamb act when trailing?
3. how does the lamb get collected (basically the interaction between the lamb and the sheep)
4. (bonus!!) how does the lamb act when not collected? (the lamb can just stand in place but it might be simple to make it move or do something similar)
also: probably a 10 sprite set for the lambs. (4 running, one standing, x2 left and right, which just involves flipping it)
I like how the sheep turned out so i might replicate the process, start in 16 bit and move up to 32 (i might not tho)

