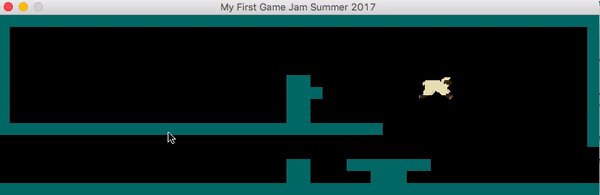
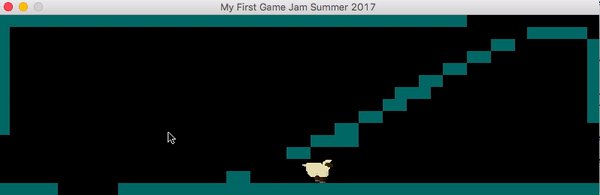
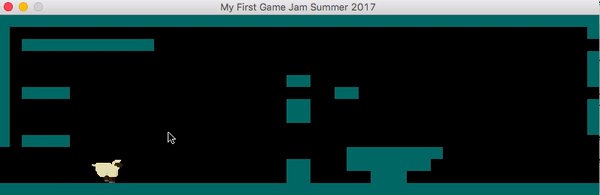
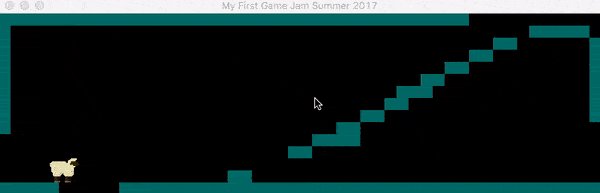
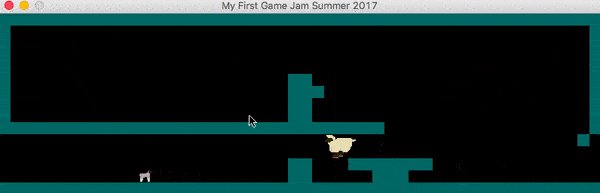
So, I'm using Pygame in Python in order to build a small 2d platformer.
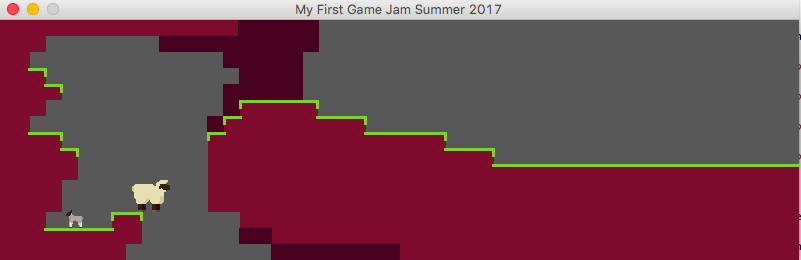
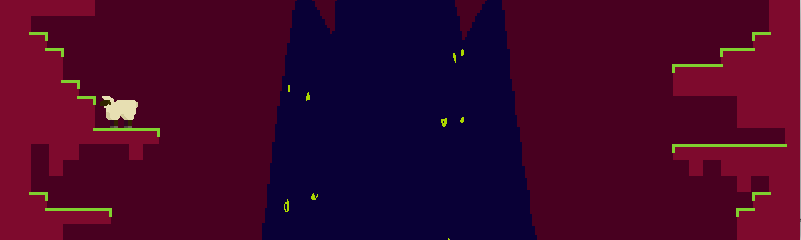
Running with the theme of "Dreams", I'm making the player character a sheep, as in the phrase "counting sheep" (or as in, like, a Serta commercial) (I'm certain that I'm not the only one to use a sheep theme, so I'm excited to see how mine differs from others).
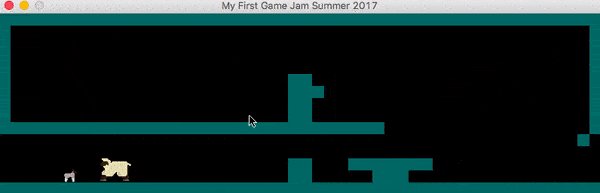
The goal of the game is to amass other sheep, by encountering them. This would be to put some big thing to sleep at the end of the game.
At this point, 2 or 3 days in, I have a working movement/gravity system. (Actually, I spent the first day reading up on classes and on pygame functions and then trying to implement a method of laying out blocks and stuff)Though I had some ideas in my head, looking at some code for programs of this type made me realize that:
1) putting the velocity/position updating as a definition in the player class instead of the main while loop is cleaner and more versatile and
2) making key presses control a boolean variable that, in turn, activates position updating makes for a system that more easily lets me check for key presses when updating the position
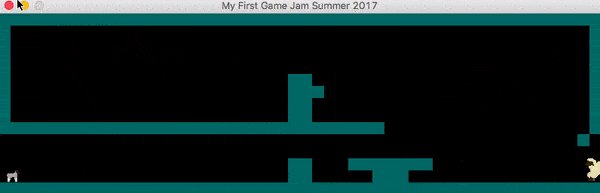
Originally, I had the code out such that during a jump, the player character would move only when the left or right keys were pressed, but thinking about how momentum works, this didn't make sense (and also, it felt abrupt). I changed it so that the player would preserve horizontal velocity during the jump, so that the player would jump in parabolas, but the issue was that was it made the jumps all seem unnecessarily airy and slow(despite being technically correct). So my fix for that is when the character isn't trying to move mid-air, a scalar is applied to the horizontal speed so that the player doesn't stop mid-air, but also doesn't bound twice as far in either direction. So it makes sense, physically (ok ok I left the ability to change direction mid-air because not being able to is infuriating).
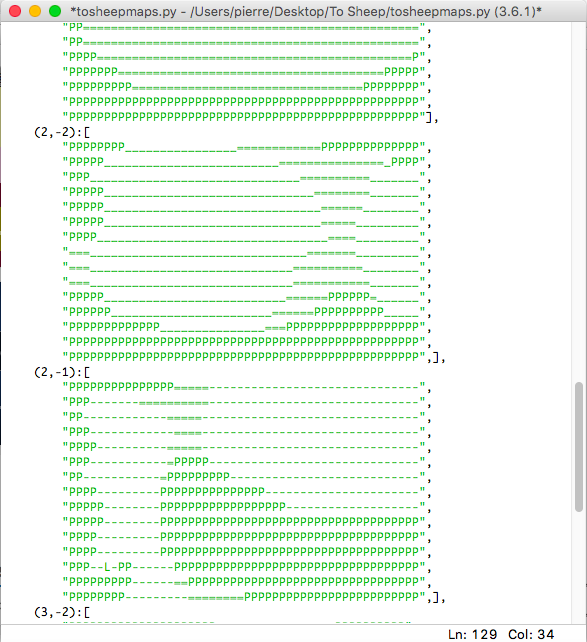
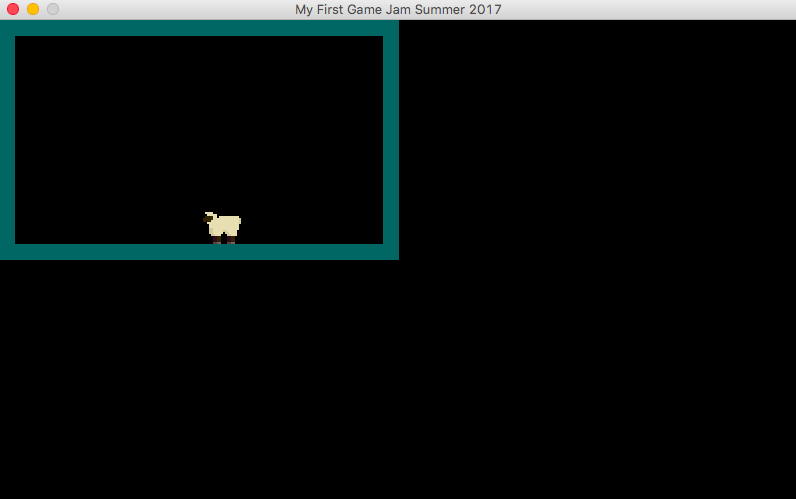
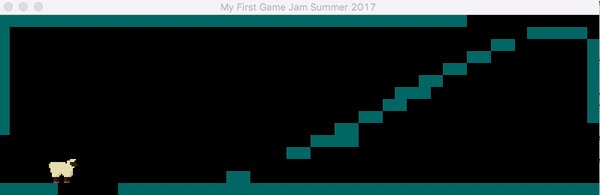
I heavily referenced a system to convert an array of strings into a screen layout, but what I'm hoping to do with minimal help is to figure out a system to implement multiple screens, and a mechanism to switch between them. Additionally, I'm going to need to figure out how to differentiate between different types of platform blocks, when it comes to skinning them (obviously graphics comes later, I'm still at a rectangles-and-squares phase, but I think it's better to consider this now before I have to shuffle something later.
Coming fresh off of the only other game that I've made, Snake, is the mechanic of "having things follow the player character". I think as the main sheep collects other sheep, I want those sheep to follow the main sheep (thinking about it, It might be annoying or confusing to have a lot of sheep, unless the auxiliary sheep unless those sheep are somehow visually different from the primary sheep).
I think my next actions will be to:
1. tweak the variables concerning jumping, gravity, speed. I want the player to feel good when moving.
2. build some levels. I was originally working on a landscape 25x15 block screen of 32x32 pixel blocks, but it felt chunky, even as rectangles, so I think I'm going to work on 16x16 blocks. I'm not sure if that means I should make each individual screen larger, or make the viewing window smaller.
3. the aforementioned screen switching thing. I think it will be a simple jumpcut to another screen, enter a right side, exit a left side type deal
4. prototype a sheep character. Obviously graphics come later but I want to stay on top of things
I think I want to update this daily, but I'm hoping to make the majority of my progress in the following week (cause I think I might be busier the final week of the jam).










 :
: